CSS3实现3d菜单翻转

transform-style:flat | preserve-3d;
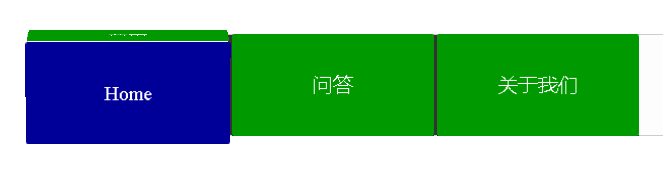
3d透视属性。针对子元素如何在3d空间相对其父元素渲染,这个属性声明在父元素上,并且他的子元素使用了transform才会有效。有两个属性值,一个是flat平面,这也是默认值;一个是preserve-3d当子元素使用transform时,保留其3d的位置也就是3d透视。本示例3d菜单翻转动画中,使用了transform的3d变形属性,包括旋转和移动。当鼠标移入该菜单,该元素做3d翻转动画;鼠标离开后,还原至初始状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3实现3d菜单翻转</title>
<style type="text/css">
.nav{
width: 980px;
margin: 50px auto;
background-color: #fdfdfd;
border: 1px #cccccc solid;
}
.nav:after{
/*本段css主要是解决header标签中的子元素因为浮动而未将header高度撑起来的问题*/
clear: both;
display: block;
overflow: hidden;
content: "";
}
.nav .item{
width: 200px;
height: 100px;
float: left;
border-right: 5px #333333 solid;
/*3d元素距离视图的距离,当元素设置perspective时,它的子元素会获得一个透视的效果,而不是元素的本身
其实就是z轴的距离,从屏幕到屏幕里面的距离*/
-webkit-perspective: 4000px;
-moz-perspective: 4000px;perspective: 4000px;
}
.nav .item:last-child{
border-right: none;
}
.nav .item a{
display: block;
height: 100px;
/*去掉超链接默认的下边线*/
text-decoration: none;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
.nav .item a p{
height: 100px;
margin:;
/*设置行高,设置文字距上距下的高,包括文字的高度。这里与height同高,即垂直方向居中*/
line-height: 100px;
color: #ffffff;
text-align: center;
font-size: 20px;
font-famiy: "Microsoft Yahei";
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
-webkit-transition: all .5s;
-moz-transition: all .5s;
-ms-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
}
.nav .item a p:first-child{
background-color: #009900;
-webkit-transform: translateZ(50px);
-moz-transform: translateZ(50px);
-ms-transform: translateZ(50px);
-o-transform: translateZ(50px);
transform: translateZ(50px);
}
.nav .item a p:last-child{
background-color: #000099;
-webkit-transform: translateZ(50px) rotateX(-90deg);
-moz-transform: translateZ(50px) rotateX(-90deg);
-ms-transform: translateZ(50px) rotateX(-90deg);
-o-transform: translateZ(50px) rotateX(-90deg);
transform: translateZ(50px) rotateX(-90deg);
margin-top: -50px;
}
.nav .item a:hover{
-webkit-transform: rotateX(90deg);
-moz-transform: rotateX(90deg);
-ms-transform: rotateX(90deg);
-o-transform: rotateX(90deg);
transform: rotateX(90deg);
}
.nav .item a:hover p:last-child{
margin-top:;
-webkit-transform: translateZ(0) rotateX(-90deg);
-moz-transform: translateZ(0) rotateX(-90deg);
-ms-transform: translateZ(0) rotateX(-90deg);
-o-transform: translateZ(0) rotateX(-90deg);
transform: translateZ(0) rotateX(-90deg);
}
</style>
</head>
<body>
<header class="nav">
<div class="item">
<a href="#">
<p>首页</p>
<p>Home</p>
</a>
</div>
<div class="item">
<a href="#">
<p>问答</p>
<p>Q & A</p>
</a>
</div>
<div class="item">
<a href="#">
<p>关于我们</p>
<p>About us</p>
</a>
</div>
</header>
</body>
</html>
CSS3实现3d菜单翻转的更多相关文章
- css3实现3D立体翻转效果
1.在IE下无法显示翻转效果,火狐和谷歌可以 /*样式css*/ .nav-menu li { display: inline; } .nav-menu li a { color: #fff; dis ...
- CSS3 3D立方体翻转菜单实现教程
今天我们来看一个非常有创意的CSS3 3D菜单,这个菜单的菜单项是可以旋转的长方体,鼠标滑过是长方体即可旋转,看看下面的效果图,是不是感觉非常酷,我觉得这个菜单很适合用在咱们开发人员的个人网站上. 当 ...
- css3实现酷炫的3D盒子翻转效果
简介 运用css3先在平面空间组成立方体盒子,再让整个盒子翻转起来,先来张效果图: 步骤 1.先用css将6张图片摆成下图的样子: 下面就是通过css3的3D变换将每个面进行翻转,使之成为一个立体的盒 ...
- 一款非常棒的纯CSS3 3D菜单演示及制作教程
原文:一款非常棒的纯CSS3 3D菜单演示及制作教程 这段时间比较忙,很久没在这里分享一些漂亮的HTML5和CSS3资源了,今天起的早,看到一款很不错的CSS3 3D菜单,觉得非常上眼,就将它分享给大 ...
- 基于CSS3飘带状3D菜单 菜单带小图标
这次我们要来分享一款很特别的CSS3菜单,菜单的外观是飘带状的,并且每一个菜单项有一个精美的小图标,鼠标滑过菜单项时,菜单项就会向上凸起,像是飘带飘动一样,形成非常酷的3D视觉效果.这款CSS3飘带状 ...
- css3的3D和2D
css3的3D旋转:rorateX():参数为正值时,盒子是围绕x轴,完成从Y轴正方向到Y轴负方向的旋转,视觉上呈现高度上的变化.rorateY():参数为正值时,盒子是围绕Y轴,完成从X轴正方向到X ...
- 24个 HTML5 & CSS3 下拉菜单效果及制作教程
下拉菜单是一个很常见的效果,在网站设计中被广泛使用.通过使用下拉菜单,设计者不仅可以在网站设计中营造出色的视觉吸引力,但也可以为网站提供了一个有效的导航方案.使用 HTML5 和 CSS3 可以更容易 ...
- CSS3之3D变换实例详解
CSS3的3D效果很赞,本文实现简单的两种3D翻转效果.首先看效果和源代码,文末是文绉绉的总结部分^_^ 以下CSS代码为了简洁没有添加前缀,请视情况自行添加(自动化时代推荐使用其他的一些方法,如gu ...
- css3实现色子自动翻转效果
原文:css3实现色子自动翻转效果 css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程. 第一步,首先进行HTML的布局,对于3D效果,布局有一定的 ...
随机推荐
- HDU 1205 鸽巢原理
#include <bits/stdc++.h> using namespace std; long long abs_(long long a,long long b) { if(a&g ...
- Object c的NSString的使用,创建,拼接和分隔,子string,substring
main: // // main.m // StringDemo // // Created by 千 on 16/9/22. // Copyright © 2016年 kodulf. All ...
- [18/11/20]break与continue的区别
一.普通break 和continue 1.break: break用于强行退出循环,不执行循环中剩余的语句. 2.continue continue 语句用在循环语句体中,用于终止某次循环过程,即跳 ...
- LOJ 2172 「FJOI2016」所有公共子序列问题——序列自动机
题目:https://loj.ac/problem/2172 在两个序列自动机上同时走,这样暴搜. 先走字典序小的字符,一边搜一边输出,就是按字典序排序的. 方案数很多,需要高精度?空间很小,要压位. ...
- AES地址栏传参加密
在实际开发项目中,有些数据在前后端的传输过程中需要进行加密,那就需要保证前端和后端的加解密需要统一.这里给大家简单演示AES在JavaScript前端和Java后端是如何实现加密和解密的. 直接上代码 ...
- 【luogu P2580 于是他错误的点名开始了】 题解
题目链接:https://www.luogu.org/problemnew/show/P2580 我真的永远都爱stl #include <map> #include <cstdio ...
- UVA - 136 Ugly Numbers(丑数,STL优先队列+set)
Ugly numbers are numbers whose only prime factors are 2, 3 or 5. The sequence 1, 2, 3, 4, 5, 6, 8, 9 ...
- Services 在多个 controller 中共享数据。
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content=&q ...
- 课时91.CSS元素显示模式(掌握)
在HTML中HTML将所有的标签分为两类,分别是容器级和文本级 在CSS中CSS也将所有的标签分为两类,分别是块级元素和行内元素 1.什么是块级元素,什么是行内元素? 块级元素会独占一行 行内元素不会 ...
- Javascript和android原生互调
最近在做原生和js端的互调的功能,自己改了个demo,给大家讲解下. 先上js代码 <!DOCTYPE html> <html> <head> <meta c ...
