[Xamarin] 使用LayoutInflater.Inflate載入預先設計好的Layout並使用 (转帖)
開發的時候,一定會把一些東西設計成元件,並且可以多次使用,今天紀錄一篇比較簡單的方法,可以載入事先做好的Layout 並且給予事件 介紹一下範例: 
Main.axml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btn1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Inflate 客製化 Layout" />
<LinearLayout
android:minWidth="25px"
android:minHeight="25px"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/relativeContainer"
android:orientation="vertical" />
</LinearLayout>
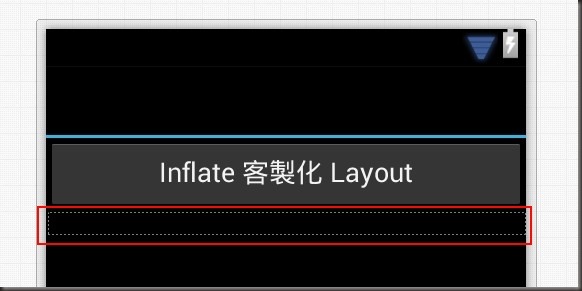
紅色框起來的部分,就是我預留給客製化Layout放的地方,id 為 custContainer 的 LinearLayout 讓自訂的Layout可以被Inflate(打氣)在這地方 "Inflate 客製 Layout" 按鈕被按下時,會Inflate 一個客製化的元件至custContainer,並且給愈該元件該有的事件 介紹一下,這是我客製化的Layout

CustControlLayout.axml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:minWidth="25px"
android:minHeight="25px">
<Button
android:text="我是Control的按鈕"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:id="@+id/btnAssignText" />
<EditText
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="我是Control的內容"
android:id="@+id/editTextContent" />
</LinearLayout>
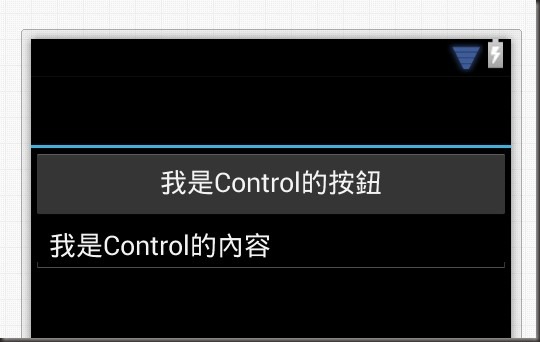
這是我設計的客製化Layout 功能是我希望btnAssignText 被點擊之後,可以Toast editTextContent 我們來看看,如何在主Activity 中將 CustControlLayout 載入到 custContainer 中並給予事件
using System;
using Android.App;
using Android.Widget;
using Android.OS;
namespace TestInflate
{
[Activity(Label = "TestInflate", MainLauncher = true, Icon = "@drawable/icon")]
public class Activity1 : Activity
{
protected override void OnCreate(Bundle bundle)
{
base.OnCreate(bundle);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
var btn1 = FindViewById<Button>(Resource.Id.btn1);
var custContainer = FindViewById<LinearLayout>(Resource.Id.custContainer);
btn1.Click += delegate
{
//透過 LayoutInflater 將 CustControlLayout 打氣在 custContainer 容器中
LayoutInflater.Inflate(Resource.Layout.CustControlLayout, custContainer);
var btnAssignText = FindViewById<Button>(Resource.Id.btnAssignText);
//重新給予一個亂數的Id 不然啟動後事件都會是同一個
btnAssignText.Id = new Random().Next(5000, int.MaxValue);
var editTextContent = FindViewById<EditText>(Resource.Id.editTextContent);
//重新給予一個亂數的Id 不然啟動後事件都會是同一個
editTextContent.Id = new Random().Next(5000, int.MaxValue);
btnAssignText.Click += delegate
{
Toast.MakeText(this, editTextContent.Text, ToastLength.Short).Show();
};
};
}
}
}
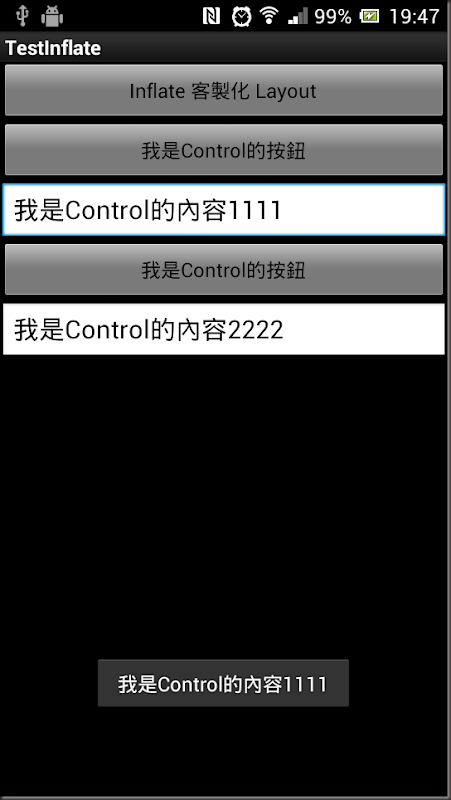
結果:

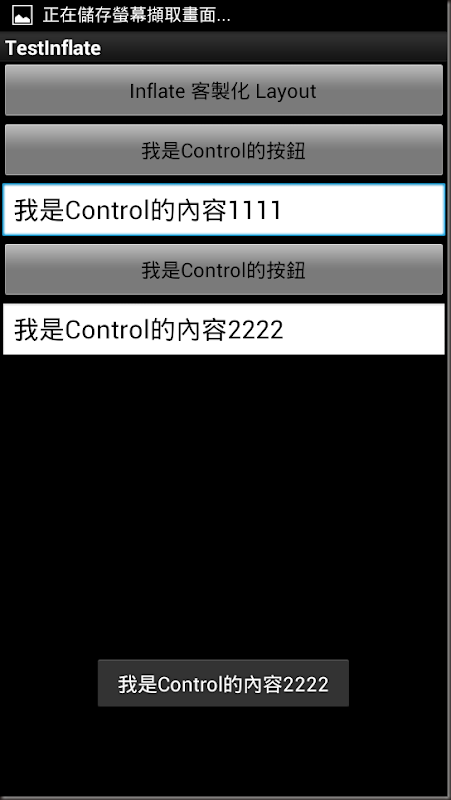
載入的第二個按下時:

References: http://lp43.blogspot.tw/2010/06/xmllayoutviewlayoutinflater.html http://developer.android.com/reference/android/view/LayoutInflater.html
http://blog.csdn.net/hwy584624785/article/details/6695301
[Xamarin] 使用LayoutInflater.Inflate載入預先設計好的Layout並使用 (转帖)的更多相关文章
- 何解決 LinqToExcel 發生「無法載入檔案或組件」問題何解決 LinqToExcel 發生「無法載入檔案或組件」問題
在自己的主機上透過 Visual Studio 2013 與 IISExpress 開發與測試都還正常,但只要部署到測試機或正式機,就是沒辦法順利執行,卡關許久之後找我協助.我發現錯誤訊息確實很「一般 ...
- 篇章三:[AngularJS] 使用AngularCSS動態載入CSS
前言 使用AngularAMD動態載入Controller 使用AngularAMD動態載入Service 上列兩篇文章裡,介紹了如何如何使用AngularAMD來動態載入Controller與Ser ...
- 篇章二:[AngularJS] 使用AngularAMD動態載入Service
前言 「使用AngularAMD動態載入Controller」:這篇文章裡介紹如何使用AngularAMD來動態載入Controller.本篇文章以此為基礎,介紹如何使用AngularAMD來動態載入 ...
- 篇章一:[AngularJS] 使用AngularAMD動態載入Controller
前言 使用AngularJS來開發Single Page Application(SPA)的時候,可以選用AngularUI Router來提供頁面內容切換的功能.但是在UI Router的使用情景裡 ...
- 在 React Native 中使用 moment.js 無法載入語系檔案
moment.js 是很常見的日期時間 library,友善的 API 與極佳的執行效率是它的兩大賣點.例如 (new Date()).getFullYear(),如果使用 moment.js 我可以 ...
- 6、Android之LayoutInflater.inflate()
LayoutInflater.inflate()的作用就是将一个xml定义的布局文件实例化为view控件对象: 与findViewById区别: LayoutInflater.inflate是加载一个 ...
- android LayoutInflater.inflate()的参数介绍
LayoutInflater.inflate()的作用就是将一个xml定义的布局文件实例化为view控件对象: 与findViewById区别: LayoutInflater.inflate是加载一个 ...
- Android LayoutInflater.inflate使用上的问题解惑
最近在在使用LayoutInflater.inflate方法时遇到了一些问题,以前没有仔细看过此类的使用方法,故将其记录下来,方便日后查阅. 相信大家都知道LayoutInflater.inflate ...
- setContentView()与LayoutInflater.inflate()作用
@Override protected void onCreate(Bundle savedInstanceState) { try{ super.onCreate(savedInstanceS ...
随机推荐
- 相同的问题又出现了,struts2取不出数值
debug里面是有数值的,不知道是不是又是表示错了.全部改成了小写也无济于事.正在想法解决中... 问题解决了,因为自己的不仔细,问题还是出在了action的set,get方法里,不是大小写没注意,改 ...
- 初识Memcached
一,什么是memcached? Memcached是一个高性能的分布式内存对象缓存系统,用于动态web应用以减轻数据库负载..它通过在内存中缓存数据和对象来减少读取数据库的次数,从而提高动态.数据库驱 ...
- NOI 2001 食物链(eat)
1074 食物链 2001年NOI全国竞赛 时间限制: 3 s 空间限制: 64000 KB 题目等级 : 钻石 Diamond 题解 查看运行结果 题目描述 Description ...
- HDU 5183 Negative and Positive (NP) ——(后缀和+手写hash表)
根据奇偶开两个hash表来记录后缀和.注意set会被卡,要手写hash表. 具体见代码: #include <stdio.h> #include <algorithm> #in ...
- 转 A Week with Mozilla's Rust
转自http://relistan.com/a-week-with-mozilla-rust/ A Week with Mozilla's Rust I want another systems la ...
- modelsim基本操作步骤及每步骤问题解决1(后续有改动会更新)
①File ->New =>Project出现工程对话框->1)工程命名,2)安放路径自己设置,3)库默认work.点击OK 然后出现添加文件到工程对话框->可新建文件或直接添 ...
- Gradle Android Studio basic
1. change gradle version in gradle/wrapper/gradle-wrapper.properties change distributionUrl=http\:/ ...
- Light OJ 1019 - Brush (V)(图论-dijkstra)
题目链接:http://www.lightoj.com/volume_showproblem.php?problem=1019 题目大意:Tanvir想从节点1的位置走到节点n的位置, 输出最短距离, ...
- 解决KDE桌面环境下Eclipse崩溃的问题--让Eclipse使用特定的GTK2主题运行
最近在Kubuntu14.04上安装Eclipse,由于Ubuntu软件中心中的版本太老(3.8),而且会自动安装OpenJDK,于是到官网下载最新的4.4版.(Luna,代号很有亲切感有木有,女神万 ...
- Servlet实现自动刷新功能
使用Servlet实现自动刷新功能,每一秒钟在浏览器输出一个随机数字. package chensi.com; import java.io.IOException; import java.util ...
