百度分页样式代码 css+c#
通过c#输出html分页代码:
/// <summary>
/// 返回分页Html代码
/// </summary>
/// <param name="pageIndex">第几页</param>
/// <param name="pageSize">页面行数</param>
/// <param name="count">共多少页</param>
/// <returns>分页Html代码</returns>
public string GetPageHtml(int pageIndex, int pageSize, int count)
{
StringBuilder sb = new StringBuilder();
//首页
if (pageIndex > )
{
sb.Append("<a class='pageLink' href='?pageIndex=1&pageSize=" + pageSize + "'><span>首页</span></a>");
}
//上一页
if (pageIndex != )
{
sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex - ) + "&pageSize=" + pageSize + "'><span>上页</span></a>");
}
for (int i = ; i < count + ; i++)
{
if (i != pageIndex)
{
sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><span>" + i + "</span></a>");
}
else
{
sb.Append("<a class='pageLink' href='?pageIndex=" + i + "&pageSize=" + pageSize + "'><strong><span>" + i + "</span></strong></a>");
}
}
//下一页
if (pageIndex != count)
{
sb.Append("<a class='pageLink' href='?pageIndex=" + (pageIndex + ) + "&pageSize=" + pageSize + "'><span>下页</span></a>");
}
//末页
if (pageIndex != count)
{
sb.Append("<a class='pageLink' href='?pageIndex=" + count + "&pageSize=" + pageSize + "'><span>末页</span></a>");
}
return sb.ToString();
}
GetPageHtml
对html代码做css处理:
.pageLink {
display: inline-block;
vertical-align: text-bottom;
height: 36px;
text-align: center;
line-height: 34px;
text-decoration: none;
overflow: hidden;
margin-right: 9px;
background: white;
}
.pageLink > span {
width: 34px;
height: 34px;
display: block;
border: 1px solid #e1e2e3;
cursor: pointer;
}
strong span {
width: 34px;
height: 34px;
display: block;
cursor: pointer;
}
.pageLink span:hover {
border: 1px solid #0094ff;
}
foot.css
样式:
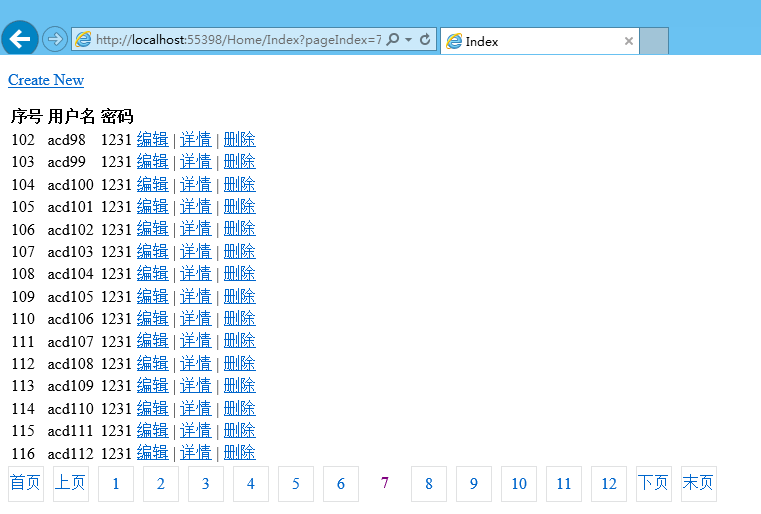
图片1:

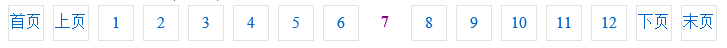
图片2:

百度分页样式代码 css+c#的更多相关文章
- bootstrap 分页样式代码
bootstrap 分页样式代码,废话不多说,直接上源码 <!DOCTYPE html> <html> <head> <title>Bootstrap ...
- DataPager 分页样式(css)
<asp:DataPager ID="> <Fields> <asp:NextPreviousPagerField ShowFirstPageButton=&q ...
- 帝国cms 列表页分页样式修改美化【1】
[1]自己修改帝国cms默认的分页样式(css),这样做的好处是你不用去改动帝国的核心文件,方便以后升级. [2]自己动手去修改帝国的分页(php+css),帝国的分页在e>class>下 ...
- php分页类代码带分页样式效果(转)
php分页类代码,有漂亮的分页样式风格 时间:2016-03-16 09:16:03来源:网络 导读:不错的php分页类代码,将类文件与分页样式嵌入,实现php查询结果的精美分页,对研究php分页原理 ...
- css初始化样式代码
为什么要初始化CSS? CSS初始化是指重设浏览器的样式.不同的浏览器默认的样式可能不尽相同,所以开发时的第一件事可能就是如何把它们统一.如果没对CSS初始化往往会出现浏览器之间的页面差异.每次新开发 ...
- div css仿京东订单流程图样式代码
效果展示 http://hovertree.com/texiao/css/25/ 本效果适合PC,也适合移动端 手机扫描二维码查看效果: 效果图: 代码如下: <!DOCTYPE html> ...
- php有效的过滤html标签,js代码,css样式标签
过滤html标签�php中太简单了,我们可以直接使用strip_tags函数来实现了,下面给各位整理了一些关于 strip_tags函数的例子. php过滤html的函数:strip_tags(str ...
- 去除冗余 – 精简您的CSS样式代码
讲讲常见的一些没有必要使用CSS代码情况,而这些不起作用可以去掉的CSS代码可能是我们经常忽视的.越是对CSS理解不够,越容易出现这些问题. 二.一些常见不必要CSS样式 1.与默认CSS样式一致 我 ...
- html Css PC 移动端 公用部分样式代码整理
css常用公用部分样式代码整理: body, html, div, blockquote, img, label, p, h1, h2, h3, h4, h5, h6, pre, ul, ol, li ...
随机推荐
- 【Vegas原创】vlookup的使用方法
情景: 1,当月移动话单,没有姓名,只有手机号码:(用户费用sheet) 2,IT部自己整理的手机号历史记录,有姓名,有手机号码:(历史信息sheet) 3,要求:需要从历史记录中,透视出当月所有手机 ...
- SSH使用教程( Bitvise Tunnelier+Chrome+Proxy Switchy)
前言 网上很多讲解使用Bitvise Tunnelier+Chrome+Proxy Switchy进行SSHFQ操作的教材有所缺失的部分,不太全面,这里重新整理. 本篇博客的主要内容如下: 准备工作 ...
- ECShop商品详细页 实现尺码颜色关联显示库存数量
效果如下: 要开模板文件 goods.dwt 把选择尺码跟颜色的代码替换成如下,(不同模板代码可能不一样,对照去替换) <!-- {foreach from=$spec.values item ...
- MySQL 服务无法启动。 服务没有报告任何错误。 请键入 NET HELPMSG 3534 以获得更多的帮助。
网上搜了下,看到有几种解决方法,本人综合了一下,作为记录 第一步 有一部分人成功了 在安装根目录创建data文件夹 第二步 有一部分人成功了 D:\Program Files\mysql\bin> ...
- Openvswitch原理与代码分析(6):用户态流表flow table的操作
当内核无法查找到流表项的时候,则会通过upcall来调用用户态ovs-vswtichd中的flow table. 会调用ofproto-dpif-upcall.c中的udpif_upcall_hand ...
- [转]SQL SERVER – Find Most Expensive Queries Using DMV
转自:http://blog.sqlauthority.com/2010/05/14/sql-server-find-most-expensive-queries-using-dmv/ The tit ...
- HBase修改压缩格式及Snappy压缩实测分享
一.要点 有关Snappy的相关介绍可参看Hadoop压缩-SNAPPY算法,如果想安装Snappy,可以参看Hadoop HBase 配置 安装 Snappy 终极教程. 1. HBase修改Tab ...
- 条件注释判断IE浏览器
最近在用jquery 2.0 才知道已不支持IE6/7/8 但又不想换回 jquery 1.X; 找了一资料发现条件注释可以解决这个问题 这个也像程序中的条件判断,先来介绍几个单词lt :Less t ...
- MTNET 自用ios网络库开源
短短两天就在https://git.oschina.net/gangwang/MTNET这里收获15个星 github 5星, 值得收藏! MTNET 自用ios网络库开源, 自用很久了,在数歀上架的 ...
- ubuntu下解决wireshark权限问题
wireshark要监控eth0,但是必须要root权限才行.但是,直接用root运行程序是相当危险,也是非常不方便的. 解决方法如下: 1.添加wireshark用户组 sudo groupadd ...
