6种编写HTML和CSS的最有效的方法
感谢HTML5和CSS3,以及JavaScript,前端开发者有了大大的用武之地。大家都在用很多的工具和技术来武装自己,以加快前段的开发。
本文分享了6中最有效的方法,希望能提供你的效率,为你节约时间。
1. Dynamic CSS(动态 CSS)

如果你想加速你的CSS代码编写,那么你需要学习并掌握动态CSS。大部分的动态CSS增加了nested riles, variables, mixins, selector inheritance功能,这里提高代码的利用率。
2. HTML snippets(HTML 片段)

使用代码片段是个编写HTML代码的一个很快的方法。推荐Zen Coding 和HAML。 首先,它会让你提速很快,其次,可以规避一些人为错误,因为所有的代码都是被测试和正确生成的。
3. CSS reset(CSS 重设)

CSS reset的优势是避免了浏览器的不兼容。推荐:Eric Meyer's CSS reset 和YUI.
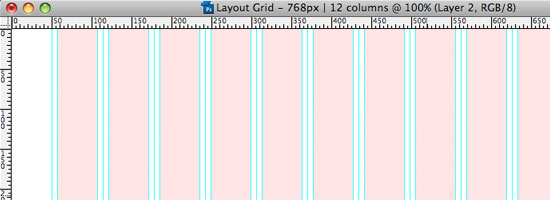
4. CSS Grid layout(网格布局)

不少的开发者,都没有使用CSS 网格布局。网格布局的理念来自于传统的印刷出版,在web上,网格布局在杂志类型模板/网站中非常重要。该方法已经被大量的开发者证明是提升产品设计速度 的有效途径。
CSS 网格布局具有很好的跨平台支持等特性,下面再介绍一些相关的资源:
- Which CSS Grid Framework should you use for web design
- 960 Grid Layout
- YUI Grid layout
- Blue Print Grid layout
5. HTML/CSS 编辑器

你需要一个好的代码编辑器,除了notepad之外,还有很多,它们各具特色。比如coda的ftp引擎十分的稳定。当然,你也可以登录开源中国社 区检索更多的开源代码编辑器。
- Notepad++ (windows, free)
- Aptana (all platforms, free)
- Bluefish (all platform, free)
- Coda (mac, $99)
- Textmate (mac, $57)
6. 其他在线工具

下面的一些工具,还是可以帮助你省下那么一点的时间的。
- Backfire: 保存firebug的CSS变化。
- Live.js: 更新CSS。
- CSS Auto Reload: 同Live.js,但可设置重载时间。
- Yahoo Grid Builder: YUI网格创建。
- Markup Generator: 基于HTML代码,生成CSS标签。
- Coda Clip: Coda 片段.
如果你刚刚学习HTML和CSS,那么还是建议扎扎实实地来手写代码。如果你已经有了坚实的基础,那么就尝试上述的方法吧。
6种编写HTML和CSS的最有效的方法的更多相关文章
- CSS开发框架技术OOCSS编写和管理CSS的方法
目前最流行的CSS开发框架技术当属OOCSS,尽管还有其他类似技术(如BEM).这些方法试图对CSS采用面向对象的编程原则.样式语言与面向对象的设计原则在概念之间存在一定的问题.欠缺经验的人员可能不会 ...
- Action的三种编写方式
-------------------siwuxie095 Action 的三种编写方式 在 Struts2 的应用开发中,Action 作为框架的核心类,实现 对用户请求的处理,Action 类被称 ...
- 配置eclipse编写html/js/css/jsp/java时自动提示
配置eclipse编写html/js/css/jsp/java时自动提示步骤: 1.打开eclipse→Windows→Preferences→Java→Editor→Content Assist 修 ...
- css两种常用的不定宽高的水平垂直居中方法,记住它,不再为样式发愁
css 几种常用的简单容易记住的水平垂直居中方法 前言 正文 第一种方法 第二种方法 结束语 前言 我们在设计网页时,会大量的运用到水平垂直居中,如果知道元素的宽高,那水平垂直居中是很简单的,无非是用 ...
- Ajax清除浏览器js、css、图片缓存的方法
做东东时都是把图片在服务器的地址存放在数据库里面,然后到浏览器中显示,但是后来发现了两个问题. 第一:为了安全起见,js是无法读取本地的图片的,不然你写一个js,岂不是可以获取任何人电脑里面的文件了. ...
- Windows提供了两种将DLL映像到进程地址空间的方法(隐式和显式)
调用DLL,首先需要将DLL文件映像到用户进程的地址空间中,然后才能进行函数调用,这个函数和进程内部一般函数的调用方法相同.Windows提供了两种将DLL映像到进程地址空间的方法: 1. 隐式的加载 ...
- Windows提供了两种将DLL映像到进程地址空间的方法
调用DLL,首先需要将DLL文件映像到用户进程的地址空间中,然后才能进行函数调用,这个函数和进程内部一般函数的调用方法相同.Windows提供了两种将DLL映像到进程地址空间的方法: 1. 隐式的加载 ...
- css实现垂直水平居中的方法(个数不限)?
方法一:使用绝对定位 大家都知道margin:0 auto;能够实现水平居中,但却不知道margin:0 auto;也是可以实现垂直居中的: 给居中元素添加如下样式: .Absolute-Center ...
- CSS 文本字体颜色设置方法(CSS color)
CSS 文本字体颜色设置方法(CSS color) 一.认识CSS 颜色(CSS color) 这里要介绍的是网页设置颜色包含有哪些:网页颜色规定规范. 1.常用颜色地方包含:字体颜色.超链接颜色.网 ...
随机推荐
- php基础32:正则匹配-修饰符
<?php //正则表达式--修饰符一般放在//的外面 //1. i 表示不区分大小写 $model = "/php/"; $string = "php" ...
- Objective-c复制对象的概念
- java.sql.SQLException: 对只转发结果集的无效操作: last
出错代码如下:static String u = "user";static String p = "psw";static String url = &quo ...
- 用python简单处理图片(4):图像中的像素访问
前面的一些例子中,我们都是利用Image.open()来打开一幅图像,然后直接对这个PIL对象进行操作.如果只是简单的操作还可以,但是如果操作稍微复杂一些,就比较吃力了.因此,通常我们加载完图片后,都 ...
- Arduino小车学习与研究
信安系统设计基础实践模块 Arduino小车学习与研究 ================== 陈都(20135328) 余佳源(20135321) 莫凡(20135225) ---------- 索引 ...
- SQL Serve允许远程连接的解决方法
(一)用户需要做的第一件事是检查SQL数据库服务器中是否允许远程链接.在SQL 2008服务器中可以通过打开SQL Server 2008管理项目(SQL Server 2008 Management ...
- php模式设计之 适配器模式
在这个有没有对象都要高呼“面向对象”的年代,掌握面向对象会给我们带来意想不到的方便.学编程的小伙伴从开始能写几行代码实现简单功能到后来懂得将一些重复的操作组合起来形成一个“函数”,再到后来将“函数”和 ...
- 打个酱油,欢迎指正FizzBuzzWhizz(c#)
平民的代码,列表法,凑个热闹,做了简单的测试,太晚了就不写测试用例了 using System; using System.Collections.Generic; using System.Linq ...
- JS面向对象概述
这部分内容还是比较难理解的,像借用构造函数这种方法,实际工作中还是很常见的,不过对于后面的寄生理解还有点困难,只能慢慢学习了. 思维导图
- Webbench网站压力测试
Webbench是有名的网站压力测试工具,能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况.webBech的标准测试可以向我们展示服务器的 两项 内容:每秒钟相应请求数和每秒 ...
