NovaMind使用教程
NovaMind 使用教程
目前NovaMind在网络上基本没什么中文资料,它自带的"欢迎"导图也只有英文版本。导致很多朋友对这个工具的使用技巧不够了解。今天我把自己的使用心得整理分享下,希望能对大家有所帮助。
基本上,NovaMind的用户界面还是比较友好,只要有一些office,MindManager之类软件的使用经验,不用经过什么特殊的培训就能立刻上手。但这个软件颇有些创新的功能,我希望能够帮助大家尽快掌握这些功能的用法。
- 基本鼠标键盘操作
先从基本的鼠标键盘操作开始,这些小技巧用熟悉后能极大提升你的效率:
1.回车创建同级节点,"Insert"键创建子节点,"Shift+回车"键在当前节点前插入同级节点,"Ctrl+Shift+回车"创建一个插图节点
2.上下左右键切换选择节点。选中节点后,按F2编辑文本(鼠标单击也可以),如果没有用输入法,直接打字就可以编辑了。这个功能很好用,可以帮助你不用鼠标就完成导图编辑。
3.在导图背景上用鼠标右键拖拽可以卷动整个导图,按住Ctrl键滚动鼠标滚轮缩放导图。 非常好用的功能!
4.用鼠标左键在导图上画框(就像星际争霸里选兵一样)就可以同时选择多个节点。你也可以按住Ctrl键点击来选择/不选择节点。
5.按Ctrl+D可以切换当前选中的节点的子节点的展开层数
6.基本和Office一样的,Ctrl+Z撤销、Ctrl+Y重做、Ctrl+S保存、Ctrl+W关闭文档、Ctrl+O打开文档、Ctrl+N新建文档
7.F11,切换到全屏!
- 布局
NovaMind的布局功能算是他的一个法宝,很有特点,在人性化方面做得更是很出色,一旦掌握了一下几个小技巧后,你就能轻易用它作出几乎任何你想要的效果。
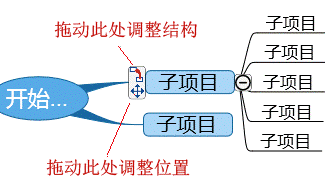
1.首先是基本的拖放,见下图:

鼠标移动到节点上之后会浮动出拖放图标,拖放图标的不同部位即可改变节点的结构/位置。
2.想把一个图片放到思维导图的某个地方同时又不希望影响其它节点的位置?很简单,在插入的图片/形状上点"右键菜单=》布局=》布局时忽略形状"即可。选择"右键菜单=》排列=》放到最前/最后"可以设置图片/形状覆盖的先后顺序。
3.把节点拖得乱七八糟,后悔啦? 不用急,在父节点上选择"右键菜单=》布局=》排列子项"即可将手工拖动过的子节点的位置重新排列。你也可以在子节点上点击"右键菜单=》布局=》重设位置"来重置子节点的位置。
- 图片和节点设置
1.和普通的思维导图软件不同,NovaMind的节点大小你是可以随便任意调整的,选中节点后拖动边上的节点尺寸调整工具即可。一旦手动调整过节点,鼠标移动到节点上方时旁边会出现一个"锁"的图标,点击即可重置节点尺寸。
2.点击窗口右下角的"媒体库"图标,打开媒体库。把图片拖放到节点上,选择位置即可插入图片,有六个插入选项分别是上、下、左、右和浮动节点、背景图。
3.选择图片后拖动旁边的尺寸调整工具就可以调整图片尺寸。图片最大尺寸受节点的尺寸限制。
4.在图片上点右键,可以选择图片的变形方式。(三种)
5.你可以把图片从节点的一个位置拖放到另一个位置,也可以直接拖放到其它节点上。拖放时按住Ctrl键,就能复制一份图片到目标节点上。
- 格式设置
1.NovaMind提供了一些预先设置好的模板,但我更喜欢在他的高级格式对话框里设置格式。点击右键,选择"形状格式"即可调出高级格式对话框。注意NovaMind的高级格式对话窗口和MindManager格式对话窗口的模式对话框不一样,你不用关闭高级对话框,既可以继续编辑操作。所以我通常是快速完成整个导图,再把高级对话框调出来设置格式。你可以一次设置多个节点的格式,只需要选择多个节点后再设置即可。
2.设置了父节点的格式,想让子节点也采用类似的格式?选中父节点,在每种格式设置界面下方都会有个"应用父项设置到子项"按钮,点一下,就OK啦
NovaMind使用教程的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
随机推荐
- jq窗口类小问题
if ($(window).height() + $(window).scrollTop() >= $(document.body).height() - options.marginBotto ...
- 设置MyEclipse开发项目时使用的JDK
安装好MyEclipse之后,在MyEclipse中开发项目时,默认使用的是MyEclipse是自带的JDK,如下图所示: 如果我们需要使用自己安装好的JDK,那么就需要在MyEclipse中重新设置 ...
- ASP.NET一些公共方法commTools
using System; using System.Data; using System.Configuration; using System.Web; using System.Web.Secu ...
- CC Debugger调试下载接口
调试下载接口: 引脚序号 引脚名称 相关说明 1 GND 地线 2 VDD 目标板电源正端 3 DC 调试-时钟线 4 DD 调试-数据线 5 CSn 下载-片选线(低电平有效) 6 SCLK 下载- ...
- Socket通信原理探讨(C++为例) good
http://www.cnblogs.com/xufeiyang/articles/4878096.html http://www.cnblogs.com/xufeiyang/articles/453 ...
- LightOj1137 - Expanding Rods(二分+数学)
题目链接:http://lightoj.com/volume_showproblem.php?problem=1137 题意:有一根绳子的长度为l,在有温度的情况下会变形为一个圆弧,长度为 l1 = ...
- 如何设置启动页 LaunchImage
- rem适配
//REM适配new function() { var _self = this; _self.width = 640; // 设置默认最大宽度 _self.fontSize = 100; // 默认 ...
- js运算之比较大小
1.大于>和小于< var box = 3 > 2;//关系运算符大多返回的是一boolean值. alert(box); //true 1.2不同类型的数据比较 var box = ...
- iptables调试方法
iptables调试时,使用到raw表.ipt_LOG内核模块.日志记录在kern.log中. 具体的步骤如下: 1.准备ipt_LOG内核模块 modprobe ipt_LOG 2.使用raw表,加 ...
