深入理解CSS3 Animation 帧动画 ( steps )
作者:Aaron的博客
网址:http://www.cnblogs.com/aaronjs/p/4642015.html
--------------------------------------------------------------------------------------------------------------------------------
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术。
最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动画steps属性的理解
我们知道CSS3的Animation有八个属性
animation-name
animation-duration
animation-delay
animation-iteration-count
animation-direction
animation-play-state
animation-fill-mode
animation-timing-function
其中1-7大多都有介绍,但是animation-timing-function是控制时间的属性
在取值中除了常用到的 三次贝塞尔曲线 以外,还有个让人比较困惑的steps() 函数
animation默认以ease方式过渡,它会在每个关键帧之间插入补间动画,所以动画效果是连贯性的
除了ease,linear、cubic-bezier之类的过渡函数都会为其插入补间。但有些效果不需要补间,只需要关键帧之间的跳跃,这时应该使用steps过渡方式
animation-timing-function 规定动画的速度曲线
以上w3school网站上给的使用方法,但是漏掉一个很重要的steps
简单的来说,我们一直使用animation基本都是实现线性渐变的动画
如
位置在固定的时间从起点到终点
尺寸在固定的时间线性变化
颜色的线性改变等等
看效果线性动画:http://sandbox.runjs.cn/show/5u3ovsfb
截取CSS如下
.test1 {
width: 90px;
height: 60px;
-webkit-animation-name: skyset;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite; /*无限循环*/
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes skyset {
0% { background: red;}
50%{ background: blue}
100% {background: yellow;}
}
timing-function:linear 定义的是一个匀速变化的动画,就是在2秒内,从红色过度到蓝色到黄色,是一个很线性的颜色变化
如果要实现帧动画效果而不是线性的变化就需要引入step这个值了,换句话就是没有过渡的效果,而是一帧帧的变化
同样可以看测试帧动画:http://sandbox.runjs.cn/show/t5xqz6i4
理解steps
steps 函数指定了一个阶跃函数
第一个参数指定了时间函数中的间隔数量(必须是正整数)
第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end。
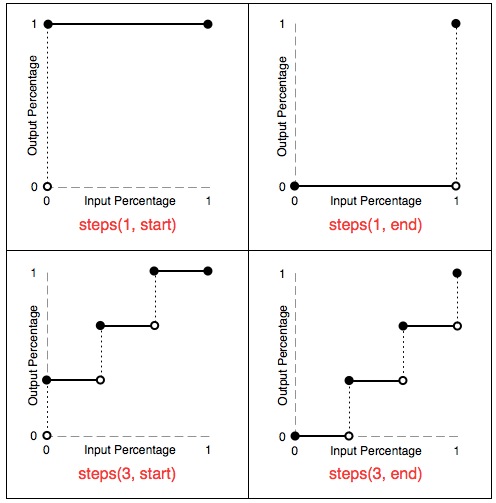
step-start等同于steps(1,start),动画分成1步,动画执行时为开始左侧端点的部分为开始;
step-end等同于steps(1,end):动画分成一步,动画执行时以结尾端点为开始,默认值为end。
看看W3C的规范transition-timing-function
steps第一个参数的错误的理解:
steps(5,start)
steps() 第一个参数 number 为指定的间隔数,即把动画分为 n 步阶段性展示,估计大多数人理解就是keyframes写的变化次数
例如:
@-webkit-keyframes circle {
0% {}
25%{}
50%{}
75%{}
100%{}
}
我之前也一直认为steps(5,start)中的5 就是指的keyframes中的0% 25% 50% 75% 100% 分成5个间隔等分
为什么会出现这种理解错误,我们看一个例子
keyframes的关键帧是只有2个规则的时候,假如我们有一张400px长度的雪碧图
@-webkit-keyframes circle {
0% {background-position-x:0;}
100%{background-position-x: -400px;}
}
此刻设置steps(5,start)那么会发现5张图会出现帧动画的效果,因为steps中的5把 0% – 100%的规则,内部分成5个等分
实际内部会执行这样一个关键帧效果
@-webkit-keyframes circle {
0% {background-position-x: 0;}
25% {background-position-x: -100px;}
50% {background-position-x:-200px;}
75%{background-position-x: -300px;}
100%{background-position-x: -400px;}
}
将这个规则稍微修改下,加入一个50%的状态
@-webkit-keyframes circle {
0% {background-position-x: 0;}
50% {background-position-x: -200px;}
100%{background-position-x: -400px;}
}
那么同样用steps(5,start)效果就会乱套
此刻你会很迷惑,所以关键要理解第一个参数的针对点,首先引入一个核心点:
timing-function 作用于每两个关键帧之间,而不是整个动画
那么第一个参数很好理解了,steps的设置都是针对两个关键帧之间的,而非是整个keyframes,所以第一个参数对 – 次数对应了每次steps的变化
换句话说也是 0-25 之间变化5次,? 25-50之间 变化5次 ,50-75 之间变化5次,以此类推
第二个参数可选,接受 start 和 end 两个值,指定在每个间隔的起点或是终点发生阶跃变化,默认为 end
通过案例看下step-start,step-end的区别
@-webkit-keyframes circle {
0% {background: red}
50%{background: yellow}
100% {background: blue}
}
step-start: 黄色与蓝色相互切换
step-end : 红色与黄色相互切换
2个参数都会选择性的跳过前后部分,start跳过0%,end跳过100%
step-start在变化过程中,都是以下一帧的显示效果来填充间隔动画,所以0% 到 50%? 直接就显示了黄色yellow
step-end与上面相反,都是以上一帧的显示效果来填充间隔动画,所以0% 到 50% 直接就显示了红色red
引用w3c的一张step的工作机制图

总结:
steps函数,它可以传入两个参数,第一个是一个大于0的整数,他是将间隔动画等分成指定数目的小间隔动画,然后根据第二个参数来决定显示效果。
第二个参数设置后其实和step-start,step-end同义,在分成的小间隔动画中判断显示效果。可以看出:steps(1, start) 等于step-start,steps(1,end)等于step-end
最核心的一点就是:timing-function 作用于每两个关键帧之间,而不是整个动画。
demo : http://designmodo.com/steps-css-animations/
深入理解CSS3 Animation 帧动画 ( steps )的更多相关文章
- 深入理解CSS3 Animation 帧动画
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术. 最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动 ...
- 深入理解CSS3 Animation 帧动画(转)
CSS3我在5年之前就有用了,包括公司项目都一直在很前沿的技术. 最近在写慕课网的七夕主题,用了大量的CSS3动画,但是真的沉淀下来仔细的去深入CSS3动画的各个属性发现还是很深的,这里就写下关于帧动 ...
- CSS3 Animation 帧动画 steps()
@keyframes fn{ 0%{} 100%{} } CSS3的Animation有八个属性 animation-name :动画名 fn animation-duration:时间 1s ani ...
- css3的帧动画
概述 前几天刚好看到一个用了CSS3帧动画的页面,对它非常感兴趣,就研究了一下,记录在下面,供以后开发时参考,相信对其他人也有用. PS:以后别人问我用过什么CSS3属性的时候,我也可以不用说常见的a ...
- CSS3 animation(动画) 属性
一.animation 1.CSS3 animation(动画) 属性 语法: animation: name duration timing-function delay iteration-cou ...
- css3逐帧动画
写css3动画的时候,我们经常用到animation来实现,默认情况下,animation是属于连贯性的ease动画.我们熟悉的animation动画有ease.ease-in.ease-out.li ...
- 过渡与动画 - 逐帧动画&steps调速函数
写在前面 上一篇中我们熟悉五种内置的缓动曲线和(三次)贝塞尔曲线,并且基于此完成了缓动效果. 但是如果我们想要实现逐帧动画,基于贝塞尔曲线的调速函数就显得有些无能为力了,因为我们并不需要帧与帧之间的过 ...
- Android动画总结#补间动画(Tween Animation/View Animation) #帧动画(Frame Animation/Drawable Animation)#属性动画(PropertyAnimation)
1.共有三种动画,英文名字多种叫法如下 第一种动画:补间动画(Tween Animation/View Animation) 四个:RotateAnimation旋转. AlphaAnimation透 ...
- 深入理解CSS3 animation的steps
在应用 CSS3 渐变/动画时,有个控制时间的属性 <timing-function> .它的取值中除了常用到的三次贝塞尔曲线以外,还有个让人比较困惑的 steps() 函数. steps ...
随机推荐
- eclipse中project->clean的作用是什么
1.由于eclipse的编译是基于时间戳的判断机制的.因此当你按build all的时候有些eclipse认为时间戳没有改变的类不会被编译.因此你可以先clean一下再编译.这个时候eclipse ...
- Web交互设计优化的简易check list
Web交互设计优化的简易check list 00 | 时间: 2011-02-11 | 28,842 Views 交互设计, 用户研究 “优化已有产品的体验”,这是用户体验相关岗位职责中常见的描 ...
- 同IP不同端口Session冲突问题
同IP不同端口Session冲突问题 分类: tomcat2013-09-24 11:19 1146人阅读 评论(0) 收藏 举报 一个服务器上搭建了多个tomcat或者weblogic,端口不一样, ...
- jquery动态加载问题
对于append的元素,原有的方法不生效 解决:用on方法 找到的:http://www.zhidao91.com/jquery-html-live-on/ 解决使用jQuery采用append添加的 ...
- 浏览器指纹 - HTTP cookie
http://www.iefans.net/ruhe-fangfan-xielu-shangwang-yinsi/ http://www.iefans.net/cookie-yinsi-guanxi/ ...
- 12秒开机!ExpressCache SSD缓存加速
SSD固态硬盘的读写速度比传统硬盘快了很多,读取速度能到300M/s 写入速度大约在80M/S 但SSD硬盘的价格也笔记机械硬盘高了很多,128G的固态硬盘淘宝价大概在800左右,想想现在随便一个软件 ...
- BAE3.0上的java+tomcat+hibernate代码发布
在BAE上使用hibernate说起来也简单,但因为一个不小心,耽误了好几个小时. 百度文档中有说: http://developer.baidu.com/wiki/index.php?title=d ...
- Bluetooth Baseband介绍
目录 1. 概述 1.1 Clock(时钟) 1.2 寻址方式 2. 物理信道(Physical Channels) 3. 物理链路(Physical Links) 4. 逻辑传输层(Logical ...
- HTML5的新事件
HTML 元素可拥有事件属性,这些属性在浏览器中触发行为,比如当用户单击一个 HTML 元素时启动一段 JavaScript. HTML 元素可拥有事件属性,这些属性在浏览器中触发行为,比如当用户单击 ...
- Android源码剖析之Framework层实战版(Ams管理Activity启动)
本文来自http://blog.csdn.net/liuxian13183/ ,引用必须注明出处! 讲到实战,就不得不拿两个例子来说明,本篇想拿的是应用最广泛的两个:Ams和Wms,一个管理activ ...
