SharePoint 2013 图像呈现形式介绍
由于图像呈现形式依赖 SharePoint Server 2013 中的其他功能,因此需确保您满足本节中的先决条件,才能执行本文中的过程。先决条件包括:
• 发布网站集 您要在其中添加图像呈现形式的网站集必须已事先使用发布门户或产品目录网站集模板进行创建。或者,您必须在要使用图像呈现形式的网站集上启用发布功能。有关详细信息,请参阅 TechNet 库中的发布到 Internet、Intranet 和 Extranet 网站的概述。
• 配置的 BLOB 缓存 基于磁盘的 BLOB 缓存用于控制二进制大型对象 (BLOB)(例如常用图像、音频和视频文件以及用于显示网页的其他文件(例如 .css 文件和 .js 文件))的缓存。必须在要在其中使用图像呈现形式的各个前端 Web 服务器上启用 BLOB 缓存。如果未启用 BLOB 缓存,则始终使用原始图像。有关详细信息,请参阅 TechNet 库中的为 Web 应用程序配置缓存设置。
• 资源库(推荐) 可以使用资源库模板来设置可轻松存储、组织和查找富媒体资产(如图像、音频或视频文件)的库。有关详细信息,请参阅 Office.com 上的设置用于存储图像、音频或视频文件的资源库。
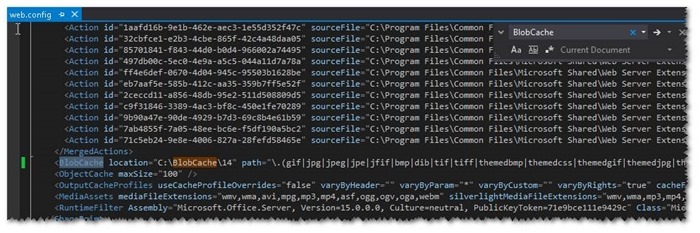
1、我的测试站点,就是发布站点,跳过第一条先决条件;配置BLOB缓存,打开端口下的Web.config,找到如下节点,将enable设置为true:

完整的节点:
<BlobCache location="C:\BlobCache\14" path="\.(gif|jpg|jpeg|jpe|jfif|bmp|dib|tif|tiff|themedbmp|themedcss|themedgif|themedjpg|themedpng|ico|png|wdp|hdp|css|js|asf|avi|flv|m4v|mov|mp3|mp4|mpeg|mpg|rm|rmvb|wma|wmv|ogg|ogv|oga|webm|xap)$" maxSize="10" enabled="true" />
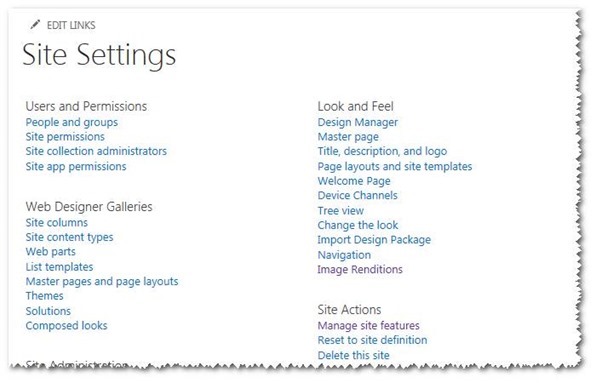
2、进入网站设置,找到Look and Feel中Image Renditions,点击进入:

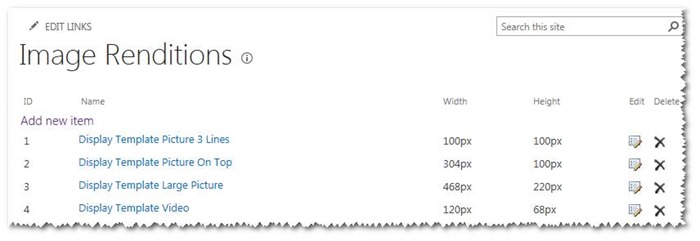
3、点击Add new item来添加一个呈现形式,如下图:

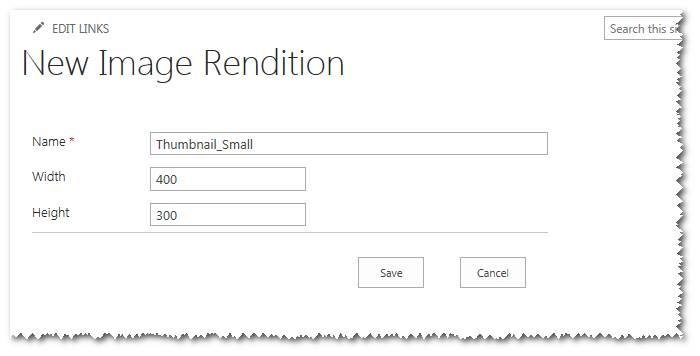
4、填写新的呈现形式的属性,如下图:
分别填写呈现形式的名称和宽高属性;

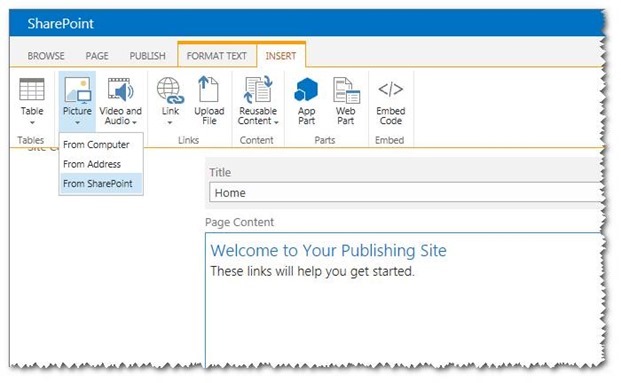
5、打开测试页面,从SharePoint插入一张图片;

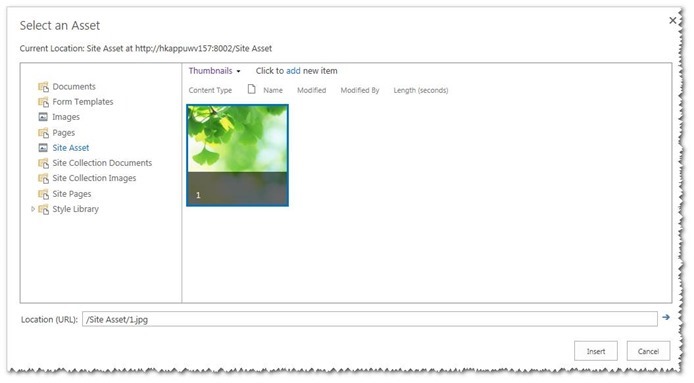
6、选择Site Asset库中的图片,库的类型为推荐的资源库(后来尝试发现文档库类型就可以,但是列表附件不行,外部链接更不行);

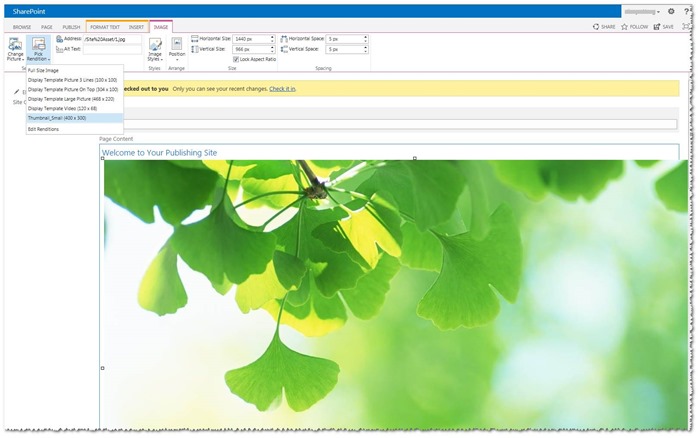
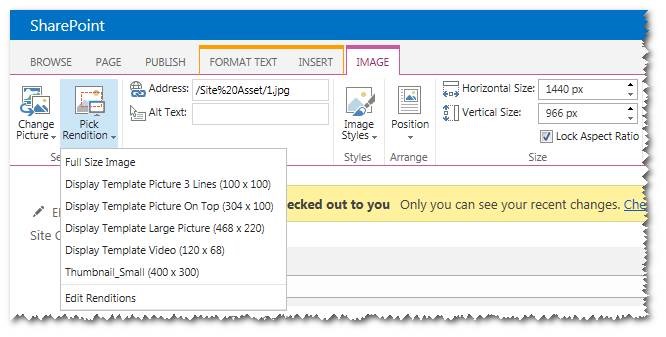
7、可以选中添加的图片,选择Image选项卡中Select的Image Rendition,选择我们自定义的呈现形式;

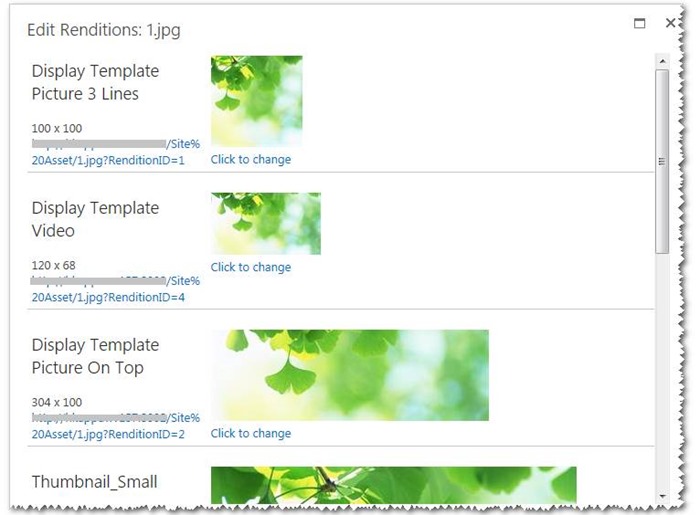
8、一张大图来看看所有的呈现形式,当然,我们还可以编辑已经添加的呈现形式:

9、编辑已经添加的呈现形式,点击Click to change,如下图:
特别要说的是,如果这里修改了呈现形式,那么所有使用这个呈现形式的图片,都会跟随你的修改进行展示;

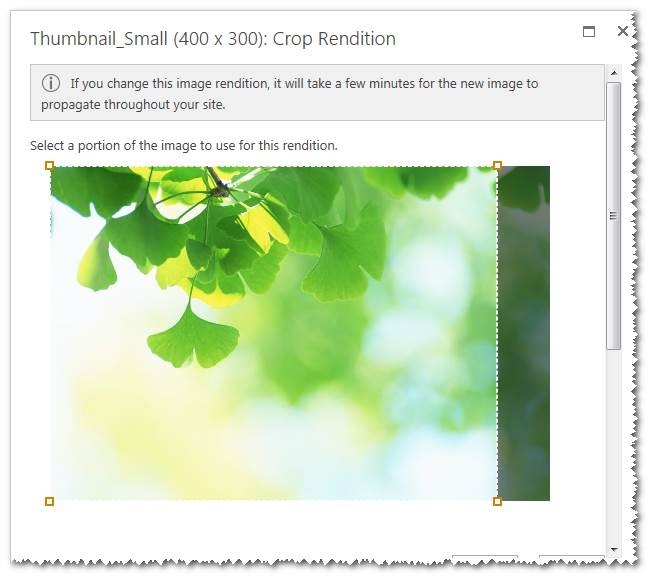
10、可以选择图片的截取位置(默认从中间截取),如下图:

11、我们还可以使用标签的形式,使用呈现形式,如下:
当然,我们还可以使用/Site%20Asset/1.jpg?RenditionID=5的src形式;

12、呈现形式的展示,其实图片还是那张图片,但是,已经按照我们定义的呈现形式进行展示了;

13、在浏览器中,直接打开图片,如下图:

总结
以上,就是SharePoint2013呈现形式的简单介绍,我们可以通过呈现形式,把图片进行不一样的展示;而且,SharePoint会通过自身机制缓存图片,使网站的加载速度大大提升,为我们带来更好的用户体验。
SharePoint 2013 图像呈现形式介绍的更多相关文章
- SharePoint 2013版本功能对比介绍
转:http://www.fengfly.com/plus/view-213720-1.html 在SharePoint使用中,经常纠结于版本问题,SharePoint 2013主要有免费的Found ...
- SharePoint 2013 入门教程之入门手册
当我们搭建完环境,创建应用程序和网站集后,就已经正式开启了我们的SharePoint之旅了,进入网站以后,开始基本的使用.设置,了解SharePoint相关特性,下面,来简单了解下SharePoint ...
- Sharepoint 2013 发布功能(Publishing features)
一.默认情况下,在创建网站集时,只有选择的模板为‘ Publishing Portal(发布门户)’与‘ Enterprise Wiki(企业 Wiki)’时才默认启用发布功能,如下图所示: 二.发布 ...
- SharePoint 2013 搭建负载均衡(NLB)
服务器架构(三台虚机:AD和Sql在一台,前端两台) DC.Sql Server,其中包括:AD.DNS.DHCP服务(非必须): SPWeb01,其中包括:IIS.SharePoint: SPWeb ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 处理开发者需求
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 处理开发者需求 SharePoint本质上是一个平台.你 ...
- SharePoint 2013 Word 转换PDF服务介绍及示例
前言:在SharePoint使用过程中,经常会发现将文档进行格式转换的需求,之前,看到SharePoint 2013有将PPT转换PDF文档的服务,后来,才发现SharePoint 2010开始,就有 ...
- SharePoint 2013 术语和术语集介绍
托管元数据是一个集中管理的术语的分层集合,我们可以定义术语和术语集,然后将其用作 SharePoint Server 2013 中项目的属性.简单的说,术语是一个可与 SharePoint Serve ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 SharePoint 管理中心
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 SharePoint 管理中心 虽然这本书不重于管理.对 ...
- BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 SharePoint 2013 平台
BEGINNING SHAREPOINT® 2013 DEVELOPMENT 第1章节--SharePoint 2013 介绍 SharePoint 2013 平台 SharePoin ...
随机推荐
- Android Studio NDK 学习之接受Java传入的字符串
本博客是基于Android Studio 1.3 preview版本,且默认你已经安装了Android SDK, Android NDK. 用Android Studio新建一个工程叫Prompt,其 ...
- 【PRML读书笔记-Chapter1-Introduction】引言
模式识别领域主要关注的就是如何通过算法让计算机自动去发现数据中的规则,并利用这些规则来做一些有意义的事情,比如说,分类. 以数字识别为例,我们可以根据笔画规则启发式教学去解决,但这样效果并不理想. 我 ...
- js获取客户端计算机硬件及系统信息
注意:(1):遇到“automation服务器不能创建对象”的问题 解决方案: 1.在“运行”中执行regsvr32 scrrun.dll 2.安全模式设置成“中”,如果javascript脚本中报这 ...
- 蓝凌表单的表体调用Javascript
应用场景:像请假类表单会在从表输入开始时间.结束时间等字段 需求1:客户希望根据开始.结束时间自动计算小时数 解决方法: 1.主表单增加一行,设三个字段[开始时间合计].[结束时间合计].[开始结束时 ...
- MVVMlight框架应用:Data Binding、Command
常用Wpf开发中我们在ViewModel中实现INotifyPropertyChanged接口,通过触发PropertyChanged事件达到通知UI更改的目的:在MVVMLight框架里,这里我们定 ...
- Web Component--01. 简介
Web Components 是什么? Web Components是W3C定义的新标准,它给了前端开发者扩展浏览器标签的能力,可以自由的定制组件,更好的进行模块化开发,彻底解放了前端开发者的生产力. ...
- 【struts2】OGNL
1 OGNL概述 OGNL是对象图导航语言Object-Graph Navigation Language的缩写,它是一种功能强大的表达式语言(Expression Language,简称为EL),通 ...
- 使用Service.Stack客户端编写redis pub sub的方法
pub相对简单 client.PublishMessage("channel", "msg"); sub有2种方法 方法1 var subscription ...
- String详解, String和CharSequence区别, StringBuilder和StringBuffer的区别 (String系列之1)
本章主要介绍String和CharSequence的区别,以及它们的API详细使用方法. 转载请注明出处:http://www.cnblogs.com/skywang12345/p/string01. ...
- 20款优秀的国外 Mobile App 界面设计案例
在下面给大家分享的移动应用程序界面设计作品中,你可以看到不同创意类型的视觉效果.如果你想获得灵感,那很有必要看看下面20个优秀用户体验的移动应用 UI 设计.想要获取更多的灵感,可以访问移动开发分类, ...
