App开发流程之配置Info.plist文件
Info.plist文件控制应用的全局配置,例如bundle name,display name。
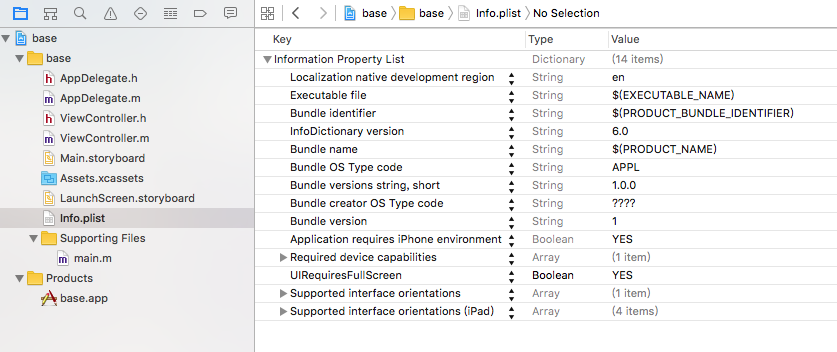
先来看一下默认创建的Info.plist文件

右键左侧的Info.plist文件,可以open as “property list”或者“source code”来查看。例如下图:

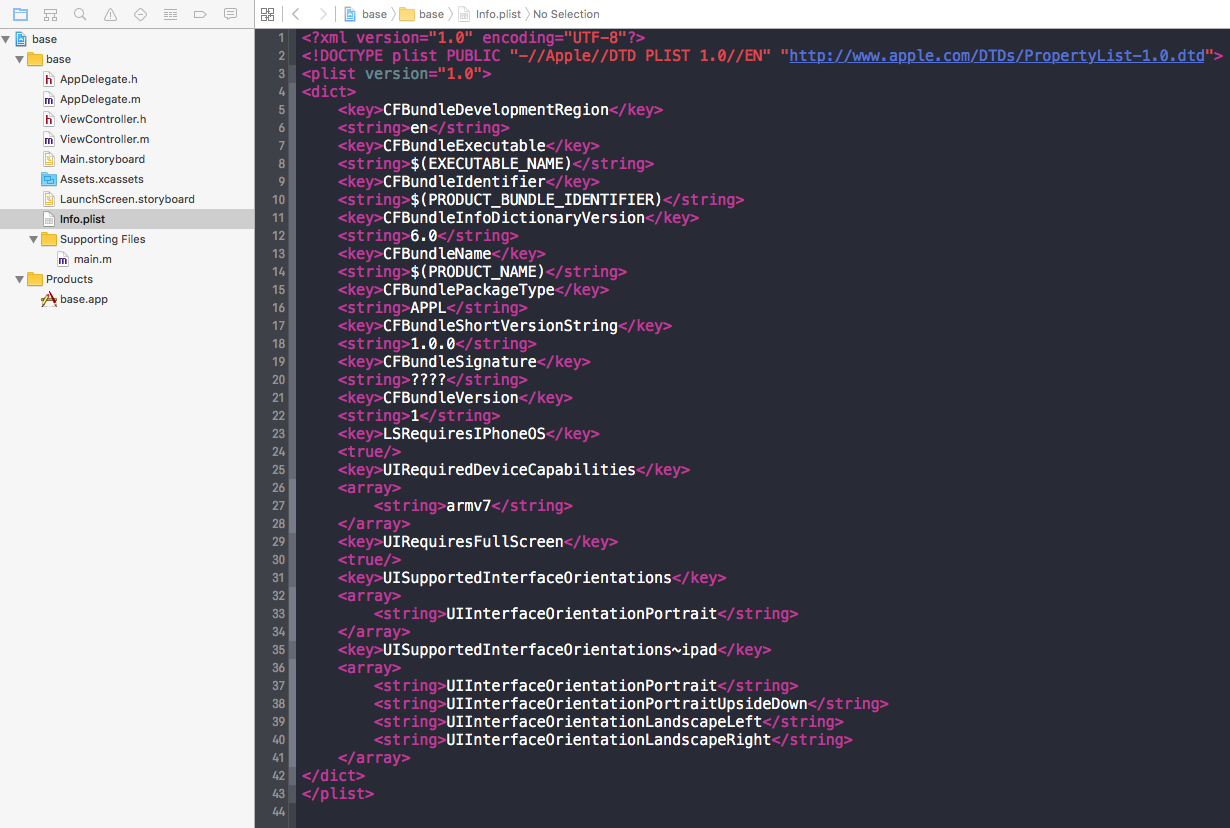
接下来,我将以code方式查看,并添加下列常用配置:
<key>CFBundleURLTypes</key>
<array>
<dict>
<key>CFBundleTypeRole</key>
<string>Editor</string>
<key>CFBundleURLIconFile</key>
<string>Icon@3x</string>
<key>CFBundleURLName</key>
<string>com.alongway.base</string>
<key>CFBundleURLSchemes</key>
<array>
<string>baseapp</string>
</array>
</dict>
</array> <key>LSApplicationQueriesSchemes</key>
<array>
<string>wechat</string>
<string>weixin</string>
<string>sinaweibohd</string>
<string>sinaweibo</string>
<string>sinaweibosso</string>
<string>weibosdk</string>
<string>weibosdk2.5</string>
<string>mqqapi</string>
<string>mqq</string>
<string>mqqOpensdkSSoLogin</string>
<string>mqqconnect</string>
<string>mqqopensdkdataline</string>
<string>mqqopensdkgrouptribeshare</string>
<string>mqqopensdkfriend</string>
<string>mqqopensdkapi</string>
<string>mqqopensdkapiV2</string>
<string>mqqopensdkapiV3</string>
<string>mqzoneopensdk</string>
<string>wtloginmqq</string>
<string>wtloginmqq2</string>
<string>mqqwpa</string>
<string>mqzone</string>
<string>mqzonev2</string>
<string>mqzoneshare</string>
<string>wtloginqzone</string>
<string>mqzonewx</string>
<string>mqzoneopensdkapiV2</string>
<string>mqzoneopensdkapi19</string>
<string>mqzoneopensdkapi</string>
<string>mqqbrowser</string>
<string>mttbrowser</string>
<string>renrenios</string>
<string>renrenapi</string>
<string>renren</string>
<string>renreniphone</string>
<string>laiwangsso</string>
<string>yixin</string>
<string>yixinopenapi</string>
<string>instagram</string>
<string>whatsapp</string>
<string>line</string>
<string>fbapi</string>
<string>fb-messenger-api</string>
<string>fbauth2</string>
<string>fbshareextension</string>
<string>baidumap</string>
<string>iosamap</string>
<string>comgooglemaps</string>
</array> <key>NSAppTransportSecurity</key>
<dict>
<key>NSAllowsArbitraryLoads</key>
<true/>
</dict> <key>NSLocationWhenInUseUsageDescription</key>
<string>请求访问您的位置信息</string> <key>UIAppFonts</key>
<array/> <key>UIApplicationShortcutItems</key>
<array>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>3dTouchBtnOne</string>
<key>UIApplicationShortcutItemTitle</key>
<string>按钮1</string>
<key>UIApplicationShortcutItemType</key>
<string>com.alongway.base.one</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>3dTouchBtnTwo</string>
<key>UIApplicationShortcutItemTitle</key>
<string>按钮2</string>
<key>UIApplicationShortcutItemType</key>
<string>com.alongway.base.two</string>
</dict>
<dict>
<key>UIApplicationShortcutItemIconFile</key>
<string>3dTouchBtnThree</string>
<key>UIApplicationShortcutItemTitle</key>
<string>按钮3</string>
<key>UIApplicationShortcutItemType</key>
<string>com.alongway.base.three</string>
</dict>
</array> <key>UIBackgroundModes</key>
<array>
<string>fetch</string>
<string>remote-notification</string>
</array>
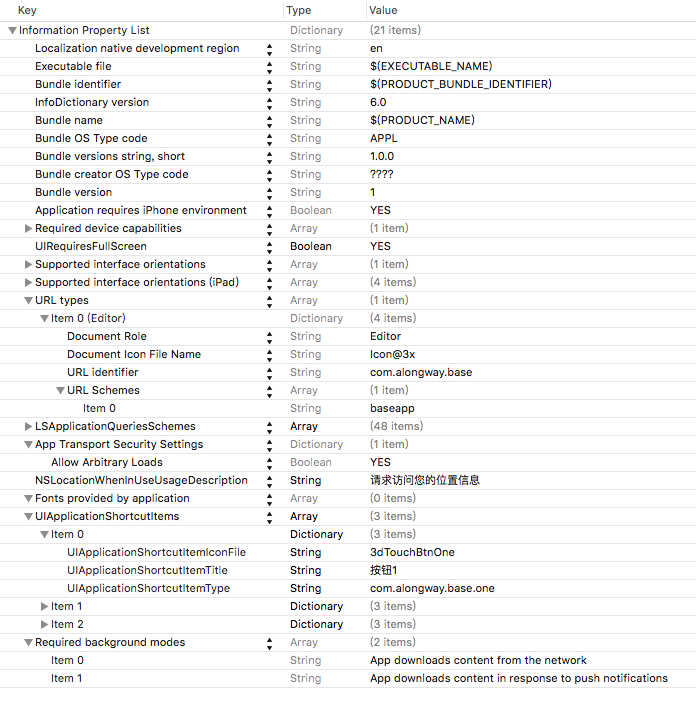
然后已列表方式查看结果,如下图:

说明:
1.URL types选项,描述应用被其他应用调起的配置,url schemes数组目前只有一个item,表示只有baseapp://协议可以调起该应用,如果后续有添加分享SDK,会增加更多的item,例如sina.xxxx、QQxxx
2.LSApplicationQueriesSchemes选项,则决定了本应用可调起的其他应用,例如想调起微信,则需要添加item:wechat,目前添加了48个应用url scheme
3.App Transport Security Settings选项,决定了应用可以访问哪些安全的HTTPS协议域名,上述设置表示可以访问http和https的所有域名,否则就需要添加“Exception Domains”选项,自己罗列安全的域名
4.NSLocationWhenInUseUsageDescription选项,用于iOS8以后用户使用定位服务时候的提示内容。NSLocationUsageDescription用于iOS6-8之间的版本。类似的选项还有相机、通讯录、蓝牙等的提示
5.Fonts provided by application选项,添加自定义字体文件名称,一般为ttf文件,后续再说明代码中如何使用自定义字体
6.UIApplicationShortcutItems选项,适用于iPhone6s之后的设备,提供本应用icon的3d Touch菜单,后续再说明代码中如何使用
7.Required background modes选项,设置应用在后台可进行短时间内的下载活动
Info.plist文件是很重要的应用配置文件,更多选项,可以在Xcode -> Help -> Documentation中查看。
App开发流程之配置Info.plist文件的更多相关文章
- App开发流程之通用宏定义及头文件
工欲善其事,必先利其器. 在正式实现各种炫酷的功能和UI前,做好准备工作是提高后续开发效率的必经之路. 所以,这个系列,我不是在各种堆技术,更关注的是“兵马动”之前的“粮草行”,有些繁琐,但当清晰理出 ...
- 20个可以帮你简化iOS app开发流程的工具
这里推荐20个可以帮你简化iOS app开发流程的工具.很多开发者都使用过这些工具,涉及原型和设计.编程.测试以及最后的营销,基本上涵盖了整个开发过程. 原型和设计 有了一个很好的创意后,你要做的不是 ...
- iOS开发之工具篇-20个可以帮你简化移动app开发流程的工具
如果想进入移动app开发这个领域,你总能从别的开发者或者网上或者书上找到各种各样的方法和工具,对于新手来说,还没有摸清门路就已经陷入迷茫了.这里推荐20个可以帮你简化app开发流程的工具.很多开发者都 ...
- app开发流程有哪些
app开发流程是需求方和供求方相互协调的过程,一般分为需求分析.功能设计.功能实现.项目测试.上线等几个步骤,下面我们就来一起看看ytkah团队进行app开发各个流程主要做哪些事情,让您对app开发设 ...
- Django框架(二)—— 基本配置:app注册、模板配置、静态文件配置、数据库连接配置post和get
目录 app注册.模板配置.静态文件配置.数据库连接配置post和get 一.app 二.模板配置 三.静态文件配置 四.数据库连接配置 五.get请求和post请求 六.新手三件套 七.登录功能案例 ...
- App开发流程之创建项目和工程基本配置
我的开发环境为:Mac OS X EI Capitan(10.11.6),Xcode 7.3.1 首先说明一下这个项目的初衷,我并非要创建一个完整的上架应用,旨在创建一个可运行的,通用配置.架构,提供 ...
- App开发流程之增加预编译头文件
在继续增加预编译头文件前,先稍等. Xcode为我们创建了一个模板项目,很棒!但有一点不太令人满意,问题就在下图中: 这是一个新项目的初始文件目录,几乎所有文件都在同一级目录下,随着项目文件数量急速增 ...
- struts2开发流程及配置,域对象对数据存储的3种方式
一.开发流程 1)引入 jar 包,其中必须引入的有(我是用的struts是2.3.32) commons-fileupload-1.3.2.jar |文件上传下载commons-io-2.2 ...
- 深度讲解智能硬件手机APP开发流程
常州做APP开发公司紫竹云科技分析,智能硬件产品的软件开发,除了APP和后台之外还有一个固件端的开发,由于固件是要运行产品上的,不过此时的硬件也是刚开始进行研发,所以是无法提供硬件来运行固件的.因此在 ...
随机推荐
- MYSQL开发性能研究——INSERT,REPLACE,INSERT-UPDATE性能比较
一.为什么要有这个实验 我们的系统是批处理系统,类似于管道的架构.而各个数据表就是管道的两端,而我们的程序就类似于管道本身.我们所需要做的事情无非就是从A表抽取数据,经过一定过滤.汇总等操作放置到B表 ...
- Java获取路径方法&相对路径读取xml文件方法
(1).request.getRealPath("/");//不推荐使用获取工程的根路径 (2).request.getRealPath(request.getRequestURI ...
- 发现新大陆-JMX
今天接触到这个东西,觉得好有趣,可以用很多第三方的显示层jar包直接在UI界面上操作指定的java对象,网上将这个东西的也挺多的,我个人觉得这个比webServer还强大了.webserver只是公布 ...
- 轻应用、Web app 、Native app三者区别关系是什么?
[龙友导读]最近百度公司在大会上宣布推出“轻应用”.轻应用到底是什么呢,和我们说的web app.native app到底有什么区别?是新生物的诞生还是概念的炒作?所以,今天特意为大家整理分享一篇这方 ...
- C#结构体的特点浅析
C#结构体的特点浅析 2009-08-13 11:18 意识的偏差 百度空间 字号:T | T C#结构体的特点有哪些呢?C#结构体与类的区别是什么呢?本文就向你介绍相关的内容. AD: C# ...
- [Design Patterns] 2. Design principle
Single Responsibility Principle 类的设计趋向于:Use Case Diagram --> (derived) --> Detail Open-Closed ...
- Node.js建站笔记-使用react和react-router取代Backbone
斟酌之后,决定在<嗨猫>项目中引入react,整体项目偏重spa模式,舍弃部分server端的模板渲染,将一部分渲染工作交给前端react实现. react拥有丰富的组件,虽然不如Back ...
- iOS-分段控制器-基本概念
可以直接复制使用 #import "FirstViewController.h" #import "Masonry.h" @interface FirstVie ...
- React中的PropTypes详解
propTypes用来规范props必须满足的类型,如果验证不通过将会有warn提示. React PropTypes的种类有: React.PropTypes.array // 队列 React.P ...
- 3D拓扑自动布局之Node.js篇
上篇将3D弹力布局的算法运行在Web Workers后台,这篇我们将进一步折腾,将算法运行到真正的后台:Node.js,事先申明Node.js篇和Web Workers篇一样,在这个应用场景下并不能提 ...
