比较body.onload(function())、$(document).ready(function())与$(windows).load(function)
原理对比:
body.onload(function())是优先将document的DOM渲染,即将页面所有的元素(包括html标签以及所引用到的图片,flash媒体等媒体文件)加载完成,然后再执行页面的脚本;
$(windows).load(function())的加载效果与body.onload(function())是一样的效果;
$(document).ready(function())是优先对文档结构进行加载(不包括图片等非文字媒体文件),即优先加载HTML DOM,然后执行脚本。
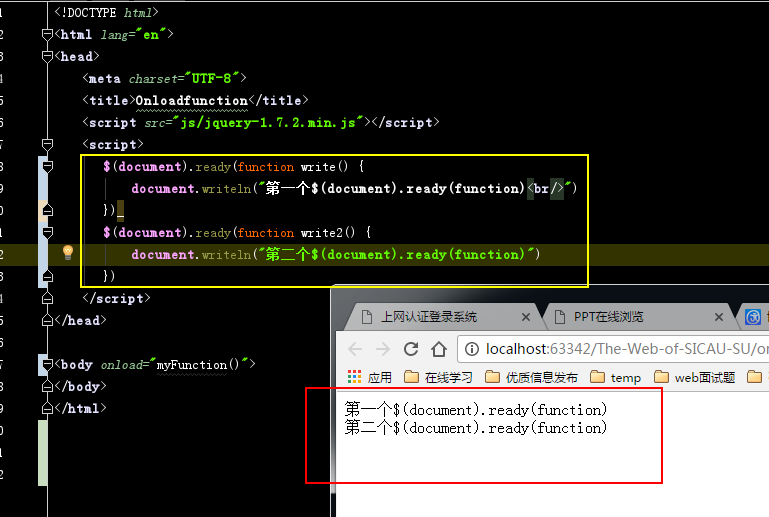
★ $(document).ready(function())的实例
<script src="js/jquery-1.7.2.min.js"></script>
<script>
function myFunction() {
$("#test").html("Changed")
}
$(document).ready(myFunction);
/*$(document).ready()是优先对文档结构进行加载(不包含图片等非文字媒体文件),不必等到所有的加载完毕*/
</script> <h1 id="test">Original</h1>

★ $(document).ready(function())的实例2

★ $(window).load(function())的实例
/*$(window).load(function()) 是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的, 与body.onload(function)是一样的执行顺序*/
$(window).load(function () {
alert("Hello");
});
/*设置并列的两个load(function)*/
$(window).load(function () {
alert("see you again!")
})
/*$(window).load(function()) 是在页面所有元素(包括html标签以及引用到得所有图片,Flash等媒体)加载完毕后执行的, 与body.onload(function)是一样的执行顺序*/

body.onload(function())的实例


比较body.onload(function())、$(document).ready(function())与$(windows).load(function)的更多相关文章
- window.onload和$(document).ready(function(){})的区别
前段时间在面试之前查找并整理了一下window.onload和$(document).ready(function(){})区别,今天有时间更到我的博客上,由于本人资历尚浅,如有不对的地方,还请指正. ...
- window.onload和$(document).ready()的区别
window.onload和$(document).ready()的区别,如下表所示 window.onload $(document).ready() 执行时间 在页面所有内容(图片.文件)加载 ...
- window.onload 和 $(document).ready()
一. window.onload 1. 必须等到页面上所有元素(包括图片, JS文件,CSS文件等外部资源)加载完成后才执行 2. window.onload绑定多个函数时,只会执行最后一个 < ...
- window.onload和$(document).ready()比较
浏览器在页面加载完毕后,JS通常使用window.onload方法为DOM元素添加事件,而jQuery使用的是$(document).ready()方法.两者功能相似,但也有细微差异,下面简要对比一下 ...
- window.onload和document.ready的区别
window.onload和document.ready虽然两个方法的运行效果都一样,但他们之间是存在着区别的: 一.从执行的时间 window.onload在dom文档结构加载完毕以后就可以执行,不 ...
- 从一个例子了解window.onload、$(function(){})、$(window).load(function(){})的加载顺序
最近遇到一个轮播需求: 1. ajax请求服务器,返回json,判断json数据里每一项中isFix属性是0还是1,0表示不轮播,1表示需要轮播. 2. 当isFix属性为0的时候,表示该图片不轮播, ...
- window.onload()和$(document).ready的区别( $(document).ready == $(function(){ }) )
首先$(function(){}) 和 $(document).ready(function(){}) 是一个方法,$(function(){})为简写(用的多) $(document).ready和 ...
- window.onload 和 $(document).ready(function(){})的区别
这篇作为我的新的起点开始吧,发现年纪大了,记性就不好了,有些东西老是记了忘,忘了百度.在学一些新知识的时候也是这样的毛病,总是重复学习,这样效率真心差!所以决定开始认真写博客! 本来想封装一个预加载的 ...
- $(function(){}) ,$(document).ready(function(){}),window.onload = function(){...},$(window).load(function(){...})区别
1. 写法: $(function(){}) ,$(document).ready(function(){})是一样的 2. 时间: window.onload和$(window).load ...
随机推荐
- LCLFramework框架之Plugin模式
插件应用架构概述 基于LCLFramework插件框架的应用由以下三个部分构成: (1)主程序:针对特定应用环境(Web.WinForm等应用环境),加载启动插件,获取插件入口,运行入口程序. (2) ...
- 彩色的Shell
我常在命令行下工作,以前老被同事说"你整天在那个黑窗口上倒腾什么?" 现在这个问题变成了"你这个花花绿绿的窗口是什么东西?" 其实都是同一个东西:一个兼容于xterm的终端窗口,要么是PuTTY/Ki ...
- 阿里前DBA的故事
别人怎么享受生活,与你无关.你怎么磨砺与你有头.引用同事周黄江的一句话,很多人努力程度还远没有到拼天赋的时候. 成功的人都是那种目标很明确的人.对于文中厨师的经历很感兴趣.不管是IT还是餐饮,哪个行业 ...
- DB2中OLAP函数使用示例
下面的需求是将不仅获取查询的结果集,还要将结果集的SIZE返回.结果集的SIZE是无法通过CURSOR获取的. 通常聚合函数在二种情况下,使用默认分组即没有分组.可以直接使用,比如 selec ...
- 给MySQL官方提交的bug report备忘
1. Bug #72215 When LOCK_plugin conflicts very much, one uninstall-audit-plugin operation crash htt ...
- C# WinForm程序打印条码 Code39码1
做WinForm程序需要打印条码,为了偷懒不想自己写生成条码的程序在网上下载一个标准的39码的字体,在程序里面换上这个条码字体即可打印条码了. 最重要的一点作为记录: 如果想把“123456789”转 ...
- C# 实现字符串去重
方法一 注:需要.net 3.5框架的支持 string s = "101,102,103,104,105,101,102,103,104,105,106,107,101,108" ...
- 使用 Portable Class Library(可移植类库)开发 Universal Windows App
今天在这里跟大家聊聊关于 Windows Universal 应用夸平台的问题,首先Universal Windows App的定义相信大家已经有所了解了(如果你是一个刚刚接触 Universal A ...
- 十七、EnterpriseFrameWork框架核心类库之Web控制器
回<[开源]EnterpriseFrameWork框架系列文章索引> EFW框架源代码下载:http://pan.baidu.com/s/1qWJjo3U EFW框架中的WebContro ...
- ecslipe cdt lib link
项目属性-> settings -> mingw c linker 1.libs search 填写lib路径 2.lib 填写文件名,不要后缀
