CSS3属性transform详解
在CSS3中,可以利用transform功能来实现文字或图像的旋转、缩放、倾斜、移动这四种类型的变形处理,本文将对此做详细介绍。
一.旋转 rotate
用法:transform: rotate(45deg);
共一个参数“角度”,单位deg为度的意思,正数为顺时针旋转,负数为逆时针旋转,上述代码作用是顺时针旋转45度。
二.缩放 scale
用法:transform: scale(0.5) 或者 transform: scale(0.5, 2);
参数表示缩放倍数;
- 一个参数时:表示水平和垂直同时缩放该倍率
- 两个参数时:第一个参数指定水平方向的缩放倍率,第二个参数指定垂直方向的缩放倍率。
三.倾斜 skew
用法:transform: skew(30deg) 或者 transform: skew(30deg, 30deg);
参数表示倾斜角度,单位deg
- 一个参数时:表示水平方向的倾斜角度;
- 两个参数时:第一个参数表示水平方向的倾斜角度,第二个参数表示垂直方向的倾斜角度。
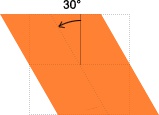
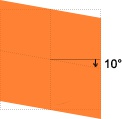
关于skew倾斜角度的计算方式表面上看并不是那么直观,这里借鉴某大拿绘制的图举例说明一下:
首先需要说明的是skew的默认原点transform-origin是这个物件的中心点
skewX(30deg) 如下图:

skewY(10deg) 如下图:

skew(30deg, 10deg) 如下图:

我当初就是看到此图瞬间理解的。
四.移动 translate
用法:transform: translate(45px) 或者 transform: skew(45px, 150px);
参数表示移动距离,单位px,
- 一个参数时:表示水平方向的移动距离;
- 两个参数时:第一个参数表示水平方向的移动距离,第二个参数表示垂直方向的移动距离。
五.基准点 transform-origin
在使用transform方法进行文字或图像的变形时,是以元素的中心点为基准点进行的。使用transform-origin属性,可以改变变形的基准点。
用法:transform-origin: 10px 10px;
共两个参数,表示相对左上角原点的距离,单位px,第一个参数表示相对左上角原点水平方向的距离,第二个参数表示相对左上角原点垂直方向的距离;
两个参数除了可以设置为具体的像素值,其中第一个参数可以指定为left、center、right,第二个参数可以指定为top、center、bottom。
六.多方法组合变形
上面我们介绍了使用transform对元素进行旋转、缩放、倾斜、移动的方法,这里讲介绍综合使用这几个方法来对一个元素进行多重变形。
用法:transform: rotate(45deg) scale(0.5) skew(30deg, 30deg) translate(100px, 100px);
这四种变形方法顺序可以随意,但不同的顺序导致变形结果不同,原因是变形的顺序是从左到右依次进行,这个用法中的执行顺序为1.rotate 2.scalse 3.skew 4.translate
注:浏览器支持性不做介绍,具体使用时请做具体测试,本人秉着早晚所有浏览器都会支持的态度写此文。
转载自:http://www.aspnetjia.com/Cont-94.html
CSS3属性transform详解的更多相关文章
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解【转载】
CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate) 在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾 ...
- CSS3属性transform详解之(旋转:rotate,缩放:scale,倾斜:skew,移动:translate)(转载)
在CSS3中,可以利用transform功能来实现文字或图像的旋转.缩放.倾斜.移动这四种类型的变形处理,本文将对此做详细介绍. 一.旋转 rotate 用法:transform: rotate(45 ...
- CSS3教程:pointer-events属性值详解 阻止穿透点击
转:http://www.poluoluo.com/jzxy/201109/142876.html 在某个项目中,很多元素需要定位在一个地图层上面,这里就要用到很多绝对定位或者相对定位的元素,但是这样 ...
- css3系列之transform详解translate
translate translate这个参数的,是transform 身上的,那么它有什么用呢? 其实他的作用很简单,就是平移,参考自己的位置来平移 translate() translateX() ...
- css3系列之详解perspective
perspective 简单来说,就是设置这个属性后,那么,就可以模拟出像我们人看电脑上的显示的元素一样.比如说, perspective:800px 意思就是,我在离屏幕800px 的地方观看这 ...
- 第94天:CSS3 盒模型详解
CSS3盒模型详解 盒模型设定为border-box时 width = border + padding + content 盒模型设定为content-box时 width = content所谓定 ...
- pointer-events属性值详解
其实早知道这个属性,但是一直没有去研究过.今天正好在twitter看到这个词,就去研究了下,正好解决了目前遇到的一个小难题,所以分享下.嗯,其实这是个比较简单的CSS3属性. 在某个项目中,很多元素需 ...
- Delphi中TStringList类常用属性方法详解
TStrings是一个抽象类,在实际开发中,是除了基本类型外,应用得最多的. 常规的用法大家都知道,现在来讨论它的一些高级的用法. 先把要讨论的几个属性列出来: 1.CommaText 2.Delim ...
随机推荐
- fast db 学习
见 http://code.google.com/p/mmdbsolution/source/browse/trunk/+mmdbsolution+--username+SiliangDu1987%4 ...
- VS替换空行
visual studio2012 改变了正则表达式的写法 因此原来的不管用了 Old: ^:b*$\n New: ^(?([^\r\n])\s)*\r?$\r?\n Click Ctrl-H (qu ...
- SecureCrt设置字符编码
SecureCrt设置字符编码,参考:http://www.2cto.com/os/201412/365535.html
- LoadRunner AJAX TruClient协议Tips and Tricks
LoadRunner AJAX TruClient协议Tips and Trickshttp://automationqa.com/forum.php?mod=viewthread&tid=2 ...
- 关于php的mysqlnd驱动
1.什么是mysqlnd驱动? PHP手册上的描述: MySQL Native Driver is a replacement for the MySQL Client Library (libmys ...
- 使用BAT批处理执行sql语句的代码
使用BAT批处理执行sql语句的代码 有时候需要执行一些Sql语句时,不想开企业管理器,或者是发给客户执行但那边又不懂代码,这时就可以用下面方法 1.把待执行Sql保存在一个文件,这里为2011022 ...
- Office 2013 Excel 转换 Word
最新文章:Virson's Blog 参考文章:百度百科 1.使用Excel打开需要转换的Excel文档: 2.采用另存为*.htm的方式将该Excel文档另存为网页,如下图: 3.找到保存的htm网 ...
- iOS7新JavaScriptCore框架入门介绍
前阵子,Apple正式发布了新的iOS 7系统,最大最直观的改变在于界面变得小清新范了,我也提到<iOS,你真的越来越像Android了>.不过对于移动开发者来说,除了要适应Xcode 5 ...
- sys.stdout sys.stderr的用法
stdout:标准输出 stderr:标准错误 print 相当于 sys.stdout.write() + 换行 一个将数据流写入文件的程序,文件名为:main.py def main(out=s ...
- Python测试基础教程
Python简明教程1-为什么 Pythonhttp://www.automationqa.com/forum.php?mod=viewthread&tid=3674&fromuid= ...
