edittext 监听内容变化
给EditText追加ChangedListener可以监听EditText内容变化的监听
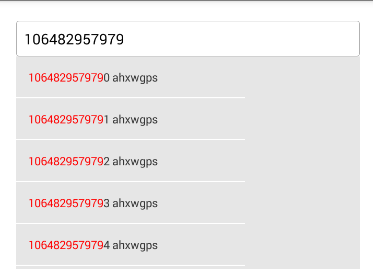
如图是效果图 类似于过滤的一种实现

1 布局也就是一个EditText,当EditText内容发生变化时(当输入数字时)就会出现一个PopupWindow通过ChangedListener来显示监听
2 数据是进入这个页面就加载出来的,当输入的内容变化时,通过遍历改变
3 字体颜色的变化http://www.cnblogs.com/sinber/archive/2011/10/27/2227012.html
Demo下载地址:http://download.csdn.net/detail/qq_29774291/9728733
如下是主要代码:
package com.item.demo; import java.util.ArrayList;
import java.util.List; import android.os.Bundle;
import android.text.Editable;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.TextWatcher;
import android.text.style.ForegroundColorSpan;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.EditText;
import android.widget.LinearLayout.LayoutParams;
import android.widget.BaseAdapter;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.TextView;
import android.app.Activity;
import android.content.Context;
import android.graphics.Color;
import android.graphics.drawable.ColorDrawable; /**
* EditText的一个Demo 实现EditText + PopupWindow来实现搜索的功能
*
* @author Administrator
*
*/
public class MainActivity extends Activity {
private PopupWindow popupWindow;
private ListView lView;
private MyAdapter adapter;
private EditText edtText;
private List<String> list = new ArrayList<String>();
private List<SpannableString> carNumber = new ArrayList<SpannableString>(); @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
edtText = (EditText) findViewById(R.id.edt_hello);
initData();
adapter = new MyAdapter(this, carNumber);
edtText.addTextChangedListener(new TextWatcher() { @Override
public void onTextChanged(CharSequence s, int arg1, int arg2, int arg3) {
// TODO Auto-generated method stub
if(s.length() > 0){
if(popupWindow == null){
View contentView = View.inflate(MainActivity.this, R.layout.item_list, null);
lView = (ListView)contentView.findViewById(R.id.item_list);
popupWindow = new PopupWindow(contentView,edtText.getWidth(),LayoutParams.WRAP_CONTENT,true);
}
carNumber.clear();
for(String str : list){
if(str.startsWith("" + s)){
SpannableString ss = new SpannableString(str);
ss.setSpan(new ForegroundColorSpan(Color.BLUE), 0, s.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
carNumber.add(ss);
}
}
if(carNumber.size() == 0){
SpannableString ssString = new SpannableString("无该车牌号");
ssString.setSpan(new ForegroundColorSpan(Color.RED), 0, ssString.length(), Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
carNumber.add(ssString);
}
adapter.notifyDataSetChanged();
lView.setAdapter(adapter);
popupWindow.setOutsideTouchable(true);
popupWindow.setFocusable(false);
popupWindow.setBackgroundDrawable(new ColorDrawable(Color.TRANSPARENT));
popupWindow.showAsDropDown(edtText, 0, 0);
if(carNumber.size() >=5){
popupWindow.update(edtText.getWidth(), 250);
}else {
popupWindow.update(edtText.getWidth(), LayoutParams.WRAP_CONTENT);
}
lView.setOnItemClickListener(new OnItemClickListener() { @Override
public void onItemClick(AdapterView<?> arg0, View arg1,
int arg2, long arg3) {
// TODO Auto-generated method stub
edtText.setText(carNumber.get(arg2).toString());
if(popupWindow !=null && popupWindow.isShowing()){
popupWindow.dismiss();
}
}
});
}
} @Override
public void beforeTextChanged(CharSequence arg0, int arg1, int arg2,
int arg3) {
// TODO Auto-generated method stub } @Override
public void afterTextChanged(Editable arg0) {
// TODO Auto-generated method stub }
});
}
/**
* 模拟数据
*/
private void initData(){
list.add("皖A0000");
list.add("皖A1000");
list.add("皖A1100");
list.add("皖A1110");
list.add("皖A1111");
list.add("皖A2000");
list.add("皖A2100");
list.add("皖A2110");
list.add("皖A2111");
list.add("皖A2200");
list.add("皖A2201");
list.add("皖A2210");
list.add("皖A2211");
list.add("皖A2223");
list.add("皖A3000");
list.add("皖A4030");
list.add("皖A5000");
list.add("皖A6200");
list.add("皖A7060");
list.add("皖A8070");
list.add("皖A9000");
}
/**
* 适配器
* @author Administrator
*
*/
private class MyAdapter extends BaseAdapter{
private Context context;
private List<SpannableString> carList; public MyAdapter(Context context, List<SpannableString> carList) {
super();
this.context = context;
this.carList = carList;
} @Override
public int getCount() {
// TODO Auto-generated method stub
return carList.size();
} @Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return null;
} @Override
public long getItemId(int arg0) {
// TODO Auto-generated method stub
return 0;
} @Override
public View getView(int arg0, View arg1, ViewGroup arg2) {
// TODO Auto-generated method stub
ViewHoler holer = null;
if(arg1 == null) {
holer = new ViewHoler();
arg1 = View.inflate(context, R.layout.item_adpter, null);
holer.tv_name = (TextView)arg1.findViewById(R.id.item_carnum);
arg1.setTag(holer);
}else {
holer = (ViewHoler)arg1.getTag();
}
holer.tv_name.setText(carList.get(arg0));
return arg1;
}
class ViewHoler{
private TextView tv_name;
}
} }
edittext 监听内容变化的更多相关文章
- 监听内容变化 TextWatcher @功能
监听多个TextView的内容变化 使用示例 TextWatcherUtils.addTextChangedListener(isAllNotEmpty -> btnLogin.setEnabl ...
- DOMNodeInserted,DOMNodeRemoved 和监听内容变化插件
元素的增加 删除 及事件监听 <!DOCTYPE html> <html lang="en"> <head> <meta charset= ...
- node.js监听文件变化
前言 随着前端技术的飞速发展,前端开发也从原始的刀耕火种,向着工程化效率化的方向发展.在各种开发框架之外,打包编译等技术也是层出不穷,开发体验也是越来越好.例如HMR,让我们的更新可以即时可见,告别了 ...
- 009——VUE中watch监听属性变化实现类百度搜索栏功能
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- iOS开发之--为UITextField监听数值变化的三种方法
项目中有个验证码输入直接验证跳转页面,用的RAC来监听textfield的输入值,如下: @weakify(self); [self.codeView.textField.rac_textSignal ...
- Angular.js中使用$watch监听模型变化
$watch简单使用 $watch是一个scope函数,用于监听模型变化,当你的模型部分发生变化时它会通知你. $watch(watchExpression, listener, objectEqua ...
- $scope.$watch()——监听数据变化
$scope.$watch(watchFn, watchAction, [deepWatch]):监听数据变化,三个参数 --watchFn:监听的对象,一个带有Angular 表达式或者函数的字符串 ...
- 如何使用NodeJs来监听文件变化
1.前言 在我们调试修改代码的时候,每修改一次代码,哪怕只是很小的修改,我们都需要手动重新build文件,然后再运行代码,看修改的效果,这样的效率特别低,对于开发者来说简直不能忍. 2.构建自动编译工 ...
- android动态注册监听网络变化异常
在使用广播接收器监听网络变化的时候,在AndroidManifest.xml中加入<user-permission android:name="android.permission.A ...
随机推荐
- dsoframer控件学习小结(打开WORD,EXCEL等文件)
根据自己对dsoframer控件的学习,想把dsoframer控件进行简单的包装为C#的usercontrol,大体需要作如下:(创建windows的usercontrol的步骤就不再说了...)我们 ...
- C++ 类的静态成员详细讲解(转)
在C++中,静态成员是属于整个类的而不是某个对象,静态成员变量只存储一份供所有对象共用.所以在所有对象中都可以共享它.使用静态成员变量实现多个对象之间的数据共享不会破坏隐藏的原则,保证了安全性还可以节 ...
- IOS Application Security Testing Cheat Sheet
IOS Application Security Testing Cheat Sheet [hide] 1 DRAFT CHEAT SHEET - WORK IN PROGRESS 2 Int ...
- IOS 使用SDWebImage实现仿新浪微博照片浏览器
使用第三方库SDWebImage实现仿新浪微博照片浏览器,可以下载图片缓存,点击之后滚动查看相片,具体效果如下: 代码如下: WeiboImageView.h: #import <UIKit/U ...
- 视觉SLAM中的数学基础 第四篇 李群与李代数(2)
前言 理解李群与李代数,是理解许多SLAM中关键问题的基础.本讲我们继续介绍李群李代数的相关知识,重点放在李群李代数的微积分上,这对解决姿态估计问题具有重要意义. 回顾 为了描述三维空间里的运动,我们 ...
- [转]GeoHash核心原理解析
原文出处: zhanlijun 引子 机机是个好动又好学的孩子,平日里就喜欢拿着手机地图点点按按来查询一些好玩的东西.某一天机机到北海公园游玩,肚肚饿了,于是乎打开手机地图,搜索北海公园附近的餐 ...
- [LeetCode] Fraction to Recurring Decimal 哈希表
Given two integers representing the numerator and denominator of a fraction, return the fraction in ...
- struts2完全捕获404错误的方法
目前在做一个网络应用程序,struts2 + spring + hibernate,服务器是tomcat.希望用户在IE地址栏乱敲的时候,所敲入的所有未定义的URL都能被程序捕捉到,然后转到一个自制的 ...
- Could not load file or assembly 'System.Core, Version=2.0.5.0 和autofac冲突的问题
在部署到iis的时候会出现这个状况. 解决:下载安装这个补丁 http://support.microsoft.com/kb/2468871 http://www.microsoft.com/zh-c ...
- TF-IDF 简介
假设我们手头有大量的文档(或网页), 通常我们会比较关心以下几个问题: 1. 每一个文档的关键词(或主题词)包括哪些? 2. 给定一个(或一组)关键词,与这个(或组)词最相关的文档是哪一个? 3. ...
