《你不知道的JavaScript》读书笔记(一)作用域
名词
引擎:从头到尾负责整个 JavaScript 程序的 编译 及 执行 过程。
编译器:负责 语法分析 及 代码生成。
作用域:负责收集并维护由所有声明的标识符(变量)组成的一系列查询,并实施一套非常严格的规则,确定当前执行的代码对这些标识符的访问权限。
LHS:赋值操作的左侧(理解为赋值操作的目标是谁,LHS 查询 试图找到变量的容器本身,并对其 赋值 )。
RHS:赋值操作的右侧(理解为谁是赋值操作的源头,RHS 查询 就是 查找 某个变量的值)。
JavaScript 的编译
Javascript 是一门 编译语言(注①)。
与传统编译语言不同的是,它不是提前编译的,而是在代码执行前的几微妙甚至更短的时间内进行编译。
编译器与作用域
例如 var a = 2;
JavaScript 的引擎会认为这里有两个完全不同的声明,一个由编译器在编译时处理,另一个则由引擎在运行时处理。
编译器 会首先将这段程序分解为词法单元,这个过程叫做 1.分词/词法分析(Tokenizing/Lexing),然后将词法单元解析成一个树结构(Abstract Syntax Tree,AST,抽象语法树),这个过程叫 2.解析/语法分析(Parsing)。当遇到 var a 时,编译器会询问作用域是否已经有一个该名称的变量存在与同一个作用域的集合,如果是,编译器会忽略该声明(忽略 var a),否则它会要求作用域在当前作用域的集合中声明一个新的变量,并命名为 a;
接下来 编译器 会为引擎 3.生成 运行时所需的代码,这些代码用来处理 a = 2 这个赋值操作。
引擎 运行 时会首先询问作用域,在当前的作用域集合中是否存在一个叫做 a 的变量。如果是,引擎就会使用这个变量,如果否,引擎就会继续查找该变量。
如果引擎最终找到了 a 变量,就会将 2 赋值给它,否则引擎就会抛出一个异常。
引擎运行代码时的分析
在引擎运行代码时,会通过查找变量 a 来判断它是否已经声明过,查找的过程由作用域进行协助。
例如 console.log(a);
其中对 a 的引用是一个 RHS 引用,因为这里 a 没有赋予任何值,而需要查找并取得 a 的值,才能传递给 console.log(...)。
再如 a = 2;
这里对 a 的引用是 LHS 引用,要为 = 2 这个赋值操作找到一个目标。
【例】
function foo(a){
console.log(a);
}
foo(2);
打印出 2 。
分析:
1. line 4:(引擎在作用域里)为 foo 进行 RHS 引用;
2. line 1:(引擎在作用域里)对 a 进行 LHS 引用(给参数 a 隐式分配值);
3. line 2:(引擎在作用域里)对 console 进行 RHS 引用,并检查得到的值中是否有 log 方法;
4. line 2:(引擎在作用域里)对 a 进行 RHS 引用。
【例】
function foo(a){
var b = a;
return a+b;
}
var c = foo(2);
函数返回 4。
分析:
1. line 5:(引擎在作用域里)为 c 进行 LHS 引用(c = ...);
2. line 5:(引擎在作用域里)为 foo(...) 进行 RHS 引用(foo(2...);
3. line 1:(引擎在作用域里)为 a 进行 LHS 引用(a = 2);
4. line 2:(引擎在作用域里)为 b 进行 LHS 引用(b = ...);
5. line 2:(引擎在作用域里)为 a 进行 RHS 引用(= a);
6. line 3:(引擎在作用域里)为 a 进行 RHS 引用(a...);
7. line 4:(引擎在作用域里)为 b 进行 RHS 引用(...b)。
作用域嵌套
当一个块或者函数嵌套在另一个块或者函数中,就发生了作用域的嵌套。因此,在当前作用域中无法找到某个变量时,引擎就会在外层嵌套的作用域中继续查找,直到找到该变量,或抵达最外层的的作用域(全局作用域)为止。
【例】
function foo(a){
console.log( a + b );
}
var b = 2;
foo(2);
打印出 4。
分析:
1. line 4:(引擎在 全局作用域里)对 b 进行 LHS 引用;
2. line 1:(引擎在 foo 作用域里)对 a 进行 LHS 引用;
3. line 2:(引擎在 foo 作用域里)对 a 进行 RHS 引用;
4. line2:(引擎在 foo 作用域里) 对 b 进行 RHS 引用,但是在该作用域内找不到 b 变量
5. 引擎在 全局作用域内找到了 b 变量,并为 b 进行了 RHS 引用。
异常
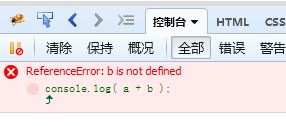
【例】
function foo(a){
console.log( a + b );
b = a;
}
foo(2);
结果:

引擎抛出异常:ReferenceError
分析:引擎在任何作用域中对无法找到变量 b,也就是说,在对 b 进行 RHS 引用时找不到该变量,引擎就会抛出 ReferenceError 的异常。
另外,如果引擎执行 LHS 查询时在任何作用域内都无法找到目标变量,有两种情况:1.程序运行在“非严格模式”下,全局作用域就会创建一个具有该名称的变量,并返还给引擎;如果运行在“严格模式”下,则同样会抛出 ReferenceError 异常。
【例】
非严格模式:
function foo(a){
b = a;
console.log(b);
}
foo(2);
打印出 2:

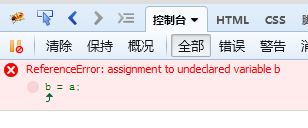
严格模式:
"use strict";
function foo(a){
b = a;
console.log(b);
}
foo(2);

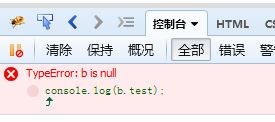
如果 RHS 查询到了一个变量,但是尝试对这个变量的值进行不合理的操作,比如试图对一个非函数类型的的值进行函数调用,或者引用 null 或 undefined 类型的值中的属性,那么引擎会抛出 TypeError 的异常。
b = null;
console.log(b.test);

注:
①来自其他网站关于 Javascript 的定义
mozilla.org : JavaScript 是一个轻量级的、解释型的、面向对象的脚本语言……它是一种基于原型的、多范式的动态脚本语言。
百度百科:JavaScript 一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为 JavaScript 引擎,为浏览器的一部分。
参考:阮一峰《Javascript 严格模式详解》
更多例题:http://www.cnblogs.com/dee0912/p/4396356.html
《你不知道的JavaScript》读书笔记(一)作用域的更多相关文章
- 你不知道的javascript读书笔记3
概述 这是我看<你不知道的JavaScript(中卷)>中关于类型检查的笔记,供以后开发时参考,相信对其他人也有用. typeof 我们知道js中有七种内置类型:undefined, nu ...
- <你不知道的JavaScript>读书笔记
近几天看了一本不错的 JavaScript 的书,是 Kyle Simpson 写的 <You Don't know JS>.这本书是 Kyle Simpson 在 Github 上的开源 ...
- 你不知道的JavaScript学习笔记1——作用域
处理程序三要素: 引擎:编译与执行过程. 编译器:语法分析与代码生成等. 作用域:收集并维护由所有声明的标识符(变量)组成的一系列查询,并实施一套非常严格的规则,确定当前执行的代码对这些标识符的访问权 ...
- 你不知道的JavaScript上卷笔记
你不知道的JavaScript上卷笔记 前言 You don't know JavaScript是github上一个系列文章 初看到这一标题的时候,感觉怎么老外也搞标题党,用这种冲突性比较强的题目 ...
- 你不知道的Javascript(上卷)读书笔记之一 ---- 作用域
你不知道的Javascript(上卷)这本书在我看来是一本还不错的书籍,这本书用比较简洁的语言来描述Js的那些"坑",在这里写一些博客记录一下笔记以便消化吸收. 1 编译原理 在此 ...
- 你不知道的javaScript上卷(第一章 作用域是什么)
在写这篇博客时这本书我已经是看过一遍了,为了加深印象和深入学习于是打算做这系列的前端经典书籍导读博文,大家如果觉得这本书讲的好可以自己买来看看,我是比较喜欢看纸质版书的,因为这样才有读书的那种感觉. ...
- 【 js 基础 】【读书笔记】作用域和闭包
一.编译过程 常见编译性语言,在程序代码执行之前会经历三个步骤,称为编译. 步骤一:分词或者词法分析 将由字符组成的字符串分解成有意义的代码块,这些代码块被称为词法单元. 例子: var a = 2 ...
- 《你不知道的JavaScript》笔记(一)
用了一个星期把<你不知道的JavaScript>看完了,但是留下了很多疑惑,于是又带着这些疑惑回头看JavaScript的内容,略有所获. 第二遍阅读这本书,希望自己能够有更为深刻的理解. ...
- 【你不知道的javaScript 上卷 笔记3】javaScript中的声明提升表现
console.log( a ); var a = 2; 执行输出undefined a = 2; var a; console.log( a ); 执行输出2 说明:javaScript 运行时在编 ...
- 数据结构与算法JavaScript 读书笔记
由于自己在对数组操作这块比较薄弱,然后经高人指点,需要好好的攻读一下这本书籍,原本想这个书名就比较高深,这下不好玩了.不过看着看着突然觉得讲的东西都比较基础.不过很多东西,平时还是没有注意到,故写出读 ...
随机推荐
- Android之SurfaceView
SurfaceView也是继承了View,但是我们并不需要去实现它的draw方法来绘制自己,为什么呢? 因为它和View有一个很大的区别,View在UI线程去更新自己:而SurfaceView则在一个 ...
- phpcms筛选功能
phpcms论坛的看到的-----做筛选功能-----自定义函数 <?php /** * extention.func.php 用户自定义函数库 * * @copyright (C) 2005- ...
- oracle插入数据
插入数据 insert into comm_error_code_def (ID, ERR_MESSAGE, ERR_CODE, ERR_DESC, NAME, MISC_DESC, STATUS, ...
- Chromium Embedded Framework 中文文档(简介)
转自:http://www.cnblogs.com/think/archive/2011/10/06/CEF-Introduce.html 简介 Chromium Embedded Framework ...
- 三星笔记本预装WIN8_降级WIN7方法
相信很多人在近两年购买笔记本都会遇到这样的问题.预装系统是windows 8用着不习惯想换系统的请往下看.换windows 7 windows XP 设备方法相同 WIN8降级WIN7是要重新分区的 ...
- Android Studio 1.0首次安装遇到的问题,无法下载SDK
相信,在安装Android Studio的过程中会遇到很多问题,特别是第一次启动下载不了sdk.郁闷了吧. 可以去官网下载,也可以点击这里下载Android Studio和sdk. 一.不下载SDK启 ...
- Loadrunner模拟JSON接口请求进行测试
Loadrunner模拟JSON接口请求进行测试 一.loadrunner脚本创建 1.Insert - New step -选择Custom Request - web_custom_re ...
- 模拟 ZOJ 3878 Convert QWERTY to Dvorak
题目传送门 /* 模拟:手敲map一一映射,累! 除了忘记读入字符串不能用gets用getline外还是很顺利的AC了:) */ #include <cstdio> #include &l ...
- BZOJ3640 : JC的小苹果
设$f[i][j]$表示$hp$为$i$,在$j$点的概率,$d[i]$表示$i$的度数,$w[i]$表示经过$i$点要扣掉的血量. 对于$j$到$k$这条边,$f[i-w[k]][k]+=\frac ...
- 【wikioi】1033 蚯蚓的游戏问题(费用流)
http://wikioi.com/problem/1033/ 这题也是很水的费用流啊,同之前那题一样,拆点然后建边,容量为1,费用为点权.然后建个源连第一行每个点,容量为1,费用为0,然后最后一行每 ...
