HTML&CSS----练习隐藏导航栏(三级导航)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
*
{
margin:0px;
padding:0px;}
#aa
{
height:40px;
width:90px;
top:80px;
left:200px;
background-color:#339;
position:absolute;
overflow:hidden;
text-align:center;
line-height:40px;
}
#bb
{
height:120px;
width:90px;
top:40px;
left:0px;
background-color:#3FC;
position:absolute;
}
table
{
height:120px;
width:90px;
border:0px;
text-align:center;
}
#cc
{
height:40px;
width:90px;
position:absolute;
left:0px;
top:0px;
overflow:hidden;
background-color:#6F6; }
#dd
{
height:40px;
width:90px;
background-color:#666;
position:absolute;
left:90px;
top:0px; }
#ee
{
height:40px;
width:90px;
position:absolute;
left:0px;
top:40px;
overflow:hidden;
background-color:#6F9; }
#ff
{
height:40px;
width:90px;
background-color:#666;
position:absolute;
left:90px;
top:0px; }
#gg
{
height:40px;
width:90px;
position:absolute;
left:0px;
top:80px;
overflow:hidden;
background-color:#F99; }
#hh
{
height:40px;
width:90px;
background-color:#666;
position:absolute;
left:90px;
top:0px; }
</style>
</head>
<body>
<div id="aa" onmouseover="over()" onmouseout="out()">新闻动态
<div id="bb">
<table cellpadding="0" cellspacing="0">
<tr>
<td height="40px" width="90px">
<div id="cc" onmouseover="over1()" onmouseout="out1()">场景
<div id="dd">讲座</div></div></td></tr>
<tr><td height="40px" width="90px"><div id="ee" onmouseover="over2()" onmouseout="out2()">活动<div id="ff">比赛</div></div></td></tr>
<tr><td height="40px" width="90px"><div id="gg" onmouseover="over3()" onmouseout="out3()">杂谈<div id="hh">项目</div></div></td></tr>
</table> <script>
function over()
{
var a = document.getElementById("aa");
a.setAttribute("style","overflow:visible;background-color:yellow");}
function out()
{
var a = document.getElementById("aa");
a.setAttribute("style","overflow:hidden");
}
function over1()
{
var a = document.getElementById("cc");
a.setAttribute("style","overflow:visible;background-color:green");}
function out1()
{
var a = document.getElementById("cc");
a.setAttribute("style","overflow:hidden");
}
function over2()
{
var a = document.getElementById("ee");
a.setAttribute("style","overflow:visible;background-color:yellow");}
function out2()
{
var a = document.getElementById("ee");
a.setAttribute("style","overflow:hidden");
}
function over3()
{
var a = document.getElementById("gg");
a.setAttribute("style","overflow:visible;background-color:red");}
function out3()
{
var a = document.getElementById("gg");
a.setAttribute("style","overflow:hidden");
}
</script>
</div></div>
</body>
</html>
显示效果:
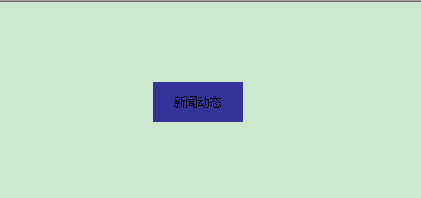
鼠标没有指向时:

鼠标指向“新闻动态”时:

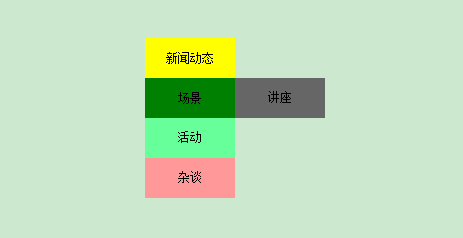
鼠标指向“场景”时:

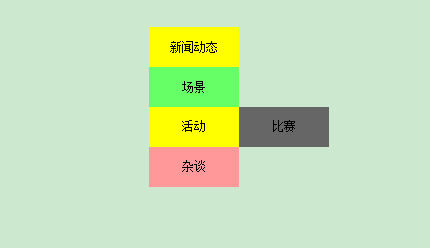
鼠标指向“活动”时:

鼠标指向“杂谈”时:

HTML&CSS----练习隐藏导航栏(三级导航)的更多相关文章
- 纯洁CSS实现下拉菜单和下拉容器(纯洁CSS导航栏和导航下拉容器)
虽然网上课程似即使案件大同小异,但我还是写,记笔记,也为您提供参考 我希望你能指导批评~~ 首先,我们必须列出ul li 开始我们的导航栏菜单也能说生产: 在下面的页面,我们先建XHTML结构体: & ...
- 微信小程序 自定义头部导航栏和导航栏背景图片 navigationStyle
这两天因为要做一个带背景的小程序头,哭了,小程序导航栏有背景也就算了,还得让导航栏上的背景顺下来,心态小崩.现在可以单独设置一个页面的小程序头了,但是前提是要微信7.0以上的版本,考虑到兼容性问题 ...
- React实现顶部固定滑动式导航栏(导航条下拉一定像素时显示原导航栏样式)
摘要 基于react的框架开发一个顶部固定滑动式的酷炫导航栏,当导航栏置顶时,导航栏沉浸在背景图片里:当鼠标滑动滚轮时,导航栏固定滑动并展示下拉样式. JS部分 相关技术栈:react.antd.re ...
- CSS 导航栏
实例: 导航栏 Home News Articles Forum Contact About 导航栏 熟练使用导航栏,对于任何网站都非常重要. 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜 ...
- CSS 笔记——导航栏、下拉菜单、提示工具
8. 导航栏.下拉菜单.提示工具 (1)导航栏 垂直导航栏 <!DOCTYPE html> <html lang="en"> <head> &l ...
- CSS:CSS 导航栏
ylbtech-CSS:CSS 导航栏 1.返回顶部 1. CSS 导航栏 导航栏 熟练使用导航栏,对于任何网站都非常重要. 使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单. 导航栏=链接 ...
- HTML&CSS基础学习笔记1.11—导航栏
上文我们介绍到的<a>标签,由于<a>标签可以用来跳转,所以我们可以拿<a>标签来生成网页的导航栏. 其实在实际运用中,<a>标签就经常会被用来生成导航 ...
- zhuang 定制iOS 7中的导航栏和状态栏
近期,跟大多数开发者一样,我也正忙于对程序进行升级以适配iOS 7.最新的iOS 7外观上有大量的改动.从开发者的角度来看,导航栏和状态栏就发生了明显的变化.状态栏现在是半透明的了,这也就意味着导航栏 ...
- 【原创+译文】官方文档中声明的如何创建抽屉导航栏(Navigation Drawer)
如需转载请注明出处:http://www.cnblogs.com/ghylzwsb/p/5831759.html 创建一个抽屉导航栏 抽屉式导航栏是显示在屏幕的左边缘,它是应用程序的主导航选项面板.它 ...
- iOS 7 教程:定制iOS 7中的导航栏和状态栏
目录(?)[-] iOS 7中默认的导航栏 设置导航栏的背景颜色 在导航栏中使用背景图片 定制返回按钮的颜 修改导航栏标题的字体 修改导航栏标题为图片 添加多个按钮 修改状态栏的风格 隐藏状态栏 总结 ...
随机推荐
- 转:JavaScript事件冒泡简介及应用
(本文转载自别处) JavaScript事件冒泡简介及应用 一.什么是事件冒泡 在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理 ...
- 今天装了一个RTI工具
就是一个协议,需要在本机运行,今天天气有变,还要陈到家里来安装光纤宽带,昨天晚上家里下了一场雷电交加的大雨,电停了一会
- MakeFile中赋值
Makefile 中:= ?= += =的区别 在Makefile中我们经常看到 = := ?= +=这几个赋值运算符,那么他们有什么区别呢?我们来做个简单的实验 新建一个Makefile,内容为 ...
- .net学习之多线程、线程死锁、线程通信 生产者消费者模式、委托的简单使用、GDI(图形设计接口)常用的方法
1.多线程简单使用(1)进程是不执行代码的,执行代码的是线程,一个进程默认有一个线程(2)线程默认情况下都是前台线程,要所有的前台线程退出以后程序才会退出,进程里默认的线程我们叫做主线程或者叫做UI线 ...
- Python中通过cx_oracle操作ORACLE数据库的封闭函数
哈哈,看来我的SQL自动化发布,马上就全面支持ORACLE,MYSQL,POSTGRESQL,MSSQL啦... http://blog.csdn.net/swiftshow/article/deta ...
- Java Hour1
有句名言,叫做10000小时成为某一个领域的专家.姑且不辩论这句话是否正确,让我们到达10000小时的时候再回头来看吧. 本文作者Java 经验约为0 Hour,请各位不吝赐教. Hour1 : 简单 ...
- Android项目环境搭建
安装步骤: ① 安装JDK1.6 在Windows上配置Java环境变量 # JAVA_HOME(C:\Program Files\Java\jdk1.6.0_06),Path(C:\Prog ...
- HDU 4343 贪心
D - Interval queryTime Limit: 1.5 Sec Memory Limit: 256 MB Description This is a very simple questio ...
- hdu 1150 Machine Schedule 最少点覆盖转化为最大匹配
Machine Schedule Time Limit: 1 Sec Memory Limit: 256 MB 题目连接 http://acm.hdu.edu.cn/showproblem.php? ...
- JavaScript表单提交四种方式
总结JavaScript表单提交四种方式 <!DOCTYPE html> <html> <head> <title>JavaScript表单提交四种方式 ...
