CSS选择器实现搜索功能 驱动过滤搜索技术
一、CSS选择器可以用来实现搜索功能
CSS选择器可以用来实现搜索功能。
作者以前提过CSS3的选择器结合表单元素可以用来控制元素的显隐,这里,类似的,还是CSS3的选择器,用来过滤和搜索页面元素。
二、demo走起
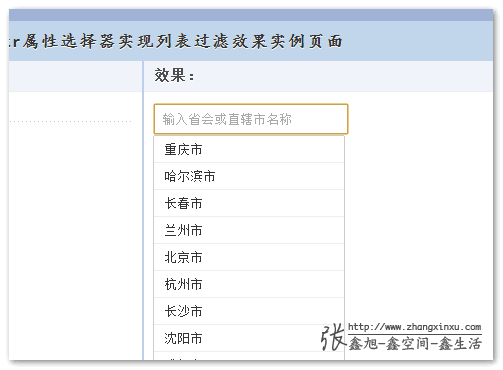
您可以狠狠地点击这里:CSS attr属性选择器实现列表过滤效果demo
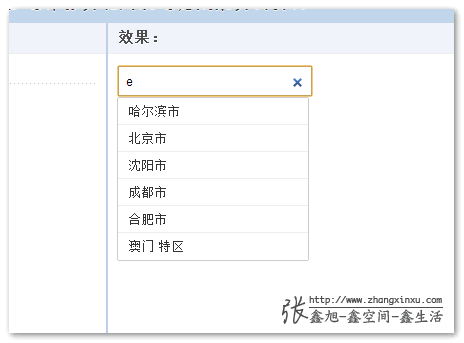
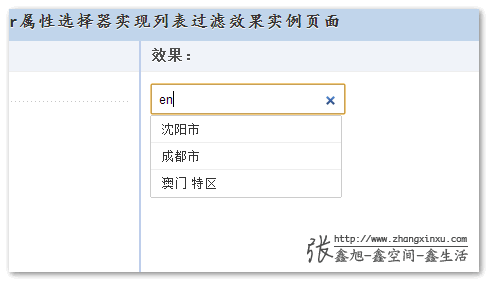
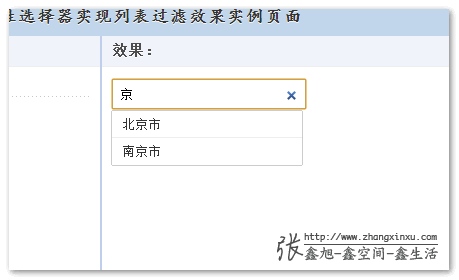
demo页面输入任意的英文字符或中文,就能过滤省会以及直辖市了,如下图:




以往,我们要根据关键字确定哪些元素应该显示或隐藏需要借助JS的字符串匹配。但是,上面的匹配与显隐完全是CSS控制的,很神奇吧,更高效更方便,到底是如何实现的呢?
三、CSS搜索过滤元素的原理
CSS3选择器中,有一个叫做属性选择器的东西,有:[attr](有该属性), [attr=xxx](属性值是xxx), [attr^=xxx](属性值是xxx开头),[attr$=xxx](属性值xxx擦屁股), [attr*=xxx](属性值包含xxx)这些用法。
demo中的过滤使用的是任意匹配,也就是[attr*=xxx]这种用法。于是,我们再结合not选择器就可以把不匹配的元素给隐藏了,例如:
.list:not([data-index*="sh"]) { display: none; }
就是所有data-index值中不含有sh的列表隐藏。
我们来看下demo的HTML,部分列表省略,关键部分标记大姨妈:
<input type="search" class="search" id="city" placeholder="输入省会或直辖市名称" />
<label class="datalist" for="city">
<div class="list" data-index="重庆市chongqing">重庆市</div>
<div class="list" data-index="哈尔滨市haerbing">哈尔滨市</div>
<div class="list" data-index="长春市changchun">长春市</div>
...
</label>
可见,CSS实现搜索的关键就是data-index这个自定义属性间的匹配。
SO,我们要实现搜索或者过滤,只要动态改变[attr*=xxx]中xxx这个值就可以了,JS验证?No, No, No! 浏览器都帮你做了,兄弟。
于是,配合下面这点JS,效果即完成:
var eleStyle = document.createElement("style");
document.querySelector("head").appendChild(eleStyle);
// 文本框输入
document.querySelector("input").addEventListener("input", function() {
var val = this.value.trim().toLowerCase();
if (val !== '') {
// 改变CSS筛选规则
eleStyle.innerHTML = '.list:not([data-index*="'+ this.value +'"]) { display: none; }';
} else {
eleStyle.innerHTML = '';
}
});
四、兼容性
属性选择器IE8就开始支持了,不过如果要使用到not选择器,似乎又要IE9+浏览器了。
因此,本技术目前IE9+支持,IE6-IE8需要您继续加班写JS代码实现。
其实,属性选择器不仅仅可以实现过滤,包括元素高亮,图标动态标注等都是可以实现的,配合其他一些CSS行为,可能会有更灿烂的菊花盛开。
行文匆促,若有错误,在所难免,欢迎指正,欢迎讨论。
参考文章:Client-side full-text search in CSS
转自:张鑫旭-鑫空间-鑫生活 原文地址:http://www.zhangxinxu.com/wordpress/?p=3672
CSS选择器实现搜索功能 驱动过滤搜索技术的更多相关文章
- 高德地图搜索功能以及清除搜索结果maker
第一次写文章,写得不好各位看官见谅~ (pσ_σ)P首先这是一个vue里面的项目,高德地图api是直接CDN进来的,所以使用了global来调用,默认已经初始化了一个地图,为了实现一个输入框搜索功能和 ...
- Windows XP搜索功能 "包含文字" 搜索不到内容的解决办法
Windows开始菜单 -- 运行 -- regedit -- 确定,编辑注册表 HKEY_LOCAL_MACHINE\SYSTEM\ControlSet\Control\ContentIndex 右 ...
- 网页搜索功能 多表搜索sql
SELECT ID, Title, FromTableFROM (SELECT ID, ArticleName AS Title, 'Article' AS FromTable FROM ...
- 商城06——solr索引库搭建&solr搜索功能实现&图片显示问题解决
1. 课程计划 1.搜索工程的搭建 2.linux下solr服务的搭建 3.Solrj使用测试 4.把数据库中的数据导入索引库 5.搜索功能的实现 2. 搜索工程搭建 要实现搜索功能,需要搭建 ...
- 011.Adding Search to an ASP.NET Core MVC app --【给程序添加搜索功能】
Adding Search to an ASP.NET Core MVC app 给程序添加搜索功能 2017-3-7 7 分钟阅读时长 作者 本文内容 1.Adding Search by genr ...
- 第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能
第三百六十九节,Python分布式爬虫打造搜索引擎Scrapy精讲—elasticsearch(搜索引擎)用Django实现搜索功能 Django实现搜索功能 1.在Django配置搜索结果页的路由映 ...
- 原生javascript实现 下拉框搜索功能
由于业务需求,要实现 一个下拉框搜索功能.这个下拉功能和百度的还是有点区别的,百度的是时时与服务器交互的,而这个只是模拟.技术点在于实现 了搜索功能. 未搜索前如下图: 搜索后: <!DOCTY ...
- 如何使用 Lucene 做网站高亮搜索功能?
现在基本上所有网站都支持搜索功能,现在搜索的工具有很多,比如Solr.Elasticsearch,它们都是基于 Lucene 实现的,各有各的使用场景.Lucene 比较灵活,中小型项目中使用的比较多 ...
- vue实现搜索功能
vue实现搜索功能 template 部分 <!-- 搜索页面 --> <template> <div> <div class="goback&qu ...
随机推荐
- [Leetcode][JAVA] Longest Consecutive Sequence
Given an unsorted array of integers, find the length of the longest consecutive elements sequence. F ...
- 第38讲:List伴生对象操作方法代码实战
今天来看一下List伴生对像的操作方法 让我们来看下代码 println(List.apply(1,2,3))//等同于List(1,2,3) println(List.range(1, 4 ...
- 数据库知识整理<一>
关系型数据库知识整理: 一,关系型数据库管理系统简介: 1.1使用数据库的原因: 降低存储数据的冗余度 提高数据的一致性 可以建立数据库所遵循的标准 储存数据可以共享 便于维护数据的完整性 能够实现数 ...
- 【Python之路Day12】网络篇之Python操作MySQL
pymysql是Python中操作MySQL的模块,使用方法和MySQLDB几乎一样. 1. 执行SQL语句 #!/usr/bin/env python3 # -*- coding: utf-8 -* ...
- elixir 高可用系列(一) Agent
概述 elixir 本身是一种 immutable 的语言,默认情况下,进程间是不共享任何状态的,进程之间通过消息来交互. 而 Agent 则封装了一种进程间共享状态的方式,通过这种方式,不用显式的写 ...
- django rest_framework--入门教程2
接上文 这里先写一个GET请求的 1.先在VIEW里定义一个方法 代码如下: @api_view(['GET', 'POST']) def book_request(request): if requ ...
- 大话JS面向对象之扩展篇 面向对象与面向过程之间的博弈论(OO Vs 过程)------(一个简单的实例引发的沉思)
一,总体概要 1,笔者浅谈 我是从学习Java编程开始接触OOP(面向对象编程),刚开始使用Java编写程序的时候感觉很别扭(面向对象式编程因为引入了类.对象.实例等概念,非常贴合人类对于世间万物的认 ...
- 【Win10】解决 模拟器调试手机 错误-> 引导阶段... 无法找到指定路径......\2052\msdbgui.dll
去弄几天的Web服务,又弄了几天的CefSharp,都是给其它组的同学做了一下支持,终于又可以回来玩下Win10啦. 今天想试一下UWP在手机上的效果,就找了台WP手机开始升级,结果下载速度遥遥无期, ...
- 从源代码分析Android-Universal-Image-Loader的缓存处理机制
讲到缓存,平时流水线上的码农一定觉得这是一个高大上的东西.看过网上各种讲缓存原理的文章,总感觉那些文章讲的就是玩具,能用吗?这次我将带你一起看过UIL这个国内外大牛都追捧的图片缓存类库的缓存处理机制. ...
- JavaScript 函数惰性载入
最近看JavaScript高级程序设计,大有收获,接下来几天写一下读书笔记.之前写了一篇Ajax初步理解的随笔,里面有个函数用来创建XmlHttpRequest对象,浏览器兼容性原因,写出的代码通过大 ...
