好消息!Html5游戏和动画的福音
今年基本都淡出了cocos2d-js的开发,更多集中在普通H5应用上,还有自己的Fanvas组件(http://code.tencent.com/),做canvas动画。
不过,最近回头一看WebGL的消息,发现两个大好事。
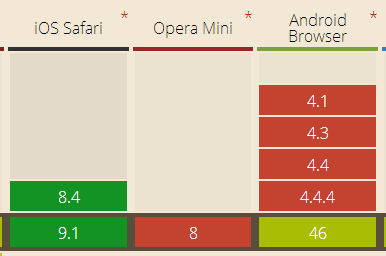
一个呢,就是随着大家有钱起来,街上用iPhone 6、6s的人越来越多了,ios 9的覆盖率也越来越高。ios 9代表什么呢?代表强有力的支持webgl啊。
另外,Android方面也有好消息。Android在H5这一块一直跟不上时代,或者准确说是跟不上时代的国内Android手机厂商,迟迟不升级Android 5、6,基本都是4.x的版本。而4.x实际不是google的亲儿子,里边的webview对h5支持非常烂,当然就包括不支持WebGL了。做前端开发的同学应该深受其害,当然包括我自己。

今天,跟总监交流一下,听说QQ浏览器6.2已经加入了blink的chromium内核(可能说法不准确),支持WebGL了。这个是大事啊!在Android 4.X的系统中安装,也可以支持WebGL,虽然不说这运行效率非常高,但至少比canvas动画要高效一个档次。
再另外,还有一个重磅消息,微信和手机QQ将在年后也会更新到最新的QQ浏览器内核,这将意味着,到时微信/手Q直接打开一个游戏链接,就可以用上WebGL了。!!!!
相对比,白鹭引擎、cocos2d-js官方出的所谓runtime,可能原生的webgl来得更纯粹一些,不需要任何的附加条件就可以使用GPU加速。鄙人了解过白鹭引擎的runtime,当时我兴高采烈的想试试,结果发现必须要申请白名单,而且最终只能在一些指定的APP上发布游戏(例如玩吧),这不是开玩笑吗?这并不是我们追求的H5游戏!
欢迎大家一起来关注这些好消息。
最后,上几张图,庆祝一下。
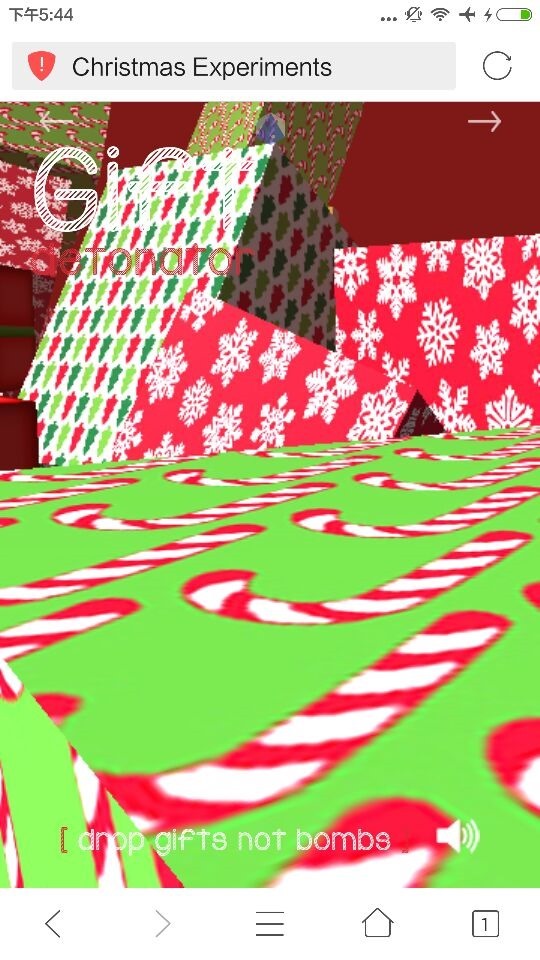
1、小米3,Android 4.4.4,运行3d的场景。

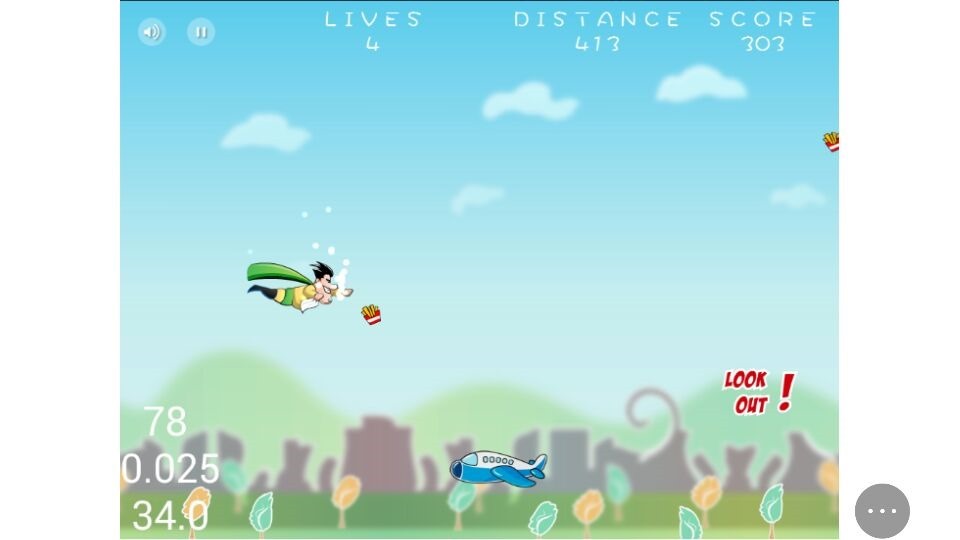
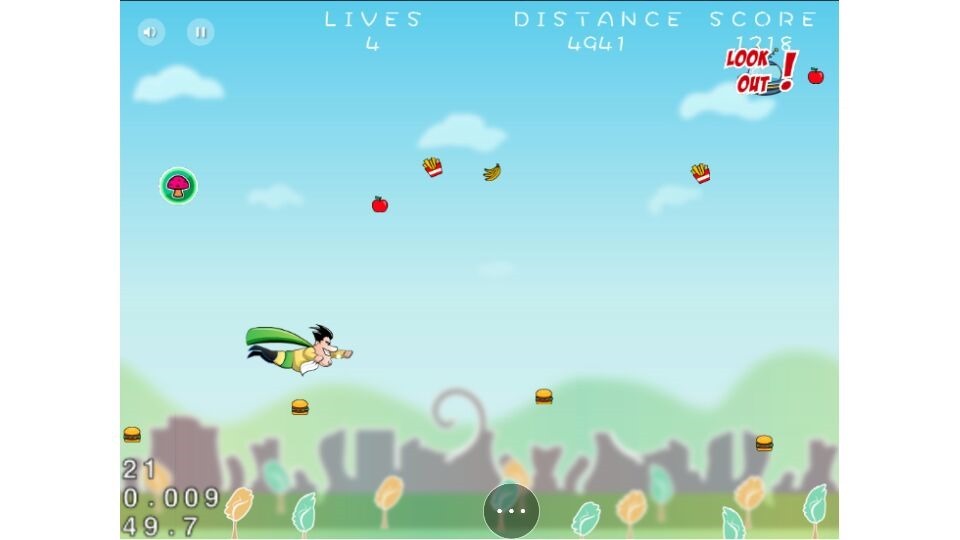
2、使用WebGL和Canvas 2d两种情况的渲染效率对比。(上图是canvas 2d,下图是webgl,帧频明显高一档次,粒子系统效果也更好)
DEMO地址:http://kenkozheng.github.io/cocos/hungry_hero/index.html (自动根据浏览器的情况使用webgl还是canvas 2d)


好消息!Html5游戏和动画的福音的更多相关文章
- HTML5游戏中动画帧的概念理解
最近在弄一个HTML5游戏,在学习过程中,总结出这个帧结构. HTML5游戏最重要也就是对帧的理解. 容器:Canvas 一个画布 sprite:一个canvas上有多个动画,每个动画对象就是一个An ...
- 【HTML5】基于HTML5的高性能动画与游戏
其实这篇文章类似版本早在12年就在网上各处出现了,也随着HTML5的兴起,HTML的新特性也是倍受开发者们追捧,自然相关HTML5的高性能动画与游戏的相关文章也是层出不穷的,笔者也是在12年接触的相关 ...
- 【译】html5游戏入门
[译]html5游戏入门 原文链接 简介 如果你想用canvas做个游戏,那么来对地方了. 但是但是你至少知道javascript怎么拼写(╯‵□′)╯︵┻━┻ 既然没问题,那先来玩一下或者下载 创建 ...
- 开源免费的HTML5游戏引擎
青瓷引擎的成长 青瓷引擎自2015年4月项目启动开始,7月首次亮相2015年ChinaJoy,便得到业界的极大关注,随后开启限量测试,收到数百个开发者团队的试用申请及反馈,期间经历了18个内测版本,完 ...
- JS开发HTML5游戏《神奇的六边形》(一)
近期出现一款魔性的消除类HTML5游戏<神奇的六边形>,今天我们一起来看看如何通过开源免费的青瓷引擎(www.zuoyouxi.com)来实现这款游戏. (点击图片可进入游戏体验) 因内容 ...
- CutJS – 用于 HTML5 游戏开发的 2D 渲染引擎
CutJS 是轻量级的,快速的,基于 Canvas 开发的 HTML5 2D 渲染引擎,可以用于游戏开发.它是开源的,跨平台的,与现代的浏览器和移动设备兼容.CutJS 提供了一个类似 DOM 树的 ...
- Molecule – 帮助你构建跨平台的 HTML5 游戏
Molecule 框架由拥有超过五年手机游戏开发经验的游戏开发者开发.由于移动浏览器与实际的 HTML5 规范的兼容性的改进和内部硬件的自然进化,HTML5 手机游戏真正有可能流行起来. 您可能感兴趣 ...
- 用Phaser来制作一个html5游戏——flappy bird (二)
在上一篇教程中我们完成了boot.preload.menu这三个state的制作,下面我们就要进入本游戏最核心的一个state的制作了.play这个state的代码比较多,我不会一一进行说明,只会把一 ...
- 用Phaser来制作一个html5游戏——flappy bird (一)
Phaser是一个简单易用且功能强大的html5游戏框架,利用它可以很轻松的开发出一个html5游戏.在这篇文章中我就教大家如何用Phaser来制作一个前段时间很火爆的游戏:Flappy Bird,希 ...
随机推荐
- 第三章 springboot + jedisCluster
如果使用的是redis2.x,在项目中使用客户端分片(Shard)机制.(具体使用方式:第九章 企业项目开发--分布式缓存Redis(1) 第十章 企业项目开发--分布式缓存Redis(2)) 如果 ...
- php设计模式学习之观察者模式
什么都不说,先看代码: interface userOperateImpl { public function operate($username); } class userLoginLog imp ...
- 技术英文单词贴--G
G generator 发电机,发生器,生产者
- DataTable以列分组
//DataTable以列分组 var result = from r in dt.AsEnumerable() group r by ), b = r.Field<) } into g sel ...
- su - root 报su: incorrect password的错误
检查/bin/下面的文件的组属 和 sh 文件 的权限 是否有问题 例如:-rwxr-xr-x. 1 weblogic dba 34904 Jul 15 2011 /bin/su1 修改这个文件 ...
- ListView中的item的按照和item点击事件并存
整个xml文件的根元素如LinearLayout中添加属性android:descendantFocusability="blocksDescendants"
- (Python)list的内建函数 filter(), map(), 和 reduce()
这一节,我们将主要学习用于list的三个内建函数: filter(), map(), 和 reduce(). 1.filter(function, sequence) 逐个从sequence中取一个 ...
- CCF 201409-2 画图 (暴力)
问题描述 在一个定义了直角坐标系的纸上,画一个(x1,y1)到(x2,y2)的矩形指将横坐标范围从x1到x2,纵坐标范围从y1到y2之间的区域涂上颜色. 下图给出了一个画了两个矩形的例子.第一个矩形是 ...
- 文件和目录:access函数
access函数是按照实际用户ID和实际组ID进行访问权限测试的: #include <unistd.h> int access( const char *pathname, int mo ...
- JavaWeb学习总结(三)——Tomcat服务器学习和使用(二)
一.打包JavaWeb应用 在Java中,使用"jar"命令来对将JavaWeb应用打包成一个War包,jar命令的用法如下:
