Html5 Json应用
本文主要说明Json的基本概念,和一个在Html中使用Json给元素赋值的小例子,属于基础性信息
什么是 JSON ?
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言 *
- JSON 具有自我描述性,更易理解
* JSON 使用 JavaScript 语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。
相比 XML 的不同之处
- 没有结束标签
- 更短
- 读写的速度更快
- 能够使用内建的 JavaScript eval() 方法进行解析
- 使用数组
- 不使用保留字
为什么使用 JSON?
对于 AJAX 应用程序来说,JSON 比 XML 更快更易使用
JSON 语法规则
JSON 语法是 JavaScript 对象表示法语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 花括号保存对象
- 方括号保存数组
JSON 值
JSON 值可以是:
- 数字(整数或浮点数)
- 字符串(在双引号中)
- 逻辑值(true 或 false)
- 数组(在方括号中)
- 对象(在花括号中)
- null
JSON 文件
- JSON 文件的文件类型是 ".json"
- JSON 文本的 MIME 类型是 "application/json"
---------------------------------------------------------------------------------------------------------
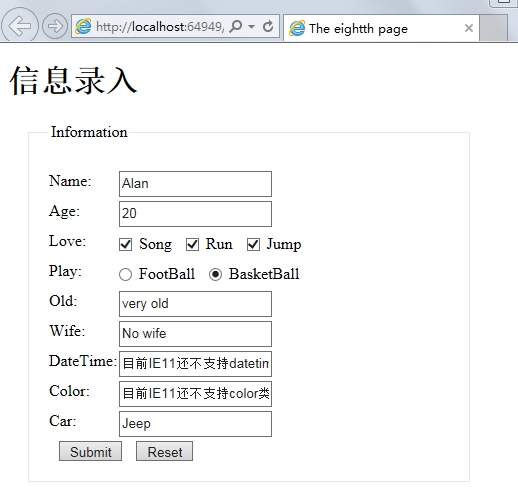
在Html5中使用Json,将Json中的内容给元素赋值,其中涉及CSS样式,JavaScript脚本。具体如下图所示:

具体不多解释,代码如下:
<!DOCTYPE html>
<html>
<head>
<title>The eightth page</title>
<style type="text/css">
#group
{
width:400px;
padding:20px;
margin:20px;
}
input
{
margin-left: 10px;
height: 20px;
}
div
{
margin-top: 10px;
height: 20px;
}
.t0
{
vertical-align: middle;
}
input[type="checkbox"]
{
vertical-align: middle;
}
input[type="radio"]
{
vertical-align: middle;
}
.t
{
height: 20px;
width: 60px;
line-height: 20px;
display: block;
float: left;
}
</style>
<script type="text/javascript">
window.onload = function () {
var txt = {
"fname": "Alan",
"fage": 20,
"flove": ["song", "run", "jump"],
"fplay": { "basketball": "basketball" },
"fold": true,
"fwife": null
};
var obj = eval(txt);
//给文本框复制
document.getElementById("fname").value = obj.fname;
document.getElementById("fage").value = obj.fage;
//给复选框复制
var objLove = obj.flove;
var objElements = document.getElementsByName("flove");
for (var i = 0; i < objLove.length; i++) {
for (var j = 0; j < objElements.length; j++) {
if (objLove[i] == objElements[j].value) {
objElements[j].checked = "checked";
break;
}
}
}
//给单选框复制
var objPlay = obj.fplay;
var objPlayElements = document.getElementsByName("fplay");
for (var i = 0; i < objPlayElements.length; i++) {
if (objPlayElements[i].value == objPlay.basketball) {
objPlayElements[i].checked = "checked";
break;
}
}
//给文本框复制
var old = obj.fold;
if (old) {
document.getElementById("fold").value = "very old";
} else {
document.getElementById("fold").value = "no old";
}
if (obj.fwife == null) {
document.getElementById("fwife").value = "No wife";
} else {
document.getElementById("fwife").value = obj.fwife.ToString();
}
}
</script>
</head>
<body>
<header>
<h1>信息录入</h1>
</header>
<form name="myForm" id="myForm" action="#" method="post" >
<fieldset id="group">
<legend id="group1">Information</legend>
<div>
<label class="t"> Name:</label>
<input type="text" id="fname" />
</div>
<div>
<label class="t"> Age:</label><input type="number" id="fage" />
</div>
<div>
<label class="t"> Love:</label>
<input type="checkbox" id="chkSong" value="song" name="flove" />
<label class="t0">Song</label>
<input type="checkbox" id="chkRun" value="run" name="flove" />
<label class="t0">Run</label>
<input type="checkbox" id="chkJum" value="jump" name="flove" />
<label class="t0">Jump</label></div>
<div>
<label class="t"> Play:</label>
<input type="radio" id="rbFball" value="football" name="fplay" />
<label class="t0"> FootBall </label>
<input type="radio" id="tbBall" value="basketball" name="fplay" />
<label class="t0">BasketBall</label>
</div>
<div>
<label class="t"> Old:</label>
<input type="text" id="fold" />
</div>
<div>
<label class="t">Wife:</label>
<input type="text" id="fwife" />
</div>
<div>
<label class="t">DateTime:</label>
<input type="date" id="fdatetime" value="目前IE11还不支持datetime类型" />
</div>
<div>
<label class="t">Color:</label>
<input type="color" id="fcolor" value="目前IE11还不支持color类型" />
</div>
<div>
<label class="t">Car:</label>
<input type="text" id="Color1" list="cars" />
<datalist id="cars">
<option value="Bus" />
<option value="Jeep" />
<option value="Bench" />
<option value="BaoMa" />
</datalist>
</div>
<div>
<input type="submit" value="Submit" id="fsubmit" />
<input type="reset" value="Reset" id="freset" />
</div>
</fieldset>
</form>
</body>
</html>
Html5 Json应用的更多相关文章
- HTML5——JSON的方法实现对象copy
JSON(JavaScript Object Notation, JS 对象标记) 是一种轻量级的数据交换格式.它基于 ECMAScript (w3c制定的js规范)的一个子集,采用完全独立于编程语言 ...
- html5 json的新用法
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- localStorage存值取值以及存取JSON,以及基于html5 localStorage的购物车
localStorage.setItem("key","value");//存储变量名为key,值为value的变量 localStorage.key = &q ...
- HTML5实现本地JSON文件的读写
参考: 使用HTML5来实现本地文件读取和写入 (FileReader读取json文件,FileSaver.js保存json文件) w3school <input>标签 FileRead ...
- HTML5开发——轻量级JSON存储解决方案Lawnchair.js
Lawnchair是一个轻量级的移动应用程序数据持久化存储方案,同时也是客户端JSON文档存储方法,优点是短小,语法简洁,扩展性比较好. 现在做HTML5移动应用除了LocalStorage的兼容性比 ...
- 转载 ----HTML5 ---js实现json方式提交数据到服务端
json提交给服务器我们在提交之前需要通过js的相关函数来把数据转换成json格式的数据再进行post或get了,下面来看看. 大概需求就是前端要把数据组装成json,传给后端.首先,在客户端,通 ...
- HTML5自学笔记[ 5 ]JSON的新方法
eval和JSON.parse的区别:eval:可以解析任何字符串为js:parse:只能解析JSON形式的字符串变为js(更安全). json格式的字符串中的属性名必须加双引号“”. stringi ...
- 基于HTML5的WebGL实现json和echarts图表展现在同一个界面
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
- 基于HTML5及WebGl下生成的json格式的工控SCADA风机叶轮旋转
突然有个想法,如果能把一些用到不同的知识点放到同一个界面上,并且放到一个盒子里,这样我如果要看什么东西就可以很直接显示出来,而且这个盒子一定要能打开.我用HT实现了我的想法,代码一百多行,这么少的代码 ...
随机推荐
- 如何一步一步用DDD设计一个电商网站(八)—— 会员价的集成
阅读目录 前言 建模 实现 结语 一.前言 前面几篇已经实现了一个基本的购买+售价计算的过程,这次再让售价丰满一些,增加一个会员价的概念.会员价在现在的主流电商中,是一个不大常见的模式,其带来的问题是 ...
- 微信公众号开发之VS远程调试
目录 (一)微信公众号开发之VS远程调试 (二)微信公众号开发之基础梳理 (三)微信公众号开发之自动消息回复和自定义菜单 前言 微信公众平台消息接口的工作原理大概可以这样理解:从用户端到公众号端一个流 ...
- FREERTOS 手册阅读笔记
郑重声明,版权所有! 转载需说明. FREERTOS堆栈大小的单位是word,不是byte. 根据处理器架构优化系统的任务优先级不能超过32,If the architecture optimized ...
- Jquery mobiscroll 移动设备(手机)wap日期时间选择插件以及滑动、滚动插件
Jquery Mobiscroll是一个用于触摸设备(Android phones, iPhone, iPad, Galaxy Tab)的日期和时间选择器jQuery插件.以及各种滑动插件 可以让用户 ...
- Javascript实用方法
这篇我主要记录一些在工作中常用的.实用的方法. String trim 字符串方法中的trim主要用来去空格使用,很多时候,在后台做参数处理的时候,我们都会使用该方法,比如在获取用户输入的账户时 va ...
- 普通程序员如何转向AI方向
眼下,人工智能已经成为越来越火的一个方向.普通程序员,如何转向人工智能方向,是知乎上的一个问题.本文是我对此问题的一个回答的归档版.相比原回答有所内容增加. 一. 目的 本文的目的是给出一个简单的,平 ...
- React Native Android gradle下载慢问题解决
很多人会遇到 初次运行 react-native run android的时候 gradle下载极慢,甚至会失败的问题 如下图 实际上这个问题好解决的 首先 把对应版本的gradle下载到本地任意一个 ...
- 驱动01.LED
1.写出leds_open,leds_write函数2.1告诉内核这几个函数的存在?定义一个结构体file_operations2.2把这个结构体告诉内核?用register_chrdev(major ...
- linux练习题
观察系统当前进程的运行情况的命令是( ):A.freeB.dmesgC.topD.last 答案:http://hovertree.com/tiku/bjag/foxg5n0q.htm Linux系统 ...
- webform:图片水印、验证码制作
一.图片水印 1:引命名空间System.Drawing; 前端代码 <div> <asp:FileUpload ID="FileUpload1" runat=& ...
