jquery.qrcode.js 插件生成二维码
下载地址:https://github.com/jeromeetienne/jquery-qrcode
例子:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>qrcode.js</title>
</head>
<body>
<div id="qrcode"></div>
<div id="qrcode2"></div> <script type="text/javascript" src="js/jquery-1.11.1.min.js"></script>
<script type="text/javascript" src="js/jquery.qrcode.min.js"></script>
<script type="text/javascript">
$(function(){
$("#qrcode").qrcode("http://www.baidu.com/");
$("#qrcode2").qrcode({width: 120,height: 120,text: "http://www.ifeng.com/"});
});
</script>
</body>
</html>
效果:

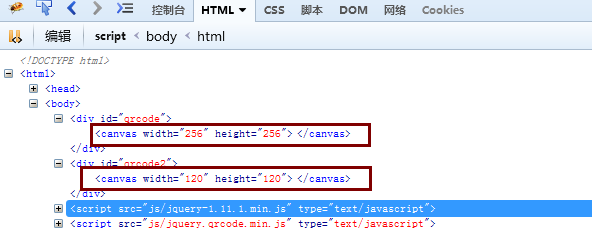
支持HTML5 cavas的浏览器,是使用cavas标签生成的。不支持则是使用的table标签:

所生成的图片,可以保存下来。
jquery.qrcode.js 插件生成二维码的更多相关文章
- 如何使用jquery.qrcode.js插件生成二维码
1.首先需要准备 jquery.qrcode.js 和 jquery.js github地址:https://github.com/lrsjng/jquery-qrcode 官方文档地址:http:/ ...
- jQuery.qrcode.js客户端生成二维码,支持中文并且可以生成LOGO
描述: jquery.qrcode.js 是一个能够在客户端生成矩阵二维码QRCode 的jquery插件 ,使用它可以很方便的在页面上生成二维条码.此插件是能够独立使用的,体积也比较 ...
- qrcode.js 动态生成二维码
用qrcode.js动态生成二维码图片非常简单,只需要引入qrcode.js即可使用,而且可以自定义图片大小.背景色等信息. 1.jsp代码---页面头部引入qrcode.js,jquery文件可选 ...
- QRCode.js一个生成二维码的javascript库
前言 最近在开发中遇到一个需求:将后端返回的链接转换成二维码,那么如何来实现呢?我们可以使用QRCode.js来解决这一问题 什么是 QRCode.js? QRCode.js 是一个用于生成二维码的 ...
- qrcode插件生成二维码
<!DOCTYPE html> <html> <head> <meta name="viewport" content="wid ...
- jquery---利用jquery插件生成二维码
<script type="text/javascript" src="<?php echo RESOURCE_SITE_URL;?>/js/jquer ...
- js动态生成二维码
一.使用jquery.qrcode生成二维码 1.首先在页面中加入jquery库文件和qrcode插件 <script type="text/javascript" src= ...
- 微信小程序开发——使用第三方插件生成二维码
需求场景: 小程序中指定页面需要根据列表数据生成多张二维码. 实现方案: 鉴于需要生成多张二维码,可以将生成二维码的功能封装到组件中,直接在页面列表循环中调用就好了.也可以给组件添加slot,在页面调 ...
- 自己开发chrome插件生成二维码
摘要: 最近在开发微信项目时,需要在微信调试,所以经常会在微信中输入本地服务地址,输入起来特别麻烦,所以自己就想了想微信中的扫一扫,然后开发了这款chrome插件,将当前url生成二维码,用微信扫一扫 ...
随机推荐
- JAVA魔法堂:折腾Mybatis操作SQLite的SQLException:NYI异常
一.坑爹 在使用Mybatis3.2.7+sqlite-jdbc3.3时,在执行查询操作,不管returnType和parameterType传什么值均报位于mapper.xml文件中的java.sq ...
- 【转】Python中的GIL、多进程和多线程
转自:http://lesliezhu.github.io/public/2015-04-20-python-multi-process-thread.html 目录 1. GIL(Global In ...
- Python+Selenium进行UI自动化测试项目中,常用的小技巧4:日志打印,longging模块(控制台和文件同时输出)
在前段时间,为了给项目中加入日志功能,就想到了 logging 模块,百度logging一大推,都是各种复制的,并没有找到自己想要的结果:我的目的很简单,就是:在把日志写入文件的同时在控制台输出,更加 ...
- mysql根据身份证信息来获取用户属性信息
需要:根据身份证信息来获取用户属性 方法:可以使用如下sql语句: ) ' then '北京市' ' then '天津市' ' then '河北省' ' then '山西省' ' then '内蒙古自 ...
- Spring重点—— IOC 容器中 Bean 的生命周期
一.理解 Bean 的生命周期,对学习 Spring 的整个运行流程有极大的帮助. 二.在 IOC 容器中,Bean 的生命周期由 Spring IOC 容器进行管理. 三.在没有添加后置处理器的情况 ...
- ASP.NET运行时详解 生命周期入口分析
说起ASP.NET的生命周期,网上有很多的介绍.之前也看了些这方面的博客,但我感觉很多程序猿像我一样,看的时候似乎明白,一段时间过后又忘了.所以,最近Heavi花了一段时间研究ASP.NET的源代码, ...
- 设计模式--中介(Mediator)模式
时隔很长一段时,现在又重温设计模式,上个星期学习<设计模式--代理(Proxy)模式>http://www.cnblogs.com/insus/p/4128814.html. 温故而知新, ...
- SVN 忽略文件但不删除文件
SVN忽略一些不必要的文件但不删除 如果svn仓库中有一些不希望被别人提交的文件 该如何忽略掉对这个文件的更改但又不删除这个文件呢? 在找了一堆解决方案后得出了如下结论 去除要被忽略文件的版本控制 基 ...
- Mybatis Physical Pagination
1. Requirements: when we use the sql like "select * from targetTable", we get all records ...
- 中国各城市PM2.5数据间的相关分析
code{white-space: pre;} pre:not([class]) { background-color: white; }if (window.hljs && docu ...
