SharePoint 2013 新功能探索 之 标注控件
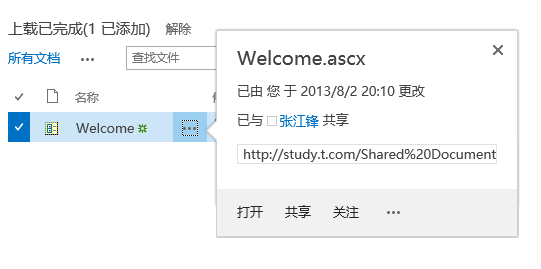
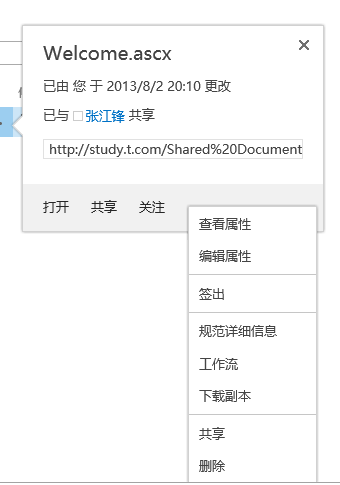
SharePoint 2013 引入了新的UI,同时也跟进了网络潮流,把应用最广泛的标注控件也引入到了SharePoint,先看两个应用


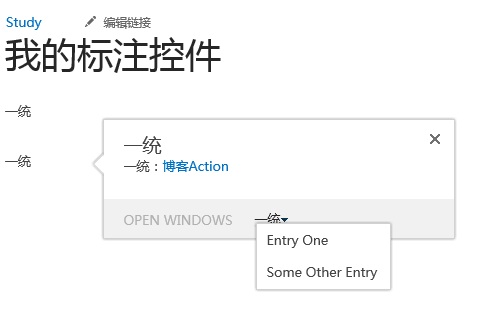
以上是两个开发当中经常会用到,下面就介绍一下如何开发相同的功能,先看效果图


SharePoint 2013引入了新的JS callout.js
案例一的JS代码如下
SP.SOD.executeFunc("callout.js", "Callout", function () {
var targetElement = document.getElementById('NotificationDiv');
var callout = CalloutManager.createNew({
ID: "YiTong_1",
launchPoint: targetElement,
beakOrientation: "leftRight",
title: "一统",
openOptions: {
event: "click",
showCloseButton: true
},
content: "一统:<a href='www.cnblogs.com/fengger'>博客</a>"
});
});
案例二的代码
var targetElementAction = document.getElementById('NotificationDivAction');
var calloutAction = CalloutManager.createNew({
ID: "YiTong_2",
launchPoint: targetElementAction,
beakOrientation: "leftRight",
title: "一统",
openOptions: {
event: "click",
showCloseButton: true
},
content: "一统:<a href='www.cnblogs.com/fengger'>博客Action</a>"
});
var calloutAction1 = new CalloutAction({
text: "Open Windows",
tooltip:"一统",
isEnabledCallback: function () {
//callBackListUrl = curListUrl;
return false;
},
onClickCallback: function () {
window.open('www.baidu.com');
calloutAction.close();
}
});
calloutAction.addAction(calloutAction1);
function alert1()
{
alert('cnblogs');
}
function alert2() {
alert('cnblogs.com');
}
//Create two menu entries.
var menuEntry1 = new CalloutActionMenuEntry("Entry One", alert1, "/layouts/images/CRIT_16.GIF");
var menuEntry2 = new CalloutActionMenuEntry("Some Other Entry", alert2);
//Add the menu entries to the callout action.
var calloutAction2 = new CalloutAction({
text: "一统",
menuEntries: [menuEntry1, menuEntry2]
})
//Add the callout action to the callout control.
calloutAction.addAction(calloutAction2);
calloutAction1 当中的 tooltip 是鼠标放上去显示的内容。
isEnabledCallback: function () { return false; } 如果返回False,则当前的按钮不能用。
CalloutActionMenuEntry 构造函数有三个参数。前两个参数都是必需的。第三个是可选的,但非常有用,因为它允许您显示带有文本的图标。
传递一个字符串作为第一个参数以显示每个菜单项的文本标签。
传递一个函数作为第二个参数以定义当用户单击菜单项文本时发生的操作。
将一个包含要显示的图标的 URL 的字符串传递到文本标签的左边。
SharePoint 2013 新功能探索 之 标注控件的更多相关文章
- SharePoint 2013 新功能探索 之 SPGroup、SPUser 事件处理程序 还要继续改进
曾几何时,想要获取SPGroup Add及SPUserAdd事件,在网上查找各种方法,都没有找到相对应的解决办法,如今在VS 2013 Preview版本 提供了 SPSecurityEventRec ...
- SharePoint 2013 新功能探索 之 列表等级设置
一.列表等级及赞功能 ,在SharePoint 2010 中,对列表的等级设定,需要一定时间才能看到,现在可以实时同步,评分人数也能显示出来 等级分为两类 赞和星级评定
- 转载 SharePoint 2013 Search功能
转载原出处: http://www.cnblogs.com/OceanEyes/p/SharePont-2013-Search-Develop.html 阅读目录 启用Search Service A ...
- Visual Studio 2013 新功能 Memory Dump 分析器
本文为 Dennis Gao 原创技术文章,发表于博客园博客,未经作者本人允许禁止任何形式的转载. TechEd2013 发现新功能 12月5日和6日,在国家会议中心参加了微软的 TechEd2013 ...
- cocos2dx实现功能强大的RichText控件
转自:http://blog.csdn.net/ljxfblog/article/details/26136773 最近准备做一个聊天系统,开始准备使用cocos2dx的UIRichText控件来显示 ...
- 探索 SharePoint 2013 Search功能
转载: http://www.cnblogs.com/OceanEyes/p/SharePont-2013-Search-Develop.html SharePoint 2013的搜索功能很强大,特别 ...
- SharePoint 2013开发入门探索(二)- 列表操作
我们如何用代码对SharePoint列表做些例如增删改查的操作呢?如果您的程序可以部署到服务器上,就可以使用 服务器对象模型,因为服务器对象模型提供的功能最多,限制最少:否则可能要选择客户对象模型等其 ...
- SharePoint 2013开发入门探索(一)- 自定义列表
在SharePoint 2013中创建自定义列表的方式有很多,在网站内容页面添加应用程序就可以创建(站点内容-〉 您的应用程序),也可以通过SharePoint Designer 2013创建,而本文 ...
- SharePoint 2013 版本功能对比
前言:在SharePoint使用中,经常纠结于版本问题,SharePoint 2013主要有免费的Foundation和收费的标准版.企业版三个版本,他们之间的功能上是不一样的,找了一些资料才发现下面 ...
随机推荐
- sqlserver 字符串最后一次的位置,截取字符串
--reverse:字符串倒排 SUBSTRING(字段,1,len(字段)- CHARINDEX('-',REVERSE(字段)))
- dialog横竖屏切换时消失的解决方法
声明 本文原创,转载请注明来自xiaoQLu http://www.cnblogs.com/xiaoQLu/p/3324764.html dialog的生命周期依赖创建他的activity,怎么设置横 ...
- 拼音 名字 排序 a-z的比较 ( sortUsingComparator )
NSMutableArray * array = [NSMutableArrayarrayWithObjects:@"ad",@"az",@"ac&q ...
- ArcGIS提取影像边界
基于ArcGIS有多重办法可以提取影像边界,比如常用的有以下几种方式: a.System Toolboxes --> 3D Analyst Tools --> Conversion --& ...
- Lambda动态创建
using System; using System.Collections.Generic; using System.Linq; using System.Text; using System.T ...
- 下载安装与配置 Java JDK 7
1. 去 Oracle 的官网下载 JDK,我下载的是:jdk-7u25-windows-x64.exe 大小为:90.6M 2. 双击它安装. 3. 安装完后,JDK 配置如下: 01 02 - ...
- 解决Unreal Engine 4.7.6的DerivedDataCache在C盘疯狂膨胀的问题
打开 YourEngineFolder\Engine\Config\BaseEngine.ini 将 Local=(Type=FileSystem, ReadOnly=, FoldersToClean ...
- Scene视图辅助线绘制
有时候需要在Scene视图中绘制一些辅助线,方便进行一些编辑的工作,可以通过如下类和函数完成: 绘制辅助线,相关类: Gizmos类:用于在Scene视图中绘制调试信息或辅助线,这些辅助线只有在Sce ...
- WCF安全2-非对称加密
概述: 数字签名和加密依赖于相应的加密算法 自变量:加密前的数据.密钥 因变量:加密后的数据 加密算法分类:根据加密和解密这两种步骤采用的密钥的是否相同进行分类 相同:对称加密 不相同:非对称加密 非 ...
- springboot themleaf 开发笔记
<form id="form-query" th:action="@{/member-score/rule-save}" th:object=" ...
