css实现垂直居中的方法
1,设置其line-height值,使之与其高度相同
2,设置table结构,用vertical-align:middle;
3,应用定位,父级别:position:relative;子级:position:absolute; top:50%;margin-top:-自身高度的一半;
4,display:flex;一种弹性布局,兼容性不太好
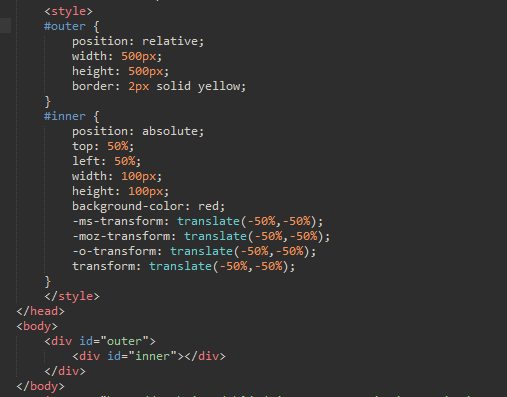
5,css3的translate属性

css实现垂直居中的方法的更多相关文章
- 转: css实现垂直居中的方法
利用 CSS 来实现对象的垂直居中有许多不同的方法,比较难的是选择那个正确的方法.我下面说明一下我看到的好的方法和怎么来创建一个好的居中网站. 用 CSS 实现垂直居中并不容易.有些方法在一些浏览器中 ...
- CSS中垂直居中的方法
昨天总结了css中水平居中的方法,今天来总结一下css中实现垂直居中的方法. line-height line-height用于实现单行文本的垂直居中,如下图中,我们要求单行文本垂直居中,只需要将di ...
- CSS水平垂直居中的方法
原文链接:http://caibaojian.com/370.html 水平垂直居中,特别是使用在列表的时候经常会用到的,以前有需求的时候我也做过类似的代码,是使用display:table-cell ...
- 介绍一种css水平垂直居中的方法(非常好用!)
这次介绍一下一个水平垂直居中的css方法,这个方法可以说是百试百灵,废话不多说,直接附上代码: html,body{ width:100%; height:100%; } 你需要居中的元素{ posi ...
- css水平垂直居中的方法与 vertical-align 的用法
前言:这是笔者学习之后自己的理解与整理.如果有错误或者疑问的地方,请大家指正,我会持续更新! 1. 已知元素宽度 方法一:已知宽高,可以用position定位 + margin负值的方法 : 绝对定位 ...
- css实现垂直居中的方法整理
1.表格布局法.(利用表格的显示模式)需要用到一些冗余的 HTML 元素,因此这里不多介绍. 2.行内块法.也不作讨论,因为在我看来这种方法 hack 的味道很浓. 如果你有兴趣,可以去看看 Chri ...
- css 水平垂直居中的方法总结
在项目中经常会遇到设置元素水平垂直居中的需求.而且具体的场景也不同,所以将个人总结的方法做个汇总,希望对浏览者有用. 以下所举的例子都以一个html为准,这里规定好一些公用样式. body { bac ...
- CSS水平垂直居中常见方法总结
1.元素水平居中 当然最好使的是: margin: 0 auto; 居中不好使的原因: 1.元素没有设置宽度,没有宽度怎么居中嘛! 2.设置了宽度依然不好使,你设置的是行内元素吧,行内元素和块元素的区 ...
- CSS水平垂直居中常见方法总结2
1.文本水平居中line-height,text-align:center(文字)元素水平居中 margin:0 auo 方案1:position 元素已知宽度 父元素设置为:position: re ...
- [css]水平垂直居中的方法
1.top:cale(50% - 2rem); left:cale(50% - 2rem);
随机推荐
- POJ 2078 Matrix
Matrix Time Limit: 2000MS Memory Limit: 30000K Total Submissions: 3239 Accepted: 1680 Descriptio ...
- composer 安装使用
首先开启 php.ini ssl配置. 然后通过如下地址下载对应安装包安装即可:http://www.phpcomposer.com/ 当然如果安装失败,也可以下载 composer.phar 包 命 ...
- H5+CSS3实现手指滑动切换图片
包含3个文件:html.slider-H5.js.jquery.js(自行下载).在html中可配置滑动参数.具体代码如下: HTML代码: <!DOCTYPE HTML> <htm ...
- 实战:ASP.NET MVC中把Views下面的视图放到Views文件夹外
园子里写的文章的都是把控制器从传统的项目中的Controllers拿出来单独放,但很少几乎没有把视图从Views拿出去这样的文章,今天来写一个. 其实很简单!一步步解决问题就行了,下面记录如下,供需要 ...
- 任督二脉之Shell中的正则表达式
VBird说学习Linux,掌握了Shell和正则就相当于打通了任督二脉,此后能力的成长才会突飞猛进. Shell的基础学习之前已经总结了一篇博客:http://www.cnblogs.com/jyz ...
- 开放产品开发(OPD):产品负责人的工作原则和方法
月26日我将在2014 WOT全球软件技术峰会做相关的一个主题演讲[产品负责人的工作原则和方法],个原则和相应的一些方法. 以下是本次分享内容: 完整版如下,如果你喜欢想下载的话,点击 http:// ...
- js-异常处理语句
程序运行过程中难免会出错,出错后的运行结果往往是不正确的,因此运行时出错的程序通常被强制中止.运行时的错误统称为异常,为了能在错误发生时得到一个处理的机会,JavaScript提供了异常处理语句.包含 ...
- 使用C#开发屏幕保护程序步骤
本文介绍使用C#制作屏幕保护的方法,这个屏幕保护就是仿效视窗系统自带的字幕屏保. 屏幕保护程序的扩展名虽然是"scr",但其实是一个可执行的"exe"文件.但他 ...
- C#组态控件Iocomp应用案例
Iocomp组件需要在vs2010环境下使用,目前用到的是4.04版本.在两个项目中用到了它,一个是锅炉监控系统,另一个是绝缘靴检测系统. 锅炉监测系统 这个节目基本都是使用Iocomp控件完成. 出 ...
- c#对Aspose.Word替换书签内容的简单封装
辅助类1 json和datatable互转: using System; using System.Collections.Generic; using System.Linq; using S ...
