Android开发学习之路-3DTouch效果模仿
3D Touch是什么效果的大家应该都知道了。什么?不知道,那也没办法呀,我也没有iPhone 6s演示给你看的。
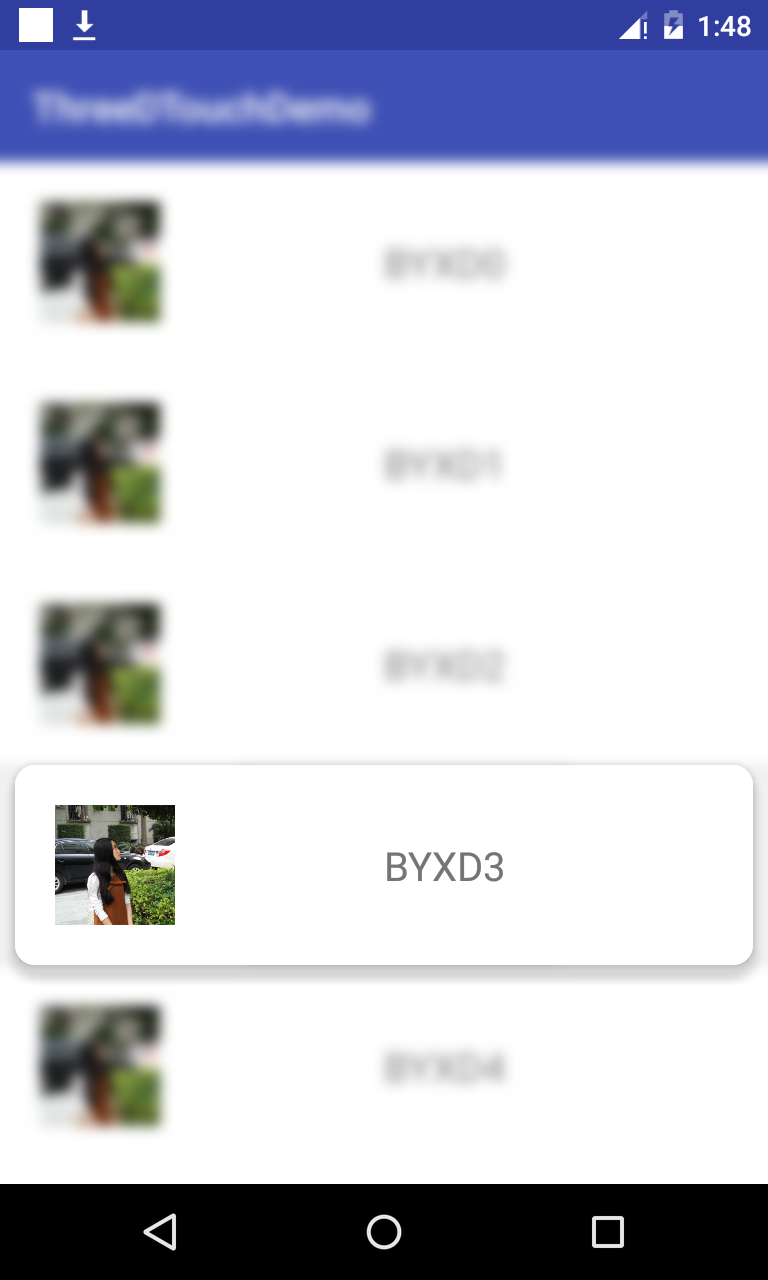
本篇博客要做的效果图:

来个低质量动图:

这个动图效果不是很好,实际上模糊效果应该是像上面第一张图那样的,后面会放出代码,有兴趣的可以试着运行一下看看效果。
先说一下思路,我们要实现这个效果其实只需要掌握几个东西:
- 屏幕截图
- 模糊(高斯模糊)
- 添加视图
- 弹出动画
- 处理长按事件
- 优化(模糊速度和强度)
流程:当用户长按一个Item的时候,我们先截取一张当前屏幕的图片,接着将这张图片进行压缩后再进行高斯模糊,再覆盖在整个布局上面(包括覆盖Toolbar),这样界面模糊的效果就出来了。接着我们动态的向界面添加一个CardView来呈现我们的Item布局,这个CardView要出现在我们点击的对应的Item上。最后添加一个对应3D Touch弹出的动画即可。
接下来我们一步一步的完成整个流程:
① 屏幕截图
这一部分相对比较简单,因为我们要得到当前屏幕显示内容的Bitmap是有现成方法的,代码如下:
- private Bitmap getScreenImage() { // 截取一张屏幕的图片
- View view = root;
- view.setBackgroundColor(Color.WHITE);
- view.setDrawingCacheEnabled(true);
- view.buildDrawingCache();
- Bitmap bitmap = Bitmap.createBitmap(view.getDrawingCache(), 0, 0, view.getWidth(), view
- .getHeight());
- view.destroyDrawingCache();
- return bitmap;
- }
先说一下布局,这里的布局文件如下所示:
- <?xml version="1.0" encoding="utf-8"?>
- <FrameLayout
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:app="http://schemas.android.com/apk/res-auto"
- xmlns:tools="http://schemas.android.com/tools"
- android:id="@+id/activity_main"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:context="com.fndroid.threedtouchdemo.MainActivity">
- <LinearLayout
- android:id="@+id/root"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <android.support.v7.widget.Toolbar
- android:id="@+id/toolbar"
- android:layout_width="match_parent"
- android:layout_height="?attr/actionBarSize"
- android:background="@color/colorPrimary"
- app:title="@string/app_name"
- app:titleTextColor="#fff"/>
- <ListView
- android:id="@+id/lv"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- tools:listitem="@layout/item"/>
- </LinearLayout>
- <ImageView
- android:id="@+id/cover"
- android:layout_width="match_parent"
- android:layout_height="match_parent"/>
- <android.support.v7.widget.CardView
- android:id="@+id/cv"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:translationZ="5dp"
- app:cardCornerRadius="10dp"/>
- </FrameLayout>
可以看到我们最外层用了一个FrameLayout,原因是我们需要往整个布局中覆盖一个高斯模糊了的截图,可以看到最下面的ImageView就是用来做模糊效果的,最开始我们只需要给它的ImageAlpha设置为0让其透明即可。最下面的CardView则是弹出的控件,这个等下再说。我们截图的root是FrameLayout下的LinearLayout,因为我们需要让ToolBar也模糊化。
② 高斯模糊
这个在我的上一篇博客--动态高斯模糊怎么做中已经说过了,可以进行参考,这个给出对应的代码:
- private Bitmap blur(Bitmap bitmap, float radius) {
- Bitmap output = Bitmap.createBitmap(bitmap); // 创建输出图片
- RenderScript rs = RenderScript.create(this); // 构建一个RenderScript对象
- ScriptIntrinsicBlur gaussianBlue = ScriptIntrinsicBlur.create(rs, Element.U8_4(rs)); //
- // 创建高斯模糊脚本
- Allocation allIn = Allocation.createFromBitmap(rs, bitmap); // 开辟输入内存
- Allocation allOut = Allocation.createFromBitmap(rs, output); // 开辟输出内存
- gaussianBlue.setRadius(radius); // 设置模糊半径,范围0f<radius<=25f
- gaussianBlue.setInput(allIn); // 设置输入内存
- gaussianBlue.forEach(allOut); // 模糊编码,并将内存填入输出内存
- allOut.copyTo(output); // 将输出内存编码为Bitmap,图片大小必须注意
- rs.destroy(); // 关闭RenderScript对象,API>=23则使用rs.releaseAllContexts()
- return output;
- }
配置对应Module的build.gradle文件:
- defaultConfig {
- ...
- renderscriptTargetApi 18
- renderscriptSupportModeEnabled true
- }
③ 弹出视图
这个视图我们需要将Item的View添加到CardView中,并且让CardView的位置在对应Item位置之上。
- // 显示对应的卡片
- private void showView(int position, View view){
- newView = LayoutInflater.from(this).inflate(R.layout.item, null); // 加载Itme的布局
- TextView tv = (TextView) newView.findViewById(R.id.item_tv); // 获取对应控件
- tv.setText(data.get(position).get("name")); // 将Item对应控件的值设置回去
- newView.setBackgroundColor(Color.WHITE);
- // 设置卡片的样式,位置通过margintop来计算
- FrameLayout.LayoutParams params = new FrameLayout.LayoutParams(view.getWidth() - 30, view.getHeight());
- params.topMargin = (int) (view.getY() + mToolbar.getHeight()); // 卡片的marginTop设置为item的Y加上toolbar的高度
- params.leftMargin = 15;
- params.rightMargin = 15;
- mCardView.setVisibility(View.VISIBLE);
- mCardView.setLayoutParams(params);
- mCardView.addView(newView, view.getLayoutParams()); // 把View加载进CardView,并设置样式为item样式
- startAnimate(mCardView); // 播放动画
- }
这里不能直接把item的view加载进CardView中,因为item的View已经有父布局了,会抛异常。解决办法是重新根据布局映射一个,然后填充数据进去。接着设定卡片的位置信息和大小信息,因为我们要让卡片显示在对应Item上面。
④ 弹出动画
这是比较简单的部分了,我们直接使用PropertyValuesHolder来做一个弹出和收缩的动,因为我们需要同时缩放X和Y,当然也可以用其他方法,代码如下:
- private void startAnimate(CardView cardView) {
- PropertyValuesHolder pyhScaleX = PropertyValuesHolder.ofFloat("scaleX", 0.1f, 1.05f);
- PropertyValuesHolder pyhScaleY = PropertyValuesHolder.ofFloat("scaleY", 0.1f, 1.05f);
- ObjectAnimator animator_out = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX,
- pyhScaleY); // 同时缩放X和Y
- animator_out.setInterpolator(new AccelerateDecelerateInterpolator());
- animator_out.setDuration(350);
- PropertyValuesHolder pyhScaleX2 = PropertyValuesHolder.ofFloat("scaleX", 1.05f, 1f);
- PropertyValuesHolder pyhScaleY2 = PropertyValuesHolder.ofFloat("scaleY", 1.05f, 1f);
- ObjectAnimator animator_in = ObjectAnimator.ofPropertyValuesHolder(mCardView, pyhScaleX2,
- pyhScaleY2);
- animator_in.setInterpolator(new AccelerateDecelerateInterpolator());
- animator_in.setDuration(100);
- AnimatorSet animatorSet = new AnimatorSet();
- animatorSet.playSequentially(animator_out, animator_in); // 按顺序执行两个动画
- animatorSet.start();
- }
⑤ 监听长按事件
因为这里只是使用了ListView来简化这个内容,可以直接通过已有监听器来实现:
- @Override
- public boolean onItemLongClick(AdapterView<?> parent, View view, int position, long id) {
- mCover.setImageBitmap(blur(blur(getScreenImage(), 25f),25f)); // 对截取的图片两次高斯模糊
- mCover.setVisibility(View.VISIBLE);
- mCover.setImageAlpha(0);
- new Thread(new Runnable() {
- int progress = 50;
- @Override
- public void run() {
- while (progress < 255) {
- try {
- Thread.sleep(1);
- } catch (InterruptedException e) {
- e.printStackTrace();
- }
- Message msg = new Message();
- msg.obj = progress++;
- mHandler.sendMessage(msg);
- }
- }
- }).start();
- showView(position, view);
- return true;
- }
这里的第3行中调用了两次blur方法来对图片进行高斯模糊 ,如果看过上一篇博客,每次高斯模糊的最大模糊半径是25,如果要做到向iOS那也的模糊效果,25是不够的,所以可以对模糊出来的图片再模糊化一次,对比图(左边为2次模糊,右边1次):


⑥ 优化
但是实际上,对于一个分辨率比较高的手机,截取的屏幕分辨率较大的情况下,通过多次模糊这样的做法也是不推荐的。这里可以试想一下,假设我们先获取到截屏,接着是否能将这个截取的图片先进行压缩,毕竟后期还是需要模糊的,也就是这个图片被压缩了其实并不影响我们进行模糊(因为到最后都是模糊了)。实际上,当我们进行图片压缩的之后,会发现在相同模糊半径之下,图片的模糊效果不同了,如下两图:


压缩为原图1/3后模糊 原图直接模糊
原因是:高斯模糊采用的算法中确定一个点的颜色是通过这个点附近的其他点来求平均(带权)得到的,而取附近多是个像素点,就是通过模糊半径来确定。当图片被压缩之后,相同模糊半径下,每次取样的区域就变大了,所以模糊强度就更大了。
这样,我们就可以不需要进行多次模糊,并且,压缩图片后,总像素点变少,模糊速度也就变得更快了。
这里同样给出图片压缩的代码:
- private Bitmap getSmallSizeBitmap(Bitmap source, float percent) {
- if (percent > 1 || percent <= 0) {
- throw new IllegalArgumentException("percent must be > 1 and <= 0");
- }
- Matrix matrix = new Matrix();
- matrix.setScale(percent, percent);
- return Bitmap.createBitmap(source, 0, 0, source.getWidth(), source.getHeight(), matrix, true);
- }
源码地址:Github
感谢支持。
Android开发学习之路-3DTouch效果模仿的更多相关文章
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
- Android开发学习之路--网络编程之xml、json
一般网络数据通过http来get,post,那么其中的数据不可能杂乱无章,比如我要post一段数据,肯定是要有一定的格式,协议的.常用的就是xml和json了.在此先要搭建个简单的服务器吧,首先呢下载 ...
- Android开发学习之路--Activity之初体验
环境也搭建好了,android系统也基本了解了,那么接下来就可以开始学习android开发了,相信这么学下去肯定可以把android开发学习好的,再加上时而再温故下linux下的知识,看看androi ...
- Android开发学习之路--基于vitamio的视频播放器(二)
终于把该忙的事情都忙得差不多了,接下来又可以开始good good study,day day up了.在Android开发学习之路–基于vitamio的视频播放器(一)中,主要讲了播放器的界面的 ...
- Android开发学习之路--Android Studio cmake编译ffmpeg
最新的android studio2.2引入了cmake可以很好地实现ndk的编写.这里使用最新的方式,对于以前的android下的ndk编译什么的可以参考之前的文章:Android开发学习之路– ...
- Android开发学习之路--Android系统架构初探
环境搭建好了,最简单的app也运行过了,那么app到底是怎么运行在手机上的,手机又到底怎么能运行这些应用,一堆的电子元器件最后可以运行这么美妙的界面,在此还是需要好好研究研究.这里从芯片及硬件模块-& ...
- Android开发学习之路--MAC下Android Studio开发环境搭建
自从毕业开始到现在还没有系统地学习android应用的开发,之前一直都是做些底层的驱动,以及linux上的c开发.虽然写过几个简单的app,也对android4.0.3的源代码做过部分的分析,也算入门 ...
- Android开发学习之路-Android Studio开发小技巧
上一次发过了一个介绍Studio的,这里再发一个补充下. 我们都知道,Android Studio的功能是非常强大的,也是很智能的.如果有人告诉你学Android开发要用命令行,你可以告诉他Andro ...
- Android开发学习之路--数据持久化之初体验
上班第一天,虽然工作上处于酱油模式,但是学习上依旧不能拉下,接着学习android开发吧,这里学习数据持久化的 知识. 其实数据持久化就是数据可以保存起来,一般我们保存数据都是以文件,或者数据库的形式 ...
随机推荐
- angularjs 依赖注入--自己学着实现
在用angular依赖注入时,感觉很好用,他的出现是 为了"削减计算机程序的耦合问题" ,我怀着敬畏与好奇的心情,轻轻的走进了angular源码,看看他到底是怎么实现的,我也想写个 ...
- 解决Android Studio 无法显示Layout视图问题
在Android Studio 当中,如果你选择的SDK的版本 与你所显示的视图版本不一致时,会出现这个错误 Exception raised during rendering:com/android ...
- 在知乎上看到 Web Socket这篇文章讲得确实挺好,从头看到尾都非常形象生动,一口气看完,没有半点模糊,非常不错
在知乎上看到这篇文章讲得确实挺好,从头看到尾都非常形象生动,一口气看完,没有半点模糊,非常不错,所以推荐给大家,非常值得一读. 作者:Ovear链接:https://www.zhihu.com/que ...
- cocos2dx调用浏览器打开网址
安卓端cocos2dx/platform/android路径下CCApplication.h: virtual void openURL(const char* pszUrl); CCApplicat ...
- Oracle 列数据聚合方法汇总
网上流传众多列数据聚合方法,现将各方法整理汇总,以做备忘. wm_concat 该方法来自wmsys下的wm_concat函数,属于Oracle内部函数,返回值类型varchar2,最大字符数4000 ...
- ubuntu进行子域名爆破
好记性不如烂笔头,此处记录一下,ubuntu进行子域名的爆破. 先记录一个在线的子域名爆破网址,无意中发现,很不错的网址,界面很干净,作者也很用心,很感谢. https://phpinfo.me/do ...
- DIP原则、IoC以及DI
一.DIP原则 高层模块不应该依赖于底层模块,二者都应该依赖于抽象. 抽象不应该依赖于细节,细节应该依赖于抽象. 该原则理解起来稍微有点抽象,我们可以将该原则通俗的理解为:"依赖于抽象&qu ...
- Sublime Text 全程指引 by Lucida
作者:Lucida 微博:@peng_gong 豆瓣:@figure9 博客园:@figure9 原文链接:http://zh.lucida.me/blog/sublime-text-complete ...
- C#的泛型的类型参数可以有带参数的构造函数的约束方式吗?
Review后看到标题让我十分羞愧自己语文功底太差,估计...请见谅......我还特地把这句写回开头了...... 问题 前天遇到的一个问题,所以在MSDN发了个问,刚也丰富了下问题,关于泛型的. ...
- [转]Android Binder设计与实现 - 设计篇
摘要 Binder是Android系统进程间通信(IPC)方式之一.Linux已经拥有管道,system V IPC,socket等IPC手段,却还要倚赖Binder来实现进程间通信,说明Binder ...
