opencv3学习:reshape函数
在opencv中,reshape函数比较有意思,它既可以改变矩阵的通道数,又可以对矩阵元素进行序列化,非常有用的一个函数。
函数原型:
C++: Mat Mat::reshape(int cn, int rows=) const
参数比较少,但设置的时候却要千万小心。
cn: 表示通道数(channels), 如果设为0,则表示保持通道数不变,否则则变为设置的通道数。
rows: 表示矩阵行数。 如果设为0,则表示保持原有的行数不变,否则则变为设置的行数。
首先设置一个初始矩阵:一个20行30列1通道的一个矩阵
int main()
{
Mat data = Mat(, , CV_32F); //设置一个20行30列1通道的一个矩阵
cout << "行数: " << data.rows << endl;
cout << "列数: " << data.cols << endl;
cout << "通道: " << data.channels() << endl;
system("pause");
return ;
}
输出:

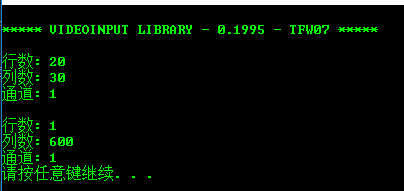
第一次变化:通道数不变,将矩阵序列化1行N列的行向量。
int main()
{
Mat data = Mat(, , CV_32F); //设置一个20行30列1通道的一个矩阵
cout << "行数: " << data.rows << endl;
cout << "列数: " << data.cols << endl;
cout << "通道: " << data.channels() << endl;
cout << endl;
Mat dst = data.reshape(, );
cout << "行数: " << dst.rows << endl;
cout << "列数: " << dst.cols << endl;
cout << "通道: " << dst.channels() << endl;
system("pause");
return ;
}

第二次变化:通道数不变,将矩阵序列化N行1列的列向量。
int main()
{
Mat data = Mat(, , CV_32F); //设置一个20行30列1通道的一个矩阵
cout << "行数: " << data.rows << endl;
cout << "列数: " << data.cols << endl;
cout << "通道: " << data.channels() << endl;
cout << endl;
Mat dst = data.reshape(, data.rows*data.cols);
cout << "行数: " << dst.rows << endl;
cout << "列数: " << dst.cols << endl;
cout << "通道: " << dst.channels() << endl;
system("pause");
return ;
}

可见,序列成列向量比行向量要麻烦一些,还得去计算出需要多少行。但我们可以先序列成行向量,再转置
Mat dst = data.reshape(, ); //序列成行向量
Mat dst = data.reshape(, ).t(); //序列成列向量
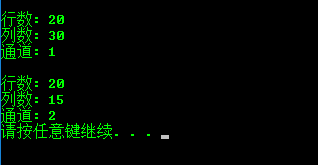
第三次变化:通道数由1变为2,行数不变。
int main()
{
Mat data = Mat(, , CV_32F); //设置一个20行30列1通道的一个矩阵
cout << "行数: " << data.rows << endl;
cout << "列数: " << data.cols << endl;
cout << "通道: " << data.channels() << endl;
cout << endl;
Mat dst = data.reshape(, 0);
cout << "行数: " << dst.rows << endl;
cout << "列数: " << dst.cols << endl;
cout << "通道: " << dst.channels() << endl;
system("pause");
return ;
}

从结果可以看出,列数被分出一半,放在第二个通道里去了。
同理,如果通道数由1变为3,行数不变。则每通道的列数变为原来的三分之一。
需要注意的是,如果行保持不变,改变的通道数一定要能被列数整除,否则会出错。
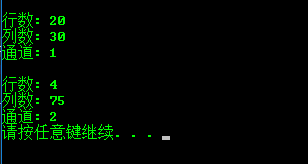
第四次变化:通道数由1变为2,行数变为原来的五分之一。
int main()
{
Mat data = Mat(, , CV_32F); //设置一个20行30列1通道的一个矩阵
cout << "行数: " << data.rows << endl;
cout << "列数: " << data.cols << endl;
cout << "通道: " << data.channels() << endl;
cout << endl;
Mat dst = data.reshape(, data.rows/);
cout << "行数: " << dst.rows << endl;
cout << "列数: " << dst.cols << endl;
cout << "通道: " << dst.channels() << endl;
system("pause");
return ;
}

可见,不管怎么变,都遵循这样一个等式:
变化之前的 rows*cols*channels = 变化之后的 rows*cols*channels
我们只能改变通道数和行数,列数不能改变,它是自动变化的。
但是要注意的是,在变化的时候,要考虑到是否整除的情况。如果改变的数值出现不能整除,就会报错。
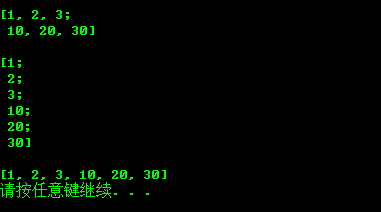
最后,我们再验证一下:opencv在序列化的时候是行序列化还是列序列化呢?
我们知道,在matlab里面,是列序列化, 即取值为从上到下,从左到右,opencv又是怎么样的呢
int main()
{
Mat data = (Mat_<int>(, ) << , , , , , ); //2行3列的矩阵
cout << data << endl;
Mat dst1 = data.reshape(, ); //通道不变,序列成列向量
cout <<endl<< dst1 << endl;
Mat dst2 = data.reshape(, ); //通道不变,序列成行向量
cout << endl << dst2 << endl;
system("pause");
return ;
}

从结果看出,不管是变化成行向量还是列向量,opencv都是行序列化,即从左到右,从上到下,与matlab是不一样的。
简单的一个函数,功能却很强大!你会用了吗
opencv3学习:reshape函数的更多相关文章
- JavaScript学习09 函数本质及Function对象深入探索
JavaScript学习09 函数本质及Function对象深入探索 在JavaScript中,函数function就是对象. JS中没有方法重载 在JavaScript中,没有方法(函数)重载的概念 ...
- Matlab 的reshape函数
看Matlab的help文档讲得不是清楚. 先给上一段代码: >> a=[1 2 3;4 5 6;7 8 9;10 11 12]; >> b=reshape(a,2,6); 这 ...
- Matlab 的reshape函数(转)
看Matlab的help文档讲得不是清楚. 先给上一段代码: >> a=[1 2 3;4 5 6;7 8 9;10 11 12]; >> b=reshape(a,2,6); 这 ...
- C++学习之函数指针
C++学习之函数指针 和数据项类似,函数也有地址,函数的地址是存储在机器语言代码的内存的开始地址.通常,这些地址对用户而言,不重要也没什么用处,但对程序而言,它却很有用. 一.函数 ...
- Javascript学习5 - 函数
原文:Javascript学习5 - 函数 在Javascript中,函数和对象是交织在一起的.有些函数的特性与对象相关联.这一点的内容在第六部分会讨论到. 这一部分主要讨论函数与其它比较熟悉的语言( ...
- OpenCV3学习笔记
http://blog.csdn.net/u010429424/article/details/73691001 http://blog.csdn.net/zhaoxfxy/article/detai ...
- 《python基础教程(第二版)》学习笔记 函数(第6章)
<python基础教程(第二版)>学习笔记 函数(第6章) 创建函数:def function_name(params): block return values 记录函数:def f ...
- python学习8—函数之高阶函数与内置函数
python学习8—函数之高阶函数与内置函数 1. 高阶函数 a. map()函数 对第二个输入的参数进行第一个输入的参数指定的操作.map()函数的返回值是一个迭代器,只可以迭代一次,迭代过后会被释 ...
- python学习7—函数定义、参数、递归、作用域、匿名函数以及函数式编程
python学习7—函数定义.参数.递归.作用域.匿名函数以及函数式编程 1. 函数定义 def test(x) # discription y = 2 * x return y 返回一个值,则返回原 ...
随机推荐
- iOS开发笔记10:圆点缩放动画、强制更新、远程推送加语音提醒及UIView截屏
1.使用CAReplicatorLayer制作等待动画 CALayer+CABasicAnimation可以制作很多简单的动画效果,之前的博客中介绍的“两个动画”,一个是利用一张渐变色图片+CABas ...
- Silverlight项目笔记5:Oracle归档模式引起的异常&&表格控件绑定按钮
1.Oracle归档模式产生日志文件引起数据库异常 连接数据库失败,提示监听错误,各种检查监听配置文件,删除再添加监听,无果. sqlplus下重启数据库数据库依然无果,期间碰到多个错误提示: ORA ...
- const,static,extern简介(重要)
一.const与宏的区别(面试题): const简介:之前常用的字符串常量,一般是抽成宏,但是苹果不推荐我们抽成宏,推荐我们使用const常量. 编译时刻:宏是预编译(编译之前处理),const是编译 ...
- iOS之UI--指示器HUD的创建和设置
指示器的创建和设置 渐变动画 描述: 使用label就能制作指示器,原理:就是让label以动画的形式慢慢显示和消失 最好是半透明的 指示器有时候也被称为:HUD,遮盖,蒙版 思路步骤: 1.先在st ...
- WebService学习总结(二)——WebService相关概念介绍
一.WebService是什么? 1. 基于Web的服务:服务器端整出一些资源让客户端应用访问(获取数据) 2. 一个跨语言.跨平台的规范(抽象) 3. 多个跨平台.跨语言的应用间通信整合的方案(实际 ...
- [LoadRunner]录制启动时报“The JVM could not be started……”错误解决方案
在LR准备点击录制java over http协议时,程序报如下错误: 报错提示是设置的JVM值设置问题,导致不能启动. 解决方案一 点击F4快捷按钮,会弹出以下界面,在选中的位置选择对应的java路 ...
- javascripts 实习自动提交表单 onsubmit
html: <form id="formwb" onsubmit="return setPassword();"> <script> d ...
- Asp.net mvc中的Ajax处理
在Asp.net MVC中的使用Ajax, 可以使用通用的Jquery提供的ajax方法,也可以使用MVC中的AjaxHelper. 这篇文章不对具体如何使用做详细说明,只对于在使用Ajax中的一些需 ...
- Effective Java 39 Make defensive copies when needed
Principle It is essential to make a defensive copy of each mutable parameter to the constructor. Def ...
- 我的Windows核心编程——完成端口+套接字 图解
========================声明============================ 本文原创,转载请注明作者和出处,并保证文章的完整性(包括本声明). 本文不定期修改完善,为 ...
