Sass用法指南
写在前面的话:随着CSS文件越来越大,内容越来越复杂,对其进行很好的维护将变的很困难。这时CSS预处理器就能够帮上大忙了,它们往往拥有变量、嵌套、继承等许多CSS不具备的特性。有很多CSS预处理器,这里总结Sass的使用方法。
======正文开始======
我们可以通过一种类似css的编程语言编写代码,保存为.scss后缀名的文件,然后使用Sass进行处理为css文件,而这种.scss文件中可以有变量、嵌套等功能,有些编程的味道,Sass简单介绍看这里:Sass;同时.scss文件也能够通过Sass处理为压缩的、缩进的等不同风格的css代码,方便后期的部署。下面是我的一些学习总结。
一、环境布置
1.安装rubby:
Sass是用ruby写的,需要ruby的运行环境,从以下链接下载rubyinstaller进行安装(windows):http://rubyinstaller.org/
2.安装Sass
安装完成ruby后,接下来安装Sass。由于国内ruby源现在被墙,通过下面方式进行安装SASS,打开cmd命令行。
(1)移除原有的ruby源地址
gem sources --remove https://rubygems.org/
(2)新增可用的ruby源地址
gem sources -a https://ruby.taobao.org
(3) 安装Sass
gem install sass
(4)sublime支持scss文件高亮显示
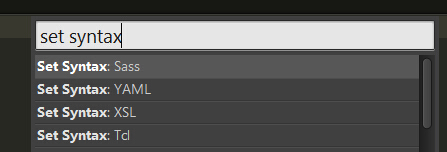
借助package control安装sass插件,之后set syntax为sass即可。

(5)防止Sass中文注释乱码
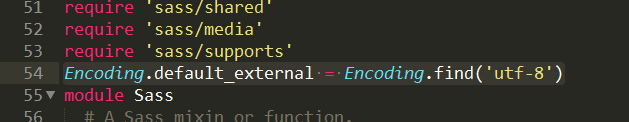
后续写.scss代码过程中中文注释会有乱码的情况,找到engine.rb文件(一般位于Ruby22\lib\ruby\gems\2.2.0\gems\sass-3.4.18\lib\sass目录下面),在所有的require后面新增如下代码:
Encoding.default_external = Encoding.find('utf-8')

至此,Sass环境部署完成。
二、编译.scss文件为css文件
总结具体Sass语法格式之前,先说一下如何编译.scss文件为css文件。
1.切换到.scss文件所在目录
命令行下切换到代码文件夹目录(如Z:\),假设有文件test.scss文件,里面内容如下:(SASS完全支持css语法)
- h1{
- font-size:17px;
- }
- h2{
- font-size:18px;
- }
2.编译scss文件为css文件
运行命令:sass --style compressed test.scss test.css,即可生成压缩版的css文件,并且命名为test.css。几点说明:
(1)--style 后面可以有四个参数可选,分别为expanded、nested、compact、compressed,分别选用不同参数的效果可以自己尝试体验。
(2)test.scss和test.css文件目录可以自定义,例如把Z盘sass目录下的test.scss文件编译为压缩版的文件,并放置在Z盘css目录下,那么命令即:sass --style compressed z:\sass\test.scss z:\css\test.css
(3)开发过程中,只需要修改scss文件,然后编译;前端页面只需要引用相应的css文件即可。
3.侦听文件和文件夹
如果希望某一个scss文件或者相应的文件夹下面文件修改后,自动进行编译,那么可以使用侦听命令。
(1)侦听文件:
sass --watch --style compressed test.scss:test.css
当test.scss文件有修改后,会自动编译为test.css,并且是compressed的。
(2)侦听文件夹:
sass --watch --style compressed sass:css
当sass文件夹下.scss文件有修改的时候,会自动编译为与sass中文件同名的css文件。
备注:
(1)注意源文件和目标文件之间是冒号,与编译命令中为空格不同。
(2)生成的map文件可以查找source map文件的作用。
三、Sass基本用法
下面对Sass基本的用法进行总结,SASS语法与CSS具有极高的相似度。
以下演示源代码放在test.scss文件中,编译后生成的css文件放在test.css文件中,侦听命令为:
sass --watch --style expanded sass/test.scss:css/test.css
1.变量:以$开头。
源代码:
- $color1:#aeaeae;
- .div1{
- background-color:$color1;
- }
编译后:
- .div1 {
- background-color: #aeaeae;
- }
- /*# sourceMappingURL=test.css.map */
2.变量嵌套在字符串之中:应该以#{}包裹。
源代码:
- $left:left;
- .div1{
- border-#{$left}-width:5px;
- }
编译后:
- .div1 {
- border-left-width: 5px;
- }
- /*# sourceMappingURL=test.css.map */
3.允许进行计算:
源代码:
- $left:20px;
- .div1{
- margin-left:$left+12px;
- }
编译后:
- .div1 {
- margin-left: 32px;
- }
- /*# sourceMappingURL=test.css.map */
4.允许选择器嵌套:
源代码:
- .div1{
- .span1{
- height: 12px;
- }
- .div2{
- width: 16px;
- }
- }
编译后:
- .div1 .span1 {
- height: 12px;
- }
- .div1 .div2 {
- width: 16px;
- }
- /*# sourceMappingURL=test.css.map */
5.使用&引用父元素
源代码:
- .div1{
- &:hover{
- cursor: hand;
- }
- }
编译后:
- .div1:hover {
- cursor: hand;
- }
- /*# sourceMappingURL=test.css.map */
6.注释:
有三种形式:
(1)//comment:该注释只是在.scss源文件中有,编译后的css文件中没有。
(2)/*! */:重要注释,任何style的css文件中都会有,一般放置css文件版权说明等信息。
(3)/* */:该注释在compressed的style的css中没有,其他style的css文件都会含有。
备注:平时(1)(2)使用的多些
7.允许继承:@extend 类名
源代码:
- .class1{
- font-size:19px;
- }
- .class2{
- @extend .class1;
- color:black;
- }
编译后:
- .class1, .class2 {
- font-size: 19px;
- }
- .class2 {
- color: black;
- }
- /*# sourceMappingURL=test.css.map */
注意:如果在class2后面有设置了class1的属性,那么也会影响class2,如下:
源代码:
- .class1{
- font-size:19px;
- }
- .class2{
- @extend .class1;
- color:black;
- }
- .class1{
- font-weight:bold;
- }
编译后:
- .class1, .class2 {
- font-size: 19px;
- }
- .class2 {
- color: black;
- }
- .class1, .class2 {
- font-weight: bold;
- }
- /*# sourceMappingURL=test.css.map */
可见sass不是单遍编译。
8.引用外部css文件(Partials)
有时网页的不同部分会分成多个文件来写样式,或者引用通用的一些样式,那么可以使用@import。
源代码:
- @import "_test1.scss";
- @import "_test2.scss";
- @import "_test3.scss";
编译后:
- h1 {
- font-size: 17px;
- }
- h2 {
- font-size: 17px;
- }
- h3 {
- font-size: 17px;
- }
- /*# sourceMappingURL=test.css.map */
其中_test1.scss、_test2.scss、_test3.scss文件分别设置的h1 h2 h3。一般情况下,复用的文件名如果以下划线_开头的话,Sass会认为该文件是一个partial file,不会将其编译为css文件,主要功能是要通过import引用。
9.mixin和include:
mixin类似于C语音的宏,存储通用模块,通过@include引用。
源代码:
- @mixin common{
- display:block;
- margin:0 auto;
- }
- .class1{
- font-size:16px;
- @include common;
- }
编译后:
- .class1 {
- font-size: 16px;
- display: block;
- margin: 0 auto;
- }
- /*# sourceMappingURL=test.css.map */
还可以更灵活,像函数一样,如下:
源代码:
- @mixin common($value1,$value2,$defaultValue:12px){
- display:block;
- margin-left:$value1;
- margin-right:$value2;
- padding:$defaultValue;
- }
- .class1{
- font-size:16px;
- @include common(12px,13px,15px);
- }
- .class2{
- font-size:16px;
- @include common(12px,13px);
- }
编译后:
- .class1 {
- font-size: 16px;
- display: block;
- margin-left: 12px;
- margin-right: 13px;
- padding: 15px;
- }
- .class2 {
- font-size: 16px;
- display: block;
- margin-left: 12px;
- margin-right: 13px;
- padding: 12px;
- }
- /*# sourceMappingURL=test.css.map */
最后,bootstrap第四版发布了下载,并且从less转移到了sass,可以下载里面看看它里面的scss代码,体会一下,也许你会发现更多有趣的用法。
(完)
文档信息
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)
- 本文为原创文章,欢迎转载,后续本博客会不断更新,因此请保留该文档信息。
- 本文地址:http://www.cnblogs.com/wuguanglei/p/4782403.html
Sass用法指南的更多相关文章
- SASS用法指南-转
作者: 阮一峰 日期: 2012年6月19日 原文地址:http://www.ruanyifeng.com/blog/2012/06/sass.html 艹,没想到sass 2012年就有了.现在 ...
- CSS预处理器之SASS用法指南
CSS预处理器之SASS用法指南 一.什么是SASS Sass是是一种基于ruby编写的CSS预处理器,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 诞生于200 ...
- [转]SASS用法指南
[转]SASS用法指南 转自阮一峰 SASS用法指南 一.什么是SASS SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护. 本文总结了 ...
- Sass用法指南_20151109笔记
写在前面的话:随着CSS文件越来越大,内容越来越复杂,对其进行很好的维护将变的很困难.这时CSS预处理器就能够帮上大忙了,它们往往拥有变量.嵌套.继承等许多CSS不具备的特性.有很多CSS预处理器,这 ...
- scss初学小结(转阮一峰老师SASS用法指南http://www.ruanyifeng.com/blog/2012/06/sass.html)
1.安装 SASS是Ruby语言写的,但是两者的语法没有关系.不懂Ruby,照样使用.只是必须先安装Ruby,然后再安装SASS. 假定你已经安装好了Ruby,接着在命令行输入下面的命令: gem i ...
- Compass用法指南
Compass用法指南 Sass是一种"CSS预处理器",可以让CSS的开发变得简单和可维护.但是,只有搭配Compass,它才能显出真正的威力. 本文介绍Compass的用法 ...
- bootstrap快速入门笔记(四)-less用法指南, mixin和变量
一,less变量,less文件 1.bootstrap.less 这是主要的 Less 文件.该文件中导入了一些其他的 less 文件.该文件中没有任何代码. 2.forms.less 这个 Less ...
- CSS进阶之SASS入门指南
CSS进阶之SASS入门指南 随着跟着公司学习项目的前端的推进,越来越对好奇了许久的SASS垂涎欲滴,哈哈,可能这个词使用不当,没有关系,就是对SASS有一股神秘的爱!好了,闲话不多说 ...
- sass使用指南
[sass使用指南] http://www.ruanyifeng.com/blog/2012/06/sass.html
随机推荐
- 【AR实验室】OpenGL ES绘制相机(OpenGL ES 1.0版本)
0x00 - 前言 之前做一些移动端的AR应用以及目前看到的一些AR应用,基本上都是这样一个套路:手机背景显示现实场景,然后在该背景上进行图形学绘制.至于图形学绘制时,相机外参的解算使用的是V-SLA ...
- Apache执行Python脚本
由于经常需要到服务器上执行些命令,有些命令懒得敲,就准备写点脚本直接浏览器调用就好了,比如这样: 因为线上有现成的Apache,就直接放它里面了,当然访问安全要设置,我似乎别的随笔里写了安全问题,这里 ...
- 一起学微软Power BI系列-使用技巧(5)自定义PowerBI时间日期表
1.日期函数表作用 经常使用Excel或者PowerBI,Power Pivot做报表,时间日期是一个重要的纬度,加上做一些钻取,时间日期函数表不可避免.所以今天就给大家分享一个自定义的做日期表的方法 ...
- jQuery之ajax实现篇
jQuery的ajax方法非常好用,这么好的东西,你想拥有一个属于自己的ajax么?接下来,我们来自己做一个简单的ajax吧. 实现功能 由于jq中的ajax方法是用了内置的deferred模块,是P ...
- Http状态码之:301、302重定向
概念 301 Moved Permanently 被请求的资源已永久移动到新位置,并且将来任何对此资源的引用都应该使用本响应返回的若干个URI之一.如果可能,拥有链接编辑功能的客户端应当自动把请求的地 ...
- C语言 · 查找整数 · 基础练习
问题描述 给出一个包含n个整数的数列,问整数a在数列中的第一次出现是第几个. 输入格式 第一行包含一个整数n. 第二行包含n个非负整数,为给定的数列,数列中的每个数都不大于10000. 第三行包含一个 ...
- ASP.NET MVC5+EF6+EasyUI 后台管理系统(65)-MVC WebApi 用户验证 (1)
系列目录 前言: WebAPI主要开放数据给手机APP,其他需要得知数据的系统,或者软件应用,所以移动端与系统的数据源往往是相通的. Web 用户的身份验证,及页面操作权限验证是B/S系统的基础功能, ...
- golang sync.WaitGroup bug
注意,这个结构体,要是想在函数之间传来传去的话,必须要使用指针....... 这个结构体里没有 指针,这个类型可以说没有“引用特性”. 被坑了一晚上.特此记录.
- 使用Microsoft的IoC框架:Unity来对.NET应用进行解耦
1.IoC/DI简介 IoC 即 Inversion of Control,DI 即 Dependency Injection,前一个中文含义为控制反转,后一个译为依赖注入,可以理解成一种编程模式,详 ...
- C# Entity Framework并发处理
原网站:C# Entity Framework并发处理 在软件开发过程中,并发控制是确保及时纠正由并发操作导致的错误的一种机制.从 ADO.NET 到 LINQ to SQL 再到如今的 ADO.NE ...
