第六次作业———numpy数据集练习
1. 安装scipy,numpy,sklearn包
2. 从sklearn包自带的数据集中读出鸢尾花数据集data
3.查看data类型,包含哪些数据
4.取出鸢尾花特征和鸢尾花类别数据,查看其形状及数据类型
5.取出所有花的花萼长度(cm)的数据
6.取出所有花的花瓣长度(cm)+花瓣宽度(cm)的数据
7.取出某朵花的四个特征及其类别。
8.将所有花的特征和类别分成三组,每组50个
9.生成新的数组,每个元素包含四个特征+类别
10.计算鸢尾花花瓣长度的最大值,平均值,中值,均方差。
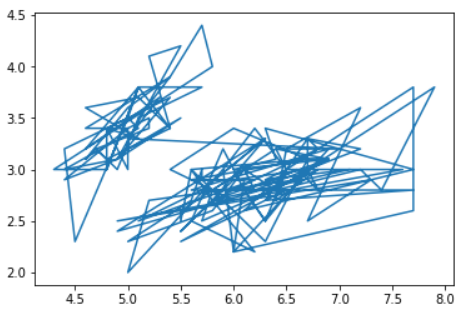
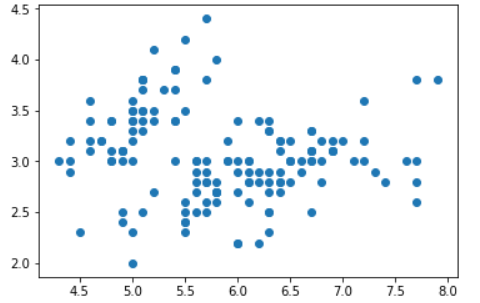
11.显示鸢尾花某一特征的曲线图,散点图。
#导入nampy 导入鸢尾花数据
import numpy as np
from sklearn.datasets import load_iris #从sklearn包自带的数据集中读出鸢尾花数据集data
from sklearn.datasets import load_iris
data = load_iris()
#查看data类型,包含哪些数据
print("数据类型:",type(data))
print("数据类目:",data.keys())
#取出鸢尾花特征和鸢尾花类别数据,查看其形状及数据类型
iris_feature = data.feature_names,data.data
print("鸢尾花特征:",iris_feature)
print("iris_feature数据类型",type(iris_feature))
iris_target = data.target
print("鸢尾花数据类别:",iris_target)
print("iris_target数据类型:",type(iris_target))
#取出所有花的花萼长度数据
sepal_len = np.array(list(len[0] for len in data.data))
print("花萼长度:",sepal_len)
#取出所有花的花瓣长度(cm)+花瓣宽度(cm)的数据
petal_length = np.array(list(len[2] for len in data['data']))
petal_length.resize(15,10)
petal_width = np.array(list(len[3] for len in data['data']))
petal_width.resize(15,10)
iris_lens = (petal_length,petal_width)
print('所有花瓣的长度+宽度是:',iris_lens)
#取出某朵花的四个特征及其类别
print("特征:",data.data[1])
print("类别:",data.target[1])
#将所有花的特征和类别分成三组,每组50个
iris_set = []
iris_ver = []
iris_vir = [] #定义三个列表来存放不同类型花朵的类别 for i in range(0, 150):
if data.target[i] == 0:
Data = data.data[i].tolist()
Data.append('setosa')
iris_set.append(Data)
elif data.target[i] == 1:
Data = data.data[i].tolist()
Data.append('versicolor')
iris_ver.append(Data)
else:
Data = data.data[i].tolist()
Data.append('virginica')
iris_vir.append(Data)
#生成新的数组,每个元素包含四个特征+类别
datas = (iris_set,iris_ver,iris_vir)
print("新的数组:",datas) 运行结果





第六次作业———numpy数据集练习的更多相关文章
- 第十三次作业——回归模型与房价预测&第十一次作业——sklearn中朴素贝叶斯模型及其应用&第七次作业——numpy统计分布显示
第十三次作业——回归模型与房价预测 1. 导入boston房价数据集 2. 一元线性回归模型,建立一个变量与房价之间的预测模型,并图形化显示. 3. 多元线性回归模型,建立13个变量与房价之间的预测模 ...
- 耿丹CS16-2班第六次作业汇总
Deadline: 2016-11-13 11:59 作业内容 第六次作业总结 00.本次题目分值最高为**6分/题 × 7题 + 5分/篇 × 1篇 = 47分**,其中有新解法者每题加原创分**2 ...
- C2第六次作业解题报告
看过题解后如果觉得还算有用,请帮忙加点我所在团队博客访问量 http://www.cnblogs.com/newbe/ http://www.cnblogs.com/newbe/p/4069834.h ...
- C语言程序设计第六次作业——循环结构(2)
C语言程序设计第六次作业--循环结构(2) 之前的博客园图片没处理好,对大家说一声抱歉.希望大家能够多多指出我的错误,我来认真修改 ^ - ^ !. (1)改错题 序列求和:输入一个正实数eps,计算 ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum1
17秋 软件工程 第六次作业 Beta冲刺 Scrum1 各个成员冲刺期间完成的任务 重新梳理项目架构与当前进展,并且对我们的Alpha版本项目进行完整测试,将测试过程中发现的问题列入Github i ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum2
17秋 软件工程 第六次作业 Beta冲刺 Scrum2 我们组转会成员:杰麟: 我们组新成员:宏庆. 各个成员冲刺期间完成的任务 世强:完成分页功能的演示: 陈翔:完成超级管理员后端login模块: ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum3
17秋 软件工程 第六次作业 Beta冲刺 Scrum3 各个成员冲刺期间完成的任务 世强:完成手势签到模块,重构活动详情页面: 陈翔:完善超级管理员后端login模块,完成logout模块: 树民: ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum4
17秋 软件工程 第六次作业 Beta冲刺 Scrum4 各个成员冲刺期间完成的任务 世强:完成APP用户签到模块.群发短信模块前端界面: 陈翔:恢复Github项目,完成Scrum博客: 树民:和超 ...
- 17秋 软件工程 第六次作业 Beta冲刺 Scrum5
17秋 软件工程 第六次作业 Beta冲刺 Scrum5 各个成员冲刺期间完成的任务 世强:完成APP端相册.部员管理.手势签到模块: 陈翔:完成Scrum博客.总结博客,完成超级管理员前后端对接: ...
随机推荐
- javascript 之 面向对象【理解对象】
第五版本 6.1.1 属性类型 1/数据属性 :包含有数据值的问题.有内部有特性和属性,是为了实现javaScript引擎用的,在javaScript中不能直接访问 [[Configur ...
- Linux (麒麟)系统 重启后无法登陆进图形界面
登录图形化界面的时候,会显示GNOME电源管理器没启动等提示信息,会一直卡在登录界面 在启动的时候按ESC或者在登录界面crtl+alt +f3 进入字符终端界面 查看物理存储空间占用信息,可能会有一 ...
- SpringMVC成员变量并发状态下使用测试
1.SpringMVC默认是单例的,使用成员变量在并发状态下该成员变量的值是被共享的 测试平台 我们目前正在开发的电商项目 (架构组成SpringCloud + SpringBoot + Sprin ...
- VMware15 安装centos7标准板
VM主页——>创建虚拟机——>典型——>下一步: 选择安装安装操作系统,进入选择客户机操作系统界面 选择Linux 版本centos7 64位: 下一步——>填写虚拟机名称, ...
- selenium+java二元素定位
页面元素定位是自动化中最重要的事情, selenium Webdriver 提供了很多种元素定位的方法. 测试人员应该熟练掌握各种定位方法. 使用最简单,最稳定的定位方法. 自动化测试步骤 定位元素 ...
- Ant Design of React 框架使用总结1
一. 为什么要用UI 框架 统一了样式交互动画 . Ui框架会对样式,交互动画进行统一,保证了系统风格完整统一,不像拼凑起来的. 兼容性 ,不是去兼容IE 6 7 8那些低版本浏览器,而是对主流的标 ...
- storybook构建vue组件
最近在研究业务型组件的使用,因为在单独开发组件的时候需要调试,所以为每一个组件都编写一个webpack开发环境,然后上传上去为了其他人可以直接使用又把webpack上传上去,这样会有两个问题: 1:每 ...
- ionic2使用cordova打包的环境搭建
1.安装node.js(不用说了) 2.安装JDK(java的开发基础类库) 3.安装SDK(安卓开发集成包) 4.gradle( JAVA界的Weboack ,支撑app的编译,打包的流程) 5.安 ...
- DS博客作业03——栈和队列
1.本周学习总结 谈谈你对栈和队列结构的认识及学习体会. 栈和队列的本质就是线性表.所以,相应的栈跟队列都有两种存储结构:顺序存储结构.链式存储结构. 栈的特点是后进先出,根据栈时进时出的规则,出栈的 ...
- JS 超类和子类
此篇由别的大神的博客与<javascript高级程序设计>一书整理而来 原博客地址:https://hyj1254.iteye.com/blog/628555 看到javascript高级 ...
