关于form-checkbox 必填项无效的错误
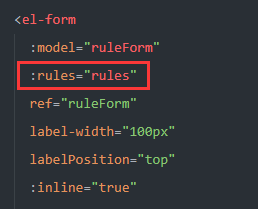
校验规则要写在一个form里

检查data,给个默认值。 否则刚进去错误提示不显示。
其次,要加 type 类型,注意大小写

触发类型为 change 。
关于form-checkbox 必填项无效的错误的更多相关文章
- ExtJS4为form表单必填项添加红色*标识
通常情况下,ExtJS4的form表单必填项在输入状态下会有特殊提示,非输入状态下,显示却和其他项没有任何区别.为使必填项更加容易区分,我们需要根据allowBlank的属性值,为form表单中的必填 ...
- EXTJS 6 必填项加星号*
/**重写ext filed组件, 实现表单必填项加红色*星号**/ Ext.override(Ext.form.field.Base,{ initComponent:function(){ if(t ...
- 验证页面多个input文本的必填项
前台页面 JS : function CheckMustWrite(){ var count = $("input[mustwrite = 'true']", document.f ...
- 如何设置织梦cms自定义表单字段为必填项
1.编辑器打开\plus\diy.php2.在40行左右找到此行代码:$dede_fields = empty($dede_fields) ? '' : trim($dede_fields);3.在这 ...
- lay-verify进行非必填项校验
它默认都验证了! 需要调整源码!form.js,layui.all.js this.config = { verify: { required: [/[\S]+/, "必填项不能为空&quo ...
- vue+ElementUI项目中,上传控件为必填项,上传图片后清空提示信息
(ps:以下是我在项目中遇到得问题及解决方法,希望对你们有帮助.如果还有其他方法,可以留言,谢谢) 一个表单页面,使用element-ui中el-upload上传图片,此项为必填项,然后写了校验规则, ...
- Vue Elementui 表单必填项和非必填项label文字对齐的简单方式
1. 不好的方式 很长时间以来都是用改写form-item样式来使得必填项和非必填项保证label对齐,这样需要改写系统样式,还要在相应的item上引用,代码量增多,示例如下(不推荐) <tem ...
- 必填项(required)
当你设计表单时,你可以指定某些选项为必填项(required),只有当用户填写了该选项后,用户才能够提交表单. 例如,如果你想把一个文本输入字段设置为必填项,在你的input元素中加上required ...
- 将ECSHOP会员注册页面的Email修改成非必填项
将ECSHOP会员注册页面的Email修改成非必填项 ECSHOP教程/ ecshop教程网(www.ecshop119.com) 2011-07-29 有人说,在后台的 “会员注册项设置 ”里面 ...
随机推荐
- 如何使用django操作数据库,向原有表中添加新的字段信息并建立一个多对多的关系?
(注:本人用的pycharm开发工具) 1.在你要添加新字段的app的 models.py 文件中添加需要新增的字段(book表新增authors字段并和author建立多对多关系,author表新增 ...
- DS博客作业01--日期抽象数据类型设计与实现
1.思维导图及学习体会 1.1第一章绪论知识点思维导图 1.2 学习体会 这次博客园和大作业是我在编程学习中的有意义的进步,第一次尝试使用vs,并且通过同学的一些网站的推荐,和热心同学的帮忙,简单学会 ...
- C语言博客作业06--结构体&文件
1.本章学习总结 1.1思维导图 1.2.本章学习体会 这是这学期最后一次博客园作业,文件和结构体感觉比指针还难,一直搞不是很懂,大作业没有方向感,现在还在搞,大作业没有成品,只能先去借鉴舍友的优秀代 ...
- 定向耦合器 Directional Couplers
microwave101,干货比较多 传送门:https://www.microwaves101.com/encyclopedias/directional-couplers Directional ...
- 限流redis+lua
限流==保险丝策略,可借助框架如spring cloud中Hystrix组件实现.今天介绍使用guava RateLimiter 类实现接口限流. 比如12306抢票: https://blog.cs ...
- Linux命令_sed
1.替换(将"xxx"替换成"yyy") 现有文件pets.txt 要将其中的"my"替换为"your",可以这样替换, ...
- HIS(LIS、PACS、RIS、EMR)系统简介
HIS(LIS.PACS.RIS.EMR)系统简介 HIS:医院信息系统(Hospital Information System, HIS),利用电子计算机和通讯设备,为医院所属各部 门提供病人诊疗信 ...
- Mongodb复杂查询,总结
内嵌文档复杂查询 数据结构 { "_id":"1412243", "info":{ "data":[ { "b ...
- Linux系统GNOME主题安装与Tweaks工具使用
需要软件: GNOME Tweaks--使主题修改更加容易一个工具 安装主题: 下载主题:mac themes下载链接:https://www.gnome-look.org/p/1241688/ 这里 ...
- MySQL学习12 - pymysql模块的使用
一.pymysql的下载和使用 1.pymysql模块的下载 2.pymysql的使用 二.execute()之sql注入 三.增.删.改:conn.commit() 四.查:fetchone.fet ...
