Python3学习笔记十三
1. css
老师的博客:http://www.cnblogs.com/yuanchenqi/articles/6856399.html
选择器:找到想要改变的标签
css的功能:渲染和布局
2. css的四种引入方式
第一种:标签属性,这是利用了标签的style属性,控制标签的一些样式。这种方式不需要寻找标签,只会影响自己的属性。
语法如下:
例子:
<p style="background-color: #FF0000">我是谁</p>
第二种:在head标签添加style标签,利用选择器进行标签属性的设置。
selector {
key:value;
}
例子:
p {
color: #FF0000;
background-color: #BD8E00;
font-size: 32px;
}
div {
color: #BD8E00;
background-color: #55A0E6;
font-size: larger;
}
影响所有的p标签,影响所有的div标签。
第三种:采用css文件引入的方式,把css文件放到其他地方去。这样多个html文件,都可以引用一个css。
在head标签中添加。
<link rel="stylesheet" href="常用css方式.css">
第四种:采用导入的方式,不常用,所以不需要具体研究,如果遇到,再进行研究。
3. 选择器的使用:
基本选择器

基本选择器:
标签选择器:上面的第二种css方式,就是css的标签选择器的使用方法。
ID 选择器:
#who {
color: black;
}
<div id="who">
爱爱爱
</div>
ID是前面加#
class 选择器:
.name {
color: #aaffaa;
}
<p class="name">我是杨建波</p>
在标签里面定义好class的名称。
class是前面加.
* 选择器: 通配选择器,找到所有的标签。
*{
background-color: black;
}
所有的标签都会变,包括body标签
层级选择器
|
1
2
3
4
5
6
7
8
9
|
E,F 多元素选择器,同时匹配所有E元素或F元素,E和F之间用逗号分隔 :div,p { color:#f00; }E F 后代元素选择器,匹配所有属于E元素后代的F元素,E和F之间用空格分隔 :li a { font-weight:bold;}E > F 子元素选择器,匹配所有E元素的子元素F :div > p { color:#f00; } E + F 毗邻元素选择器,匹配所有紧随E元素之后的同级元素F :div + p { color:#f00; } E ~ F 普通兄弟选择器(以破折号分隔) :.div1 ~ p{font-size: 30px; } |
注意,关于标签嵌套:
一般,块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。需要注意的是,p标签不能包含块级标签。
后代选择器 .c1 空格 .c3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1 p{
color: #FF0000;
}
</style>
</head>
<body> <div class="c1">
<div class="c2">我是杨建波
<p class="c3">哈哈哈</p>
</div>
<p>aaaaaa</p>
<div class="c3">我是王艳和</div>
</div>
<div class="c3">
我是股数为
</div>
</body>
</html>
.c1 的后代中的p标签。 .c1空格p{}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1 .c3{
color: #FF0000;
}
</style>
</head>
<body> <div class="c1">
<div class="c2">我是杨建波
<p class="c3">哈哈哈</p>
</div>
<p>aaaaaa</p>
<div class="c3">我是王艳和</div>
</div>
<div class="c3">
我是股数为
</div>
</body>
</html>
.c1的后代c3都会受到影响。
子代选择器 .c1 > .c3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1>.c3{
color: #FF0000;
}
</style>
</head>
<body> <div class="c1">
<div class="c2">我是杨建波
<p class="c3">哈哈哈</p>
</div>
<p>aaaaaa</p>
<div class="c3">我是王艳和</div>
</div>
<div class="c3">
我是股数为
</div>
</body>
</html>
.c1>.c3 在c1的儿子找叫c3的标签
毗邻选择器:.c1+标签 一定要跟c1紧挨着的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1 + p{
color: red;
}
</style>
</head>
<body> <div class="c1">
<div class="c2">我是杨建波
<p class="c3">哈哈哈</p>
</div>
<p>aaaaaa</p>
<div class="c3">我是王艳和</div>
</div>
<p>aaaaa</p>
<div class="c3">
我是股数为
</div>
</body>
</html>
兄弟选择器:.c1~标签 只要是兄弟标签都会变
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1 ~ div{
color: red;
}
</style>
</head>
<body> <div class="c1">
<div class="c2">我是杨建波
<p class="c3">哈哈哈</p>
</div>
<p>aaaaaa</p>
<div class="c3">我是王艳和</div>
</div>
<p>aaaaa</p>
<div class="c3">
我是股数为
</div>
</body>
</html>
多元素选择器:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
span.c3{
color: red;
}
</style>
</head>
<body> <span>11111</span>
<div class="c3">
我是股数为
</div>
<span class="c3">22222</span>
</body>
</html>
span.c3 找到span标签,并且class为c3的标签 span要在c3的前面
. 表示且的关系。
如果表示或的关系,使用逗号表示。
标签有多个类,在标签属性里面,可以指定多个class.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1 {
color: red;
}
.c2{
background-color: #E36E18;
}
</style>
</head>
<body> <span>11111</span>
<div class="c3">
我是股数为
</div>
<span class="c1 c2">22222</span>
</body>
</html>
定义class的时候,使用空格隔开类名。
4. 属性选择器
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
E[att] 匹配所有具有att属性的E元素,不考虑它的值。(注意:E在此处可以省略。 比如“[cheacked]”。以下同。) p[title] { color:#f00; }E[att=val] 匹配所有att属性等于“val”的E元素 div[class=”error”] { color:#f00; }E[att~=val] 匹配所有att属性具有多个空格分隔的值、其中一个值等于“val”的E元素 td[class~=”name”] { color:#f00; }E[attr^=val] 匹配属性值以指定值开头的每个元素 div[class^="test"]{background:#ffff00;}E[attr$=val] 匹配属性值以指定值结尾的每个元素 div[class$="test"]{background:#ffff00;}E[attr*=val] 匹配属性值中包含指定值的每个元素 div[class*="test"]{background:#ffff00;} |
如何找到自定义的属性?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
[egon='e']{
color: red;
}
</style>
</head>
<body> <div egon="egg">egg</div>
<span egon="egg">egg</span>
<div egon="alex">egg2</div>
<div alex="32">alex</div> </body>
</html>
4. 伪类选择器
anchor伪类:专用于控制链接的显示效果

'''
a:link(没有接触过的链接),用于定义了链接的常规状态。 a:hover(鼠标放在链接上的状态),用于产生视觉效果。 a:visited(访问过的链接),用于阅读文章,能清楚的判断已经访问过的链接。 a:active(在链接上按下鼠标时的状态),用于表现鼠标按下时的链接状态。 伪类选择器 : 伪类指的是标签的不同状态: a ==> 点过状态 没有点过的状态 鼠标悬浮状态 激活状态 a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ 格式: 标签:伪类名称{ css代码; } '''
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
span {
color: #FF0000;
}
span:hover{
color: #55A0E6;
}
</style>
</head>
<body>
<span>hello world!</span>
</body>
</html>
一旦悬浮到span标签,就会执行hover后面的代码。
注:只有块级标签才能设置宽和高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.c1:after{
color: #FF0000;
content: "中国人";
}
</style>
</head>
<body>
<div class="c1">
aaaaa </div>
</body>
</html>
使用css添加字符。而不需要在body里面添加标签。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title> <style> .top{
background-color: rebeccapurple;
width: 100px;
height: 100px;
}
.bottom{
background-color: green;
width: 100px;
height: 100px;
} .outer:hover .bottom{
background-color: yellow;
} /*注意:一定是outer:hover 控制outer里某一个标签,否则无效*/ .top:hover .bottom{
background-color: yellow;
}
</style>
</head>
<body> <div class="outer">
<div class="top">top</div>
<div class="bottom">bottom</div>
</div> </body>
</html>
before after伪类
:before p:before 在每个<p>元素之前插入内容
:after p:after 在每个<p>元素之后插入内容 例:p:before{content:"hello";color:red;display: block;}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
span{
color: royalblue;
width: 300px;
height: 300px;
background-color: lightslategrey;
} span:hover{
color: red;
} .s1,.s2{
width: 100px;
height: 100px;
}
.s1{
background-color: grey;
}
.s2{
background-color: rosybrown;
}
.outer{
border: 1px solid red;
} .outer:hover .s1{
background-color: royalblue;
} .outer:before{
content: "hello world";
color: red;
}
</style>
</head>
<body> <span>hello world</span> <hr>
<div class="outer">
<div class="s1"></div>
<div class="s2"></div> </div> </body>
</html>
5. 选择器的优先级
脱离规则: color: #BD8E00; !important; 使用!important;
标签属性 1000
id 100
class 10
标签 1
当有ID选择器的时候,不会跟class选择器和标签进行比较。
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
.p1{
color: #FF0000;
}
#p1{
color: #55A0E6;
}
p{
color: #BD8E00;
}
</style>
</head>
<body>
<p class="p1" id="p1">this is P</p>
</body>
</html>
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title> <style>
/*.p1{*/
/*color: lightslategrey;*/
/*}*/
/*#p1{*/
/*color: darkblue;*/
/*}*/
/*p{*/
/*color: goldenrod;*/
/*}*/ /*##########优先级#############*/ /*.c2 p{*/
/*color: red;*/
/*}*/ /*.c1 .c2 .c3 p{*/
/*color: goldenrod;*/
/*}*/ /*.c1 .c2 .c3 .c4{*/
/*color: palevioletred;*/
/*}*/ /*.c4{*/
/*color: saddlebrown!important;*/
/*}*/ /*###############与字体相关的样式:继承##################*/
.outer {
color: green;
} body{
font-size: 16px;
color: red;
}
</style>
</head>
<body> <p class="p1" id="p1">this is P</p> <div class="c1">
<div class="c2">
<div class="c3">
<p class="c4" id="d1" style="color: green">P2</p>
</div>
</div>
<p>P1</p>
</div> <hr>
<div class="outer">
<p>PPP</p>
<span>span</span>
</div> </body>
</html>
6. 继承父类(与字体相关的样式)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
body{
background-color: #BD8E00;
}
p{
background-color: #FF0000;
}
</style>
</head>
<body>
<p class="p1" id="p1">this is P</p>
</body>
</html>
子孙按照父类的设置进行继承。
7. css属性
文本属性操作:
color: 三种方式:(十六进制 RGB 颜色的英文单词
text-align 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定。
- right 把文本排列到右边。
- center 把文本排列到中间。
- justify 实现两端对齐文本效果。
注意:line-height: 200px; 让这个值等于行高。
例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css</title>
<style>
h2 {text-align:center;}
p.publish_time {text-align:right;}
p.content {text-align:justify;}
</style>
</head> <body>
<h1>CSS text-align 水平居中</h1>
<p class="publish_time">2017 年 5 月 17 号</p>
<p class="content">
有个落拓不得志的中年人每隔三两天就到教堂祈祷,而且他的祷告词几乎每次都相同。第一次他到教堂时,
跪在圣坛前,虔诚地低语:“上帝啊,请念在我多年来敬畏您的份上。让我中一次彩票吧!阿门。”
几天后,他又垂头丧气回到教堂,同样跪着祈祷:“上帝啊,为何不让我中彩票?我愿意更谦卑地来
服侍你,求您让我中一次彩票吧!阿门。”又过了几天,他再次出现在教堂,同样重复他的祈祷。如此周而
复始,不间断地祈求着。到了最后一次,他跪着:“我的上帝,为何您不垂听我的祈求?让我中一次彩票吧!
只要一次,让我解决所有困难,我愿终身奉献,专心侍奉您……”就在这时,圣坛上发出一阵宏伟庄严的声
音:“我一直垂听你的祷告。可是最起码?你也该先去买一张彩票吧!”</p>
<p><b>注意:</b> 重置浏览器窗口大小查看 "justify" 是如何工作的。</p>
</body> </html>
其他操作:
/* font-size: 10px; 文字大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线 font-family: 'Lucida Bright' font-weight: lighter/bold/border/ font-style: oblique text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */ a标签默认有一个字体和颜色。
背景属性
属性介绍
- background-color
- background-image
- background-repeat
- background-position
|
1
2
3
4
5
6
7
|
background-color: cornflowerbluebackground-image: url('1.jpg');background-repeat: no-repeat;(repeat:平铺满)background-position: right top(20px 20px); |
简写
|
1
|
background:#ffffff url('1.png') no-repeat right top; |
边框属性操作:
border-color: #FF0000;
border-radius: 50%; 边框的弧度 border-width: 1px; 边框的宽度
border-style: solid; 边框的样式
也可以用一句话:border: 1px solid red;
边框-单独设置各边
|
1
2
3
4
|
border-top-style:dotted;border-right-style:solid;border-bottom-style:dotted;border-left-style:none; |
列表属性
ul
常用的是: list-style: none
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
ul{
list-style: none;
padding: 0;
} </style>
</head>
<body>
<ul>
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</body>
</html>
|
1
2
3
4
5
|
list-style-type 设置列表项标志的类型。list-style-image 将图象设置为列表项标志。list-style-position 设置列表中列表项标志的位置。list-style 简写属性。用于把所有用于列表的属性设置于一个声明中 |
ist-style-type属性指定列表项标记的类型:
|
1
|
ul { list-style-type: square; } |
使用图像来替换列表项的标记:
|
1
2
3
|
ul { list-style-image: url(''); } |
dispaly属性
noneblockinline- inline-block
none(隐藏某标签)
|
1
|
p{display:none;} |
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
block(内联标签设置为块级标签)
|
1
|
span {display:block;} |
注意:一个内联元素设置为display:block是不允许有它内部的嵌套块元素。
inline(块级标签设置为内联标签)
|
1
|
li {display:inline;} |
inline-block
选择内联标签的属性: 按内容占空间
选择块级标签的属性:可以设置长宽
display:inline-block可做列表布局,其中的类似于图片间的间隙小bug可以通过如下设置解决:
|
1
2
3
4
|
#outer{ border: 3px dashed; word-spacing: -5px; } |
例子一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title> <style>
span{
background-color: lightslategrey;
width: 200px;
height: 200px;
/*将标签声明为块级标签*/
display: block; }
.c1{
background-color: greenyellow;
width: 200px;
height: 200px;
/*将标签声明为内联标签*/
display: none;
/*visibility: hidden;*/ }
.c2{
background-color: firebrick;
width: 200px;
height: 200px; } </style>
</head>
<body> <span>span</span>
<div class="c1">DIV1</div>
<div class="c2">DIV2</div> </body>
</html>
例子二:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Title</title>
<style>
.c1,.c2,.c3{
width: 100px;
height: 100px;
display: inline-block;
margin-left: -6px; }
.c1{
background-color: #EE4000;
}
.c2{
background-color: green;
}
.c3{
background-color: lightslategrey;
}
</style>
</head>
<body> <span class="c1">1</span>
<span class="c2">2</span>
<span class="c3">3</span> </body>
</html>
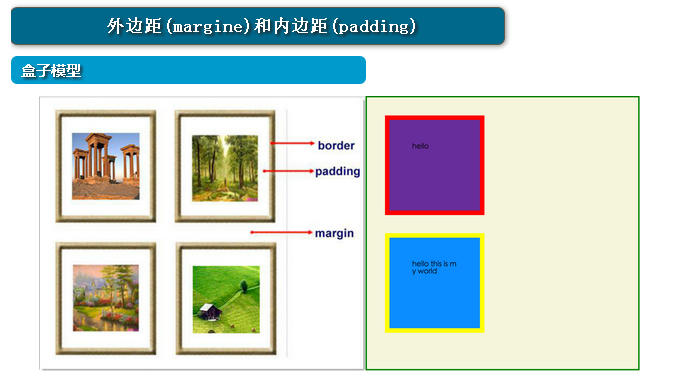
8. 内边距和外边距

内边距:padding 内容与边框的距离
padding 一个值 四周都加边距
padding 两个值 上下 左右
padding 四个值 上 右 下 左
padding 三个值 上 左右 下
外边距 控制元素与元素之间的距离
margin
margin-bottom 上下取最大的值
margin-top 上下取最大的值
margin-left 左右是相加
margin-right 左右是相加
margin:10px 20px 20px 10px;
上边距为10px
右边距为20px
下边距为20px
左边距为10px
margin:10px 20px 10px;
上边距为10px
左右边距为20px
下边距为10px
margin:10px 20px;
上下边距为10px
左右边距为20px
margin:25px;
所有的4个边距都是25px

body也有外边距
取消body的外边距
body{
border-width: 1px;
border-style: solid;
margin: 0;
}
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
body{
margin: 0;
}
.c1{ width: 100%;
height: 40px;
background-color: brown; /*padding: 50px 100px; #上下*/ }
.c2{
width: 70%;
height: 40px;
background-color: cornflowerblue;
/*padding: 50px 100px; #上下*/
margin: 0 auto;
} </style>
</head>
<body> <div class="c1"><div class="c2">bbbbb</div></div> </body>
</html>
overflow: hidden; 内容溢出隐藏。
9. 背景图片
引入图片:background-image: url("IMG_5422.jpg"); 以图片进行填充
引入图片但是不填充:background-repeat: no-repeat;
设置背景图片的位置:background-position: center;
background-position: 100px 200px; 离左边100px, 离上边200px
简写的方法:background: url("IMG_5422.jpg") no-repeat center brown;
取图片的一部分
移动背景图片: 利用浏览器进行调整。
10. css属性操作之定位position.
position: fixed 以可视窗口为参照物 完全脱离文档流
例子: 定位到右下角
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--<link rel="stylesheet" href="常用css方式.css">-->
<style>
body{
margin: 0;
}
.c1{ width: 100%;
height: 1200px;
background-color: grey;
/*background-image: url("IMG_5422.jpg");*/
/*background-repeat: no-repeat;*/
/*!*background-position: center;*!*/
/*background-position: 100px 200px;*/
/*padding: 50px 100px; #上下*/
/*background: url("IMG_5422.jpg") no-repeat center brown;*/ }
.btn{
width: 60px;
height: 50px;
background-color: #FF0000;
text-align: center;
line-height: 20px;
color: white;
position: fixed;
right: 0;
bottom: 0;
}
.
</style>
</head>
<body> <div class="c1"></div> <div class="btn">返回顶部</div>
</body>
</html>
position:relative 相对定位 以自己原来的位置为参照物 不脱离文档流
position:absolute 绝对定位 脱离文档流 以最近的已定位的祖先元素,如果没有已定位的祖先元素,就以body为参照物。祖先元素里面有position。
11. positon应用
京东轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style> .c1{
border: solid 1px lightgreen;
width: 590px;
height: 340px;
position: relative ;
margin: 100px auto;
}
ul.c2{
list-style: none;
padding: 0 ;
}
ul li{
position: absolute;
left: 0;
top: 0;
}
</style>
</head>
<body> <div class="c1">
<ul class="c2">
<li><img src="1.jpg" alt=""></li>
<li><img src="2.jpg" alt=""></li>
<li><img src="3.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
Python3学习笔记十三的更多相关文章
- python3.4学习笔记(十三) 网络爬虫实例代码,使用pyspider抓取多牛投资吧里面的文章信息,抓取政府网新闻内容
python3.4学习笔记(十三) 网络爬虫实例代码,使用pyspider抓取多牛投资吧里面的文章信息PySpider:一个国人编写的强大的网络爬虫系统并带有强大的WebUI,采用Python语言编写 ...
- Python3学习笔记(urllib模块的使用)转http://www.cnblogs.com/Lands-ljk/p/5447127.html
Python3学习笔记(urllib模块的使用) 1.基本方法 urllib.request.urlopen(url, data=None, [timeout, ]*, cafile=None, ...
- java之jvm学习笔记十三(jvm基本结构)
java之jvm学习笔记十三(jvm基本结构) 这一节,主要来学习jvm的基本结构,也就是概述.说是概述,内容很多,而且概念量也很大,不过关于概念方面,你不用担心,我完全有信心,让概念在你的脑子里变成 ...
- Python3学习笔记 - 准备环境
前言 最近乘着项目不忙想赶一波时髦学习一下Python3.由于正好学习了Docker,并深深迷上了Docker,所以必须趁热打铁的用它来创建我们的Python3的开发测试环境.Python3的中文教程 ...
- python3学习笔记(7)_listComprehensions-列表生成式
#python3 学习笔记17/07/11 # !/usr/bin/env python3 # -*- conding:utf-8 -*- #通过列表生成式可以生成格式各样的list,这种list 一 ...
- python3学习笔记(6)_iteration
#python3 学习笔记17/07/10 # !/usr/bin/env python3 # -*- coding:utf-8 -*- #类似 其他语言的for循环,但是比for抽象程度更高 # f ...
- python3学习笔记(5)_slice
#python3 学习笔记17/07/10 # !/usr/bin/env python3 # -*- coding:utf-8 -*- #切片slice 大大简化 对于指定索引的操作 fruits ...
- Go语言学习笔记十三: Map集合
Go语言学习笔记十三: Map集合 Map在每种语言中基本都有,Java中是属于集合类Map,其包括HashMap, TreeMap等.而Python语言直接就属于一种类型,写法上比Java还简单. ...
- Python3学习笔记01-环境安装和运行环境
最近在学习Python3,想写一些自己的学习笔记.方便自己以后看,主要学习的资料来自菜鸟教程的Python3教程和廖雪峰官方网站的Python教程. 1.下载 1)打开https://www.pyth ...
随机推荐
- SPFA求最短路——Bellman-Ford算法的优化
SPFA 算法是 Bellman-Ford算法 的队列优化算法的别称,通常用于求含负权边的单源最短路径,以及判负权环.SPFA 最坏情况下复杂度和朴素 Bellman-Ford 相同,为 O(VE), ...
- WordPress安装官方文档教程
01.可访问的网址 02.目录和软件 包括: 访问 web服务器 (通过 shell 或者 FTP)的权限 一个 文本编辑器 一个 FTP客户端 (如果你需要在一个远程服务器上安装WordPress) ...
- 网路知识总结(session&&Cookie&&三次握手&&请求头)
1. 请说明Session和Cookie的作用和区别 1) Cookie 存在前端 前端需要拿着cookie访问后端,Session在服务器上(文件,数据库,如Redis) 2) web访问Serve ...
- application对象的应用案例
application对象由多个客户端用户共享,它的应用范围是所有的客户,服务器启动后,新建一个application对象,该对象一旦建立,就一直保持到服务器关闭.当有客户访问服务器上的一个JSP页面 ...
- DNS Tunnel隧道隐蔽通信实验 && 尝试复现特征向量化思维方式检测
1. DNS隧道简介 DNS隧道技术是指利用 DNS协议建立隐蔽信 道,实现隐蔽数据传输.最早是在2004年 DanKaminsky 在 Defcon大会上发布的基于 NSTX 的 DNS隐蔽 隧道工 ...
- Consul1-window安装consul
转自 https://blog.csdn.net/j903829182/article/details/80960802 consul下载地址: https://www.consul.io/down ...
- Telegraf+InfluxDB+Grafana搭建服务器监控平台
Telegraf+InfluxDB+Grafana搭建服务器监控平台 tags:网站 个人网站:https://wanghualong.cn/ 效果展示 本站服务器状态监控:https://statu ...
- 树莓派设置固定IP地址
vi /etc/dhcpcd.conf # 使用 vi 编辑文件,增加下列配置项 # 指定接口 eth0 interface eth0 # 指定静态IP,/24表示子网掩码为 255.255.255. ...
- 如何在Eclipse中创建web项目并使用tomcat8 运行servlet开发简单的动态网页?
今天花了一天时间.因为用eclipse没多久,不是很熟悉使用,看的教程又是使用myeclipse的,但是eclipse相对没有myeclipse灵活,所以在网上找了很多资料,最后算是可以实现了.新手可 ...
- json 格式化的时候,日期格式化
public class CustomIsoDateTimeConverter : IsoDateTimeConverter { public CustomIsoDateTimeConverter() ...
