bootstrap-typeahead 自动补全简单的使用教程
参考链接:
参考1 : https://segmentfault.com/a/1190000006036166
参考2 : https://blog.csdn.net/u010174173/article/details/53227583
参考3 : https://www.cnblogs.com/haogj/p/3376874.html
参考4 : https://www.cnblogs.com/shiyu404/p/6344591.html
参考5 : https://blog.csdn.net/lanxuezaipiao/article/details/48193525
官网 : http://twitter.github.io/typeahead.js/
1、bootstrap-typeahead 自动补全简单的使用教程,自动补全,使用起来看似很厉害的样子,同事使用的select2,我们老总建议我用的是typehead,发现typehead并不是很好使,先简单把使用过程总结一下,然后再使用select2看看,那个更加方便一些吧,毕竟用起来心累的东西,确实很难受啊。参考链接比较多,个人也可以自行参考,谢谢。
<link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jQuery-2.1.3.min.js"></script>
<script src="js/typeahead.jquery.min.js"></script>
<script src="js/bloodhound.min.js"></script>
<script src="js/typeahead.bundle.min.js"></script>
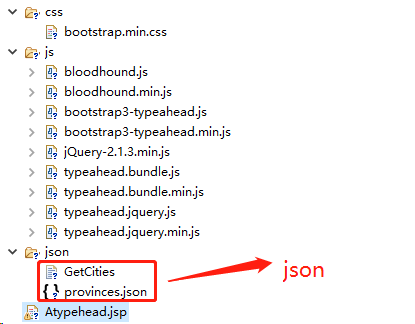
项目结构如下所示:

2、页面代码如下所示:
案例一,是定义一个变量,所搜索的都是变量里面的值的时候,可以进行自动补全功能。
案例二,使用的是本地json文件,文件名称为json/provinces.json。
案例三,使用的也是本地的json文件,文件名称为json/GetCities?q=%QUERY。
案例四,是使用ajax从后台查询出的数据,这个自己摸索的格外头疼,一开始不知道source方法的query参数如何传递进行的,其实使用案例四的格式以后,
就将query的数据传递进去了,不用其他操作或者定义变量,data: {alias: query}。其中alias是自己传递到action的变量,由于公司使用的是struts,所以呢,自己使用模型驱动还是属性驱动,或者其他框架,自己看事哈。其他的typehead框架里面的属性可以查看我给出几个参考链接,还是挺全乎的。
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>基本实例</title> <link href="css/bootstrap.min.css" rel="stylesheet" />
<script src="js/jQuery-2.1.3.min.js"></script>
<script src="js/typeahead.jquery.min.js"></script>
<script src="js/bloodhound.min.js"></script>
<script src="js/typeahead.bundle.min.js"></script>
<!-- <script src="js/bootstrap3-typeahead.js"></script>
<script src="js/bootstrap3-typeahead.min.js"></script> --> <!-- 参考1 : https://segmentfault.com/a/1190000006036166
参考2 : https://blog.csdn.net/u010174173/article/details/53227583
参考3 : https://www.cnblogs.com/haogj/p/3376874.html
参考4 : https://www.cnblogs.com/shiyu404/p/6344591.html
参考5 : https://blog.csdn.net/lanxuezaipiao/article/details/48193525 --> <!-- 官网 : http://twitter.github.io/typeahead.js/ --> <script type="text/javascript">
// 开始1 -->
jQuery(function () {
/*** 1.基本示例 ***/
var provinces = ["广东省", "河北省", "海南省", "山西省", "山东省","湖北省",
"湖南省", "陕西省", "上海市", "北京市", "广西省", "西藏省",
"新疆省", "青海省", "深圳省", "香港", "澳门",
"台湾省", "南海群岛", "浙江省", "江苏省", "四川省", "重庆省",
"安徽省", "河南省", "内蒙古省", "辽宁省", "吉林省", "黑龙江省",
"海南省", "甘肃省"]; var substringMatcher = function (strs) {
return function findMatches(q, cb) {
var matches, substrRegex;
matches = [];//定义字符串数组
substrRegex = new RegExp(q, 'i');
//用正则表达式来确定哪些字符串包含子串的'q'
$.each(strs, function (i, str) {
//遍历字符串池中的任何字符串
if (substrRegex.test(str)) {
matches.push({ value: str });
}
//包含子串的'q',将它添加到'match'
});
cb(matches);
};
}; $('#basic-example .typeahead').typeahead({
highlight: true,
minLength:
},
{
name: 'provinces',
displayKey: 'value',
source: substringMatcher(provinces)
}); });
// 结束1 --> // 开始2 -->
/*** 2.Ajax数据预读示例 ***/
//远程数据源
jQuery(function () {
var prefetch_provinces = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('value'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
// 预获取并缓存
prefetch: 'json/provinces.json'
}); //console.log(prefetch_provinces);
//console.log(prefetch_provinces.index.datums); prefetch_provinces.initialize(); $('#ajax-prefetch-example .typeahead').typeahead({
hint: true,
highlight: true,
minLength: ,
}
, {
name: 'provinces',
displayKey: 'value',
source: prefetch_provinces.ttAdapter(),
});
});
// 结束2 --> // 开始3 -->
/*** 3.Ajax及时获取数据示例 ***/
//远程数据源
jQuery(function () {
var remote_cities = new Bloodhound({
datumTokenizer: Bloodhound.tokenizers.obj.whitespace('CityName'),
queryTokenizer: Bloodhound.tokenizers.whitespace,
// 在文本框输入字符时才发起请求
remote: 'json/GetCities?q=%QUERY',
wildcard: '%QUERY',
}); //console.log(remote_cities);
//console.log(remote_cities.index.datums); remote_cities.initialize(); $('#ajax-remote-example .typeahead').typeahead({
hint: true,
highlight: true,
minLength: ,
},
{
name: 'cities',
displayKey: 'CityName',
source: remote_cities.ttAdapter(),
// limit: 10,
});
});
// 结束3 --> // 开始4 -->
//jQuery(function () {
$(function(){
var _t = this;
var states = new Array();//新建数组
var obj = {}; //新建对象
$('#ajax-example .typeahead').typeahead(
{
hint: true,
highlight: true,
//minLength: 1,
items:,//最多显示的下拉列表内容
},{
source: function (query, process, sync, async) {
//source 函数来提供数据,这个函数接收两个参数,第一个参数 query 表示用户的输入,
//第二个参数是 process 函数,这个 process 函数是 typeahead 提供的,用来处理我们的数据。
//如果你希望通过 Ajax 调用从服务器端获取匹配的数据,那么,在异步完成的处理函数中,
//你需要获取一个匹配的字符串数组,然后,将这个数组作为参数,调用 process 函数。
$.ajax({
url: 'tenantDBAction!findByName.action',//模拟的本地数据
type: 'post', //请求类型
data: {alias: query}, //输入框的内容。query是输入框的内容,参考案例四。
dataType: 'json',
async: false,
success: function (data) {
var arr = []; //定义变量的作用,由于你输入一个字母都开始请求后台,所以这里定义变量用于states = arr;赋值,避免出现数组里面存放多次返回结果。你可能会遇到。
console.log(data);//打印输出
if(data != null && data != "null"){//判断是否为空,避免浏览器控制台报错
var result = data.result;
//console.log(result);
if(result != null && result.length > ){//判断是否为空 且长度大于0,避免浏览器控制台报错
$.each(result, function (i, item) {
//console.log(i + "," + item);
arr.push(item.alias);//这里可以进行处理,我简单的放进数组了,然后只是做到了自动补全功能呢,你可以根据业务需求来搞。
});
states = arr;
}
console.log(states);
}
return process(states);//使用process来进行回显处理
//sync(states);
}
});
},
limit:
});
});
//});
//结束4 --> </script>
</head>
<body> <!-- 案例一、开始1 -->
<div class="example" align="center">
<h2>Basic基本示例</h2>
<div id="basic-example">
<input class="typeahead" type="text" placeholder="请输入省份">
</div>
</div>
<!-- 结束1 --> <br />
<br />
<br /> <!-- 案例二、开始2 -->
<div class="example" align="center">
<h2>Prefetch数据预读示例</h2>
<div id="ajax-prefetch-example">
<input class="typeahead" type="text" placeholder="请输入省份">
</div>
</div>
<!-- 结束2 --> <br />
<br />
<br /> <!-- 案例三、开始3 -->
<div class="example" align="center">
<h2>Remote及时获取数据示例</h2>
<div id="ajax-remote-example">
<input class="typeahead" type="text" placeholder="请输入城市">
</div>
</div>
<!-- 结束3 --> <br />
<br />
<br /> <!-- 案例四、开始4 -->
<div class="example" align="center">
<h2>Ajax获取后台数据</h2>
<div id="ajax-example">
<input class="typeahead" autocomplete="off" type="text" placeholder="请输入城市">
</div>
</div>
<!-- 结束4 --> </body>
</html>
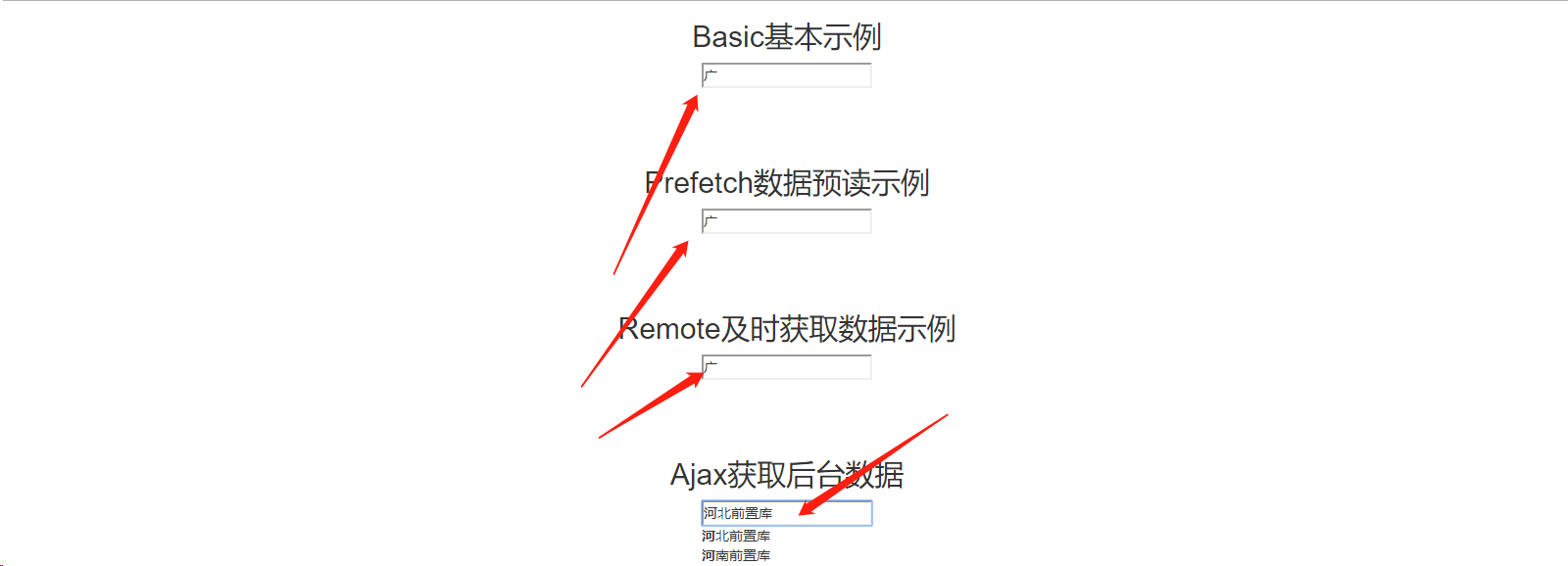
效果如下所示:

3、重点说下,案例四,使用ajax处理获取到数据库的数据。
struts的xml配置如下所示:
<action name="xxxAction" class="com.xxx.xxx.xxx.action.xxxAction">
<result name="dataMap" type="json">
<param name="root">dataMap</param>
</result>
</action> struts的action处理如下所示: private String alias;
private Map<String, Object> dataMap = new HashMap<String, Object>();
public String getAlias() {
return alias;
}
public void setAlias(String alias) {
this.alias = alias;
}
public Map<String, Object> getDataMap() {
return dataMap;
} public void setDataMap(Map<String, Object> dataMap) {
this.dataMap = dataMap;
} public String findByName() throws ParseException {
List<xxx实体类> name = tenantDbMgmtService.findByName(alias);
dataMap.put("result", name);
return "dataMap";
} sql的配置文件如下所示:
可以根据自己业务需求,看看是全模糊,还是左模糊,还是右模糊查询哦。 <select id="findByName" parameterClass="java.util.Map" resultMap="xxxResult">
<![CDATA[
SELECT * FROM xxx数据表名称 WHERE alias like concat('%',#alias#,'%')
]]>
</select>
待续......
bootstrap-typeahead 自动补全简单的使用教程的更多相关文章
- bootstrap - typeahead自动补全插件
$('#Sale').typeahead({ ajax: { url: '@Url.Action("../Contract/GetSale")', //timeout: 300, ...
- StringBoot整合ELK实现日志收集和搜索自动补全功能(详细图文教程)
@ 目录 StringBoot整合ELK实现日志收集和搜索自动补全功能(详细图文教程) 一.下载ELK的安装包上传并解压 1.Elasticsearch下载 2.Logstash下载 3.Kibana ...
- 【Bootstrap】 typeahead自动补全
typeahead 这篇文章记录了我在使用typeahead的一些问题,不是很全,但是基本够用. Bootstrap提供typeahead组件来完成自动补全功能. 两种用法: 直接给标签添加属性 &l ...
- typeahead自动补全插件的limit参数问题
遇到的问题很诡异: 后台返回的数据都正确就是显示不正常(有时多有时少),后来发现是typeahead的问题,在1.11版本之后,limit参数从option选项里改到了setdata选项: limit ...
- 使用Bootstrap typeahead插件实现搜索框自动补全的配置参数。
示例代码: <input type="text" id="addr"/> <input type="text" hidde ...
- jquery input 搜索自动补全、typeahead.js
最近做个一个功能需要用到自动补全,然后在网上找了很久,踩了各种的坑 最后用typeahead.js这个插件,经过自己的测试完美实现 使用方法:在页面中引入jquery.jquery.typeahead ...
- angular-ui-bootstrap typeahead 智能提示 自动补全 获取焦点不触发问题的解决
项目中有一处使用了angular-ui-bootstrap中的typeahead来实现输入框智能提示语自动化补全的功能,存在一个bug, 即输入文字后,当再次点击文本框,其获取焦点后并不会触发智能提示 ...
- 自动补全Typeahead
采用 Typeahead (Bootstrap-3-Typeahead-master) <script type="text/javascript" src="/j ...
- bootstrap3-typeahead 自动补全
很酷的一个自动补全插件 http://twitter.github.io/typeahead.js 在bootstrap中使用typeahead插件,完成自动补全 相关的文档:https://gith ...
随机推荐
- Python_003_Python循环控制
♥3.1 顺序结构 程序中语句执行的基本顺序按各语句出现位置的先后次序执行 ♥3.2 选择结构 主要理解一下if语句的使用即可,单分支 .双分支.多分支以及if语句的嵌套. ♥3.3 循环结构 ...
- app Inventor
什么是App Inventor ? MIT 官方网站 http://ai2.appinventor.mit.edu/Ya_tos_form.html 广州中文镜像网站 http://app.gzjk ...
- react native 左边固定,右边横向滑动左右自适应高度
要实现的效果 https://zuobaiquan.github.io/blogImg/201903/01.gif
- pre的内容自动转行
使pre的内容自动换行(转) <pre> 元素可定义预格式化的文本.被包围在 pre 元素中的文本通常会保留空格和换行符.而文本也会呈现为等宽字体. <pre> 标签的一个常见 ...
- vue中的computed(计算属性)和watch(监听属性)的特点,以及深度监听
//计算属性是根据data中已有的属性,计算得到一个新的属性, <div>全名:{{fullName}}</div> 创建计算属性通过computed关键字,它是一个对象 计算 ...
- (数组) leetcode 66. Plus One
Given a non-empty array of digits representing a non-negative integer, plus one to the integer. The ...
- 二叉树(BT)相关
1.same tree /** * Definition for binary tree * public class TreeNode { * int val; * TreeNode left; * ...
- 一个老鸟发的公司内部整理的 Android 学习路线图
基础工具部分: 中文手册,我猜测是Maven中文手册,可是我并没有找到这样的资源,欢迎知道的朋友告诉我: Android部分有 『第三方库集合』,我没能找到资源地址: 书籍我大多是给的豆瓣链接,如果觉 ...
- LOJ #6509. 「雅礼集训 2018 Day7」C
神仙题 LOJ #6509 题意 给定一棵树,点权为0/1,每次随机一个点(可能和之前所在点相同)走到该点并将其点权异或上1 求期望的移动距离使得所有点点权相同 题解 根本不会解方程 容易发现如果一个 ...
- easyui时间框只选择年月
html: <input type="text" id="datetime" > js: <script type="text/ja ...
