React使用Mobx管理数据
React 和 Vue一样都属于单向数据流,为了更好的进行状态和数据管理官方和第三方也有配套的Redux等插件,本文介绍一个个人觉得更易用使用的组件 Mobx
核心概念
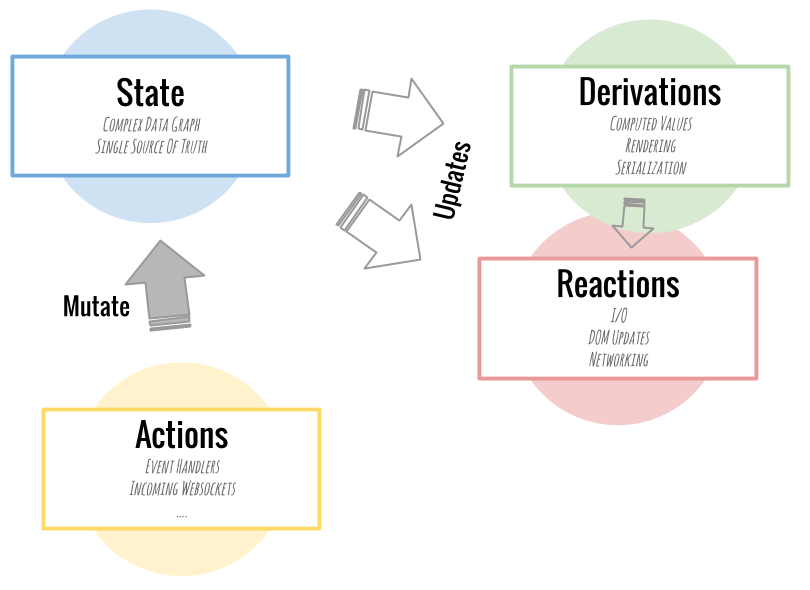
MobX 处理你的应用程序状态如下图所示

常用的几个装饰器 (装饰器解释 )
)
Actions: 改变state的操作。
ObservableState:应用的可被观察的数据状态。
Computed: 从state中通过纯函数的操作衍生出的值,state变化它也会跟着变化。
Reactions:需要对state变化动态作出反应的东西,它包含不同的概念,基于被观察数据的更新导致某个计算值,或者是发送网络请求以及更新视图等,都属于响应的范畴,这也是响应式编程在 JavaScript 中的一个应用。
Autorun: 依赖收集,监听触发,autorun 背后由 reaction 实现。由于 autorun 与 view 的 render 函数很像,我们在 render 函数初始化执行时,使其包裹在 autorun 环境中,第 2 次 render 开始遍剥离外层的 autorun,保证只绑定一遍数据。这样 view 层在原本 props 更新机制的基础上,增加了 autorun 的功能,实现修改任何数据自动更新对应 view 的效果。(ps:使用autoRun实现Mobx-react非常简单,核心思想是将组件外面包上autoRun,这样代码中用到的所有属性都会像上面Demo一样,与当前组件绑定,一旦任何值发生了修改,就直接forceUpdate,而且精确命中,效率最高。)
React项目中Mobx的安装
npm或yarn安装插件
npm install mobx-react --save
或者
yarn add mobx-react --save
装饰器的启用,装饰器目前仍处于提案阶段因此需要做特殊处理
修改package.json添加如下引用,这个和npm手动安装一个道理
"@babel/core": "^7.1.0",
"@babel/plugin-proposal-class-properties": "^7.1.0",
"@babel/plugin-proposal-decorators": "^7.1.0",
"@babel/preset-env": "^7.1.0"
使用npm run eject确认显示所有隐藏的配置文件
注意此步骤不可逆
在根目录创建.babelrc文件,添加如下内容
{
"presets": [
"@babel/preset-env",
"@babel/preset-react"
],
"plugins": [
["@babel/plugin-proposal-decorators", { "legacy": true }],
["@babel/plugin-proposal-class-properties", { "loose": true }]
]
}
删除package.json中babel配置

几个核心装饰器的解释
@observable 创建需要被监听的应用状态
通过对Class的属性简单的使用@observable修饰符,就定义了一个需要被监听的应用状态变量;然后直接在类中定义对应用状态变量的操作;我们就实现了一个灵活的Store层
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import * as serviceWorker from './serviceWorker';
import TodoBox from './Welcome';
import {observable, action} from 'mobx';
class Store{
@observable todos=[{
key:1,
title: "todo标题",
done: false,
},{
key:2,
title: "todo-2",
done: false,
}];
}
如上面代码所示,Store是一个store层的类,用来对状态进行管理
@observer 创建应用状态的监听者
有多种方式可以创建应用状态的监听者(Reactions),包括autorun、reaction、@observer等
此处示例显示如何用@observer来监听
import React, {Component} from 'react';
import {observer} from "mobx-react";
import {action} from "mobx";
@observer
class TodoBox extends Component {
/**
*
* @param props
*/
constructor(props) {
super(props);
}
render() {
const store=this.props.store;
return (
<div>
<ul>
{store.todos.map((todo,_) => <li>{todo.title}</li>)}
</ul>
</div>
)
}
}
export default TodoBox;
@action
可以看到之前的监听模式下,其实完全可以直接通过store层对数据进行读取和写入,虽然很便捷但却打破了单向数据流向的原则,Mobx也考虑到这点所以特意设计了action,并且要求用户尽可能的使用action来设定更改状态和数据的方法
class Store{
@observable todos=[{
key:1,
title: "todo标题",
done: false,
},{
key:2,
title: "todo-2",
done: false,
}];
@action
changeTitle(){
// 直接修改仓库中的状态值
this.todos[0].title = "修改后的todo标题"
}
}
完整Demo
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import * as serviceWorker from './serviceWorker';
import TodoBox from './Welcome';
import {observable, action} from 'mobx';
class Store{
@observable todos=[{
key:1,
title: "todo标题",
done: false,
},{
key:2,
title: "todo-2",
done: false,
}];
@action
changeTitle(){
// 直接修改仓库中的状态值
this.todos[0].title = "修改后的todo标题"
}
}
const store1=new Store();
ReactDOM.render(<TodoBox store={store1} />, document.getElementById('root'));
// If you want your app to work offline and load faster, you can change
// unregister() to register() below. Note this comes with some pitfalls.
// Learn more about service workers: http://bit.ly/CRA-PWA
serviceWorker.unregister();
import React, {Component} from 'react';
import {observer} from "mobx-react";
import {action} from "mobx";
@observer
class TodoBox extends Component {
/**
*
* @param props
*/
constructor(props) {
super(props);
}
render() {
const store=this.props.store;
return (
<div>
<ul>
{store.todos.map((todo,_) => <li>{todo.title}</li>)}
</ul>
<div>
<input type="button" onClick={() => {
this.props.store.changeTitle();
// // 直接修改仓库中的状态值
// this.props.store.todos[0].title = "修改后的todo标题"
}} value="点我"/>
</div>
</div>
)
}
}
export default TodoBox;
React使用Mobx管理数据的更多相关文章
- Mobx-React : 当前适合React的状态管理工具
MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商所赞助的. 安装 安装: npm install mobx ...
- React的状态管理工具
Mobx-React : 当前最适合React的状态管理工具 MobX 简单.可扩展的状态管理 MobX 是由 Mendix.Coinbase.Facebook 开源和众多个人赞助商 ...
- react的状态管理
近两年前端技术的发展如火如荼,大量的前端项目都在使用或转向 Vue 和 React 的阵营, 由前端渲染页面的单页应用占比也越来越高,这就代表前端工作的复杂度也在直线上升,前端页面上展示的信息越来越多 ...
- react使用mobx
mobx api 使用装饰器语法 mobx数据转化为js数据 安装 yarn add mobx mobx-react yarn add babel-preset-mobx --dev "pr ...
- OCA读书笔记(9) - 管理数据同步
9.Managing Data Concurrency 描述锁机制以及oracle如何管理数据一致性监控和解决锁冲突 管理数据的并发--管理锁数据的不一致:脏读更改丢失幻影读 脏读:数据是指事务T2修 ...
- docker中管理数据
到目前我们介绍了一些Docker的基础概念, 知道了如何使用Docker的image, 也知道了如何在多个container间通过网络通讯. 在这章里我们将介绍如何在docker的container内 ...
- sqoop上传数据到hdfs,并用hive管理数据。
sqoop导入mysql数据表到HDFS中sqoop import --connect jdbc:mysql://master:3306/test --username root --password ...
- Context - React跨组件访问数据的利器
Context提供了一种跨组件访问数据的方法.它无需在组件树间逐层传递属性,也可以方便的访问其他组件的数据 在经典的React应用中,数据是父组件通过props向子组件传递的.但是在某些特定场合,有些 ...
- Windows Server 2008利用NTFS管理数据
今天我们学习关于NTFS管理数据 以下是学习的内容NTFS分区和FAT32分区的区别,如何将FAT32分区转化成NTFS分区,FAT 32 不支持大于4G ,NTFS权限设置 ,EFS加密 ,文件夹的 ...
随机推荐
- JS学习笔记Day25
一.VSN 和 GitHub (一)VSN集中化的版本控制系统: 拥有一个单一的集中管理的服务器,保存所有文件的修订版本,而协同工作的人们都通过客户端连到这台服务器,取出最新的文件或者提交更新. (二 ...
- TCP/IP详解(包含ack,seq)
前言 个人认为在web开发中,对于TCP/IP协议的理解是首当其冲的,在大多数框架的冲击下,使我们淡化了对于TCP/IP协议的理解. 理解好TCP/IP对于每个web开发者都是很有必要的. TCP/I ...
- parallels desktop for mac安装虚拟机 之parallelsdesktop密钥 以及 parallels desktop安装win10的办公推荐可以提高办公效率
大家好我是一个老程序员了. 用惯了 mac , 平时工作都是在 mac安装虚拟机,之后就是mac 安装 win10. 因为很多办公软件 mac 都不好用,主要是跟同事沟通不方便,当然mac 的软件还 ...
- vue 前端框架 (二) 表格增加搜索
本章知识点 归纳: 1.定义全局过滤器 以及 私有过滤器 2.定义全局指令 以及 定义私有指令 3.定义键盘修饰符 4.v-for 的函数引入 5.字符串的incluede 方法,.toString( ...
- jmeter 压力测试安装教程
条件: 安装java8,没有安装点击:https://www.cnblogs.com/xdtx/p/10188767.html 进入官网下载:http://jmeter.apache.org/ 配置环 ...
- Mac环境下Redis的安装
1.下载 官网下载地址:https://redis.io/download,选择对应的下载版本,我下载的是4.0.12 2.安装 1)下载文件解压后复制到/usr/local/目录下(快速找到路径小技 ...
- 2018-2019-2 20165325 《网络对抗技术》 Exp6 信息搜集与漏洞扫描
2018-2019-2 20165325 <网络对抗技术> Exp6 信息搜集与漏洞扫描 实验内容(概要) 1 各种搜索技巧的应用: 2 DNS IP注册信息的查询: 3 基本的扫描技术 ...
- GX/GZOI2019 day2 解题报告
GX/GZOI2019 day2 解题报告 题目链接 逼死强迫症 旅行者 旧词 t1 逼死强迫症 显然地,记 \(f(i)\) 为长度为 \(i\) 的木板的答案,可得: \(\\\) \[f(i)= ...
- L2-005 集合相似度 (25 分) (STL——set)
链接:https://pintia.cn/problem-sets/994805046380707840/problems/994805070149828608 题目: 给定两个整数集合,它们的相似度 ...
- Centos 7部署docker
master安装: 安装zookeeper -openjdk java--openjdk-headless rpm -i packages/mesosphere-zookeeper--.centos7 ...
