loadrunner之java user脚本开发
脚本开发环境:
loadrunner11.0
jdk1.6.32_x86_32
脚本开发
1.选择JavaVuser协议

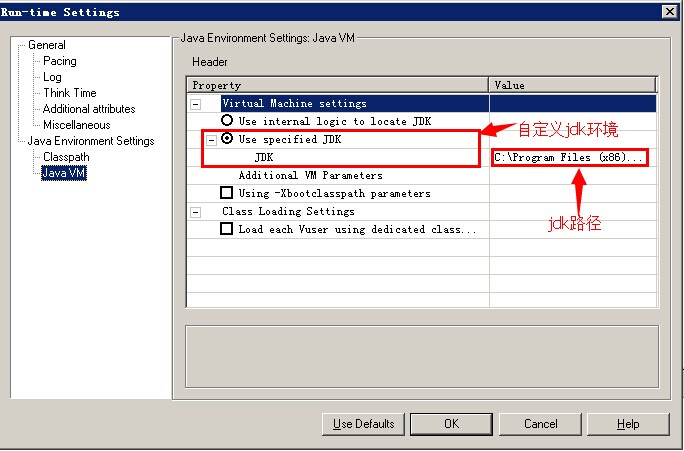
2.配置java环境(Vuser--RunTime Settings)

3.开发javavuser脚本
/* * LoadRunner Java script. (Build: _build_number_) * * Script Description: JavaVuser访问页面 * * creator:jeffsui * * Create Time:2015-09-28 * */import java.io.InputStream;import java.io.OutputStreamWriter;import java.net.URL;import java.net.URLConnection;import lrapi.lr;public class Actions{ public int init() throws Throwable { return 0; }//end of init public int action() throws Throwable { /***访问首页事务*/ lr.start_transaction("访问poptest首页"); String serverUrl="http://www.poptest.cn/";//请求页面url路径 OutputStreamWriter out =null; try { URL url =new URL(serverUrl); URLConnection conn = url.openConnection();.//建立连接 conn.setDoInput(true); conn.setDoOutput(true); conn.setRequestProperty("Content-Type","UTF-8");//设置请求字符编码 out=new OutputStreamWriter(conn.getOutputStream(),"UTF-8");//设置回应字符编码 out.flush(); out.close(); InputStream in =conn.getInputStream(); byte[] buffer= new byte[in.available()]; in.read(buffer); System.out.println(new String(buffer)); } catch (Exception e ) { e.printStackTrace(); }finally{ if(out!=null){ try { out.close(); } catch (Exception e ) { e.printStackTrace(); } } } lr.end_transaction("访问poptest首页", lr.AUTO); return 0; }//end of action public int end() throws Throwable { return 0; }//end of end}(1)loadrunner11只支持32位的jdk
(2)RuntimeSettings里只是加载了基本jdk,如果需要加载其他第三方的jar包请在JavaFunction中加载
(3)JavaVuser的执行效率取决于你的Java代码。
loadrunner之java user脚本开发的更多相关文章
- 老李分享:loadrunner的java user脚本开发
老李分享:loadrunner的java user脚本开发 poptest在性能测试loadrunner的课程里,以web协议为主,同时也讲解其他协议的脚本开发,对于一个性能测试工程师需要掌握一个以上 ...
- 【原创】LoadRunner Java Vuser脚本的配置和调试指南
1 编写目的 本文介绍了Loadrunner多负载压力机的配置,并通过测试Java Vuser的数据库连接脚本对配置结果进行了验证,同时对配置过程中遇到的问题和解决的过程进行了记录,关于Java数据库 ...
- Loadrunner与idea编写加密的java Vusers脚本总结
Loadrunner与idea编写加密的java Vusers脚本总结 准备工作: jdk版本的选择: Loadrunner11 使用版本jdk1.6 32位(如果使用1.7的Load ...
- Loadrunner脚本开发-基于HTTP协议的流媒体视频在线播放服务器性能测试
脚本开发-基于HTTP协议的流媒体视频在线播放服务器性能测试 by:授客 QQ:1033553122 目的 实现基于http协议的流媒体在线视频播放,服务器性能测试脚本,模拟用户浏览器方式在线播放 ...
- Loadrunner 脚本开发-利用loadrunner开发Windows Sockets协议脚本
脚本开发-利用loadrunner开发Windows Sockets协议脚本 by:授客 QQ:1033553122 欢迎加入软件性能测试交流QQ群:7156436 实践举例 Socket服务端简单实 ...
- Loadrunner 脚本开发-利用Loadrunner生成Web service测试脚本
脚本开发-利用Loadrunner生成Web service测试脚本 1.选择协议--Web Service,如下图 2.导入服务 入口1:点击Manage Services ->弹出窗中选择“ ...
- loadrunner 脚本开发-执行操作系统命令
脚本开发-执行操作系统命令 by:授客 QQ:1033553122 思路: 用loadrunner system()函数 函数原型: int system( const char *string ); ...
- loadrunner 脚本开发-文件下载
脚本开发-文件下载 by:授客 QQ:1033553122 下载简介 对 HTTP协议来说,无论是下载文件或者请求页面,对客户端来说,都只是发出一个GET请求,并不会记录点击后的“保存”.“另存为操作 ...
- loadrunner 脚本开发-基本知识
脚本开发-基本知识 1)编码工具设置 自动补全输入Tools->General Options->Environment->Auto complete word 显示功能语法Tool ...
随机推荐
- BZOJ 3613: [Heoi2014]南园满地堆轻絮(二分)
题面: https://www.lydsy.com/JudgeOnline/problem.php?id=3613 题解: 考虑前面的数越小答案越优秀,于是我们二分答案,判断时让前面的数达到所能达到的 ...
- Atcoder Tenka1 Programmer Contest 2019
C 签到题,f[i][0/1]表示以i结尾最后一个为白/黑的最小值,转移显然. #include<bits/stdc++.h> using namespace std; ; ]; char ...
- 第三十九篇-RecyclerView的使用
RecyclerView介绍 RecyclerView的出现可以替代ListView,并且比ListView更高级且更具灵活性.如果有数据集合,其中的元素将因用户操作或网络事件而在运行时发生改变,请使 ...
- Vue(小案例_vue+axios仿手机app)_实现用户评论
一.前言 1.渲染评论列表 2.点击加载按钮,加载更多 3.提交评论 二.主要内容 1.评论列表一般是注册到一个全局的公共组件中 2.请求后台数据,渲染评论列表 (1)数据格式如下 地址 /ap ...
- Linux设备树(五 根节点)
五 根节点 一个最简单的设备树必须包含根节点,cpus节点,memory节点.根节点的名字及全路径都是“/”,至少需要包含model和compatible两个属性.model属性我们在属性那节已经说过 ...
- WPF布局的应用
一 写在开头1.1 本文内容本文主要内容是使用WPF来实现几个简单的界面. 二 登录窗口小例子2.1 实现代码XAML代码: <Window x:Class="LoginDialog. ...
- * CSS 视觉格式化(基本框、包含块、盒模型、水平格式化、垂直格式化、行布局、em框、内容区、行间距、行内框、行框)
前言 CSS视觉格式化这个词可能比较陌生,但说起盒模型可能就恍然大悟了.实际上,盒模型只是CSS视觉格式化的一部分.视觉格式化分为块级和行内两种处理方式.理解视觉格式化,可以确定得到的效果是应该显示的 ...
- [物理学与PDEs]第1章习题10 自由电磁场在 Lorentz 规范变换下可使标势为零
在自由电磁场的情况, 证明: 在保持 Lorentz 条件下的规范变换下, 可使标势恒为零. 证明: 取 $\psi$ 满足 $\cfrac{\p \psi}{\p t}=\phi$ 且 $\cfra ...
- Codeforces Round #545 (Div. 2) C. Skyscrapers 离散化+贪心
题目链接 给你一个n∗m的矩阵res,让你输出一个n∗m的矩阵a,这个矩阵满足:给你一个n*m的矩阵res,让你输出一个n*m的矩阵a,这个矩阵满足:给你一个n∗m的矩阵res,让你输出一个n∗m的矩 ...
- 解决-webkit-box-orient: vertical;(文本溢出)属性在webpack打包后无法编译的问题
在scss里面: /*! autoprefixer: off */-webkit-box-orient: vertical;/* autoprefixer: on */
