React(九)create-react-app创建项目 + 按需加载Ant Design
(1)create-react-app如何创建项目我前面第一章介绍过了,这里就不过多写了,
(2)我们主要来说说按需加载的问题
1. 引入antd
- npm install antd --save
2. 引入react-app-rewired(一个对 create-react-app 进行自定义配置的社区解决方案)
- npm install react-app-rewired --save
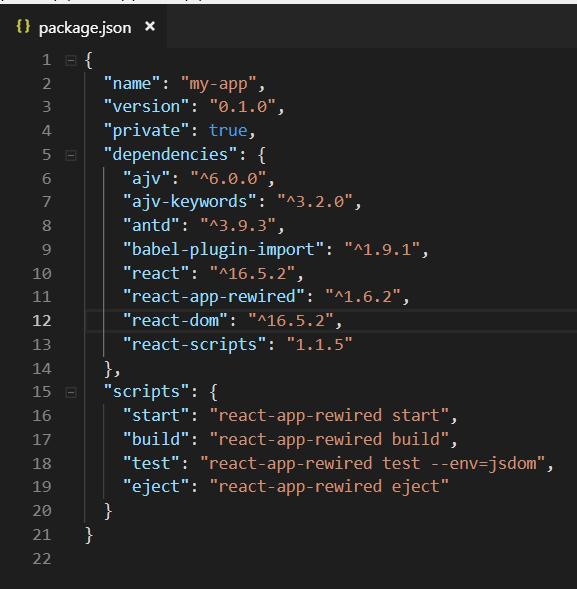
引入 react-app-rewired 并修改 package.json 里的启动配置
修改scripts:{}里面的内容

3. 引入babel-plugin-import
- npm install babel-plugin-import --save
然后在项目根目录创建一个 config-overrides.js 用于修改默认配置。
- const { injectBabelPlugin } = require('react-app-rewired');
- module.exports = function override(config, env) {
- config = injectBabelPlugin(
- ['import', { libraryName: 'antd', libraryDirectory: 'es', style: 'css' }],
- config,
- )
- return config;
- };
4. 然后在要用的模块中引入,例如:import { Button } from 'antd';
React(九)create-react-app创建项目 + 按需加载Ant Design的更多相关文章
- React Router 4.0 + webpack 实现组件按需加载
网上关于React Router 4.0的按需加载文章有很多,大致的思路都一样,但是其实具体实现起来却要根据自己的实际情况来定,这里主要介绍一下我的实现方式. 主要方式是通过Route组件的rende ...
- 【react学习二】create-react-app 接入antd 并按需加载组件
1.安装 cnpm i babel-plugin-import --save-dev 2.使用 在根目录下的package.json下的bable中添加相应代码 "babel": ...
- ASP.NET MVC - 启动创建项目,未能加载错误
VS2012以常规方式创建一ASP.NET MVC internet 项目.创建后F5启动项目,遇一错误: 未能加载文件或程序集“MySql.Web.v20, Version=6.9.4.0, Cul ...
- Vue + WebPack + Typescript初学者VSCode项目 (按需加载、跨域调试、await/async)
万事开头难,一个好的Hello World程序可以节省我们好多的学习时间,帮助我们快速入门.Hello World程序之所以是入门必读必会,就是因为其代码量少,简单易懂.但我觉得,还应该做到功能丰富, ...
- vue项目按需加载的3种方式
本文重要是路由打包优化: 原理:利用webpack对代码进行分割是懒加载的前提,懒加载就是异步调用组件,需要时候才下载. 1.vue异步组件技术 vue-router配置路由,使用vue的异步组件技术 ...
- Ant Design React按需加载
Ant Design是阿里巴巴为React做出的组件库,有统一的样式及一致的用户体验 官网地址:https://ant.design 1.安装: npm install ant --save 2.引用 ...
- 快速搭建react项目骨架(按需加载、redux、axios、项目级目录等等)
一.前言 最近整理了一下项目骨架,顺便自定义了一个脚手架,方便日后使用.我会从头开始,步骤一步步写明白,如果还有不清楚的可以评论区留言.先大致介绍一下这个骨架,我们采用 create-react-ap ...
- React Router 按需加载+服务器渲染的闪屏问题
伴随着React协议的『妥协』(v16采用MIT),React为项目的主体,这个在短期内是不会改变的了,在平时使用过程中发现了如下这个问题: 在服务器渲染的时候,刷新页面会出现闪屏的现象(白屏一闪而过 ...
- React引入AntD按需加载报错
背景:React使用create-react-app脚手架创建,然后yarn run eject暴露了配置之后修改less配置, 需求:实现antd组件按需加载与修改主题. 一开始是按照webpack ...
随机推荐
- vue keep-alive内置缓存组件
1.当组件在keep-alive被切换时将会执行activeted和deactiveted两个生命周期 2.inlude 正则表达式或字符串 ,只有符合条件的组件会被缓存 exclude正则表达式或字 ...
- vue较深入的知识点
1 理解何为虚拟节点 虚拟dom是什么? 虚拟dom就是通过js对象来模拟描述dom树,包括tag,attr, children等属性来代表标签名,属性,子元素等.由于不需要有操作dom的方法,所以比 ...
- The Ethereum devp2p and discv4 protocol Part II
描述 本文章主上下两篇 上篇:讲述以太坊devp2p与disc4节点发现协议 下篇:实践篇,实现如何获取以太坊所有节点信息(ip,port,nodeId,client) 正文 本片为下篇:实践篇,主要 ...
- GIt -- fatal: refusing to merge unrelated histories 问题处理
今晚碰到这个问题-- fatal: refusing to merge unrelated histories 想了一下,为什么就这样了? 因为我是先本地创建了仓库,并添加了文件,然后再到github ...
- 关于mvc中传递匿名对象,view中无法解析
最近做项目用到MVC,发现用linq查询得到的数据是匿名类型对象,通过模型绑定.或者ViewBag.ViewData进行数据传递后,View解析报错:“object 未包含xx的定义”: 没找到好的解 ...
- 末学者笔记--shell编程上 1 玄
Shell 编程 [内容简列]: 1.shell简介 2. shell分类 3. 查看shell 4. 第一个shell脚本 5. shell编程常用命令 5.1 grep 5.2 cut 5.3 s ...
- mysql 服务器负载过高的解决分析之路
最近我们有台 mysql 服务器一直报负载过高,不停的收到阿里云的报警短信,让我很抓狂,登陆上服务器,看下一下,慢查询日志 发现有60多万的慢查询日志,一看这个就知道是搜索带来的,一直想把搜索的服务给 ...
- 【Idea】好的插件集合,持续更新
UploadJar,用于配合Nexus上传jar包,方便上传 Key Promoter X,用于显示快捷键,学习快捷键非常实用 lombok,getter/setter使用注解,而不需要写 自动生成g ...
- JS 从剪贴板上传图片
用Ubuntu两年多了,习惯了Ubuntu的操作感觉比WIN用起来还爽,就一点不爽,生态应用很少,好多WIN上好用的软件在Ubuntu找不到的,希望以后的软件可以做到一次编译全平台通用. 即使用上Wi ...
- 局域网IP地址
A类: 10.X.X.X是私有地址(私有地址就是在互联网上不使用,而被用在局域网络中的地址). 127.X.X.X是保留地址,用做循环测试用的. B类: 172.16.0.0---172.31.255 ...
