AES加密算法详解
AES 是一个对称密码分组算法,分组长度为128bit,密钥长度为128、192 和 256 bit。
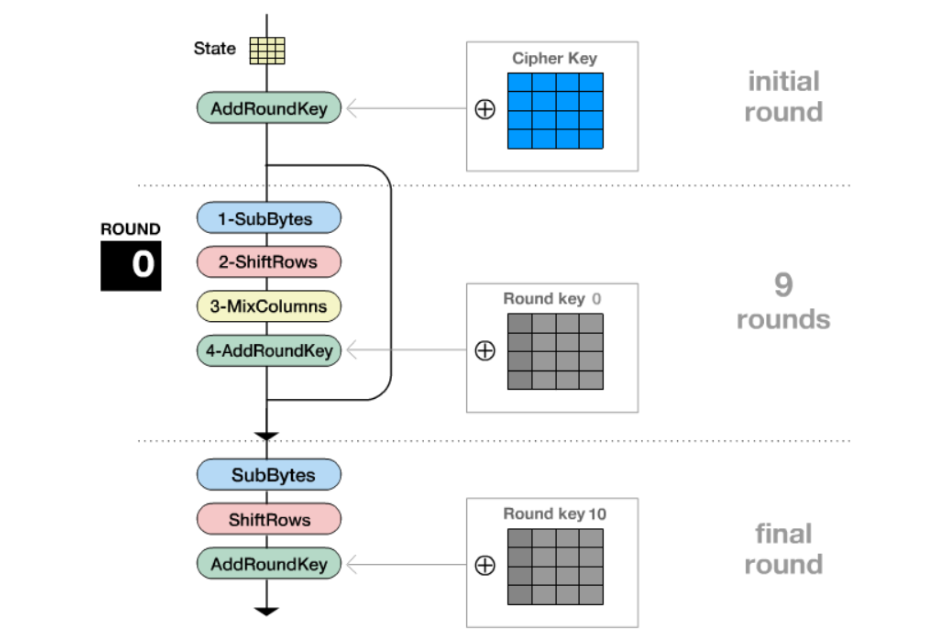
整个加密过程如下图所示。

1.密钥生成算法
密钥扩展过程:
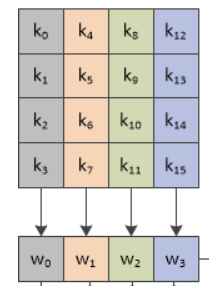
1) 将种子密钥按下图所示的格式排列,然后每32bit分别记为w[0]、w[1]、w[2]、w[3];

2)依次取问w[5],w[6].......w[43],记为w[j]
若j%4=0,则w[j]=w[j-4]⊕g(w[j-1]),否则w[j]=w[j-4]⊕w[j-1];
函数g的流程说明:
a) 将w循环左移8比特;
b) 分别对每个字节做S盒置换;
c) 与32比特的常量(RC[j/4],0,0,0)进行异或,RC是一个一维数组,RC = {0x00, 0x01, 0x02, 0x04, 0x08, 0x10, 0x20, 0x40, 0x80, 0x1B}
2.字节替代(SubBytes)
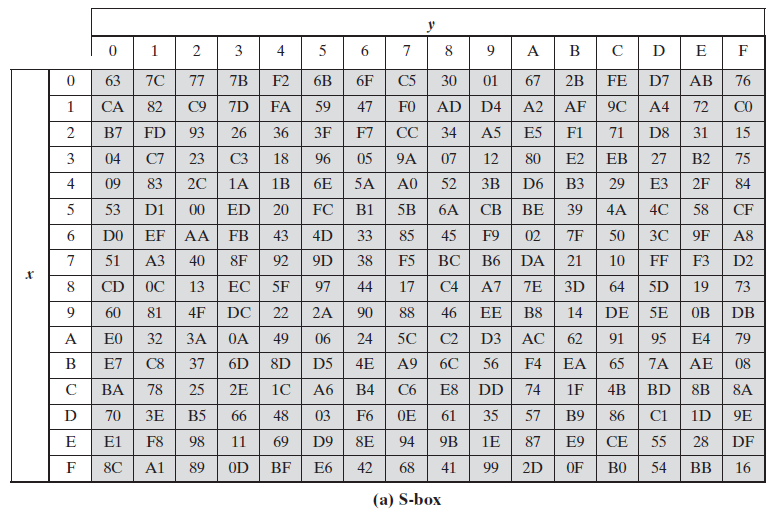
将状态矩阵中的元素通过S盒映射为一个新的字节:把该字节的高4位作为行值,低4位作为列值,取出S盒对应的元素作为输出。
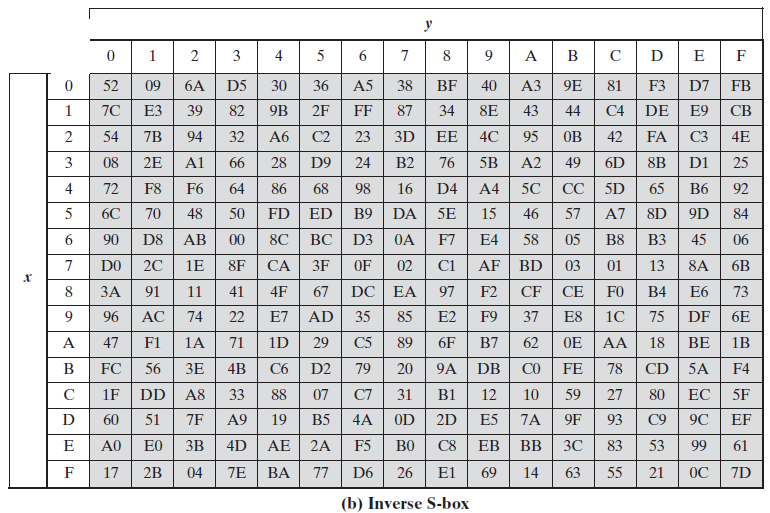
下图(a)为S盒,图(b)为S-1(S盒的逆)


S盒内部计算方法:
y=Ax-1+b
其中x*x-1=1mod(x8+x4+x3+x2+1),则x为输入元素,y为S盒输出元素。
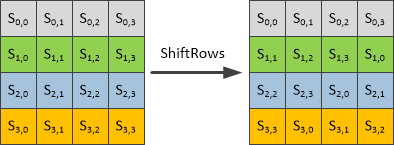
3.行移位(ShiftRows)
将状态矩阵的第0行左移0字节,第1行左移1字节,第2行左移2字节,第3行左移3字节

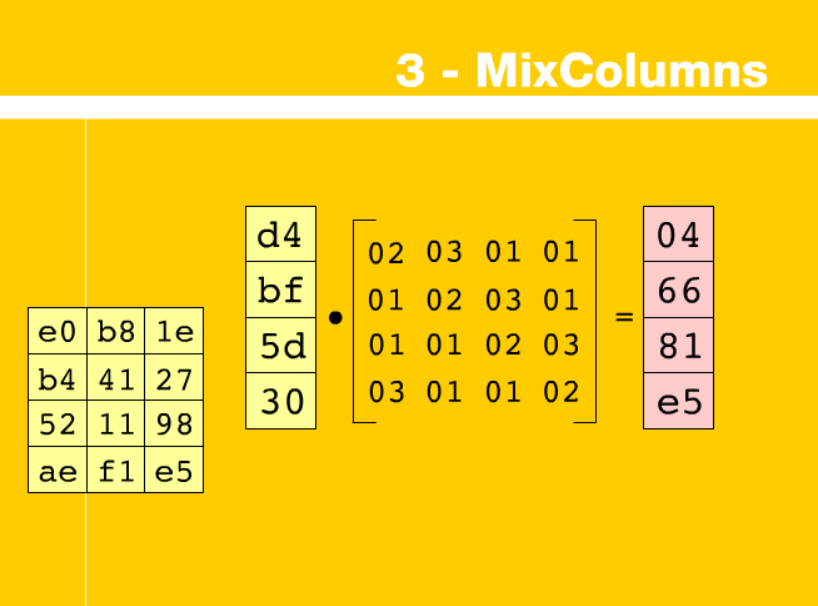
4.列混合(MixColumns)

将每列的元素乘以一个行列式进行替换。
5.轮密钥加(AddRoundKey)

轮密钥加是将128位轮密钥Ki同状态矩阵中的数据进行逐位异或操作
AES加密算法详解的更多相关文章
- 对称加密之AES加密详解
最近有人问我AES对称加密是啥,我回答了个大概,发现自己不能清晰的讲出来,特此记录,以供学习 一.对称加密 对称加密是最快速.最简单的一种加密方式,加密(encryption)与解密(decrypti ...
- RSA加密算法详解(二)
研究RSA 不知为何,这几天突然有些心烦.望苍茫大地,凭添几分忧伤,可能是下雨的缘故.本篇主要想详细介绍RSA加密算法的原理,经常听别人说,这里是自己想搞清楚,弄明白.首先介绍了基本的数学原理,然后给 ...
- SKINNY加密算法详解(无代码,仅加密)
原作者论文请参考<The SKINNY Family of Block Ciphers and Its Low-Latency Variant MANTIS> 地址为:https://li ...
- RSA der加密 p12解密以及配合AES使用详解
在前面的文章中我有说过AES和RSA这两种加密方式,正好在前段时间再项目中有使用到,在这里再把这两种加密方式综合在一起写一下,具体到他们的使用,以及RSA各种加密文件的生成. 一: RSA各种加密相关 ...
- 密码学系列之:Argon2加密算法详解
目录 简介 密钥推导函数key derivation function Password Hashing Competition Argon2算法 Argon2的输入参数 处理流程 简介 Argon2 ...
- 数据加密算法--详解DES加密算法原理与实现
DES算法简介 DES(Data Encryption Standard)是目前最为流行的加密算法之一.DES是对称的,也就是说它使用同一个密钥来加密和解密数据. DES还是一种分组加密算法,该算法每 ...
- DES对称加密算法详解和c++代码实现(带样例和详细的中间数据)
特点: 1.DES是对称性加密算法,即加密和解密是对称的,用的是同一个密钥 2.DES只处理二进制数据,所以需要将明文转换成为2进制数据 3.DES每次处理64位的数据,所以应该将明文切割成64位的分 ...
- RSA加密算法详解(一)
如果你问我,哪一种算法最重要? 我可能会回答"公钥加密算法". 因为它是计算机通信安全的基石,保证了加密数据不会被破解.你可以想象一下,信用卡交易被破解的后果. 进入正题之前,我先 ...
- 密码学系列之:bcrypt加密算法详解
目录 简介 bcrypt的工作原理 bcrypt算法实现 bcrypt hash的结构 hash的历史 简介 今天要给大家介绍的一种加密算法叫做bcrypt, bcrypt是由Niels Provos ...
随机推荐
- 413 重温HTML + css 考试 + 访问HTML元素
考试前的复习 初学css1:认识CSS 1.1:css简介,css全称是层叠样式表,Cascading style sheets 1.2:css的作用,主要是用于定义html内容在浏览器内的显示样式, ...
- springmvc 开发流程图
- 读spring源码(二)-XmlBeanDefinitionReader-解析BeanDefinition
上次说到ApplicationContext加载BeanDefinition时会创建一个XmlBeanDefinitionReader,将XML解析.BeanDefinition加载委托给XmlBea ...
- git工具——对比文件的不同
对比工作区和某个版本中文件的不同: (1)继续编辑文件code.txt,在其中添加一行内容: (2)现在要对比工作区中code.txt和head版本中code.txt的不同,使用如下命令: 前面没有出 ...
- Appnium-API-Session
Session Create New Session Java: DesiredCapabilities desiredCapabilities = new DesiredCapabilities() ...
- grep、awk、sed的巩固练习
作者:邓聪聪 提取日志或文本中的关键内容 Apr :: localhost NetworkManager[]: <info> (eno16777736): Activation: star ...
- 利用android studio 生成 JNI需要的动态库so文件
JNI: Java Native Interface, 提供了java语言和其他语言(例如c和c++)进行相互调用的方式. 本文是用java调用c生成的so模式.其中,编译so文件过程如下: 1) ...
- [Linux]不可重入函数
一.概述 怎么会有可重入和不可重入. 在多任务系统下,中断可能在任务执行的任何时间发生:如果一个函数的执行期间被中断后,到重新恢复到断点进行执行的过程中,函数所依赖的环境没有发生改变,那么这个函数就是 ...
- 【转】iPython入门技巧
[转]http://www.cnblogs.com/cuiyubo/p/6823478.html 学习<利用python进行数据分析> 第三章 IPython:一种交互式计算和开发环境的笔 ...
- 规范开发目录 及 webpack多环境打包文件配置
规范开发目录 普通项目 开发目录: ├── project-name ├── README.md ├── .gitignore ├── assets ├── ├── js ├── ├── css ├─ ...
