WPF气泡样式弹窗效果
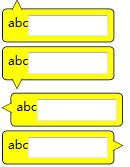
页面设计需求,做了一个气泡形状的弹出框,效果如下:

设计思路如下:
1. 使用Path绘制气泡的尖尖,将这个放到顶层;
2. 在用border绘制长方形框,将这个放到底层,并且设置Margin值,使得Path图层和border看起来衔接在一起。
代码如下:
<Window x:Class="BubblePanelTest.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Window.Resources>
<Style TargetType="Label" x:Key="TopBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Background="Yellow" HorizontalAlignment="Left" Margin="0,8.5,0,0" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,10
L 0,10,5,0
L 5,0,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="BottomBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Bottom" Margin="0,0,0,8.5" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Bottom" Margin="10,0,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,5,10
L 5,10,10,0
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="LeftBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid>
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" VerticalAlignment="Top" Margin="8.5,0,0,0" Background="Yellow" HorizontalAlignment="Left" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Left" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 10,0
L 10,0,0,5
L 0,5,10,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<Style TargetType="Label" x:Key="RightBubblePanel">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Label}">
<Grid HorizontalAlignment="Left">
<Border CornerRadius="4" BorderBrush="Black" BorderThickness="1" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,0,8.5,0" Background="Yellow" Padding="5">
<ContentPresenter />
</Border>
<Canvas Width="10" Height="10" HorizontalAlignment="Right" VerticalAlignment="Top" Margin="0,10,0,0" Background="Transparent">
<Path Stroke="Black" StrokeThickness="0.5" Fill="Yellow">
<Path.Data>
<PathGeometry Figures="M 0,0
L 0,0,10,5
L 10,5,0,10
"/>
</Path.Data>
</Path>
</Canvas>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Window.Resources>
<StackPanel>
<Label Style="{StaticResource TopBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<Label Style="{StaticResource RightBubblePanel}" Tag="Top" Margin="2">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80"/>
</StackPanel>
</StackPanel>
</Label>
<StackPanel Orientation="Horizontal" Margin="0,30,0,0">
<Button Name="btnTestPopup1" Width="100" Height="30" Content="Bottom" Click="btnTestPopup1_Click" />
<Button Name="btnTestPopup2" Width="100" Height="30" Content="Top" Click="btnTestPopup2_Click" />
<Button Name="btnTestPopup3" Width="100" Height="30" Content="Right" Click="btnTestPopup3_Click" />
<Button Name="btnTestPopup4" Width="100" Height="30" Content="Left" Click="btnTestPopup4_Click" />
</StackPanel>
<Popup Name="pop1" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Slide" PlacementTarget="{Binding ElementName=btnTestPopup1}" Placement="Bottom" >
<Label Style="{StaticResource TopBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest1" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK1_Click" Width="50" Height="25" Margin="5" />
<Button Content="取消" Click="btnCancel1_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop2" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Fade" PlacementTarget="{Binding ElementName=btnTestPopup2}" Placement="Top" >
<Label Style="{StaticResource BottomBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest2" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel2_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop3" AllowsTransparency="True" StaysOpen="False" PopupAnimation="Scroll" PlacementTarget="{Binding ElementName=btnTestPopup3}" Placement="Right" >
<Label Style="{StaticResource LeftBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest3" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK2_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel3_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
<Popup Name="pop4" AllowsTransparency="True" StaysOpen="False" PopupAnimation="None" PlacementTarget="{Binding ElementName=btnTestPopup4}" Placement="Left" >
<Label Style="{StaticResource RightBubblePanel}" Tag="Top">
<StackPanel>
<StackPanel Orientation="Horizontal">
<TextBlock Text="abc" />
<TextBox Width="80" Name="txtTest4" />
</StackPanel>
<StackPanel Orientation="Horizontal" HorizontalAlignment="Right">
<Button Content="确定" Click="btnOK4_Click" Width="50" Height="25" Margin="5"/>
<Button Content="取消" Click="btnCancel4_Click" Width="50" Height="25" Margin="5"/>
</StackPanel>
</StackPanel>
</Label>
</Popup>
</StackPanel>
</Window>
后台代码,很简单,就是控制pupup显示或隐藏
private void btnTestPopup1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = true;
}
private void btnOK1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
}
private void btnCancel1_Click(object sender, RoutedEventArgs e)
{
pop1.IsOpen = false;
} private void btnTestPopup2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = true;
}
private void btnOK2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
}
private void btnCancel2_Click(object sender, RoutedEventArgs e)
{
pop2.IsOpen = false;
} private void btnTestPopup3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = true;
}
private void btnOK3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
}
private void btnCancel3_Click(object sender, RoutedEventArgs e)
{
pop3.IsOpen = false;
} private void btnTestPopup4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = true;
}
private void btnOK4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
private void btnCancel4_Click(object sender, RoutedEventArgs e)
{
pop4.IsOpen = false;
}
如有问题,还忘大家拍砖。
WPF气泡样式弹窗效果的更多相关文章
- 用CSS3动画特效实现弹窗效果
提示:如果大家觉得本篇实现的弹窗效果有用,可持续关注.接下会添加更多效果并且封装成插件,这样使用就方便了.效果查看: https://heavis.github.io/hidialog/index.h ...
- 求助 WPF ListViewItem样式问题
求助 WPF ListViewItem样式问题 .NET 开发 > Windows Presentation Foundation Вопрос 0 Нужно войти <Style ...
- WPF DataGrid 样式设置
隔行换色,鼠标单击,悬浮样式都有,其具体效果如图 1 所示. 图 1 WPF DataGrid 样式设置效果图 其中: 界面设计代码下所示 ? + 查看代码 1 2 3 4 5 6 7 8 9 10 ...
- WPF DataGrid 样式分享
原文:WPF DataGrid 样式分享 隔行换色,鼠标单击,悬浮样式都有 先看效果: 代码: <DataGrid AutoGenerateColumns="False" N ...
- uni-app自定义Modal弹窗组件|仿ios、微信弹窗效果
介绍 uniapp自定义弹窗组件uniPop,基于uni-app开发的自定义模态弹窗|msg信息框|alert对话框|confirm确认框|toast弱提示框 支持多种动画效果.多弹窗类型ios/an ...
- wpf 菜单样式和绑定树形数据
前言 在wpf开发中,经常会使用到Menu和ContentMenu.但是原生的样式比较简陋,对于比较追求界面美好的人来说是十分不友好的.那么,这就涉及到对Menu的样式修改了.与此同时,我们还希望Me ...
- 16种基于 CSS3 & SVG 的创意的弹窗效果
在去年,我给大家分享了<基于 CSS3 的精美模态窗口效果>,而今天我要与大家分享一些新鲜的想法.风格和趋势变化,要求更加适合现代UI的不同的效果.这组新模态窗口效果包含了一些微妙的动画, ...
- SharePoint 2013 弹窗效果之URL打开方式(一)
在SharePoint中想做一个弹出效果其实很简单,仅仅在js中使用SharePoint Modal Dialog, 以下做一个简单的例子:很多情况下我们会通过linkButton弹出一个详细页面,那 ...
- WPF GroupBox 样式分享
原文:WPF GroupBox 样式分享 默认样式 GroupBox 样式分享" title="WPF GroupBox 样式分享"> 添加样式后 GroupBox ...
随机推荐
- python进制转化函数,10进制字符串互转,16进制字符串互转
来了老弟,emmmmm,今天想到平时经常用到编码转化,把字符串转化为16进制绕过等等的,今天想着用python写个玩,查询了一些资料,看了些bolg 上面的两个函数是将二进制流转化为16进制,data ...
- PHP 【一】
输出 [输出在表格中] <!DOCTYPE html> <html> <body> <h1>My first PHP page</h1> ...
- 批量检测服务器是否能telnet连通
# coding: UTF-8import osimport sysimport jsonimport platformfrom _utils.patrol2 import data_format,r ...
- Beta冲刺(4/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(4/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 整理博客 ppt模板 接下来的计划 做好机动. ...
- Beta冲刺(5/7)
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:beta冲刺(5/7) 团队部分 后敬甲(组长) 过去两天完成了哪些任务 ppt制作中 数据集标注 接下来的计划 制作p ...
- http协议——无连接、无状态
无连接 无连接的含义是限制每次连接只处理一个请求.服务器处理完客户的请求,并收到客户的应答后,即断开连接.采用这种方式可以节省传输时间. 早期这么做的原因是 HTTP 协议产生于互联网,因此服务器需要 ...
- 最短路-spfa
关于spfa它已经死了 #include<bits/stdc++.h> using namespace std; const int maxn = 1e5+5,maxm = 1e6+5,i ...
- Python爬虫基础之Urllib
一.随时随地爬取一个网页下来 怎么爬取网页?对网站开发了解的都知道,浏览器访问Url向服务器发送请求,服务器响应浏览器请求并返回一堆HTML信息,其中包括html标签,css样式,js脚本等.Chro ...
- cocos2dx-lua 圆角矩形 圆角图片 drawNode
使用的官方类是:drawNode 函数是:drawNode:drawPolygon() C++函数的参数说明: //画多边形,verts为点集,count为点数,fillColor为填充颜色,bord ...
- yum install 报错[Errno 14] curl#37 - Couldn't open file /mnt/repodata/repomd.xml
最近在玩centos7,之前装系统没太注意yum这个东东,今天用别人装好的系统想用yum install 一个东西,结果报各种错,所以就是: 1.然后按照网上的一些修改,先是执行: yum cleam ...
