Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
运行代码时,一直报错:

经过查询后才知道,vue模板只能有一个跟对象
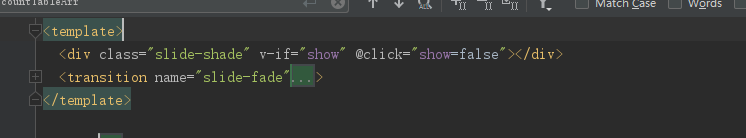
我是这样写的

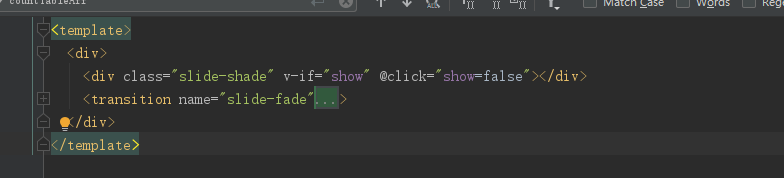
最后修改为

就可以正常运行了
Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.的更多相关文章
- VUE之命令行报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead 解决办法
Failed to compile. ./node_modules/vue-loader/lib/template-compiler?{"id":"data-v-5992 ...
- VUE编译报错 Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead
背景: 在使用VUE添加标签的时候编译报错,报错如下: Component template should contain exactly one root element. If you are u ...
- vue报错:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在.vue文件中引入了 element-ui 的 table 和 pagination 组件后,报错:Component template should contain exactly one roo ...
- 组件嵌套时报:Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
在组件嵌套的过程中,报了一个错误: 这里报错的原因是:vue的组件(模板)只能有一个根节点,即.vue文件中的<template>标签下只能有一个子元素. 因此,建议大家在写.vue组件的 ...
- vue父子组件嵌套的时候遇到 - Component template should contain exactly one root element. If you are using v-i
转自:https://blog.csdn.net/yangyiboshigou/article/details/72084619
- 【错误总结】Component template should contain exactly one root element. If you are using v-if on multiple elements, use v-else-if to chain them instead.
大致意思是因为模板里面应该包含一个根元素,使用组件的时候应该用div或p标签包起来
- Vue出现Component template should ...
当运行vue出现错误Component template should contain exactly one root element. If you ...的时候,我们只需要将<templa ...
- AngularJS: 'Template for directive must have exactly one root element' when using 'th' tag in directive template
.controller('HomeController', function($scope,$location) { $scope.userName='天下大势,为我所控!'; $scope.clkU ...
- "[Vue warn]: Failed to mount component: template or render function not defined"错误的解决
VUE中动态路由出错: vue.esm.js?a026: [Vue warn]: Failed to mount component: template or render function not ...
随机推荐
- jdk生成https证书
最近由于客户现场做“等保”,其中有一条要求我们必须使用https进行web端的请求,之前我们一直沿用的是默认的http请求,用户说不安全,唉~~局域网,一直强调安全,安全,话不多说了 我采用的使用JA ...
- laravel5.4 向闭合函数内部传递参数
laravel 向闭合函数内部传入参数
- STM32-cJSON库的打包和解析
这几天使用了一下JSON在STM32103平台上的使用,还是很好用的,在此记录下. JSON是啥我也不总结了,就是直观的看起来是一个有格式的字符串,看起来非常清楚明白,有点像Python中的dicit ...
- maven历史版本下载地址
http://archive.apache.org/dist/maven/maven-3/
- [原创]基于Zynq Linux环境搭建(二)
在此篇,我们编译UBOOT 解压: [#17#17:26:56 FPGADeveloper@ubuntu ~/Zybo_Demo]$tar zxvf *.tar.gz 在解压过程中出现下述问题 tar ...
- mysql中的数据类型enum和set
mysql中的字符串数据类型set,enum 原文网址: https://www.cnblogs.com/benbenzhu/p/5604598.html 1.enum 单选字符串数据类型,适合存储表 ...
- c&c++中的宏
1 c&c++中的宏 do {...} while (0); offsetof & container_of 2 引用 [1] do {...} while (0) 在宏定义中的作用 ...
- request.getParameter和request.setAttribute/request.getAttribute
https://blog.csdn.net/ryelqy/article/details/79230513 request.getQueryString https://blog.csdn.net/w ...
- Python入门5(pandas中merge中的参数how)
import pandas as pd df1 = pd.DataFrame([[1,2,3],[1,10,20],[5,6,7],[3,9,0],[8,0,3]],columns=['x1','x2 ...
- elk安装时最常见的报错
1.在启动kibana的时候报一下错误 max file descriptors [4096] for elasticsearch process likely too low, increase t ...
