Vue 中 diff 算法后更新 DOM 的方法
vue 2.0加入了 virtual dom,在 node_modules\vue\src\core\vdom\patch.js 中会对虚拟 DOM 进行 diff 算法等,然后更新 DOM。
网上的文章都是谈论的 diff 算法,而 diff 算法后如何取修改 DOM 没有太多说明。
我在源码中查找了下,找到了更新真实 DOM 的方法。
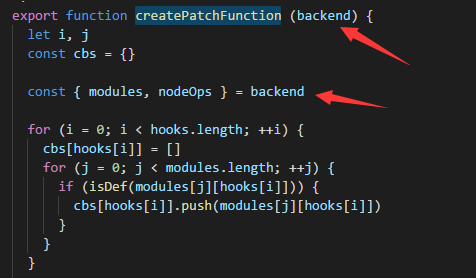
node_modules\vue\src\core\vdom\path.js 中的 createPatchFunction 方法接收 backend ,而 backend 中包含 modules 和 nodeOps,这个 nodeOps 就是用来更新真实 DOM 的主要方法。

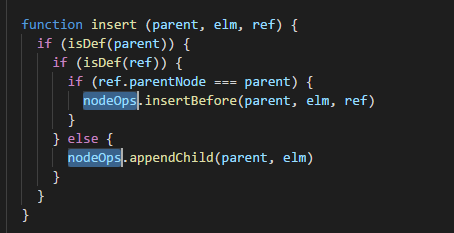
在 patch.js 中可以找到很多地方使用了 nodeOps 来进行 DOM 操作的方法,这些方法似乎就是原生 DOM 的方法,但是调用方式却感觉不同。看来是进行了封装。

那么在哪封装的这些方法呢?
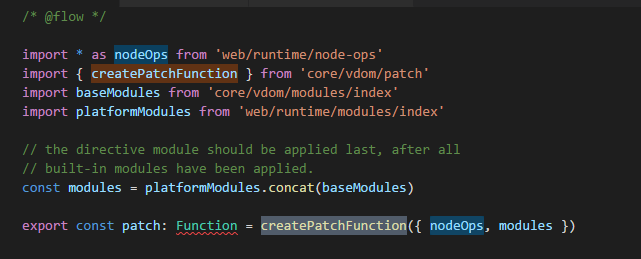
通过查找调用 createPatchFunction,在 node_modules\vue\src\platforms\web\runtime\path.js 中找到了调用

从而也找到了传入的 nodeOps 所在路径为 node_modules\vue\src\platforms\web\runtime\node-ops.js

这里就能看到对 DOM 操作的封装。
也就是 vue 在 diff 算法后,会通过原生的 DOM 操作来更新真实的 DOM,实现修改数据页面更新的功能。
Vue 中 diff 算法后更新 DOM 的方法的更多相关文章
- Vue中diff算法的理解
Vue中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DOM结 ...
- React中diff算法的理解
React中diff算法的理解 diff算法用来计算出Virtual DOM中改变的部分,然后针对该部分进行DOM操作,而不用重新渲染整个页面,渲染整个DOM结构的过程中开销是很大的,需要浏览器对DO ...
- 浅谈Vue中计算属性(computed)和方法(methods)的差别
浅谈Vue中计算属性(computed)和方法(methods)的差别 源码地址 methods方法和computed计算属性,两种方式的最终结果确实是完全相同 计算属性是基于它们的响应式依赖进行缓存 ...
- 详解vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- vue的diff算法
前言 我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时, ...
- 详解vue的diff算法原理
我的目标是写一个非常详细的关于diff的干货,所以本文有点长.也会用到大量的图片以及代码举例,目的让看这篇文章的朋友一定弄明白diff的边边角角. 先来了解几个点... 1. 当数据发生变化时,vue ...
- 用Javascript方式实现LeetCode中的算法(更新中)
前一段时间抽空去参加面试,面试官一开始让我做一道题,他看完之后,让我回答一下这个题的时间复杂度并优化一下,当时的我虽然明白什么是时间复杂度,但不知道是怎么计算的,一开局出师不利,然后没然后了,有一次我 ...
- (Vue中)cehart在同一个dom上画图图切换时饼图有折线图的坐标系
网上都是别人转载的,下面是转载的代码,在Vue中根本不适用 var echartrunningstate = null; if (echartrunningstate && echar ...
- vue 中数据没有同步渲染的解决方法
今天在做一个页面,遇到一个数据渲染不同步的问题,如下: 代码如下:原理:点击时,对应的banklist 的选项选项变为 true 选中状态 html: <div class="PayO ...
随机推荐
- sciense
I hate the word "networking." It must be one of the most overused words in the English lan ...
- 转载: http状态码
消息 这一类型的状态码,代表请求已被接受,需要继续处理.这类响应是临时响应,只包含状态行和某些可选的响应头信息,并以空行结束.由于 HTTP/1.0 协议中没有定义任何 1xx 状态码,所以除非在 ...
- Redis操作1
本文章内容节选自<PHP MVC开发实战>一书第16.4.2章节. 一.概述 Redis是一个NoSQL数据库,由于其数据类型的差异,所以要在MVC框架中实现CURD操作,比较繁锁.事实上 ...
- YYY0.1YYY
XXX0.2XXXZZZ目前提供免费下载和自动更新功能,由于自己的时间有限,就我一个开发,后期持续更新在线听歌.mp4转mp3.高音质下载.全球dj网站免费下载功能!ZZZ
- 2—ARM中的异常中断
ARM体系中的3种控制程序执行的方式 正常执行过程中,每执行1条ARM指令,PC的值加4个字节:每执行1条Thumb指令,PC的值加2个字节.整个过程按照顺序执行. 通过跳转指令,调到特定的地址开始执 ...
- 微信小程序 拖动图片一边进行截取
简单实现一个画布截取图片的功能 原始图片超出指定尺寸,会进行隐藏,利用短边的宽度截取长边的宽度,拖动生成指定内容的图片 横图 竖图 var box_width = 600; //截取框尺寸 var b ...
- JS-斜杠和反斜杠的转换
例子:var url = "http://localhost:64177/Home/AccordionIndex"; 将斜杠转换成反斜杠: url = url .replace(& ...
- oracle中创建数据库
一.在Oracle中创建数据库之前先改一下虚拟机的IP地址,以便访问 2. 3. 3.1 3.2 3.3 3.4 创建完成:输入sqlplus sys/123456 as sysdba测试
- Session 与 Token 的区别
1. 为什么要有session的出现?答:是由于网络中http协议造成的,因为http本身是无状态协议,这样,无法确定你的本次请求和上次请求是不是你发送的.如果要进行类似论坛登陆相关的操作,就实现不了 ...
- matlab简介 基本操作
1.快捷键: Tab.Ctrl+] :增加缩进 Ctrl+[ :减少缩进 Ctrl+I:自动缩进 Ctrl+R:增加注释 Ctrl+T:去掉注释 F12:设置或清除断点 F5:运行 2.特殊变量: i ...
