vue-实例生命周期钩子(不太明白)
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
var vm = new Vue({
// 选项
})
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。
同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。


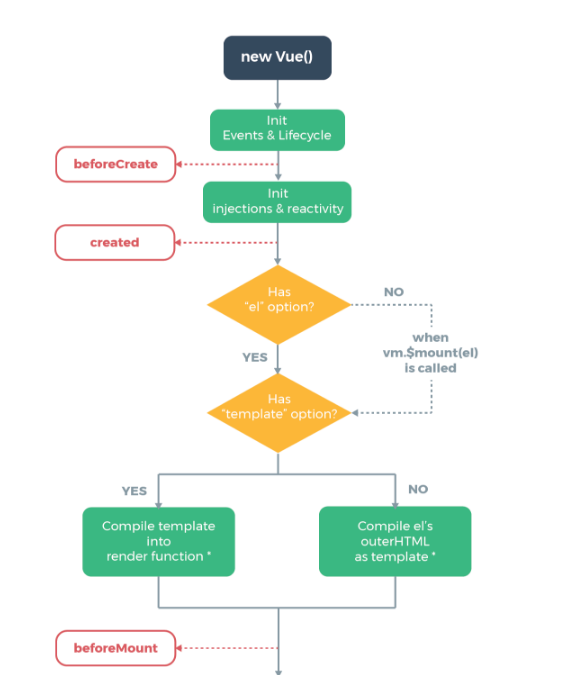
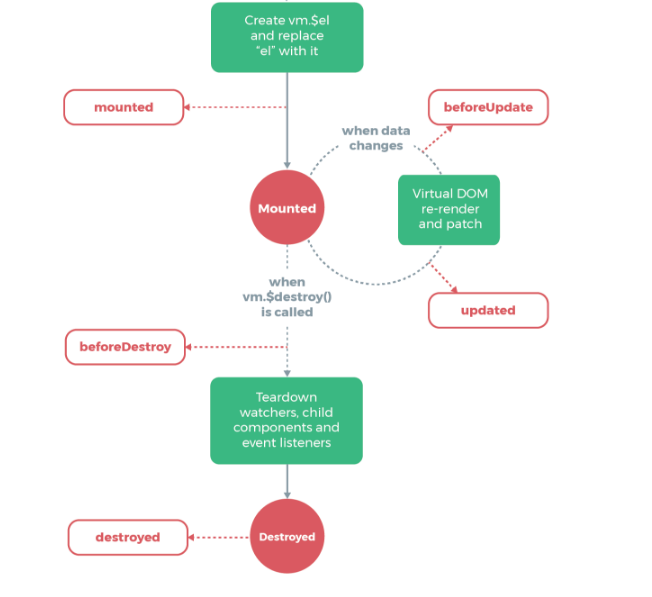
Vue提供的可以注册的钩子都在上图片的红色框标注。 他们分别是:
- beforeCreate:在实例初始化之后,数据观测(data observer) 和 event/watcher 事件配置之前被调用。
- created:实例已经创建完成之后被调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算, watch/event 事件回调。然而,挂载阶段还没开始,$el 属性目前不可见。
- beforeMount:在挂载开始之前被调用:相关的 render 函数首次被调用。
- mounted:el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
- beforeUpdate:数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
- updated:由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
- beforeDestroy:实例销毁之前调用。在这一步,实例仍然完全可用。
- destroyed:Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
vue-实例生命周期钩子(不太明白)的更多相关文章
- vue生命周期图示中英文版Vue实例生命周期钩子
vue生命周期图示中英文版Vue实例生命周期钩子知乎上近日有人发起了一个 “react 是不是比 vue 牛皮,为什么?” 的问题,Vue.js 作者尤雨溪12月4日正面回应了该问题.以下是尤雨溪回复 ...
- 前端(二十)—— vue介绍:引用vue、vue实例、实例生命周期钩子
vue 一.认识Vue 定义:一个构建数据驱动的 web 界面的渐进式框架 优点: 1.可以完全通过客户端浏览器渲染页面,服务器端只提供数据 2.方便构建单页面应用程序(SPA) 3.数据驱动 =&g ...
- Vue实例生命周期+vueRoter
Vue实例生命周期 vue生命周期之beforeCreate 实例创建之前除标签外,所有的vue需要的数据,事件都不存在 vue生命周期之created 实例创建之后,data和事件已经被解析到,el ...
- Vue 组件生命周期钩子
Vue 组件生命周期钩子 # 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期 # 2)在组件创建到销毁的过程中,会出现众多关键的时间节点, 如: 组件要创建了.组件创建完毕了.组件数据渲染 ...
- Vue_(组件)实例生命周期钩子
Vue生命周期中文文档 传送门 Vue生命周期:Vue实例从创建到销毁的过程,称为Vue的生命周期: Vue生命周期钩子:又称为Vue生命周期钩子方法/函数,是Vue为开发者提供的方法,我们可以通过这 ...
- vue实例生命周期
实例生命周期 var vm = new Vue({ data: { a: 1 }, created: function () { // `this` 指向 vm 实例 console.log('a i ...
- vue之生命周期钩子函数之运用
一.什么是生命周期钩子函数: 每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行 ...
- vue实例生命周期详解
每个 Vue 实例在被创建之前都要经过一系列的初始化过程. 例如,实例需要配置数据观测(data observer).编译模版.挂载实例到 DOM ,然后在数据变化时更新 DOM . 在这个过程中,实 ...
- 【Vue实例生命周期】
目录 实例创建之前执行--beforeCreate 实例创建之后执行--created 挂载之前执行--beforeMount 挂载之后执行--mounted 数据更新之前执行--beforeUpda ...
随机推荐
- 2018-2019-2 20165335『网络对抗技术』Exp5:MSF基础应用
主动攻击的实践: ms17_010(成功) 浏览器攻击的实践:ms14_064(成功) 客户端攻击的实践:adobe reader PDF的攻击(成功) 运用辅助模块的实践:VNC弱口令破解/绕过(失 ...
- flask实战-留言板-Web程序开发流程
Web程序开发流程 在实际的开发中,一个Web程序的开发过程要设计多个角色,比如客户(提出需求).项目经理(决定需求的实现方式).开发者(实现需求)等,在这里我们假设自己是一个人全职开发.一般来说一个 ...
- shell编辑器vi的常用命令
一:翻页 ctrl+u向上翻半页 ctrl+f向上翻一页 ctrl+d 向下翻半页 ctrl+b 向下翻一页 二:移动光标指令 0: 光标移至当前行首 $: 光标移至当前行尾 三:常用插入.删除指令 ...
- Eclipse中tomcat启动时报jar包 it's not a class错误;
Console报错如上: 解决方法: 在Eclipse中Servers文件夹下 对应的项目文件中catalina.properties文件中tomcat.util.scan.DefaultJarSca ...
- ldap集成bitbucket
confluence ldap配置跟jira ldap集成一样,请参考:https://www.cnblogs.com/imcati/p/9378668.html 需在 Global permissi ...
- 复旦大学2017--2018学年第二学期(17级)高等代数II期末考试第六大题解答
六.(本题10分) 设 $A$ 为 $n$ 阶幂零阵 (即存在正整数 $k$, 使得 $A^k=0$), 证明: $e^A$ 与 $I_n+A$ 相似. 证明 由 $A$ 是幂零阵可知, $A$ ...
- Android中的数据储存
数据的储存是一个十分重要的功能,它涉及到各种类型的数据,各种的储存方式,今天就接触了Android中数据储存的简单应用,有一种方式是可以将存入的数据原封不动的存储起来,这里要用到openfileout ...
- Java之冒泡算法实现
算法说明:给一列数组排序,当前一个元素大于后一个元素则交换这两个元素的顺序,直到最大的数字移动到最右边,以剩下n-1元素组成的数组当做最新数组,重复交换过程,直到这个数组全部处理完毕.传的参数一个是数 ...
- Python类元编程初探
在<流畅的Python>一书中提到: Classes are first-class object in Python, so a function can be used to crea ...
- 西安理工大学 李爱民 Xi'an University of Technology, Aimin Li
李爱民-西安理工大学计算机科学与工程学院 ● 简介(Introduction)-> 李爱民(Aimin Li),男,湖北随州人,西安电子科学大学博士(PhD),中共党员.中国计算机学会会员,CS ...
