JS对象、构造器函数和原型对象之间的关系
一、基本概念
1、对象:属性和方法的集合,即变量和函数的封装。每个对象都有一个__proto__属性,指向这个对象的构造函数的原型对象。
2、构造器函数:用于创建对象的函数,通过new关键字生成对象。函数名一般首字母大写的。
3、原型对象:每个函数都有一个prototype属性,它是一个指向原型对象的指针(原型对象在定义函数时同时被创建)
二、创建对象的方法
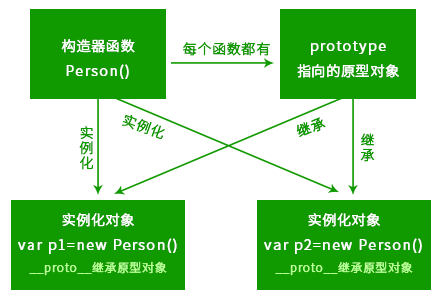
1、使用构造函数和原型对象共同创建

如上图,构造器函数Person(),通过new关键字创建了两个实例化对象p1、p2,这两个新对象都继承了,构造器Person()函数prototype属性所指向的原型对象。通过构造函数创建实例对象p1和p2的时候,其中name、age、job这些是通过构造函数生成的(本地部分),sayName方法是通过继承原型对象来实现共享的(远程部分),这样多个实例对象都是由本地(私有)和远程(共享)两部分组成

function Person(name, age, job){//构造器函数
this.name = name;
this.age = age;
this.job = job;
}
Person.prototype = {//设置构造器函数prototype指定的对象,即重置原型对象
constructor : Person,
sayName : function(){alert(this.name);}
}
var p1 = new Person("Tom", 29, "Teacher");//实例化对象p1
//{name:"Tom",age:29,job:"Teacher",__proto__:object},object即原型对象:Person.prototype指向的对象
var p2 = new Person("Jack", 27, "Doctor");//实例化对象p2
//{name:"Jack",age:27,job:"Doctor",__proto__:object}

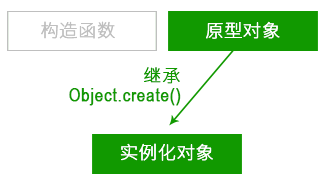
2、仅使用原型对象创建

如上图,使用Object.create方法从原型对象直接生成新的实例对象,新对象p1继承原型对象的属性和方法,但是这里没有用到构造函数
var person={ classname:'human'}//将这个对象当做原型
var p1=Object.create(person)//生成实例对象
console.log(p1.classname)//human,相当于p1.__proto__.classname
这样表述还是感觉有些生硬,来点更形象的比喻吧~
构造函数是妈,原型对象是爸,实例对象是孩子。妈让每个孩子拥有私有能力,爸让它们拥有共有能力(这个共有能力其实都是爸代劳的/(ㄒoㄒ)/~~);
JS对象、构造器函数和原型对象之间的关系的更多相关文章
- 秒懂JS对象、构造器函数和原型对象之间的关系
学习JS的过程中,想要掌握面向对象的程序设计风格,对象模型(原型和继承)是其中的重点和难点,拜读了各类经典书籍和各位前辈的技术文章,感觉都太过高深,花费了不少时间才搞明白(个人智商是硬伤/(ㄒoㄒ)/ ...
- JS function 是函数也是对象, 浅谈原型链
JS function 是函数也是对象, 浅谈原型链 JS 唯一支持的继承方式是通过原型链继承, 理解好原型链非常重要, 我记录下我的理解 1. 前言 new 出来的实例有 _proto_ 属性, 并 ...
- [js高手之路]使用原型对象(prototype)需要注意的地方
我们先来一个简单的构造函数+原型对象的小程序 function CreateObj( uName, uAge ) { this.userName = uName; this.userAge = uAg ...
- (79)Wangdao.com第十五天_JavaScript 对象的继承_prototype原型对象_封装_函数式编程
javascript 内置了许多 function 函数(){...} js 执行首先就会执行自己内置的函数定义 (function Function.function Object) 对象的继承 大 ...
- js中prototype,__proto__,constructor之间的关系
首先,我们需要了解三点: 1. 只要创建一个任意新函数,就会根据一个prototype属性,该属性指向函数的原型对象: 2. 每一个原型对象都会自动获得一个constructor属性,该属性只想pro ...
- js创建对象的三种方法:文本标识法和构造器函数法和返回对象的函数
文本标识法和定义变量差不多,像这样 var obj = {name:'HanMM','2':'Dali'}; 函数构造器法 先创建一个对象函数 function Obj() { this.addre ...
- js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 第186天:js深入理解构造函数和原型对象
1.在典型的oop的语言中,如java,都存在类的概念,类就是对象的模板,对象就是类的实例.但在js中不存在类的概念,js不是基于类,而是通过构造函数(constructor)和原型链(propoty ...
- 5.Javascript 原型链之原型对象、实例和构造函数三者之间的关系
前言:用了这么久js,对于它的原型链一直有种模糊的不确切感,很不爽,隧解析之. 本文主要解决的问题有以下三个: (1)constructor 和 prototype 以及实例之间啥关系? (2)pro ...
随机推荐
- SQL反模式学习笔记22 伪键洁癖,整理数据
目标:整理数据,使不连续的主键Id数据记录变的连续. 反模式:填充断档的数据空缺. 1.不按照顺序分配编号 在插入新行时,通过遍历表,找到的第一个未分配的主键编号分配给新行,来代替原来自动分配的伪主键 ...
- win10运行LoadRunner Controller遇到的坑
第一次在win10上运行性能测试,结果 解决方法: 后来在同事的win10电脑上安装lr11后,竟然可以运行成功,哈哈,看到希望了,不用再安装回win7了,发现他的系统版本是win10企业版,而我的是 ...
- laravle框架报错Malformed UTF-8 characters, possibly incorrectly encoded
原因使用了redis, 没有配置 复制了Malformed UTF-8 characters, possibly incorrectly encoded百度了一下. 一直没找到原因 后来看到https ...
- phpstorm对laravel的一些使用技巧
安装laravel插件,设置ctrl+alt+s 二 安装智能提示插件 composer require barryvdh/laravel-ide-helper 在config/app.php的pro ...
- Windows 修改域用户账户密码
打开powershell as administrator Set-ADAccountPassword -Identity 域用户名 弹出提示框,输入旧密码 弹出提示框,输入新密码,两遍 登出 win ...
- 2017-2018 ACM-ICPC Nordic Collegiate Programming Contest (NCPC 2017)
A. Airport Coffee 设$f_i$表示考虑前$i$个咖啡厅,且在$i$处买咖啡的最小时间,通过单调队列优化转移. 时间复杂度$O(n)$. #include<cstdio> ...
- VB进行RGB分色
Option Explicit Private Type RGBA R As Byte G As Byte B As Byte A As Byte End Type Private Declare S ...
- centos7安装python3 以及tab补全功能
1.安装python3 1.1下载python源码包 网址:https://www.python.org/downloads/release/python-362/ 下载地址:https://www. ...
- Java课程课后作业之19学期之第一周博客作业
作为一个大二的学生,自己已经不小了,没有大一那个时候的无忧无虑的可以放纵的时光,只剩下一年,我就该做出我人生的下一个重大决定了,这一次真的是我一个人的决定,从小到大,父母为我做过很多的决定,即使在小的 ...
- Java课程寒假之回答问题:如何将你的兴趣化为可以立足于社会的资本
在学校的时候干过几次兼职,算是无聊时候的外快吧,有一次是去辅导机构,在考试期间监考学生,前后大概四个小时,最后拿了四十五并且管了一顿饭,不得不说,小学生是真的皮,考试的时候有的爱讲话,有的是写完之后开 ...
