Vue/Egg大型项目开发(一)搭建项目
项目Github地址:前端(https://github.com/14glwu/stuer)后端(https://github.com/14glwu/stuer-server)
项目线上预览:http://stuer.ericwu.cn
前言
因为要开发本科毕设,做一个校友交流平台,正好想记录下整个开发过程,同时也分享给各位。当然那些需求调研的,前期设计的就省略啦。
项目大概是一个全栈的项目,使用的IDE是vscode(期间涉及一些插件、配置推荐),大概的项目技术栈:
vue + vue-router + vuex + vue-i18n + element-ui + egg + sequelize
前端就用vue-cli3来搭建,后端就用egg-init来搭建,比较简单,官方文档也比较详细。
项目技术栈
前端:
- 前端MVVM框架:vue | https://vuejs.org/
- 路由管理:vue-router | https://router.vuejs.org/
- 状态管理:vuex | https://vuex.vuejs.org/
- 国际化:vue-i18n | https://kazupon.github.io/vue-i18n/
- 组件库:element-ui | https://element.eleme.io/#/zh-CN
后端:
- 后端MVC框架:egg | https://eggjs.org/
- ORM框架:sequelize | http://docs.sequelizejs.com/
- 数据库:mysql | https://www.mysql.com/
其他:
- vue脚手架:vue-cli3 | https://cli.vuejs.org/zh/
- css预处理器:sass | https://sass-lang.com
- javascript编译器:babel | https://babeljs.io/
- 代码检测:eslint | https://eslint.org/
- 代码格式化:prettier | https://prettier.io/
- 版本管理:git | https://git-scm.com/
搭建前端
在这里使用官方推荐的脚手架:vue-cli3,可以对照着官网教程看我的文章
1.全局安装vue-cli3
npm install -g @vue/cli-service-global
2.创建项目
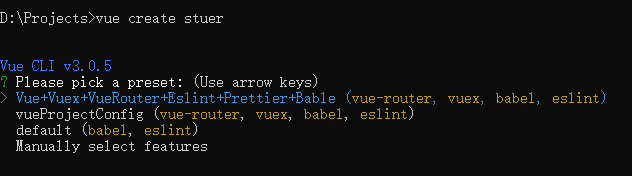
vue create stuer

注意:vue-cli3命令要用到你系统的默认命令行,不然选择的配置会不正确。比如我windows系统使用cmd命令行才行,使用git bash命令行就出问题。当然官方也提示了:

通过方向键移动到我们想要的配置那一行enter选择就行,最下面一行是手动配置选项。
这里因为我之前已经手动配置一套配置了:Vue + Vuex + VueRouter + Eslint + Prettier + Babel,所以这次可以直接选择这套配置。
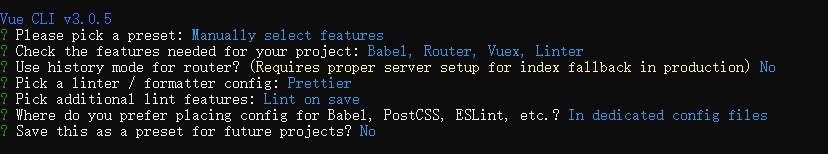
当然手动选择的话,也就同样选择这些配置就好

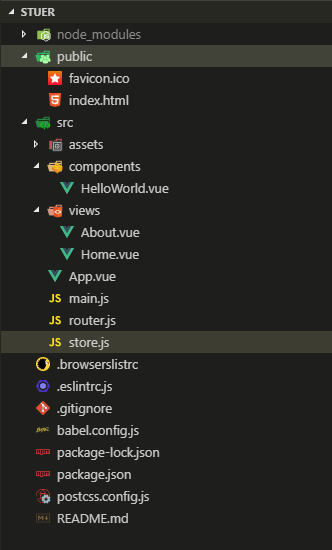
当完成后,你的整个目录大概是这样子:

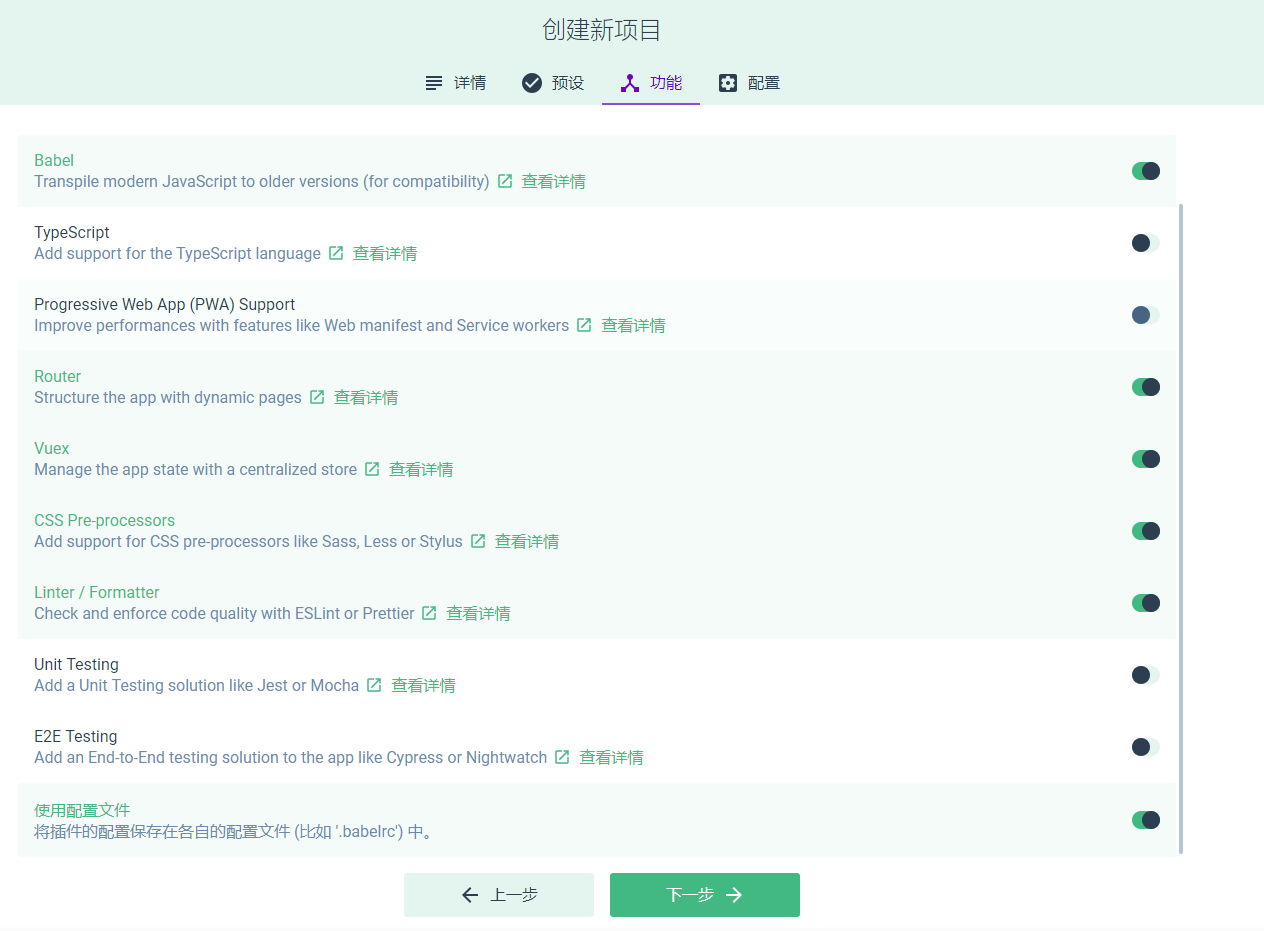
值得一提的是,vue-cli3官方还提供了vue-ui,可以让你以图形界面的方式管理、创建、配置、监控你的项目,非常Nice。(建议使用图形界面方便点)



项目搭建好后可以运行下看是否搭建成功
npm run serve

3.配置Eslint和Prettier
Eslint一款代码规范工具,搭配prettier可以发挥eslint的威力,可以极大的规范我们的代码,同时提升我们的开发效率 。
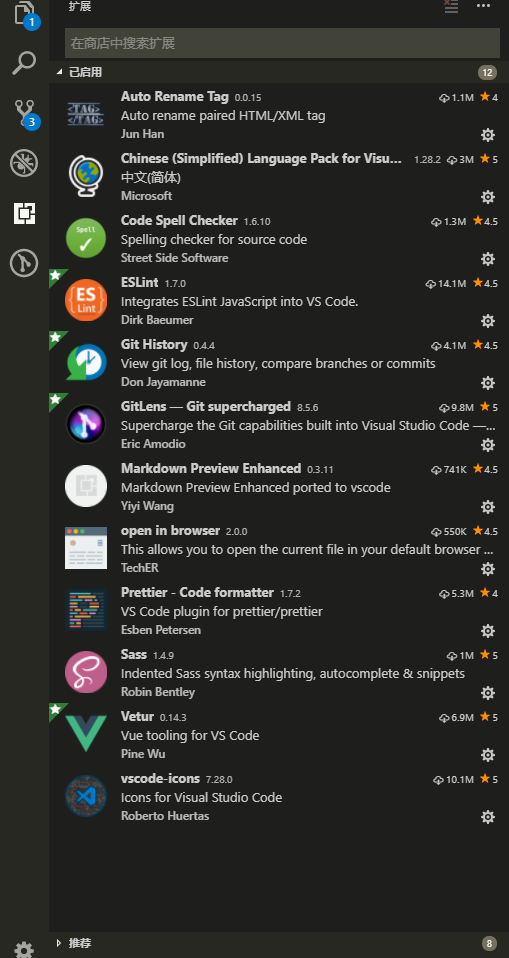
先给vscode安装eslint的和prettier的插件,我安装了下列这些,可以看到里面有eslint和prettier了。

然后配置vscode中的配置文件 setting.json,这里我给下我的配置。
里面设置了eslint和prettier的选项,不过这些规则主要是作为基础规则。
设置完这个后,当我们保存代码时就会自动格式化,并且还会按照.eslintrc.js和.prettierrc的具体配置文件来格式化代码。
// .setting.json
{
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"workbench.iconTheme": "vscode-icons",
"workbench.colorTheme": "Monokai",
"editor.fontSize": 16,
"editor.wordWrap": "on",
"update.channel": "none",
"eslint.validate": ["javascript", "javascriptreact", "html", "vue"],
"prettier.eslintIntegration": true,
"prettier.singleQuote": true,
"prettier.printWidth": 120,
"prettier.endOfLine": "lf",
"eslint.autoFixOnSave": true,
"editor.formatOnSave": true,
"editor.renderControlCharacters": true,
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
// force-aligned | force-expand-multiline
"wrap_attributes": "force-aligned"
},
"prettyhtml": {
"printWidth": 100,
"singleQuote": false,
"wrapAttributes": false,
"sortAttributes": false
},
"prettier": {
"singleQuote": true,
"trailingComma": "all"
}
},
"git.enableSmartCommit": true,
"cSpell.enabledLanguageIds": [
"c",
"cpp",
"csharp",
"go",
"javascript",
"javascriptreact",
"json",
"latex",
"markdown",
"php",
"plaintext",
"python",
"text",
"typescript",
"typescriptreact",
"yml"
],
"window.zoomLevel": 0,
"gitlens.keymap": "alternate",
"gitlens.advanced.messages": {
"suppressShowKeyBindingsNotice": true
},
"search.location": "sidebar",
"workbench.activityBar.visible": true,
"files.autoSave": "off",
"files.eol": "\n",
"editor.tabSize": 2,
"vsicons.dontShowNewVersionMessage": true
}
配置项目的.eslintrc.js,大家可以去npm上搜eslint-config-前缀开头的,看看别人的配置文件怎么配置的
这里我给出一份我自己弄的 .eslintrc.js 配置文件
module.exports = {
root: true,
env: {
node: true
},
extends: ['plugin:vue/essential', '@vue/prettier'],
parserOptions: {
parser: 'babel-eslint' // 为了新语法eslint不报错
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
indent: ['error', 2], // 缩进控制 2空格
'no-mixed-spaces-and-tabs': 'error', // 禁止使用 空格 和 tab 混合缩进
'no-regex-spaces': 'error', // 禁止正则表达式字面量中出现多个空格
'no-multi-spaces': 'error', // 禁止出现多个空格而且不是用来作缩进的
'block-spacing': ['error', 'never'], // 单行代码块中紧贴括号部分不允许包含空格。
'comma-spacing': ['error', { before: false, after: true }], //在变量声明、数组字面量、对象字面量、函数参数 和 序列中禁止在逗号前使用空格,要求在逗号后使用一个或多个空格
'semi-spacing': ['error', { before: false, after: true }], //禁止分号周围的空格
'computed-property-spacing': ['error', 'never'], // 禁止括号和其内部值之间的空格
'no-trailing-spaces': 'error', // 禁用行尾空格
'no-spaced-func': 'error', // 禁止 function 标识符和圆括号之间有空格
'space-before-function-paren': 'off', // 禁止 函数圆括号之前有一个空格
'space-before-blocks': ['error', 'always'], // 禁止语句块之前的空格
'space-in-parens': ['error', 'never'], // 禁止圆括号内的空格
'space-infix-ops': ['error', { int32Hint: false }], // 要求中缀操作符周围有空格,设置 int32Hint 选项为 true (默认 false) 允许 a|0 不带空格。
'space-unary-ops': 'error', // 要求或禁止在一元操作符之前或之后存在空格,new、delete、typeof、void、yield要求有空格,-、+、--、++、!、!!要求无空格。
'spaced-comment': ['error', 'always'], // 要求在注释前有空白
'arrow-spacing': 'error', // 要求箭头函数的箭头之前和之后有空格
'generator-star-spacing': ['error', { before: false, after: true }], // 强制 generator 函数中 * 号前有空格,后无空格。
'yield-star-spacing': ['error', { before: true, after: false }], // 强制 yield* 表达式中 * 号前有空格,后无空格。
'no-irregular-whitespace': 'error', // 禁止不规则的空白。
'template-curly-spacing': ['error', 'never'], // 强制模板字符串中花括号内不能出现空格
'max-len': ['error', 120], // 每行字符不能超过120个
'no-multiple-empty-lines': 'error', // 不允许多个空行
'no-var': 'error', //用let/const代替var
'no-const-assign': 'error', //不允许改变用const声明的变量
'prefer-const': 'error', //如果一个变量不会被重新赋值,最好使用const进行声明。
'no-use-before-define': 'error', //禁止定义前使用
'no-cond-assign': 'error', // 禁止在条件语句中出现赋值操作符
'no-constant-condition': 'error', // 禁止在条件中使用常量表达式
'no-duplicate-case': 'error', // 禁止在 switch 语句中的 case 子句中出现重复的测试表达式
'default-case': 'error', // 要求 Switch 语句中有 Default 分支
eqeqeq: 'error', // 使用 === 和 !== 代替 == 和 !=
'no-else-return': 'error', // 如果 if 块中包含了一个 return 语句,else 块就成了多余的了。可以将其内容移至块外。
'no-fallthrough': 'error', // 禁止 case 语句落空
'no-unneeded-ternary': 'error', //禁止可以在有更简单的可替代的表达式时使用三元操作符
camelcase: ['error', { properties: 'never' }], // 要求使用骆驼拼写法,
radix: 'error', // 在parseInt()中始终使用基数以消除意想不到的后果。
quotes: ['error', 'single'], // 字符串开头和结束使用单引号
'prefer-template': 'error', // 使用模板而非字符串连接
'no-path-concat': 'error', // 当使用 _dirname 和 _filename 时不允许字符串拼接
'no-useless-concat': 'error', // 禁止没有必要的字符拼接
'comma-dangle': ['error', 'never'], // 多行对象字面量中要求拖尾逗号
'no-dupe-keys': 'error', // 禁止在对象字面量中出现重复的键
'no-prototype-builtins': 'error', // 禁止直接使用 Object.prototypes 的内置属性
'no-extend-native': 'error', // 禁止扩展原生对象
'no-new-object': 'error', // 禁止使用 Object 构造函数
'object-shorthand': ['error', 'always'], //要求对象字面量简写语法
'no-sparse-arrays': 'error', // 禁用稀疏数组
'no-array-constructor': 'error', // 禁止使用 Array 构造函数
'no-dupe-args': 'error', // 禁止在 function 定义中出现重复的参数
'no-new-func': 'error', // 禁用Function构造函数
'no-return-assign': 'error', // 禁止在返回语句中赋值
'new-cap': 'error', // 要求构造函数首字母大写
strict: 'error', // 使用强制模式开关use strict;
'no-empty': ['error', { allowEmptyCatch: true }], // 禁止空块语句,但允许出现空的 catch 子句
'no-extra-boolean-cast': 'error', // 禁止不必要的布尔类型转换
'no-extra-parens': 'error', // 禁止冗余的括号
'no-extra-semi': 'error', // 禁用不必要的分号
semi: [2, 'always'], // 语句强制分号结尾
'no-eval': 'error', // 禁用 eval()
'no-with': 'error', // 禁用 with 语句
'no-unexpected-multiline': 'error', // 禁止使用令人困惑的多行表达式。
'no-unreachable': 'error', // 禁止在 return、throw、continue 和 break 语句后出现不可达代码
'no-unsafe-finally': 'error', // 禁止在 finally 语句块中出现控制流语句
'valid-typeof': 'error', //强制 typeof 表达式与有效的字符串进行比较
'no-case-declarations': 'error', // 禁止在 case 或 default 子句中出现词法声明
'no-new-wrappers': 'error', // 禁止通过 new 操作符使用 String、Number 和 Boolean
'no-useless-escape': 'error', // 禁用不必要的转义
'handle-callback-err': 'error', // 强制回调错误处理
'global-require': 'off',
'import/no-dynamic-require': 'off',
'no-alert': 'off',
'no-shadow': 'off',
'no-param-reassign': 'off',
'no-plusplus': 'off',
'consistent-return': 'off',
'no-use-before-define': 'off',
'no-fallthrough': 'off',
'no-multi-assign': 'off',
'one-var': 'off',
'func-names': 'off',
'no-unused-expressions': 'off',
'no-unused-vars': 'off',
'no-underscore-dangle': 'off',
'arrow-body-style': 'off',
'arrow-parens': 'off',
'no-mixed-operators': 'off',
'prefer-template': 'warn'
}
};
.prettierrc 文件
{
"tabWidth": 2,
"useTabs": false,
"semi": true,
"singleQuote": true,
"trailingCooma": "none",
"bracketSpacing": true,
"arrowParens": "always",
"endOfLine": "lf"
}
OK,前端项目初始化搭建完成。
4.使用git做版本管理
在github上创建代码仓库,然后把项目代码的初始版本上传上去。
具体略。
搭建后端项目
1.按照官网文档照做就行
npm i egg-init -g
egg-init stuer-server--type=simple
cd stuer-server
npm i
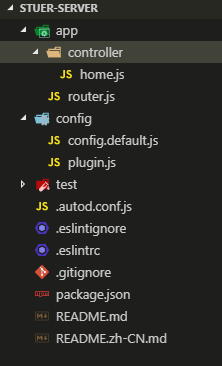
创建好后如下:

2.安装mysql数据库
这个我使用的版本是5.6.42
同时建议装个破解版的navicat,一个mysql的可视化管理界面

3.使用git做版本管理
在github上创建代码仓库,然后把项目代码的初始版本上传上去。
好了,项目初始化搭建就完成了,改天再更。
Vue/Egg大型项目开发(一)搭建项目的更多相关文章
- Hadoop项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- Hive项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Mav ...
- Android快乐贪吃蛇游戏实战项目开发教程-01项目概述与目录
一.项目简介 贪吃蛇是一个很经典的游戏,也很适合用来学习.本教程将和大家一起做一个Android版的贪吃蛇游戏. 我已经将做好的案例上传到了应用宝,无病毒.无广告,大家可以放心下载下来把玩一下.应用宝 ...
- iOS项目——项目开发环境搭建
在开发项目之前,我们需要做一些准备工作,了解iOS扩展--Objective-C开发编程规范是进行开发的必备基础,学习iOS学习--Xcode9上传项目到GitHub是我们进行版本控制和代码管理的选择 ...
- vue(一)使用vue-cli搭建项目
一.安装node.js 去官网下载安装node.js: https://nodejs.org/en/ 安装完成后,可以在命令行工具(Windows是cmd,苹果是终端控制)输入node -v 和 ...
- react实战项目开发(1) 搭建react开发环境初始化项目(Create-react-app)
前言 Create React App npm install -g create-react-app create-react-app my-app cd my-app npm start 执行命令 ...
- Zookeeper项目开发环境搭建(Eclipse\MyEclipse + Maven)
写在前面的话 可详细参考,一定得去看 HBase 开发环境搭建(Eclipse\MyEclipse + Maven) 我这里,相信,能看此博客的朋友,想必是有一定基础的了.我前期写了大量的基础性博文. ...
- vue.js多页面开发环境搭建
利用 vue-cli 搭建的项目大都是单页面应用项目,对于简单的项目,单页面就能满足要求.但对于有多个子项目的应用,如果创建多个单页面,显示有点重复,特别是 node_modules 会有多份相同的. ...
- Python基础之模块:7、项目开发流程和项目需求分析及软件开发目录
一.项目开发流程 1.项目需求分析 明确项目具体功能: 明确到底要写什么东西,实现什么功能,在这个阶段的具体要询问项目经理和客户的需求 参与人员: 产品经理.架构师.开发经理 技术人员主要职责: 引导 ...
- 使用.NET MVC框架项目开发流程(项目开发流程)
MVC项目开发流程 整理需求,进行需求分析.项目设计. 整理数据项,建数据库做前期准备,并整理字典. 建立所需数据库表和视图和模型. 页面实现其初步功能(跳过逻辑后台代码),只是实现页面之间的跳转以及 ...
随机推荐
- sqlmap常用渗透方法
0X001 适用场景 1.获取了Mysql数据库root账号以及密码. 2.可以访问3306端口以及数据库. 0X002 扫描获取root账号的密码 通常有下面一些方法来获取root账号的密码 (1) ...
- Numpy增加一列,指定概率指定参数
这里主要应用到numpy.random.choice 可以根据需求,比如增加一列,A B C 为该列数据,随机概率生成 详见代码 import numpy as np import pandas as ...
- WAN口和LAN 口有什么区别
WAN口不能够用来连接电脑. LAN(1.2.3.4)口只能够用来连接电脑. 拓展资料 路由器(Router),是连接因特网中各局域网.广域网的设备,它会根据信道的情况自动选择和设定路由,以最佳路径, ...
- 2019春第八周作业Compile Summarize
这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 在这里 我在这个课程的目标是 能更加进一步的够熟练掌握指针的用法 这个作业在那个具体方面帮助我实现目标 指针对于高阶题目的做法 参考文献与 ...
- js类型转换比较表格
JavaScript类型转换表格 值 转换为 字符串 数字 布尔值 对象 undefined "undefined" NaN false throw TypeEr ...
- python 小试一题
a = 66count = 1while count <=3 : b = int(input("猜测这个数字:")) if b < a: print("猜测的 ...
- JDK8 Stream操作整理
1,forEach this.quoteItemList.forEach(p -> p.setMode(mode)); 2,获取对话属性,去重后生成集合 List<String> p ...
- Python super初始化理解过程
# -*- coding:utf-8 -*-<br data-filtered="filtered"> class A(object): def __init__(se ...
- Java-接口(interface)
1.1接口的定义 java中接口是一系列方法的声明,是一些方法特征的集合,一个接口只有方法的特征没有方法的实现,因此这些方法可以在不同的地方被不同的类实现,而这些实现可以具有不同的行为(功能). 接口 ...
- vector创建二位数组
默认初始化vector vector<vevtor<int> > arr(row, vector<int>(col, 0)); //指定行大小为row,列为col, ...
