【js】箭头函数与普通函数的异同
普通函数在es5中就有了,箭头函数是es6中出现的函数形式,当然也可以继续用es5写法。
普通函数大家知道:
形式基本一致

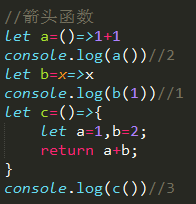
来看看箭头函数:
开发时根据实际情况可以省略一些东西
单条处理可以省略return和{大括号}
单个参数可以省略(小括号)

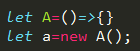
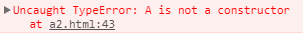
箭头函数不能作为构造函数 不能new。会报错


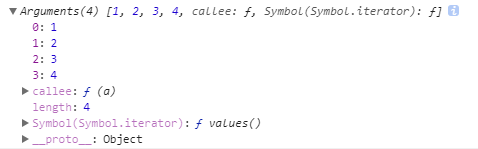
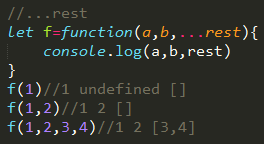
箭头函数不绑定arguments,但是可使用...rest参数
这是普通函数arguments,可以使用


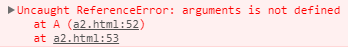
这是箭头函数的,用了会报错。


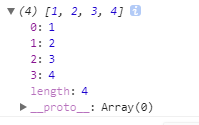
但是可以这么用,不过结果和arguments有所不同。


arguments的一般使用场景是:允许传入3个参数,中间一个参数是可选。如果只传1个参就是参数1用,传入2个参就是参数1和参数3用...

rest参数使用效果:
rest默认是[],多余的传参会加入数组

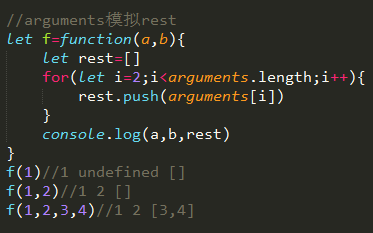
这里我们使用arguments来模拟rest效果看看:

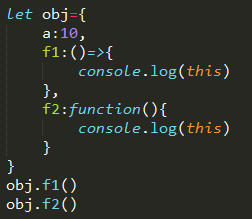
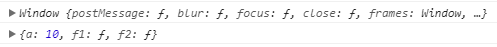
2种函数的this代表不一样:
f1是箭头函数,this代表上层对象,若无自定义上层,则代表window。
f2是普通函数,this代表当前对象。


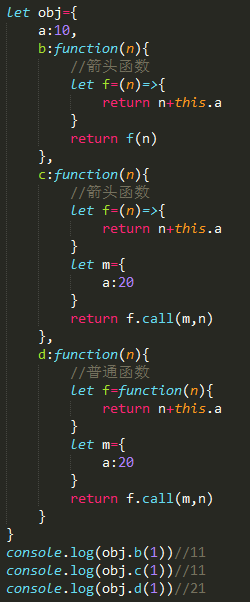
箭头函数的call()或apply()函数,不会影响到this的代表对象:
b,c,d均是普通函数,
b中的f是箭头函数,所以内部的this代表上层obj,值为11
c中的f是箭头函数,调用f的call()时不会影响内部的this,依然代表obj,值为11
d中的f是普通函数,this代表window,但是因为调用了f的call(m)变成了m,值为21

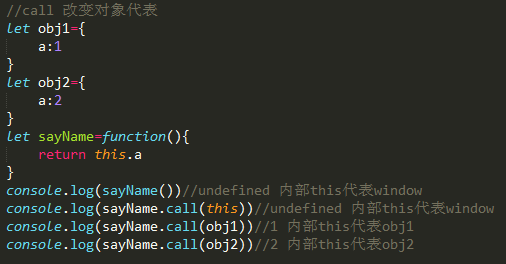
这里我们来提一下call函数:
call函数是每个函数都有的方法,用于改变普通函数内部的this指向的。

箭头函数没有原型属性:
prototype是普通函数用于获取原型对象的。

总结:
箭头函数内的this指向上层对象,bind()、call()、apply()均无法改变指向。
普通函数内的this执行调用其函数的对象。
【js】箭头函数与普通函数的异同的更多相关文章
- js中 函数声明/函数表达式/匿名函数/箭头函数/立即执行函数
函数声明: function add(a, b) { // ... } 1.顾名思义,声明一个函数, 用关键字 “function” 来告诉,这是一个函数. 2.任何地方,想用就可以拿过来使用 函数表 ...
- js(=>) 箭头函数 详细解说 案例大全
ES6标准新增了一种新的函数:Arrow Function(箭头函数). 为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: fu ...
- js 箭头函数
箭头函数 ES6标准新增了一种新的函数:Arrow Function(箭头函数). x => x * x相当于: function (x) { return x * x; }箭头函数相当于匿名函 ...
- JS中函数声明与函数表达式的异同
相同点 注:函数声明和函数表达式的相同点包括但不限于以下几点 函数是一个值,所以和其他值一样,函数也可以进行被输出.被赋值.作为参数传给其他函数等相关操作,不管函数是以什么方式被定义的,当然和其他值的 ...
- js箭头函数
ES6标准新增了一种新的函数:Arrow Function(箭头函数). 为什么叫Arrow Function?因为它的定义用的就是一个箭头 x =>x*x 相当于: function(x) { ...
- js中this,箭头函数和普通函数
四种基本用法 1. 一般方法中,this代指全局对象 window 2. 作为对象方法调用,this代指当前对象 3. 作为构造函数调用,this 指代new 出的对象 function test() ...
- ES6箭头函数(箭头函数和普通函数的区别)
箭头函数 一个参数 // 只有一个参数 // f : 函数名称 // v : 函数参数 // v+v : 函数内容 let f=v=> v+v console.log(f(10)) //20 两 ...
- ES6中的箭头函数与普通函数的区别
箭头函数与普通函数的区别 1.语法上更加简洁.清晰 基本语法: // 关于箭头函数的参数 // 如果箭头函数没有参数,直接写一个括号即可 let fun1 = () => { console.l ...
- Js 变量声明提升和函数声明提升
Js代码分为两个阶段:编译阶段和执行阶段 Js代码的编译阶段会找到所有的声明,并用合适的作用域将它们关联起来,这是词法作用域的核心内容 包括变量声明(var a)和函数声明(function a(){ ...
随机推荐
- Idea快捷键和使用技巧【未完】
参考1:点击跳转 参考2:点击跳转2 整合后的如下所示:
- oracle中查询用户信息
1.查看所有用户: select * from dba_users; select * from all_users; select * from user_users; 2.查看用户或角色系统权限( ...
- 使用Dubbo的SPI扩展机制实现自定义LoadBalance——方法一 修改Dubbo源代码
一. 拉取源码 到Dubbo官网 https://github.com/apache/incubator-dubbo/tree/2.5.x 下载源码,解压. 二. 导入IDEA 选择解压后的源码目录, ...
- ide phpStorm常用代码片段设置
1.打开设置(File -> Settings) 2.如图 3 . 最后,在PHP文件中输入 ll 并按 TAB 即可打出代码块
- v-for同时循环一个对象和数组
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- [daily][emacs][go] 配置emacs go-mode的编辑环境以及环境变量问题
1. 安装go 安装go-mode 使用emacs编辑go代码的时候,你需要有正常可运行的go环境. 并且有emacs的go-mode package https://www.emacswiki.or ...
- Express全系列教程之(四):获取Post参数的两种方式
一.关于POST请求 post方法作为http请求很重要的一部分,几乎所有的网站都有用到它,与get不同,post请求更像是在服务器上做修改操作,它一般用于数据资源的更新.相比于get请求,post所 ...
- ZD6转辙机
1.转辙机的分类? 2.ZD6转辙机的电源电压是多少? 3.ZD6转辙机的电路图是怎么样的? 经常看到的一些术语: DBJ,FBJ DCJ FCJ DBJ 定位表示继电器 FBJ 反位表示继电器 DC ...
- RF - selenium - 常用关键字 - 示例
1. 打开浏览器 Open Browser http://www.baidu.com chrome 2. 关闭浏览器 Close Browsers Close All Browser 3. ...
- VUE-010-通过声明式导航 router-link 传递 params 参数(路由 name 识别,请求链接不显示参数传递)
在前端页面表单列表修改时,经常需要在页面切换的时候,传递需要修改的表单内容,除了通过路由进行表单参数的传递,也可通过声明式导航 router-link 进行页面跳转和参数传递. 首先,配置页面跳转路由 ...
