JSP等模板引擎已死,大前端为趋势
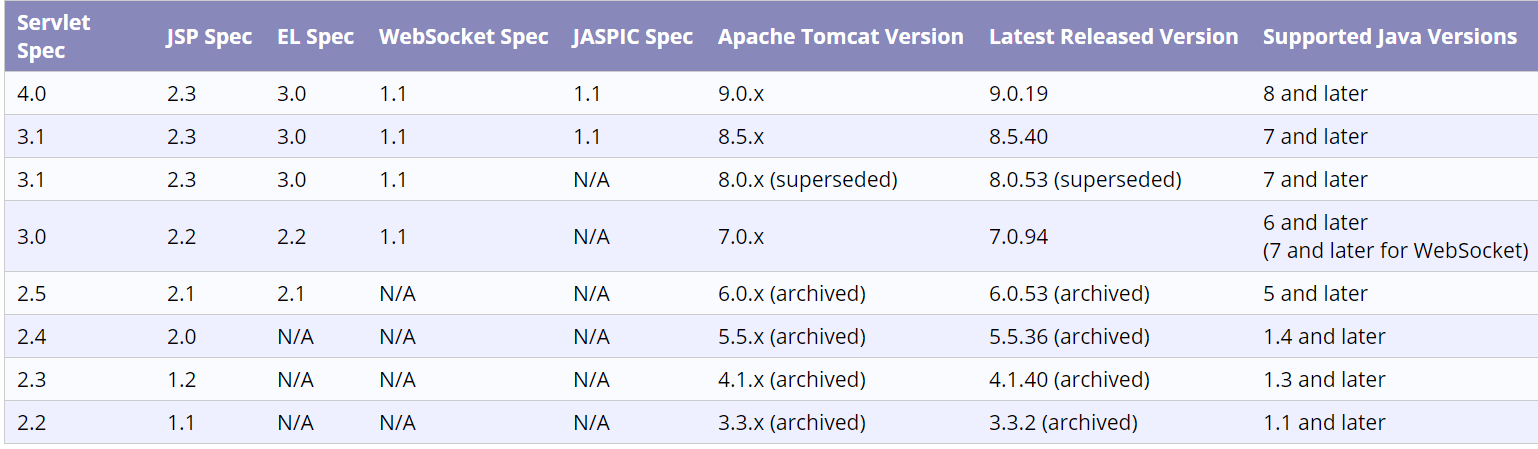
我们先来看一下tomcat版本数据:

我们可以看到,从tomcat8之后JSP就再没有新的支持了,tomcat8大概是2013年发布的,也就是说,从2013年开始jsp技术已经实质上不被官方继续维护了。
再从java框架springboot来看,默认就是不支持jsp的,后台模板引擎默认是themleaf,但这并不能代表themleaf是未来趋势,因为前端技术在后端技术进步的同时在飞速发展。
自从JamesGosling开发Java语言,SUN大力推行基于Java的从前端到后端的完整的企业级解决方法(J2EE),发展至今基于服务器端JSP技术地位与处境已经越来越尴尬。JSP技术的兴起与发展得益于WEB技术推广与发展,但是伴随着WEB2.0发展与富客服端应用(RIA)的发展,基于JSPTag的web伪前端技术表现的越来越无力。如今伴随着更多的富客户端技术的发展与不断的走向成熟,其中具有代表性的为Angular、React、Vue等,同时伴随着ajax技术以及HTTP长连接协议Bayeux广泛应用,而且已经成为RFC标准文档之一。而且伴随着各大浏览器厂商对HTML5的大力支持,WEB开发应用新一轮的技术革新已经成为定局。在这种情况下,曾经风云一时的JSP/Tag模板引擎技术没落是不可逆转。
J2EE中传统的前端依靠JSP Tag技术封装,依靠服务器解析,完成页面预编译之后,通过HTTP发送到用户浏览器端。那些数不清的JSP标签库/TAG库,由于缺乏必要的技术规范各大厂商完成的千差万别。很多时候已经成为影响J2EE开发效率的一大死穴。JSP等模板引擎作为伪前端技术(实际上是服务器端技术)有如下弊端:
1. 标签库没有统一标准,各大厂商完成不一,常使开发者晕头转向
2. 本身不是一种前端与后端分离的技术,不能实现前端与后端各自的语言独立
3. 不是好的富客户端技术,GWT虽然可以用为富客户端前端技术,但是也是基于Java
4. 前端与后端数据交换XML/JSON支持不够灵活,不是天生支持Ajax
反观Angular、React、Vue等前端技术,主要有以下显著特点:
1. 前台与后台语言独立,
2. 内嵌支持Ajax
3. 灵活的数据交换支持XML/JSON
4. 前后端独立语言的好处,理论上后端可以支持任何语言
现在很多新开发的WEB应用,Java作用主要在后台,但浏览器端越来越与Java无关是无关的,这个就是WEB2.0的威力,Div + CSS + Json的数据交换以及Javascript库(ExtJS, JQuery)的应用,足以已经使前端开发与后端开发完全分离,这些完全得益于ajax/Bayeux(Comet)等技术助推。伴随着HTML5技术的进一步推广,独自在后端闭门造车的行为变得尤其愚蠢。而且近些年发展迅猛的虚拟Dom技术类框架Angular、React、Vue,配合Redux、dva等数据流方案,使得大前端的时代已然真正的降临。
JSP等模板引擎已死,大前端为趋势的更多相关文章
- SpringBoot第九集:整合JSP和模板引擎Freemarker/Thymeleaf(2020最新最易懂)
SpringBoot第九集:整合JSP和模板引擎(2020最新最易懂) 当客户通过前端页面提交请求后,我们以前是怎么做的?后端接收请求数据,处理请求,把响应结果交给模板引擎JSP,最后将渲染后的JSP ...
- Handlebars的基本用法 Handlebars.js使用介绍 http://handlebarsjs.com/ Handlebars.js 模板引擎 javascript/jquery模板引擎——Handlebars初体验 handlebars.js 入门(1) 作为一名前端的你,必须掌握的模板引擎:Handlebars 前端数据模板handlebars与jquery整
Handlebars的基本用法 使用Handlebars,你可以轻松创建语义化模板,Mustache模板和Handlebars是兼容的,所以你可以将Mustache导入Handlebars以使用 Ha ...
- SpringBoot系列:Spring Boot使用模板引擎JSP
一.Java模板引擎 模板引擎(这里特指用于Web开发的模板引擎)是为了使用户界面与业务数据(内容)分离而产生的,它可以生成特定格式的文档,用于网站的模板引擎就会生成一个标准的HTML文档. 在jav ...
- 前端数据渲染及mustache模板引擎的简单实现
早期数据渲染的几种方式 在模板引擎没有诞生之前,为了用JS把数据渲染到页面上,诞生了一系列数据渲染的方式. 最最基础的,莫过于直接使用DOM接口创建所有节点. <div id="roo ...
- 作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars
作为一名前端开发工程师,你必须掌握的WEB模板引擎:Handlebars 一.为什么需要使用模板引擎? 关于为什么要使用模板引擎,按照我常对学生说的一句话就是:不用重复造轮子.. 简单来说,模板最 ...
- Spring Boot整合模板引擎jsp
jsp也算是一种模板引擎吧.整合jsp前,先说一下运行SpringBoot项目的几种方式 1. 运行SpringBoot项目的几种方式 1.1 使用内嵌Tomcat运行项目 在IDE中右键运行启动类, ...
- 4行代码实现js模板引擎
在平时编码中,经常要做拼接字符串的工作,如把json数据用HTML展示出来,以往字符串拼接与逻辑混在在一起会让代码晦涩不堪,加大了多人协作与维护的成本.而采用前端模板机制就能很好的解决这个问题. 精妙 ...
- 全球最快的JS模板引擎
废话不多说,先上测试: 亲测请访问:[在线测试地址]单次结果不一定准确,请多测几次. tppl 的编译渲染速度是著名的 jQuery 作者 John Resig 开发的 tmpl 的 43 倍!与第二 ...
- thymeleaf模板引擎shiro集成框架
shiro权限框架.前端验证jsp设计.间tag它只能用于jsp系列模板引擎. 使用最近项目thymeleaf作为前端模板引擎,采用HTML档,未出台shiro的tag lib,假设你想利用这段时间s ...
随机推荐
- js JQuery 获取元素和遍历
用户名<input class="yonghu" type="text" id="user" name="u" / ...
- Js中Map对象的使用
Js中Map对象的使用 1.定义 键/值对的集合. 2.语法 mapObj = new Map() 3.备注 集合中的键和值可以是任何类型.如果使用现有密钥向集合添加值,则新值会替换旧值. 4.属性 ...
- java实现求最大子数组和的逐步显示
package 最大的子数组和; import java.util.Scanner; public class shuzu { public static int maxArr(int a[]) { ...
- js 高阶函数 闭包
摘自 https://www.cnblogs.com/bobodeboke/p/5594647.html 建议结合另外一篇关于闭包的文章一起阅读:http://www.cnblogs.com/bob ...
- 如何组织AxTOCControl里面的数据
如何组织AxTOCControl里面的数据,实际上是组织AXMapControl的数据,将添加的数据进行整理.代码在最后面. 思路参考自: https://blog.csdn.net/u0124887 ...
- Express全系列教程之(一):Express的安装 和第一个程序
前言 ndoe.js,一个基于javsscript运行环境的服务器语言,它的出现使得javascript有能力去实现服务器操作.在gitHub上ndoe.js的star数已接近6万,可见其受欢迎程度: ...
- Enterprise Architect
Enterprise Architect 是一款计算机辅助软件工程,这款软件用于设计和构建软件系统.业务流程建模及更多通用的建模.EA不同于普通的UML画图工具(如VISIO),它将支撑系统开发的全过 ...
- CJSON create.c
#include <stdio.h> #include "cJSON.h" /* { "semantic": { "slots" ...
- python3.6安装docx模块
1.下载 python_docx-0.8.6-py2.py3-none-any.whl 地址: http://www.lfd.uci.edu/~gohlke/pythonlibs/2.在这个网页的最下 ...
- 21.命名空间别名限定符::和global全局名称空间限定符
命名空间别名限定符(::)用于查找标识符,它在指定的别名的命名空间中查找运算符,如下代码是在全局名称空间中查找System.Console.WriteLine("Hello World&qu ...
