【代码笔记】Web-CSS-CSS Margin(外边距)
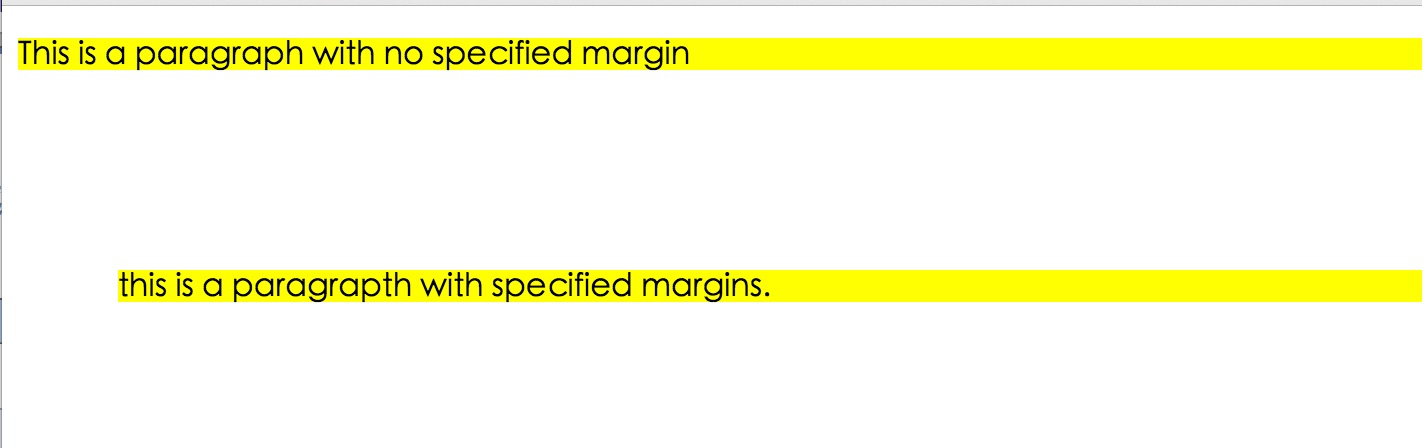
一,效果图。

二,代码。

<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<title>CSS Margin</title>
<style>
p{
background-color: yellow;
}
p.margin{
margin: 100px 50px;
}
</style>
</head> <body>
<p>This is a paragraph with no specified margin</p>
<p class="margin">this is a paragrapth with specified margins.</p>
</body> </html>

参考资料:《菜鸟教程》
【代码笔记】Web-CSS-CSS Margin(外边距)的更多相关文章
- CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间. Margin margin清除周围的元素(外边框)的区域.margin没有背景颜色,是完全透明的 margin可以单独改变元素的上,下,左,右边 ...
- CSS:CSS margin(外边距)
ylbtech-CSS:CSS margin(外边距) 1.返回顶部 1. CSS margin(外边距) CSS margin(外边距)属性定义元素周围的空间. margin margin 清除周围 ...
- css - 盒子内外边距
css - 盒子内外边距 元素内边距 内边距是指元素包含的内容离元素边框之间的间距,padding会撑大盒子.在浏览器中显示的元素宽高包含了padding. div{ width:200px; ...
- CSS3——盒子模型 border(边框) 轮廓(outline)属性 margin外边距 padding填充
盒子模型 包括——边距,边框,填充,和实际内容 Margin(外边距) - 清除边框外的区域,外边距是透明的. Border(边框) - 围绕在内边距和内容外的边框. Padding(内边距) - 清 ...
- 为什么margin-top不是作用于父元素【margin外边距合并问题】
coding时发现margin-top居然没作用于本元素上,而是作用到了父元素上. 原来是margin外边距合并导致的.以下是网上搬运来的知识: margin外边距合并详解:外边距合并现象在网页布局中 ...
- 关于margin外边距合并的问题
一 .兄弟元素margin外边距合并演示 当两个垂直方向相邻的兄弟元素都为常规流块盒,他们之间垂直方向的外边距不是两者之和,而是取两者中的最大值.这种现象被称为相邻的兄弟元素垂直方向外边距合并. ...
- CSS margin 外边距 属性的位置关系
padding:内边距 margin :外边距 margin:10px; 所有 4 个外边距都是 10px ******************************************* ma ...
- CSS Margin外边距合并
应该知道这点东西的!!! 可是偏偏记不住! 外边距合并会发生在以下两种情况下: 1 垂直出现的两个拥有外边距的块级元素. div1 { margin-bottom: 20px; } div2 { ma ...
- css关于内外边距的详细解释
贴图吧,图一眼明了. 无效果时候有 只有一个<div>啦啦啦</div> 只有padding时候有: padding详细设计时: 解释:padding是对内的,如padding ...
- padding(内边距)、margin(外边距)、border(边框)
元素的 padding 控制元素内容 content和元素边框 border 之间的距离. 元素的外边距 margin 控制元素边框 border 和元素实际所占空间的距离,如果你将一个元素的 mar ...
随机推荐
- 东软实习<3>
今天学习过程和小节 主要对多线程,单例模式以及jdbc进行了一些深入着重的学习, 还有就是学习了如何使用java操作HDFS 主要是对于一些继承调用的使用等 1.封装JDBC,自定义范型 2.反射,自 ...
- emWin智能家居主界面设计,含uCOS-III和FreeRTOS两个版本
第6期:智能家居主界面设计配套例子:V6-910_STemWin提高篇实验_智能家居主界面设计(uCOS-III)V6-911_STemWin提高篇实验_智能家居主界面设计(FreeRTOS) 例程下 ...
- [Swift]LeetCode771. 宝石与石头 | Jewels and Stones
You're given strings J representing the types of stones that are jewels, and S representing the ston ...
- MySQL 规范及优化
一.建库建表优化 1.核心规范(推荐) 表字符集选择UTF8 (“表情”字段单独设置为其他字符集) 存储引擎使用INNODB 不在库中存储图片.文件等 使用可变长字符串(varchar) 每张表数据量 ...
- 目标文件去除header一行开头的#号
请按照如下步骤进行配置: --> 打开session的Config Object选项卡,并编辑Custom Properties选项 --> 编辑Custom Properties项目 ...
- bootstrap分页插件的使用
项目中需要实现文章列表的分页显示,由于使用了bootstrap框架,所以我们选择bootstrap的分页实现方法.网上有一些这方面的介绍文章,并且也有相关的示例程序.这里结合我们的项目,介绍一下使用b ...
- performance数据
// 获取 performance 数据 var performance = { // memory 是非标准属性,只在 Chrome 有 // 财富问题:我有多少内存 memory: { usedJ ...
- Lucene 08 - 什么是Lucene的相关度排序 + Java API调整相关度
目录 1 什么是相关度 2 相关度评分 3 相关度设置 3.1 更改相关度的需求 3.2 实现需求-设置广告 1 什么是相关度 概念: 相关度指两个事物之间的关联关系(相关性). Lucene中指的是 ...
- org.springframework.core.io.ClassPathResource类
测试代码 package cn.edu.hdu.pichen.springexample; import java.io.BufferedReader; import java.io.IOExcept ...
- 详解intellij idea搭建SSM框架(spring+maven+mybatis+mysql+junit)(下)
在上一篇(详解intellij idea 搭建SSM框架(spring+maven+mybatis+mysql+junit)(上))博文中已经介绍了关于SSM框架的各种基础配置,(对于SSM配置不熟悉 ...
