Web前端 HTML知识总结
HTML篇
一、HTML的概念
HTML:就是Hyper Text Markup Languaged的缩写,意思就是超文本标志语言
(超文本:功能比普通文本要强;标志语言:使用一组标签对内容进行描述的一门语言(不是编程语言))
二、HTML的语法和规范
HTML文件都是以.html或者.htm结尾的。建议使用.html结尾。
HTML文件分为头部分(<head></head>)和体部分<body></body>。
HTML标签都是由开始标签和结束组成。
HTML标签不区分大小写,但是根据W3C的建议都是使用小写。
三、HTML的相关标签学习(红色为重要重要重要内容)
标题标签:<h1>最大最大</h1>~<h6>最小标题</h6>(但凡是超过h6的都是按最小的标签来显示如:h7,h10等)
水平线标签 <hr />
段落标签<p></p>
字体标签<font></font>(HTML5中已经是不推荐使用这个标签了)
加粗:<b></b>
斜体:<i></i>
下划线:<u></u>
换行标签:<br/>
空格:
定义文档类型的标签:<!DOCTYPE>
注释标签:<!--某某-->
定义斜体文本标签:<i></i>
图片标签:<img src="需要导入的图片的路径(绝对路径/相对路径)" width="规定图片的宽度" height="规定图片的导读" alt="图片无法显示时的提示信息"/>
画布标签:<canvas></canvas>在页面画图/绘制图像(结合js代码)
链接标签:
1)超链接:
<a href="填写访问的URL地址(如为#表示当前;javascript:void(0)点击链接什么都不干)” target=“_black(新窗口打开)/_self(当前窗口打开)">xxxx</a>
2)文档链接:
<link href="规定被链接文档的位置。" rel="stylesheet" type=""></link> 链接样式表、定义文档与外部资源的关系、只能存在于 head 部分、可出现任何次数
3)导航链接:<nav></nav> 有兼容性问题
表单标签:
1)<form action=”url“ method="get/post" enctype="multipart/form-data;text/plain;application/x-www-form-urlencoded"></form>
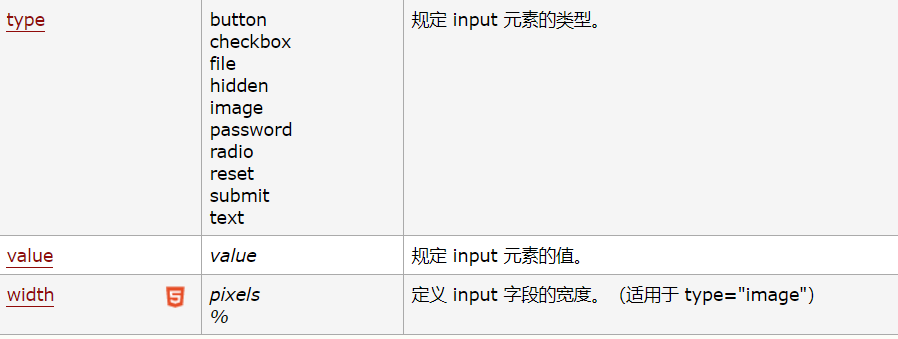
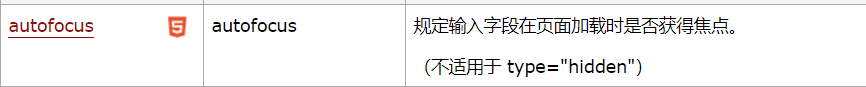
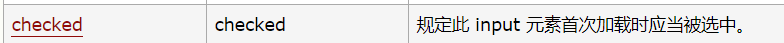
2)<input type="" size="" value="" name="" checked=""> 它没有结束标签





3)<select name="" required="" size=""></select value="">与<option></option>标签配合使用
4)<textarea> </textarea>标签定义多行的文本输入控件。

5)<buttion name="" value="" type="submit/reset/buttion"></textarea> 按钮标签。
6)<filedset><legend></legend></filedset> <fieldset> 标签将表单内容的一部分打包,生成一组相关表单的字段(就是为某些内容生成一个框,<legend>为框名)。
7)<label>就是为input定义标注(简单点意思就是为它起名字)</label>
列表标签:
1)无序列表:<ul><li></li></ul> (实际开发中常用这个列表)
2)有序列表:<ol><li></li></ol>
3)自定义列表:<dl><dt>列表中的项目</dt><dd>描述项目</dd></dl>
表格标签:
1)<table border="" cellspacing="" cellpadding="" ><tr><td colsoan=“单元格横跨的列数”rowspan="横数"></td></tr></table>
tr:定义表格有多少行 td:定义一行有多少列) thead:头 tbody:主体 tfoot: 脚注
<thead><tr><th>定义表格头</th></tr></theah>
框架标签:
1)<frameset cols="列的数目或尺寸"/rows="行的尺寸/数目"><frame src=""></frame></frameset>定义框架集 (后台页面的编写常用)
视频/音频标签:1)<audio src="" controls="">音频</audio>

2)<video src="" controls="" loop="" >视频</video>

3)<source src="" media="" type=""></source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。
Web前端 HTML知识总结的更多相关文章
- web前端基础知识及快速入门指南
web前端基础知识及快速入门指南 做前端开发有几个月了,虽然说是几个月,但是中间断断续续的上课.考试以及其它杂七杂八的事情,到现在居然一直感觉自己虽然很多前端的知识很眼熟,却也感觉自己貌似也知识在门口 ...
- Web前端理论知识记录
Web前端理论知识记录 Elena· 5 个月前 cookies,sessionStorage和localStorage的区别? sessionStorage用于本地存储一个会话(session) ...
- web前端基础知识学习网站推介
内容:一.基础知识及学习资料1. HTML入门学习:http://www.w3school.com.cn/html/index.aspHTML5 入门学习:http://www.w3school.co ...
- web前端基础知识总结
上个寒假总结的web前端的一些知识点给大家分享一下 1.<html>和</html> 标签限定了文档的开始和结束点. 属性: (1) dir: 文本的显示方向,默认是从左向右 ...
- web 前端冷知识
前端已经被玩儿坏了!像console.log()可以向控制台输出图片等炫酷的玩意已经不是什么新闻了,像用||操作符给变量赋默认值也是人尽皆知的旧闻了,今天看到Quora上一个帖子,瞬间又GET了好多前 ...
- Web前端入门知识
第一阶段:理论知识 第一章:协议理解 第二阶段:了解知识 第二章:前端简介 第三阶段:入门知识 第三章:标签结构 第四章:常用标签 第四阶段:样式搭配 第五章:样式初见 第六章:属性选择 第七章:属性 ...
- web前端基础知识
#HTML 什么是HTML,和他ML... 网页可以比作一个装修好了的,可以娶媳妇的房子. 房子分为:毛坯房,精装修 毛坯房的修建: 砖,瓦,水泥,石头,石子.... 精 ...
- web前端基础知识-(八)Ajax
Ajax即"Asynchronous Javascript And XML"(异步JavaScript和XML),是指一种创建交互式网页应用的网页开发技术,AJAX = 异步 Ja ...
- web前端基础知识-(八)Django进阶之数据库对象关系映射
Django ORM基本配置 到目前为止,当我们的程序涉及到数据库相关操作时,我们一般都会这么搞: 创建数据库,设计表结构和字段 使用 MySQLdb 来连接数据库,并编写数据访问层代码 业务逻辑层去 ...
- web前端基础知识-(七)Django进阶
通过上节课的学习,我们已经对Django有了简单的了解,现在来深入了解下~ 1. 路由系统 1.1 单一路由对应 url(r'^index$', views.index), 1.2 基于正则的路由 u ...
随机推荐
- Java安装以及环境变量配置
1. 2. 3. 4. 5. class HelloWorld{ public static void main(String args[]){ System.out.print("Hell ...
- C# 数组结构
数组结构: Array :在内存上是连续分配的,而且元素类型是一致的: 特点:是读取快 可以坐标访问 但是增删慢,长度不能变 比如 int[] intArray=new int[20]; intArr ...
- Java Bloom filter几种实现比较
英文原始出处: Bloom filter for Scala, the fastest for JVM 本文介绍的是用Scala实现的Bloom filter. 源代码在github上.依照性能测试结 ...
- OSGi类加载流程
思路 OSGi每个模块都有自己独立的classpath.如何实现这一点呢?是因为OSGi采取了不同的类加载机制: OSGi为每个bundle提供一个类加载器,该加载器能够看到bundle Jar文件内 ...
- Kubernetes(k8s)1.12.2集群搭建
本博客搭建k8s集群1.12.2版本 1. 准备2台以上最低2核4G的服务器 2. 关闭机器的防火墙 12 systemctl disable firewalldsystemctl stop fire ...
- [Swift]LeetCode39. 组合总和 | Combination Sum
Given a set of candidate numbers (candidates) (without duplicates) and a target number (target), fin ...
- zuul进阶学习(二)
1. zuul进阶学习(二) 1.1. zuul对接apollo 1.1.1. Netflix Archaius 1.1.2. 定期拉 1.2. zuul生产管理实践 1.2.1. zuul网关参考部 ...
- Kubernetes---Pod的扩容和缩容
用RC的Scale机制来实现Pod的扩容和缩容 把redis-slave的pod扩展到3个 , kubectl scale rc redis-slave --replicas=3 现在来缩容,把 ...
- Kubernetes 笔记 05 yaml 配置文件详解
本文首发于我的公众号 Linux云计算网络(id: cloud_dev),专注于干货分享,号内有 10T 书籍和视频资源,后台回复「1024」即可领取,欢迎大家关注,二维码文末可以扫. Hi,大家好, ...
- 7.Ajax
优先级 如果发送的是[普通数据] jQuery XMLHttpRequest iframe 如果发送的是[文件] iframe jQuery(FormData) XMLHttpRequest(Form ...
