Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用
cardview
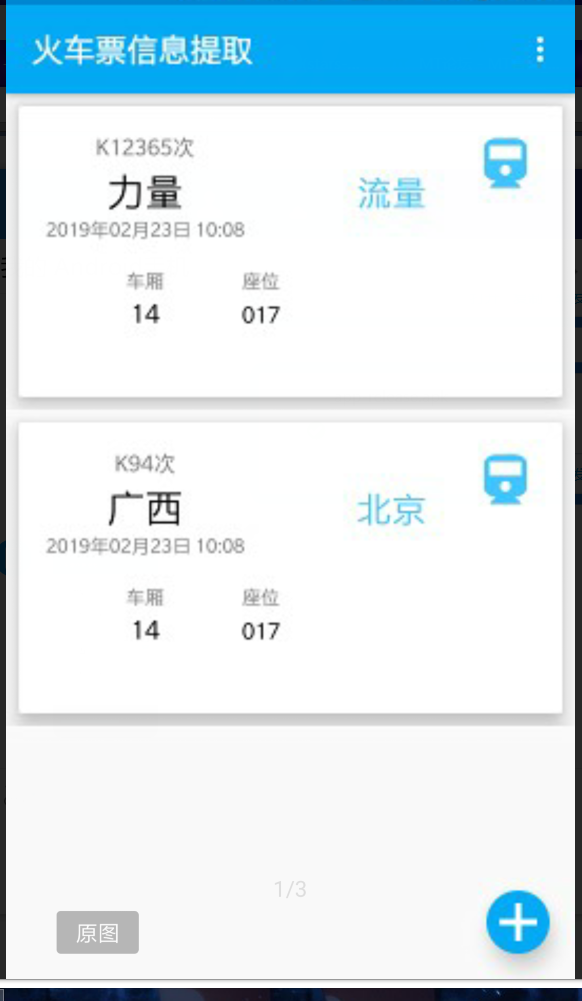
预览图

常用属性
| 属性名 | 说明 |
|---|---|
| cardBackgroundColor | 设置背景颜色 |
| cardCornerRadius | 设置圆角大小 |
| cardElevation | 设置z轴的阴影 |
| cardMaxElevationz | 轴的最大高度值 |
| cardUseCompatPadding | 是否使用CompatPadding |
可以在里面嵌套布局
SnackBar
基本使用
Snackbar.make("某个view", "显示的文字", Snackbar.LENGTH_SHORT).show();
//传入某个View,最外层为`CoordinatorLayout`最好,因为会有动态升降的效果
//SnackBar会自动找到最外层的`CoordinatorLayout`
SnackBar实现撤销操作
Snackbar.make("", "已成功删除数据", Snackbar.LENGTH_SHORT).addCallback(new Snackbar.Callback() {
@Override
public void onDismissed(Snackbar transientBottomBar, int event) {
//消失之后,彻底从数据库中删除数据
}
}).setAction("撤销删除", new View.OnClickListener() {
@Override
public void onClick(View v) {
//点击按钮,执行撤销操作,把数据还原
}
}).show();
Android Material Design控件使用(三)——CardView 卡片布局和SnackBar使用的更多相关文章
- Android Material Design控件学习(三)——使用TextInputLayout实现酷市场登录效果
前言 前两次,我们学习了 Android Material Design控件学习(一)--TabLayout的用法 Android Material Design控件学习(二)--Navigation ...
- Android Material Design控件学习(一)——TabLayout的用法
前言 Google官方在14年Google I/O上推出了全新的设计语言--Material Design.一并推出了一系列实现Material Design效果的控件库--Android Desig ...
- Android Material Design控件使用(一)——ConstraintLayout 约束布局
参考文章: 约束布局ConstraintLayout看这一篇就够了 ConstraintLayout - 属性篇 介绍 Android ConstraintLayout是谷歌推出替代PrecentLa ...
- Android Material Design控件学习(二)——NavigationView的学习和使用
前言 上次我们学习了TabLayout的用法,今天我们继续学习MaterialDesign(简称MD)控件--NavigationView. 正如其名,NavigationView,导航View.一般 ...
- Android Material Design控件使用(四)——下拉刷新 SwipeRefreshLayout
使用下拉刷新SwipeRefreshLayout 说明 SwipeRefreshLayout是Android官方的一个下拉刷新控件,一般我们使用此布局和一个RecyclerView嵌套使用 使用 xm ...
- Android Material Design控件使用(二)——FloatButton TextInputEditText TextInputLayout 按钮和输入框
FloatingActionButton 1. 使用FloatingActionButton的情形 FAB代表一个App或一个页面中最主要的操作,如果一个App的每个页面都有FAB,则通常表示该App ...
- Android Material Design 控件常用的属性
android:fitsSystemWindows="true" 是一个boolean值的内部属性,让view可以根据系统窗口(如status bar)来调整自己的布局,如果值为t ...
- Android Support Design 控件 FloatingActionButton
经常刚可以看到悬浮控件,比如印象笔记的下面那个绿色的悬浮按钮,这个控件非常简单也是来自Design Support Library中同理需要在android studio中加入依赖库:design库 ...
- Material Design控件使用学习 TabLayout+SwipeRefreshlayout
效果: Tablayout有点类似之前接触过的开源ViewPagerIndicator,将其与viewpager绑定,可实现viewpager的导航功能. SwipeRefreshLayout是官方出 ...
随机推荐
- 解决ios10以上H5页面手势、双击缩放问题
html:<meta content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable= ...
- HBuilder git合作-上传项目到Git Hub
1.初始项目的创建 这里假设你已经在Git Hub上面建立好了代码的远程仓库,并已经邀请好了队员 在HBuidler中创建好初始的项目,然后右键,"Team"->" ...
- Tensorboard可视化
# -*- coding: utf-8 -*-"""Created on Sun Nov 5 09:29:36 2017 @author: Admin"&quo ...
- 【RL-TCPnet网络教程】第12章 TCP传输控制协议基础知识
第12章 TCP传输控制协议基础知识 本章节为大家讲解TCP(Transmission Control Protocol,传输控制协议),通过本章节的学习,需要大家对TCP有个基本的认识,方 ...
- Angularjs中的缓存以及缓存清理
写在最前面:这篇博文是2篇文章组成,详细介绍了Angularjs中的缓存以及缓存清理,文章由上海尚学堂转载过来,欢迎大家阅读和评论.转载请注明出处,谢谢! 一个缓存就是一个组件,它可以透明地储存数据, ...
- #Java学习之路——基础阶段(第七篇)
我的学习阶段是跟着CZBK黑马的双源课程,学习目标以及博客是为了审查自己的学习情况,毕竟看一遍,敲一遍,和自己归纳总结一遍有着很大的区别,在此期间我会参杂Java疯狂讲义(第四版)里面的内容. 前言: ...
- [Swift]LeetCode948. 令牌放置 | Bag of Tokens
You have an initial power P, an initial score of 0 points, and a bag of tokens. Each token can be us ...
- Java中 Linux下安装Redis
1.连接上虚拟机之后,选择/usr/local目录,将redis-4.0.6.tar.gz放入/usr/local目录. 1.1:使用Xftp将redis-4.0.6.tar.gz放入/usr/loc ...
- [Abp 源码分析]十二、多租户体系与权限验证
0.简介 承接上篇文章我们会在这篇文章详细解说一下 Abp 是如何结合 IPermissionChecker 与 IFeatureChecker 来实现一个完整的多租户系统的权限校验的. 1.多租户的 ...
- Django2.0版本 path与Django1.x版本url正则匹配问题
Django1.x版本url正则匹配如下: Django2.0版本正则匹配则要导入re_path模块如下:
