vue2.x 时间范围 date range timepicker。只在项目中使用elementUI的date-picker
elementUI官方案例:http://element.eleme.io/#/zh-CN/component/date-picker
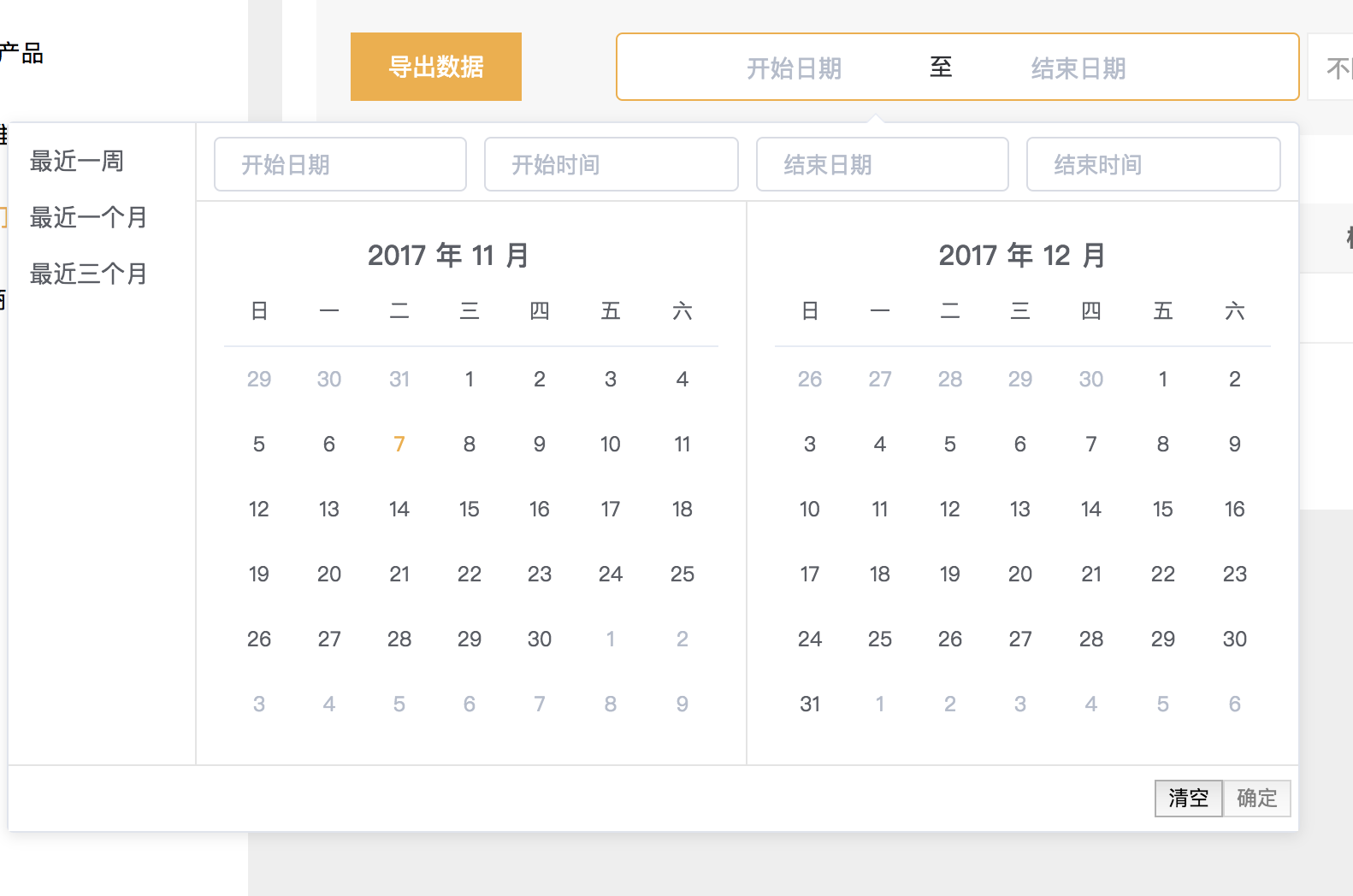
(1)效果图:

(2)安装和引入
npm i element-ui --save //下载依赖包
main.js//vue-cli自动生成的文件main.js 添加以下两行
import {DatePicker} from 'element-ui'
Vue.use(DatePicker) //使用DatePicker
(3)到自己的组件demo.vue里使用:
<template>
选择的时间:{{rangeTime}}
<el-date-picker
v-model="rangeTime"
type="datetimerange"
:picker-options="pickerOptions"
range-separator="至"
start-placeholder="开始日期"
end-placeholder="结束日期"
align="right">
</el-date-picker>
</template> <script>
import Vue from 'vue' export default {
name: 'bill',
components:{},
props:[],
data () {
return { pickerOptions: {
shortcuts: [{
text: '最近一周',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - * * * );
picker.$emit('pick', [start, end]);
}
}, {
text: '最近一个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - * * * );
picker.$emit('pick', [start, end]);
}
}, {
text: '最近三个月',
onClick(picker) {
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - * * * );
picker.$emit('pick', [start, end]);
}
}]
},
rangeTime: '' }
},
computed:{},
watch:{},
mounted:function () {},
methods:{ }
}
</script>
<style>
@import "date-picker.css"; //样式
</style>
(4)样式date-picker.css文件如下(可按照自己项目修改颜色):
.el-date-table td.in-range div,.el-date-table td.in-range div:hover,.el-date-table.is-week-mode .el-date-table__row.current div,.el-date-table.is-week-mode .el-date-table__row:hover div {
background-color: #f7f7f7
}
.el-date-table {
font-size: 12px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none
}
.el-date-table.is-week-mode .el-date-table__row:hover td.available:hover {
color: #5a5e66
}
.el-date-table.is-week-mode .el-date-table__row:hover td:first-child div {
margin-left: 5px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px
}
.el-date-table.is-week-mode .el-date-table__row:hover td:last-child div {
margin-right: 5px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px
}
.el-date-table td {
width: 32px;
height: 30px;
padding: 4px ;
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
cursor: pointer;
position: relative
}
.el-date-table td div {
height: 30px;
padding: 3px ;
-webkit-box-sizing: border-box;
box-sizing: border-box
}
.el-date-table td span {
width: 24px;
height: 24px;
display: block;
margin: auto;
line-height: 24px;
position: absolute;
left: %;
-webkit-transform: translateX(-%);
transform: translateX(-%);
border-radius: %
}
.el-month-table td .cell,.el-year-table td .cell {
width: 48px;
height: 32px;
display: block;
line-height: 32px
}
.el-date-table td.next-month,.el-date-table td.prev-month {
color: #b4bccc
}
.el-date-table td.today {
position: relative
}
.el-date-table td.today span {
color: #f6ad35
}
.el-date-table td.today.end-date span,.el-date-table td.today.start-date span {
color: #fff
}
.el-date-table td.available:hover {
color: #f6ad35
}
.el-date-table td.current:not(.disabled) span {
color: #fff;
background-color: #f6ad35
}
.el-date-table td.end-date div,.el-date-table td.start-date div {
color: #fff
}
.el-date-table td.end-date span,.el-date-table td.start-date span {
background-color: #f6ad35
}
.el-date-table td.start-date div {
margin-left: 5px;
border-top-left-radius: 15px;
border-bottom-left-radius: 15px
}
.el-date-table td.end-date div {
margin-right: 5px;
border-top-right-radius: 15px;
border-bottom-right-radius: 15px
}
.el-date-table td.disabled div {
background-color: #f5f7fa;
opacity: ;
cursor: not-allowed;
color: #b4bccc
}
.el-fade-in-enter,.el-fade-in-leave-active,.el-fade-in-linear-enter,.el-fade-in-linear-leave,.el-fade-in-linear-leave-active,.fade-in-linear-enter,.fade-in-linear-leave,.fade-in-linear-leave-active {
opacity:
}
.el-date-table td.week {
font-size: %;
color: #5a5e66
}
.el-date-table th {
padding: 5px;
color: #5a5e66;
font-weight: ;
border-bottom: solid 1px #e6ebf5
}
.el-month-table {
font-size: 12px;
margin: -1px;
border-collapse: collapse
}
.el-month-table td {
text-align: center;
padding: 20px 3px;
cursor: pointer
}
.el-month-table td.disabled .cell {
background-color: #f5f7fa;
cursor: not-allowed;
color: #b4bccc
}
.el-month-table td.disabled .cell:hover {
color: #b4bccc
}
.el-month-table td .cell {
color: #5a5e66;
margin: auto
}
.el-month-table td .cell:hover,.el-month-table td.current:not(.disabled) .cell {
color: #f6ad35
}
.el-year-table {
font-size: 12px;
margin: -1px;
border-collapse: collapse
}
.el-year-table .el-icon {
color: #2d2f33
}
.el-year-table td {
text-align: center;
padding: 20px 3px;
cursor: pointer
}
.el-year-table td.disabled .cell {
background-color: #f5f7fa;
cursor: not-allowed;
color: #b4bccc
}
.el-year-table td.disabled .cell:hover {
color: #b4bccc
}
.el-year-table td .cell {
color: #5a5e66;
margin: auto
}
.el-year-table td .cell:hover,.el-year-table td.current:not(.disabled) .cell {
color: #f6ad35
}
.el-time-spinner.has-seconds .el-time-spinner__wrapper {
width: 33.3%
}
.el-time-spinner.has-seconds .el-time-spinner__wrapper:nth-child() {
margin-left: %
}
.el-time-spinner__wrapper {
max-height: 190px;
overflow: auto;
display: inline-block;
width: %;
vertical-align: top;
position: relative
}
.el-time-spinner__wrapper .el-scrollbar__wrap:not(.el-scrollbar__wrap--hidden-default) {
padding-bottom: 15px
}
.el-time-spinner__wrapper.is-arrow {
-webkit-box-sizing: border-box;
box-sizing: border-box;
text-align: center;
overflow: hidden
}
.el-time-spinner__wrapper.is-arrow .el-time-spinner__list {
-webkit-transform: translateY(-32px);
transform: translateY(-32px)
}
.el-time-spinner__wrapper.is-arrow .el-time-spinner__item:hover:not(.disabled):not(.active) {
background: #fff;
cursor: default
}
.el-time-spinner__arrow {
font-size: 12px;
color: #878d99;
position: absolute;
left: ;
width: %;
z-index: ;
text-align: center;
height: 30px;
line-height: 30px;
cursor: pointer
}
.el-time-spinner__arrow:hover {
color: #f6ad35
}
.el-time-spinner__arrow.el-icon-arrow-up {
top: 10px
}
.el-time-spinner__arrow.el-icon-arrow-down {
bottom: 10px
}
.el-time-spinner__input.el-input {
width: %
}
.el-time-spinner__input.el-input .el-input__inner {
padding: ;
text-align: center
}
.el-time-spinner__list {
padding: ;
margin: ;
list-style: none;
text-align: center
}
.el-time-spinner__list::after,.el-time-spinner__list::before {
content: '';
display: block;
width: %;
height: 80px
}
.el-time-spinner__item {
height: 32px;
line-height: 32px;
font-size: 12px;
color: #5a5e66
}
.el-time-spinner__item:hover:not(.disabled):not(.active) {
background: #f5f7fa;
cursor: pointer
}
.el-time-spinner__item.active:not(.disabled) {
color: #2d2f33;
font-weight:
}
.el-time-spinner__item.disabled {
color: #b4bccc;
cursor: not-allowed
}
.fade-in-linear-enter-active,.fade-in-linear-leave-active {
-webkit-transition: opacity .2s linear;
transition: opacity .2s linear
}
.el-fade-in-linear-enter-active,.el-fade-in-linear-leave-active {
-webkit-transition: opacity .2s linear;
transition: opacity .2s linear
}
.el-fade-in-enter-active,.el-fade-in-leave-active {
-webkit-transition: all .3s cubic-bezier(.,,.,);
transition: all .3s cubic-bezier(.,,.,)
}
.el-zoom-in-center-enter-active,.el-zoom-in-center-leave-active {
-webkit-transition: all .3s cubic-bezier(.,,.,);
transition: all .3s cubic-bezier(.,,.,)
}
.el-zoom-in-center-enter,.el-zoom-in-center-leave-active {
opacity: ;
-webkit-transform: scaleX();
transform: scaleX()
}
.el-zoom-in-top-enter-active,.el-zoom-in-top-leave-active {
opacity: ;
-webkit-transform: scaleY();
transform: scaleY();
-webkit-transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
-webkit-transform-origin: center top;
transform-origin: center top
}
.el-zoom-in-top-enter,.el-zoom-in-top-leave-active {
opacity: ;
-webkit-transform: scaleY();
transform: scaleY()
}
.el-zoom-in-bottom-enter-active,.el-zoom-in-bottom-leave-active {
opacity: ;
-webkit-transform: scaleY();
transform: scaleY();
-webkit-transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
-webkit-transform-origin: center bottom;
transform-origin: center bottom
}
.el-zoom-in-bottom-enter,.el-zoom-in-bottom-leave-active {
opacity: ;
-webkit-transform: scaleY();
transform: scaleY()
}
.el-zoom-in-left-enter-active,.el-zoom-in-left-leave-active {
opacity: ;
-webkit-transform: scale(,);
transform: scale(,);
-webkit-transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s;
transition: transform .3s cubic-bezier(.,,.,) .1s,opacity .3s cubic-bezier(.,,.,) .1s,-webkit-transform .3s cubic-bezier(.,,.,) .1s;
-webkit-transform-origin: top left;
transform-origin: top left
}
.el-zoom-in-left-enter,.el-zoom-in-left-leave-active {
opacity: ;
-webkit-transform: scale(.,.);
transform: scale(.,.)
}
.collapse-transition {
-webkit-transition: .3s height ease-in-out,.3s padding-top ease-in-out,.3s padding-bottom ease-in-out;
transition: .3s height ease-in-out,.3s padding-top ease-in-out,.3s padding-bottom ease-in-out
}
.horizontal-collapse-transition {
-webkit-transition: .3s width ease-in-out,.3s padding-left ease-in-out,.3s padding-right ease-in-out;
transition: .3s width ease-in-out,.3s padding-left ease-in-out,.3s padding-right ease-in-out
}
.el-list-enter-active,.el-list-leave-active {
-webkit-transition: all 1s;
transition: all 1s
}
.el-list-enter,.el-list-leave-active {
opacity: ;
-webkit-transform: translateY(-30px);
transform: translateY(-30px)
}
.el-opacity-transition {
-webkit-transition: opacity .3s cubic-bezier(.,,.,);
transition: opacity .3s cubic-bezier(.,,.,)
}
.el-date-editor {
position: relative;
display: inline-block;
text-align: left
}
.el-date-editor.el-input,.el-date-editor.el-input__inner {
width: 220px
}
.el-date-editor--daterange.el-input,.el-date-editor--daterange.el-input__inner,.el-date-editor--timerange.el-input,.el-date-editor--timerange.el-input__inner {
width: 350px
}
.el-date-editor--datetimerange.el-input,.el-date-editor--datetimerange.el-input__inner {
width: 400px
}
.el-date-editor .el-range__icon {
font-size: 14px;
margin-left: -5px;
color: #b4bccc;
float: left;
line-height: 32px
}
.el-date-editor .el-range-input,.el-date-editor .el-range-separator {
height: %;
margin: ;
text-align: center;
display: inline-block;
font-size: 14px
}
.el-date-editor .el-range-input {
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
outline: ;
padding: ;
width: %;
color: #5a5e66
}
.el-date-editor .el-range-input::-webkit-input-placeholder {
color: #b4bccc
}
.el-date-editor .el-range-input:-ms-input-placeholder {
color: #b4bccc
}
.el-date-editor .el-range-input::placeholder {
color: #b4bccc
}
.el-date-editor .el-range-separator {
padding: 5px;
line-height: 32px;
width: %;
color: #2d2f33
}
.el-date-editor .el-range__close-icon {
font-size: 14px;
color: #b4bccc;
width: 25px;
display: inline-block;
float: right;
line-height: 32px
}
.el-range-editor.el-input__inner {
padding: 3px 10px
}
.el-range-editor.is-active,.el-range-editor.is-active:hover {
border-color: #f6ad35
}
.el-range-editor--medium.el-input__inner {
height: 36px
}
.el-range-editor--medium .el-range-separator {
line-height: 28px;
font-size: 14px
}
.el-range-editor--medium .el-range-input {
font-size: 14px
}
.el-range-editor--medium .el-range__close-icon,.el-range-editor--medium .el-range__icon {
line-height: 28px
}
.el-range-editor--small.el-input__inner {
height: 32px
}
.el-range-editor--small .el-range-separator {
line-height: 24px;
font-size: 13px
}
.el-range-editor--small .el-range-input {
font-size: 13px
}
.el-range-editor--small .el-range__close-icon,.el-range-editor--small .el-range__icon {
line-height: 24px
}
.el-range-editor--mini.el-input__inner {
height: 28px
}
.el-range-editor--mini .el-range-separator {
line-height: 20px;
font-size: 12px
}
.el-range-editor--mini .el-range-input {
font-size: 12px
}
.el-range-editor--mini .el-range__close-icon,.el-range-editor--mini .el-range__icon {
line-height: 20px
}
.el-range-editor.is-disabled {
background-color: #f5f7fa;
border-color: #dfe4ed;
color: #b4bccc;
cursor: not-allowed
}
.el-range-editor.is-disabled:focus,.el-range-editor.is-disabled:hover {
border-color: #dfe4ed
}
.el-range-editor.is-disabled input {
background-color: #f5f7fa;
color: #b4bccc;
cursor: not-allowed
}
.el-range-editor.is-disabled input::-webkit-input-placeholder {
color: #b4bccc
}
.el-range-editor.is-disabled input:-ms-input-placeholder {
color: #b4bccc
}
.el-range-editor.is-disabled input::placeholder {
color: #b4bccc
}
.el-range-editor.is-disabled .el-range-separator {
color: #b4bccc
}
.el-picker-panel {
color: #5a5e66;
border: 1px solid #dfe4ed;
-webkit-box-shadow: 2px 12px rgba(,,,.);
box-shadow: 2px 12px rgba(,,,.);
background: #fff;
border-radius: 4px;
line-height: 30px;
margin: 5px
}
.el-picker-panel__body-wrapper::after,.el-picker-panel__body::after {
content: "";
display: table;
clear: both
}
.el-picker-panel__content {
position: relative;
margin: 15px
}
.el-picker-panel__footer {
border-top: 1px solid #e4e4e4;
padding: 4px;
text-align: right;
background-color: #fff;
position: relative;
font-size:
}
.el-picker-panel__shortcut {
display: block;
width: %;
border: ;
background-color: transparent;
line-height: 28px;
font-size: 14px;
color: #5a5e66;
padding-left: 12px;
text-align: left;
outline: ;
cursor: pointer
}
.el-picker-panel__shortcut:hover {
color: #f6ad35
}
.el-picker-panel__shortcut.active {
background-color: #e6f1fe;
color: #f6ad35
}
.el-picker-panel__btn {
border: 1px solid #dcdcdc;
color: #;
line-height: 24px;
border-radius: 2px;
padding: 20px;
cursor: pointer;
background-color: transparent;
outline: ;
font-size: 12px
}
.el-picker-panel__btn[disabled] {
color: #ccc;
cursor: not-allowed
}
.el-picker-panel__icon-btn {
font-size: 12px;
color: #2d2f33;
border: ;
background: ;
cursor: pointer;
outline: ;
margin-top: 8px
}
.el-picker-panel__icon-btn:hover {
color: #f6ad35
}
.el-picker-panel__icon-btn.is-disabled {
color: #bbb
}
.el-picker-panel__icon-btn.is-disabled:hover {
cursor: not-allowed
}
.el-picker-panel__link-btn {
vertical-align: middle
}
.el-picker-panel .popper__arrow {
-webkit-transform: translateX(-%);
transform: translateX(-%)
}
.el-picker-panel [slot=sidebar],.el-picker-panel__sidebar {
position: absolute;
top: ;
bottom: ;
width: 110px;
border-right: 1px solid #e4e4e4;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 6px;
background-color: #fff;
overflow: auto
}
.el-picker-panel [slot=sidebar]+.el-picker-panel__body,.el-picker-panel__sidebar+.el-picker-panel__body {
margin-left: 110px
}
.el-date-picker {
width: 322px
}
.el-date-picker.has-sidebar.has-time {
width: 434px
}
.el-date-picker.has-sidebar {
width: 438px
}
.el-date-picker.has-time .el-picker-panel__body-wrapper {
position: relative
}
.el-date-picker .el-picker-panel__content {
width: 292px
}
.el-date-picker table {
table-layout: fixed;
width: %
}
.el-date-picker__editor-wrap {
position: relative;
display: table-cell;
padding: 5px
}
.el-date-picker__time-header {
position: relative;
border-bottom: 1px solid #e4e4e4;
font-size: 12px;
padding: 8px 5px 5px;
display: table;
width: %;
-webkit-box-sizing: border-box;
box-sizing: border-box
}
.el-date-picker__header {
margin: 12px;
text-align: center
}
.el-date-picker__header--bordered {
margin-bottom: ;
padding-bottom: 12px;
border-bottom: solid 1px #e6ebf5
}
.el-date-picker__header--bordered+.el-picker-panel__content {
margin-top:
}
.el-date-picker__header-label {
font-size: 16px;
font-weight: ;
padding: 5px;
line-height: 22px;
text-align: center;
cursor: pointer;
color: #5a5e66
}
.el-date-picker__header-label.active,.el-date-picker__header-label:hover {
color: #f6ad35
}
.el-date-picker__prev-btn {
float: left
}
.el-date-picker__next-btn {
float: right
}
.el-date-picker__time-wrap {
padding: 10px;
text-align: center
}
.el-date-picker__time-label {
float: left;
cursor: pointer;
line-height: 30px;
margin-left: 10px
}
.el-date-range-picker {
width: 646px
}
.el-date-range-picker.has-sidebar {
width: 756px
}
.el-date-range-picker table {
table-layout: fixed;
width: %
}
.el-date-range-picker .el-picker-panel__body {
min-width: 513px
}
.el-date-range-picker .el-picker-panel__content {
margin:
}
.el-date-range-picker__header {
position: relative;
text-align: center;
height: 28px
}
.el-date-range-picker__header [class*=arrow-left] {
float: left
}
.el-date-range-picker__header [class*=arrow-right] {
float: right
}
.el-date-range-picker__header div {
font-size: 16px;
font-weight: ;
margin-right: 50px
}
.el-date-range-picker__content {
float: left;
width: %;
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: ;
padding: 16px
}
.el-date-range-picker__content.is-left {
border-right: 1px solid #e4e4e4
}
.el-date-range-picker__content.is-right .el-date-range-picker__header div {
margin-left: 50px;
margin-right: 50px
}
.el-date-range-picker__editors-wrap {
-webkit-box-sizing: border-box;
box-sizing: border-box;
display: table-cell
}
.el-date-range-picker__editors-wrap.is-right {
text-align: right
}
.el-date-range-picker__time-header {
position: relative;
border-bottom: 1px solid #e4e4e4;
font-size: 12px;
padding: 8px 5px 5px;
display: table;
width: %;
-webkit-box-sizing: border-box;
box-sizing: border-box
}
.el-date-range-picker__time-header>.el-icon-arrow-right {
font-size: 20px;
vertical-align: middle;
display: table-cell;
color: #2d2f33
}
.el-date-range-picker__time-picker-wrap {
position: relative;
display: table-cell;
padding: 5px
}
.el-date-range-picker__time-picker-wrap .el-picker-panel {
position: absolute;
top: 13px;
right: ;
z-index: ;
background: #fff
}
.el-time-range-picker {
width: 354px;
overflow: visible
}
.el-time-range-picker__content {
position: relative;
text-align: center;
padding: 10px
}
.el-time-range-picker__cell {
-webkit-box-sizing: border-box;
box-sizing: border-box;
margin: ;
padding: 4px 7px 7px;
width: %;
display: inline-block
}
.el-time-range-picker__header {
margin-bottom: 5px;
text-align: center;
font-size: 14px
}
.el-time-range-picker__body {
border-radius: 2px;
border: 1px solid #dfe4ed
}
.el-time-panel {
margin: 5px ;
border: 1px solid #dfe4ed;
background-color: #fff;
-webkit-box-shadow: 2px 12px rgba(,,,.);
box-shadow: 2px 12px rgba(,,,.);
border-radius: 2px;
position: absolute;
width: 180px;
left: ;
z-index: ;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none
}
.el-time-panel__content {
font-size: ;
position: relative;
overflow: hidden
}
.el-time-panel__content::after,.el-time-panel__content::before {
content: "";
top: %;
position: absolute;
margin-top: -15px;
height: 32px;
z-index: -;
left: ;
right: ;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-top: 6px;
text-align: left;
border-top: 1px solid #dfe4ed;
border-bottom: 1px solid #dfe4ed
}
.el-time-panel__content::after {
left: %;
margin-left: %;
margin-right: %
}
.el-time-panel__content::before {
padding-left: %;
margin-right: %;
margin-left: %
}
.el-time-panel__content.has-seconds::after {
left: calc(% / * )
}
.el-time-panel__content.has-seconds::before {
padding-left: calc(% / )
}
.el-time-panel__footer {
border-top: 1px solid #e4e4e4;
padding: 4px;
height: 36px;
line-height: 25px;
text-align: right;
-webkit-box-sizing: border-box;
box-sizing: border-box
}
.el-time-panel__btn {
border: none;
line-height: 28px;
padding: 5px;
margin: 5px;
cursor: pointer;
background-color: transparent;
outline: ;
font-size: 12px;
color: #2d2f33
}
.el-time-panel__btn.confirm {
font-weight: ;
color: #f6ad35
}
.el-time-panel .popper__arrow {
-webkit-transform: translateX(-%);
transform: translateX(-%)
}
.el-input {
position: relative;
font-size: 14px;
display: inline-block;
width: %
}
.el-input::-webkit-scrollbar {
z-index: ;
width: 6px
}
.el-input::-webkit-scrollbar:horizontal {
height: 6px
}
.el-input::-webkit-scrollbar-thumb {
border-radius: 5px;
width: 6px;
background: #b4bccc
}
.el-input::-webkit-scrollbar-corner {
background: #fff
}
.el-input::-webkit-scrollbar-track {
background: #fff
}
.el-input::-webkit-scrollbar-track-piece {
background: #fff;
width: 6px
}
.el-input__inner {
-webkit-appearance: none;
background-color: #fff;
background-image: none;
border-radius: 4px;
border: 1px solid #d8dce5;
-webkit-box-sizing: border-box;
box-sizing: border-box;
color: #5a5e66;
display: inline-block;
font-size: inherit;
height: 40px;
line-height: ;
outline: ;
padding: 15px;
-webkit-transition: border-color .2s cubic-bezier(.,.,.,);
transition: border-color .2s cubic-bezier(.,.,.,);
width: %
}
.el-input__prefix,.el-input__suffix {
position: absolute;
top: ;
-webkit-transition: all .3s;
text-align: center;
height: %;
color: #b4bccc
}
.el-input__inner::-webkit-input-placeholder {
color: #b4bccc
}
.el-input__inner:-ms-input-placeholder {
color: #b4bccc
}
.el-input__inner::placeholder {
color: #b4bccc
}
.el-input__inner:hover {
border-color: #eeeeee;
}
.el-input.is-active .el-input__inner,.el-input__inner:focus {
border-color: #f6ad35;
outline:
}
.el-input__suffix {
right: 5px;
transition: all .3s;
pointer-events: none
}
.el-input__suffix-inner {
pointer-events: all
}
.el-input__prefix {
left: 5px;
transition: all .3s
}
.el-input__icon {
height: %;
width: 25px;
text-align: center;
-webkit-transition: all .3s;
transition: all .3s;
line-height: 40px
}
.el-input__icon:after {
content: '';
height: %;
width: ;
display: inline-block;
vertical-align: middle
}
.el-input__validateIcon {
pointer-events: none
}
.el-input.is-disabled .el-input__inner {
background-color: #f5f7fa;
border-color: #dfe4ed;
color: #b4bccc;
cursor: not-allowed
}
.el-input.is-disabled .el-input__inner::-webkit-input-placeholder {
color: #b4bccc
}
.el-input.is-disabled .el-input__inner:-ms-input-placeholder {
color: #b4bccc
}
.el-input.is-disabled .el-input__inner::placeholder {
color: #b4bccc
}
.el-input.is-disabled .el-input__icon {
cursor: not-allowed
}
.el-input--suffix .el-input__inner {
padding-right: 30px
}
.el-input--prefix .el-input__inner {
padding-left: 30px
}
.el-input--medium {
font-size: 14px
}
.el-input--medium .el-input__inner {
height: 36px
}
.el-input--medium .el-input__icon {
line-height: 36px
}
.el-input--small {
font-size: 13px
}
.el-input--small .el-input__inner {
height: 32px
}
.el-input--small .el-input__icon {
line-height: 32px
}
.el-input--mini {
font-size: 12px
}
.el-input--mini .el-input__inner {
height: 28px
}
.el-input--mini .el-input__icon {
line-height: 28px
}
.el-input-group {
line-height: normal;
display: inline-table;
width: %;
border-collapse: separate
}
.el-input-group>.el-input__inner {
vertical-align: middle;
display: table-cell
}
.el-input-group__append,.el-input-group__prepend {
background-color: #f5f7fa;
color: #878d99;
vertical-align: middle;
display: table-cell;
position: relative;
border: 1px solid #d8dce5;
border-radius: 4px;
padding: 20px;
width: 1px;
white-space: nowrap
}
.el-input-group--prepend .el-input__inner,.el-input-group__append {
border-top-left-radius: ;
border-bottom-left-radius:
}
.el-input-group--append .el-input__inner,.el-input-group__prepend {
border-top-right-radius: ;
border-bottom-right-radius:
}
.el-input-group__append:focus,.el-input-group__prepend:focus {
outline:
}
.el-input-group__append .el-button,.el-input-group__append .el-select,.el-input-group__prepend .el-button,.el-input-group__prepend .el-select {
display: inline-block;
margin: -20px
}
.el-input-group__append button.el-button,.el-input-group__append div.el-select .el-input__inner,.el-input-group__append div.el-select:hover .el-input__inner,.el-input-group__prepend button.el-button,.el-input-group__prepend div.el-select .el-input__inner,.el-input-group__prepend div.el-select:hover .el-input__inner {
border-color: transparent;
background-color: transparent;
color: inherit;
border-top: ;
border-bottom:
}
.el-input-group__append .el-button,.el-input-group__append .el-input,.el-input-group__prepend .el-button,.el-input-group__prepend .el-input {
font-size: inherit
}
.el-input-group__prepend {
border-right:
}
.el-input-group__append {
border-left:
}
.el-textarea {
display: inline-block;
width: %;
vertical-align: bottom
}
.el-textarea__inner {
display: block;
resize: vertical;
padding: 5px 15px;
line-height: 1.5;
-webkit-box-sizing: border-box;
box-sizing: border-box;
width: %;
font-size: 14px;
color: #5a5e66;
background-color: #fff;
background-image: none;
border: 1px solid #d8dce5;
border-radius: 4px;
-webkit-transition: border-color .2s cubic-bezier(.,.,.,);
transition: border-color .2s cubic-bezier(.,.,.,)
}
.el-textarea__inner::-webkit-input-placeholder {
color: #b4bccc
}
.el-textarea__inner:-ms-input-placeholder {
color: #b4bccc
}
.el-textarea__inner::placeholder {
color: #b4bccc
}
.el-textarea__inner:hover {
border-color: #b4bccc
}
.el-textarea__inner:focus {
outline: ;
border-color: #f6ad35
}
.el-textarea.is-disabled .el-textarea__inner {
background-color: #f5f7fa;
border-color: #dfe4ed;
color: #b4bccc;
cursor: not-allowed
}
.el-textarea.is-disabled .el-textarea__inner::-webkit-input-placeholder {
color: #b4bccc
}
.el-textarea.is-disabled .el-textarea__inner:-ms-input-placeholder {
color: #b4bccc
}
.el-textarea.is-disabled .el-textarea__inner::placeholder {
color: #b4bccc
}
.el-scrollbar {
overflow: hidden;
position: relative
}
.el-scrollbar:active>.el-scrollbar__bar,.el-scrollbar:focus>.el-scrollbar__bar,.el-scrollbar:hover>.el-scrollbar__bar {
opacity: ;
-webkit-transition: opacity 340ms ease-out;
transition: opacity 340ms ease-out
}
.el-scrollbar__wrap {
overflow: scroll;
height: %
}
.el-scrollbar__wrap--hidden-default::-webkit-scrollbar {
width: ;
height:
}
.el-scrollbar__thumb {
position: relative;
display: block;
width: ;
height: ;
cursor: pointer;
border-radius: inherit;
background-color: rgba(,,,.);
-webkit-transition: .3s background-color;
transition: .3s background-color
}
.el-scrollbar__thumb:hover {
background-color: rgba(,,,.)
}
.el-scrollbar__bar {
position: absolute;
right: 2px;
bottom: 2px;
z-index: ;
border-radius: 4px;
opacity: ;
-webkit-transition: opacity 120ms ease-out;
transition: opacity 120ms ease-out
}
.el-scrollbar__bar.is-vertical {
width: 6px;
top: 2px
}
.el-scrollbar__bar.is-vertical>div {
width: %
}
.el-scrollbar__bar.is-horizontal {
height: 6px;
left: 2px
}
.el-scrollbar__bar.is-horizontal>div {
height: %
}
.el-popper .popper__arrow,.el-popper .popper__arrow::after {
position: absolute;
display: block;
width: ;
height: ;
border-color: transparent;
border-style: solid
}
.el-popper .popper__arrow {
border-width: 6px;
-webkit-filter: drop-shadow( 2px 12px rgba(, , , .));
filter: drop-shadow( 2px 12px rgba(, , , .))
}
.el-popper .popper__arrow::after {
content: " ";
border-width: 6px
}
.el-popper[x-placement^=top] {
margin-bottom: 12px
}
.el-popper[x-placement^=top] .popper__arrow {
bottom: -6px;
left: %;
margin-right: 3px;
border-top-color: #e6ebf5;
border-bottom-width:
}
.el-popper[x-placement^=top] .popper__arrow::after {
bottom: 1px;
margin-left: -6px;
border-top-color: #fff;
border-bottom-width:
}
.el-popper[x-placement^=bottom] {
margin-top: 12px
}
.el-popper[x-placement^=bottom] .popper__arrow {
top: -6px;
left: %;
margin-right: 3px;
border-top-width: ;
border-bottom-color: #e6ebf5
}
.el-popper[x-placement^=bottom] .popper__arrow::after {
top: 1px;
margin-left: -6px;
border-top-width: ;
border-bottom-color: #fff
}
.el-popper[x-placement^=right] {
margin-left: 12px
}
.el-popper[x-placement^=right] .popper__arrow {
top: %;
left: -6px;
margin-bottom: 3px;
border-right-color: #e6ebf5;
border-left-width:
}
.el-popper[x-placement^=right] .popper__arrow::after {
bottom: -6px;
left: 1px;
border-right-color: #fff;
border-left-width:
}
.el-popper[x-placement^=left] {
margin-right: 12px
}
.el-popper[x-placement^=left] .popper__arrow {
top: %;
right: -6px;
margin-bottom: 3px;
border-right-width: ;
border-left-color: #e6ebf5
}
.el-popper[x-placement^=left] .popper__arrow::after {
right: 1px;
bottom: -6px;
margin-left: -6px;
border-right-width: ;
border-left-color: #fff
}
vue2.x 时间范围 date range timepicker。只在项目中使用elementUI的date-picker的更多相关文章
- 如何在vue2.0项目中引用element-ui和echart.js
1 项目中怎样添加elment-ui 和 echart.js 1.1直接在packjson 里面的 dependencies 配置 "element-ui": "^1.3 ...
- 【IntelliJ IDEA】idea导入项目只显示项目中的文件,不显示项目结构
导入项目之后,只显示项目文件,不显示项目结构 解决方法 1.点击file->project structure..->Modules 点击右上角+加号 ->import Module ...
- Git 如何只更新项目中某个目录里的文件
Git由于在远端和本地都有一个代码库, 这样更新单个文件比SVN要麻烦一点. 1. 如果想拿远端git服务器上的最新版本(或某个特定版本)覆盖本地的修改,可以使用git pull命令, 但这会 ...
- How to add a date range picker to filter for dates on a GridView for Yii2 - See more at: http://www.2amigos.us/blog/how-to-add-a-date-range-picker-to-filter-for-dates-on-a-gridview-for-yii2#sthash.pf7
Filtering the data we have on our GridView by dates are sometimes very important. On this article I ...
- 【推荐】PHP中格式化时间函数date与gmdate的区别 | 修改PHP的默认时区
PHP中的时间有2个格式化函数:date()和gmdate(),在官方的文档中的描述为: date -- 格式化一个本地时间/日期 gmdate -- 格式化一个 GMT/UTC 日期/时间,返回的是 ...
- word模板导出的几种方式:第一种:占位符替换模板导出(只适用于word中含有表格形式的)
1.占位符替换模板导出(只适用于word中含有表格形式的): /// <summary> /// 使用替换模板进行到处word文件 /// </summary> public ...
- vue2整个项目中,数据请求显示loading图
一般项目中,有时候会要求,你在数据请求的时候显示一张gif图片,然后数据加载完后,消失.这个,一般只需要在封装的axios中写入js事件即可.当然,我们首先需要在app.vue中,加入此图片.如下: ...
- Java中的时间日期Date和Calendar
日期时间类 Date: Date类的构造方法: 可以发现Date类的toString方法被重写了. Date类的方法: SimpleDateFormat 它提供了解决Date输出问题的解决方案--格式 ...
- vue2整个项目中,数据请求显示loading图----------未完成阅读,码
一般项目中,有时候会要求,你在数据请求的时候显示一张gif图片,然后数据加载完后,消失.这个,一般只需要在封装的axios中写入js事件即可.当然,我们首先需要在app.vue中,加入此图片.如下: ...
随机推荐
- sublime text3 在 14.04.1-Ubuntu 下的中文输入
1.安装 fcitx sudo add-apt-repository ppa:fcitx-team/nightly // 添加FCITX仓库. sudo apt-get update // 更新仓库. ...
- emWin万年历,含uCOS-III和FreeRTOS两个版本
第8期:万年历配套例子:V6-914_STemWin提高篇实验_万年历(uCOS-III)V6-915_STemWin提高篇实验_万年历(FreeRTOS) 例程下载地址: http://forum. ...
- SUSE12Sp3安装配置.net core 生产环境-总汇(持续更新中...)
最近正在使用SUSE系统,项目环境是没有外网的,所以提供的基本都是离线安装,对应的安装包可能需要自行去下载,我这边就不整理了. 网上查找SUSE的资料比较少,于是整理了一下,希望对有需要的人有一点点帮 ...
- 导出excel表格,前端和后台导出
问题:项目框架中导出不知道有什么限制,数据稍微大点导出不了,向上面请求解决,结果一圈推下来又推回来了,所以决定自己写,参考了网上很多大神的博客,开始试了前端导出,想着比较简单,但是乱码问题始终解决不了 ...
- [Swift]LeetCode62. 不同路径 | Unique Paths
A robot is located at the top-left corner of a m x n grid (marked 'Start' in the diagram below). The ...
- [Swift]LeetCode166. 分数到小数 | Fraction to Recurring Decimal
Given two integers representing the numerator and denominator of a fraction, return the fraction in ...
- [Swift]LeetCode188. 买卖股票的最佳时机 IV | Best Time to Buy and Sell Stock IV
Say you have an array for which the ith element is the price of a given stock on day i. Design an al ...
- [Swift]LeetCode343. 整数拆分 | Integer Break
Given a positive integer n, break it into the sum of at least two positive integers and maximize the ...
- [Swift]LeetCode667. 优美的排列 II | Beautiful Arrangement II
Given two integers n and k, you need to construct a list which contains n different positive integer ...
- [Swift]LeetCode703. 数据流中的第K大元素 | Kth Largest Element in a Stream
Design a class to find the kth largest element in a stream. Note that it is the kth largest element ...
