vue HTTP 请求(vue-resource)
来自:https://www.cnblogs.com/lhl66/p/8022423.html 侵删 //初始化页面需要做什么事情
//点击后需要做什么事情
//鼠标、键盘、冒泡、默认行为等事件
//前端调用接口就是按需展示数据
//created和mounted里面都可以做数据处理,唯一不同的是created dom未完成挂载,mounted已经完成了挂载。
created(){
this.$htttp.get(url,getData).then(function(res){},function(res){}) //相当于es6里面的resolve和reject
this.$htttp.post(url,postData,{emulateJSON:true}).then(function(res){},function(res){}) //相当于es6里面的resolve和reject
},
mounted(){
this.$htttp.get(url,getData).then(function(res){},function(res){}) //相当于es6里面的resolve和reject
this.$htttp.post(url,postData,{emulateJSON:true}).then(function(res){},function(res){}) //相当于es6里面的resolve和reject
}



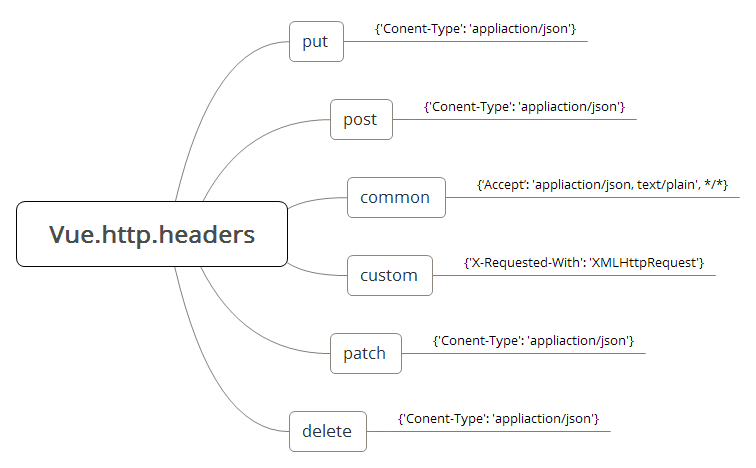
针对常用的http请求方式
get(url, [data], [options]);
post(url, [data], [options]);
put(url, [data], [options]);
delete(url, [data], [options]);
jsonp(url, [data], [options]);
都是接受三个参数:
url(字符串),请求地址。可被options对象中url属性覆盖。
data(可选,字符串或对象),要发送的数据,可被options对象中的data属性覆盖。
options
vue HTTP 请求(vue-resource)的更多相关文章
- vue http请求 vue自带的 vue-resource
vue-resource安装 npm install vue-resource --save-dev 配置 在main.js中引入插件 //Resource 为自定义名 vue-resource 为插 ...
- vue resource 携带cookie请求 vue cookie 跨域
vue resource 携带cookie请求 vue cookie 跨域 1.依赖VueResource 确保已安装vue-resource到项目中,找到当前项目,命令行输入: npm instal ...
- VUE开发请求本地数据的配置,旧版本dev-server.js,新版本webpack.dev.conf.js
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- Vue 网络请求
Vue网络请求,用的是vue-resource 1. 首先需要安装vue-resource npm install vue-resource 2. 安装好之后,会在package.json文件中自动加 ...
- 手把手教你vue配置请求本地json数据
本篇文章主要介绍了vue配置请求本地json数据的方法,分享给大家,具体如下:在build文件夹下找到webpack.dev.conf.js文件,在const portfinder = require ...
- vue开发请求本地模拟数据的配置方法(转)
VUE开发请求本地数据的配置,早期的vue-lic下面有dev-server.js和dev-client.js两文件,请求本地数据在dev-server.js里配置,最新的vue-webpack-te ...
- 如何在vue中请求本地json文件
1..修改webpack.base.conf.js 文件中添加'/static': resolve('static'),如下所示,此时存放于static的json文件就可以通过/static/xxx. ...
- vue http请求 vue-resource使用方法
1.安装vue-resource扩展: npm install vue-resource 2.在main.js中引入 import http from 'vue-resource' 3.使用方法 // ...
- Vue.js起手式+Vue小作品实战
本文是小羊根据Vue.js文档进行解读的第一篇文章,主要内容涵盖Vue.js的基础部分的知识的,文章顺序基本按照官方文档的顺序,每个知识点现附上代码,然后根据代码给予个人的一些理解,最后还放上在线编辑 ...
- [Vue 牛刀小试]:第十二章 - 使用 Vue Router 实现 Vue 中的前端路由控制
一.前言 前端路由是什么?如果你之前从事的是后端的工作,或者虽然有接触前端,但是并没有使用到单页面应用的话,这个概念对你来说还是会很陌生的.那么,为什么会在单页面应用中存在这么一个概念,以及,前端路由 ...
随机推荐
- 基于js的数据结构与算法-数组
Given an array of integers, return indices of the two numbers such that they add up to a specific ta ...
- 反爬虫:利用ASP.NET MVC的Filter和缓存(入坑出坑)
背景介绍: 为了平衡社区成员的贡献和索取,一起帮引入了帮帮币.当用户积分(帮帮点)达到一定数额之后,就会“掉落”一定数量的“帮帮币”.为了增加趣味性,帮帮币“掉落”之后所有用户都可以“捡取”,谁先捡到 ...
- 使用Sublime Text 或 vs2017开发Node.js程序
在学习一门开发语言时,为了从简单的方式入手,有时候直接用Notepad开始敲代码.曾经我也这样干过,这样做简洁而不简单啊! 随着时间的流逝,人也变得懒惰起来,做事前总是想借助一些工具来搞事情.< ...
- [Swift]LeetCode561. 数组拆分 I | Array Partition I
Given an array of 2n integers, your task is to group these integers into n pairs of integer, say (a1 ...
- ubuntu16.04安装lnmp环境
1.安装mysql sudo apt install mysql-server 2.安装nginx和php #添加nginx和php的ppa源 sudo apt-add-repository ppa ...
- SpringBoot前后端分离Instant时间戳自定义解析
在SpringBoot项目中,前后端规定传递时间使用时间戳(精度ms). @Data public class Incident { @ApiModelProperty(value = "故 ...
- iOS学习—— UISearchBar的使用
转载自:http://blog.sina.com.cn/s/blog_7b9d64af0101dfg8.html 最近用到搜索功能.于是,经过不断的研究,终于,有点懂了. 那就来总结一下吧,好记性不如 ...
- Kubernetes因限制内存配置引发的错误
今天对一个pod进行内存资源调整后, 一直卡在ContainerCreating的状态, 执行describe命令查看该 Pod 详细信息后发现如下 . [root@master-01 ~]# kub ...
- Python内置函数(28)——hash
英文文档: hash(object)Return the hash value of the object (if it has one). Hash values are integers. The ...
- BBS论坛(三十二)
32.帖子排序功能完成 (1)front_index.html <ul class="post-group-head"> {% if current_sort==1 % ...
