JGUI源码:Tip实现(14)
tip是当鼠标放到控件上显示的提示文本,下面说下实现思路
方法一:
使用hover:before,hover:after组合一个三角符号和一个圆角矩形实现,以右三角为例
.jgui-tip:after {
content: attr(data-tip);
visibility: hidden;
position: absolute;
padding: 5px 10px;
right: -10px;
transform:translateX(100%);
bottom: 50%;
margin-left: 12px;
font-size: 16px;
background: #000;
color: #fff;
cursor: default;
border-radius: 5px;
line-height: 20px;
}
.jgui-tip:before {
content: " ";
position: absolute;
visibility: hidden;
right: -10px;
bottom: 50%;
margin-bottom: 5px;
width:;
height:;
border-left: 5px solid transparent;
border-right: 5px solid #000;
border-top: 5px solid transparent;
border-bottom: 5px solid #000;
}
.jgui-tip:hover:before,
.jgui-tip:hover:after {
visibility: visible;
}
<button class="jgui-btn jgui-tip" data-tip="测试右方弹出三角提示框(不支持IE8)" id="test">button</button>
显示效果如下

看起来效果不错,可惜不支持IE8,最开始以为是,z-index无效,改变z-index无法解决,经过查找资料,增加一个
.jgui-btn {
position: relative;
display: block;
width: 200px;
font-size: 20px;
cursor: pointer;
overflow: visible;
}

但是会默认按钮会变色,这个回头统一定按钮样式即可解决,而且影响按钮的默认overflow属性。
总结下:
1、button一个:after实现一个tip,
2、超出被遮挡问题:在ie下,button需要加一个overflow:visible
3、如果将button换成 a标签不需要加,在chrome浏览器下,可以不加overflow:visible,都显示正常
网上关于伪元素与z-index的一篇总结
父元素不设置z-index值,伪元素设置负z-index 值,父元素位移效果不使用transform,简单说下原因。
- 同一个层叠上下文里面, 层叠顺序从后向前依次是: 背景和边框、负z-index、块级盒、浮动盒、行内盒、z-index:0、正z-index.
- 伪元素相当于子元素,也就是包含在元素内的,二者不在同一个层叠上下文中。
如果想实现层叠效果,需要元素和对应的伪元素在同一层叠上下文中,所以不能让元素创建层叠上下文。以下情况会创建层叠上下文
- 即便是
position不为static的元素, 如果没有指定一个非auto值的z-index, 该元素就不会建立一个层叠上下文。 - 元素的
transform值不是none。
当然还有其他情况本文就不列出了,因为transform 会创建层叠上下文,所以缓动的时候只能使用top 进行变换了。
原地址:https://fatesinger.com/100258
方法二:mouseover,mouseout事件。
代码如下,此方法比较麻烦,不适合动态创建的元素。
<script type="text/javascript">
function ShowTip(event,obj,tipinfo)
{
$('body').append( '<div id="tipinfo" class="jgui-tipinfo">'+tipinfo+'</div>');
$('#tipinfo').css("top", $(obj).position().top+$(obj).height()/2 + "px").css("left", $(obj).position().left+$(obj).width()+"px").fadeIn("slow");
}
function HideTip()
{
$("#tipinfo").fadeOut("slow").remove();
}
</script>
<button class="jgui-btn" onmouseover="ShowTip(event,this,'测试弹出tooltip(支持IE8)')" onmouseout="HideTip()">button2</button>

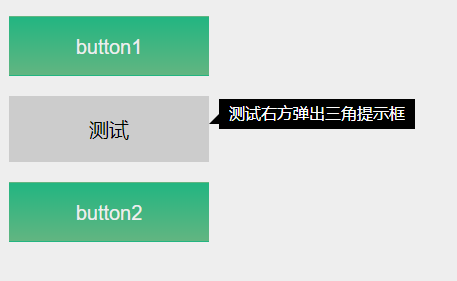
三、经过界面优化,以上两种方法,最终显示效果如下,后面将封装成支持左右上下四个位置的tip控件。

演示地址:www.jgui.com
JGUI源码:Tip实现(14)的更多相关文章
- JGUI源码:从头开始,建一个自己的UI框架(1)
开篇 1.JGUI是为了逼迫自己研究底层点的前端技术而做的框架,之前对web底层实现一直没有深入研究,有了技术瓶颈,痛定思痛从头研究, 2.虽然现在vue技术比较火,但还在发展阶段,暂时先使用JQue ...
- Java_io体系之PipedWriter、PipedReader简介、走进源码及示例——14
Java_io体系之PipedWriter.PipedReader简介.走进源码及示例——14 ——管道字符输出流.必须建立在管道输入流之上.所以先介绍管道字符输出流.可以先看示例或者总结.总结写的有 ...
- JGUI源码:鼠标中键滚动再次优化(5)
//电脑端中键滚动事件 var mousewheel = getBrowserInfo() == "Firefox" ? "DOMMouseScroll" : ...
- JGUI源码:Accordion鼠标中键滚动和手机端滑动实现(2)
本文是抽屉组件在PC端滚动鼠标中键.手机端滑动时,滚动数据列表实现方法,没有使用iscroll等第三方插件,支持火狐,谷歌,IE8+等浏览器. 演示在:www.jgui.com Github地址:ht ...
- 2018-11-21 手工翻译Vue.js源码第一步:14个文件重命名
背景 对现有开源项目的代码进行翻译(文件名/命名/注释) · Issue #107 · program-in-chinese/overview 简单地说, 通过翻译源码, 提高项目代码可读性(对于母语 ...
- JGUI源码:实现简单进度条(19)
程序效果如下 实现进度条动画主要有两种方法:(1)使用缓动,(2)使用Jquery Animate,本文使用第二种方法,先实现代码,后续进行控件封装 <style> .jgui-proce ...
- JGUI源码:实现蒙版层显示(18)
有的时候需要显示一个蒙版层,蒙版层显示的主要原理是在指定元素比如div上创建一个子元素div,设置absolute.宽高100%.设置z-index置于顶层,设置半透明效果,fadein,fadeou ...
- JGUI源码:实现日期控件显示(17)
本文实现一个日期控件显示,日期控件看起来很复杂,其实原理很简单,大部分情况下我们直接使用别人做得好的日期控件就行,但有时候特殊需求,比如显示提醒之类的,恐怕第三方控件就不好实现了, 为了使程序逻辑看起 ...
- JGUI源码:实现简单MVVM单项绑定学习笔记(15)
前面几节都是jquery界面方面的东西,本节研究些数据方面的东西:MVVM. MVVM由三部分组成:Model <=> ViewModel <=> View,当Model数据改 ...
随机推荐
- SQL 知道字段名 全表搜索此字段属于哪个表
SELECT name FROM sysobjects WHERE id IN (SELECT ID FROM syscolumns WHERE name='字段名')
- Review: Basic Knowledge about JavaScript 1
JavaScript shanzm
- asp.net webapi 的Request如何获取参数
public class BaseApiController : ApiController { private HttpRequestBase _request; /// 全局Requests对象 ...
- IBM developer:Setting up the Kafka plugin for Ranger
Follow these steps to enable and configure the Kafka plugin for Ranger. Before you begin The default ...
- Loj #3089. 「BJOI2019」奥术神杖
Loj #3089. 「BJOI2019」奥术神杖 题目描述 Bezorath 大陆抵抗地灾军团入侵的战争进入了僵持的阶段,世世代代生活在 Bezorath 这片大陆的精灵们开始寻找远古时代诸神遗留的 ...
- Cleartext HTTP traffic to xxx not permitted解决办法
,为保证用户数据和设备的安全,针对下一代 Android 系统(Android P) 的应用程序,将要求默认使用加密连接,这意味着 Android P 将禁止 App 使用所有未加密的连接,因此运行 ...
- Chinese Mahjong UVA - 11210 (暴力+回溯递归)
思路:得到输入得到mj[]的各个牌的数量,还差最后一张牌.直接暴力枚举34张牌就可以了. 当假设得到最后一张牌,则得到了的牌看看是不是可以胡,如果可以胡的话,就假设正确.否者假设下一张牌. 关键还是如 ...
- Python--day12(三元表达式、函数对象、名称空间与作用域、函数嵌套定义)
今日主要内容 1. 函数默认值细节(*) 2. 数据类型补充:三元表达式.列表推导式.字典推导式 (***) 3. 函数对象:函数名的各种应用场景 (*****) 4. 名称空间与作用域:解释 ...
- FLOAT 和 DOUBLE区别
以下是 FLOAT 和 DOUBLE 的区别: float : 单精度浮点数 double : 双精度浮点数 ·浮点数以 8 位精度存储在 FLOAT 中,并且有四个字节. ·浮点数存储在 DOUBL ...
- ansible roles
roles 特点 目录结构清晰 重复调用相同的任务 目录结构相同 web - tasks - install.yml - copfile.yml - start.yml - main.yml - t ...
