Kafka运行一段时间报错Too many open files
JavaScript基础知识-流程控制之条件分支语句(switch语句)
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>条件分支语句</title> <script type="text/javascript">
/**
* 条件分支语句也叫switch语句。
* 语法如下:
* switch(条件表达式){
* case 表达式:
* 语句...
* break;
* case 表达式:
* 语句...
* break;
* ...
* default:
* 语句...
* break;
* }
* 温馨提示:
* "switch ... case"语句在执行时会依次将case后的表达式的值和switch后的条件表达式的值进行全等比较,
* 如果比较结果为ture,则从当前case出开始执行代码;
* 如果比较结果为false,则继续向下比较;
* 如果所有的比较结果都为false,则只执行default后的语句。
*
* if语句和switch语句使用说明:
* switch语句和if语句的功能实际上由重复的,使用switch可以实现if的功能,同样使用if也可以实现switch的功能,所以我们使用时,可以根据自己的习惯选择。
*
*/ var week = prompt("请输入你希望今天是星期几(1-7): "); console.log(week,typeof week); switch(week){
case "1":
document.write("<h1 style='color: yellowgreen;'>今天是星期一</h1>");
break;
case "2":
document.write("<h1 style='color:royalblue;'>今天是星期二</h1>");
break;
case "3":
document.write("<h1 style='color: brown;'>今天是星期三</h1>");
break;
case "4":
document.write("<h1 style='color:orange;'>今天是星期四</h1>");
break;
case "5":
document.write("<h1 style='color: firebrick;'>今天是星期五</h1>");
break;
case "6":
document.write("<h1 style='color: forestgreen;'>今天是星期六</h1>");
break;
case "7":
document.write("<h1 style='color: deeppink;'>今天是星期日</h1>");
break;
default:
document.write("<h1 style='color: red;'>您的输入不合法,请重新输入数字[1-7]</h1>");
break;
}
</script>
</head>
<body>
</body>
</html>
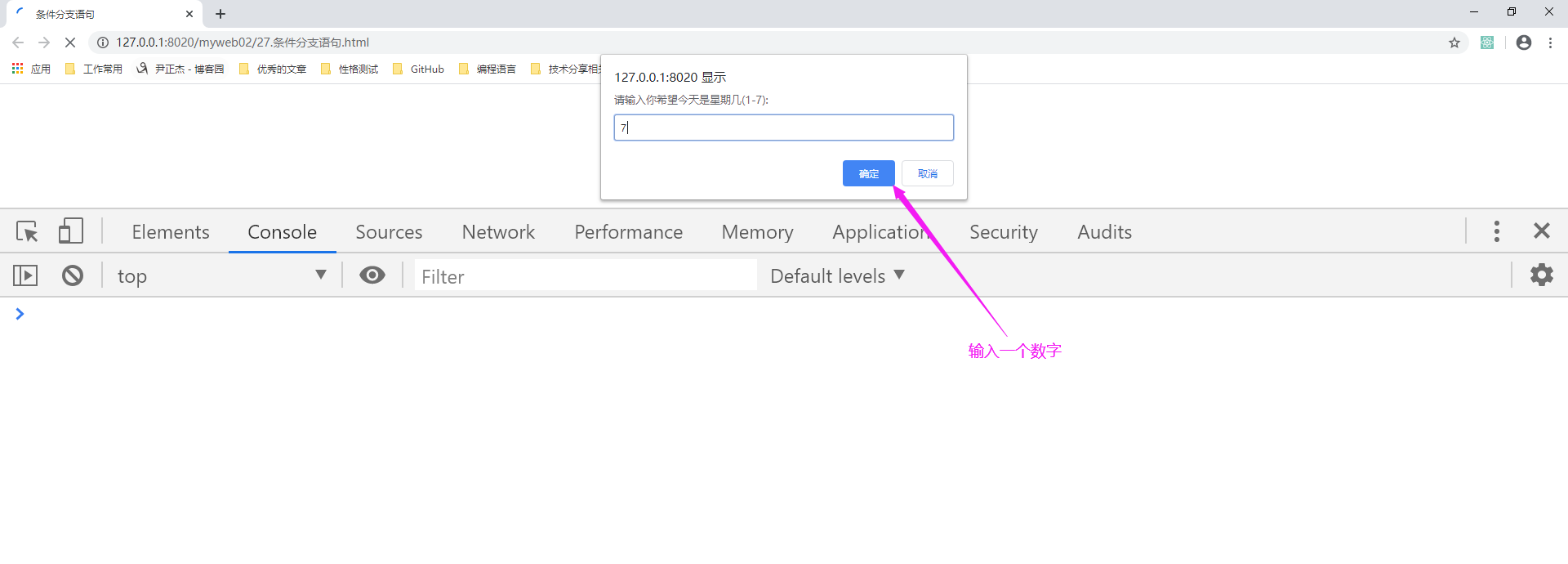
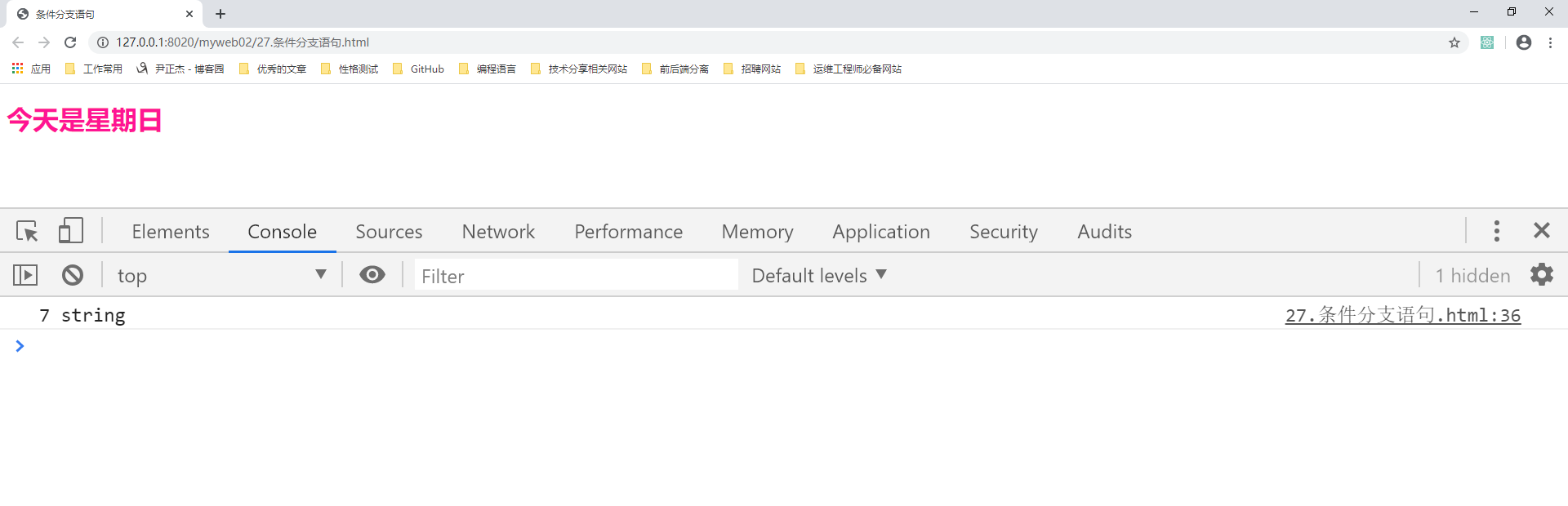
二.浏览器打开以上代码渲染结果

如上图所示,输入一个数字,最终渲染结果如下图所示。

Kafka运行一段时间报错Too many open files的更多相关文章
- tomcat运行一段时间后报错"Too many open files"
tomcat运行一段时间后报打开太多文件错误:Too many open files 查看当前进程的文件打开数: lsof -n |awk '{print $2}'|sort|uniq -c |so ...
- 【原创】大叔经验分享(54)flume kudu sink运行一段时间kudu client报错
flume kudu sink运行一段时间报错: 19/05/05 10:15:56 WARN client.ConnectToCluster: Error receiving a response ...
- WCF服务运行一段时间后客户端无法连接WCF服务的解决办法 (转)
WCF服务运行一段时间后客户端无法连接WCF服务的解决办法 (转) Windows Communication Foundation (WCF)是Microsoft为构建面向服务的应用提供的分布式通信 ...
- 运行Java Web项目报错
运行Java Web项目报错 今天,我启动服务,发现项目报错,并且是在打开登录界面时报错. 具体错误如下: org.apache.catalina.core.Standard WrapperValue ...
- eclipse运行项目,tomcat报错:Exception in thread :http-bio-8080-exec-4
eclipse运行项目,tomcat报错:Exception in thread :http-bio-8080-exec-4 转自 https://www.cnblogs.com/yby-blogs/ ...
- k8s的flannel的pod运行一段时间init error
问题现象 使用Kubeadm部署的flannel网络运行一段时间后,提示init:Error错误,查看具体的信息如下: [root@node1 ~]# kubectl describe pod kub ...
- Pycharm 在Windows下出现闪退问题(即是在运行一段时间后,自己就退出崩掉了)的解决方法
Pycharm 在Windows下出现闪退问题(即是在运行一段时间后,自己就退出崩掉了)的解决方法 最近自己下载了最新版本的Pycharm,运行程序过程中发现,在运行一段时间后(比如10几分钟),Py ...
- python2.7运行selenium webdriver api报错Unable to find a matching set of capabilities
在火狐浏览器33版本,python2.7运行selenium webdriver api报错:SessionNotCreatedException: Message: Unable to find a ...
- java程序运行一段时间之后停止
原创文章,未经作者允许,禁止转载!!!!!!! 如何用java是一段代码运行一段时间之后自动停止运行? 就拿打印随机函数的代码来做例子吧,让程序随机打印1-10的数字,打印十秒钟后停止打印: publ ...
随机推荐
- Android与js互相调用
有话要说: 本篇主要总结了简单的Android与js互相调用的方法. 在开发过程中遇到了需要在安卓中调用js方法的需求,于是将具体的实现过程总结成这篇博客. 效果: 其中“调用安卓方法”按钮是html ...
- C#语言中的修饰符
public:公有访问.不受任何限制. private:私有访问.只限于本类成员访问,子类和实例都不能访问. protected:保护访问.只限于本类和子类访问,实例不能访问. internal:内部 ...
- Python迭代器详解
最近在看两个github项目的代码时对迭代器有些困惑,因此写一篇笔记以理清脉络,经过两天的修改完善对迭代器有了一个初步的理解,相信会比网上绝大多数笔记有用些. 一.基础概念 在进行具体的迭代类和迭代函 ...
- dom4j创建和解析xml文档
DOM4J解析 特征: 1.JDOM的一种智能分支,它合并了许多超出基本XML文档表示的功能. 2.它使用接口和抽象基本类方法. 3.具有性能优异.灵活性好.功能强大和极端易用的特点. 4.是一个开 ...
- git pull以及git pull --rebase
git pull的作用是将远程库中的更改代码合并到当前分支中,默认为:git fetch + git merge git fetch 的作用就相当于是从远程库中获取最新版本到本地分支,不会自动进行gi ...
- 基于GDAL库,读取海洋风场数据(.nc格式)c++版
经过这一段时间的对海洋数据的处理,接触了大量的与海洋相关的数据,例如海洋地形.海洋表面温度.盐度.湿度.云场.风场等数据,除了地形数据是grd格式外,其他的都是nc格式的数据.本文将以海洋风场数据为例 ...
- CMake与Make最简单直接的区别 [转]
写程序大体步骤为: 1.用编辑器编写源代码,如.c文件. 2.用编译器编译代码生成目标文件,如.o. 3.用链接器连接目标代码生成可执行文件,如.exe. 但如果源文件太多,一个一个编译时就会特别麻烦 ...
- wifi扫描
获取当前位置的wifi,信道,强度,mac #include "ESP8266WiFi.h" IPAddress apIP(192, 168, 4, 1); void setup( ...
- P1177 【模板】快速排序 题解
本质为sort,这里我们用优先队列(堆)解决. 什么是堆? 堆 堆是一个完全二叉树,而且是每层都有规律的二叉树 规律大概是: 小根堆:最上层数的大小最小,往下每层结点都比父亲结点大,比两个儿子结点小 ...
- maven导入外部jar包的方法
maven的导入外部jar包的方法(前提还有外部jar包) 1.问题: 在maven添加依赖包时,添加不成功,可以选择通过外部命令导入到仓库里. 2.命令:(在Dos命令行) mvn install: ...
