VUE 创建element项目
前提:电脑安装git node.js
一、右键Git Bash Here
二、$ vue init webpack element //新建一个element项目,element是文件夹名字

$ cd element/ //进入element项目
$ ls //查看列出目录下的文件,

三、安装依赖 $ npm i element-ui -S

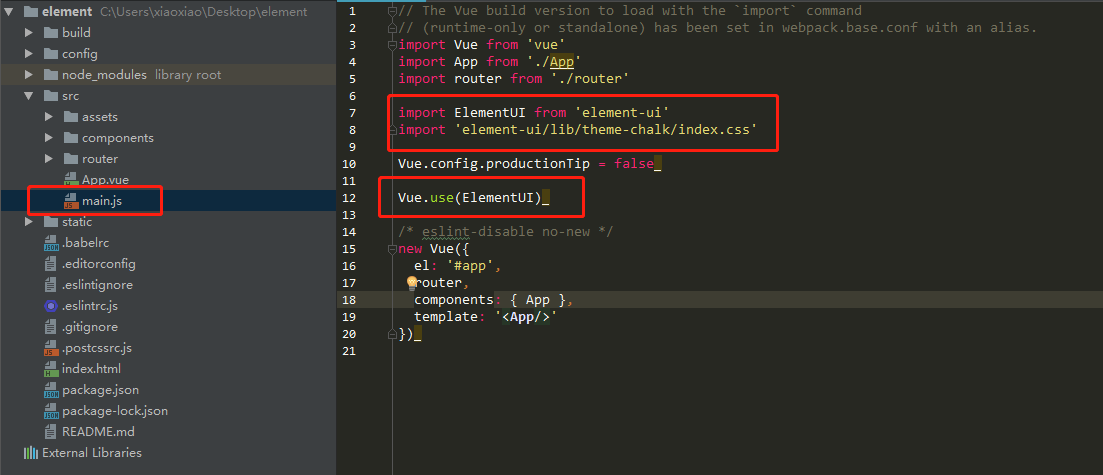
配置main.js
完整引入方式
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)

VUE 创建element项目的更多相关文章
- Vue环境搭建-项目的创建-启动生命周期-组件的封装及应用
vue项目环境的搭建 """ node >>> python:node是用c++编写用来运行js代码的 npm(cnpm) >>> p ...
- Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四)
Vue.js+vue-element搭建属于自己的后台管理模板:创建一个项目(四) 前言 本章主要讲解通过Vue CLI 脚手架构建工具创建一个项目,在学习Vue CLI之前我们需要先了解下webpa ...
- 新书上线:《Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统》,欢迎大家买回去垫椅子垫桌脚
新书上线 大家好,笔者的新书<Spring Boot+Spring Cloud+Vue+Element项目实战:手把手教你开发权限管理系统>已上线,此书内容充实.材质优良,乃家中必备垫桌脚 ...
- VUE 安装及项目创建
Vue.js 安装cnpm npm install -g 镜像 cnpm --registry=https://registry.npm.taobao.org 安装 vue.js cnpm insta ...
- VUE 安装&创建一个项目
1,安装node.js vue依赖nodejs,所以首先要安装node.js 然后打开cmd,输入命令, node -v.正常出现版本号,说明你已经安装成功了 下载地址:http://nodejs.c ...
- 用vue脚手架创建bootstrap-vue项目
用vue脚手架创建bootstrap-vue项目 框架的地址:https://bootstrap-vue.js.org/docs/ 第一步 vue init webpack demo第二步 cd de ...
- redis数据库-VUE创建项目
redis数据库 ''' 关系型数据库: mysql, oracle 非关系型数据库(nosql): redis,mongodb (没有表的概念) key-value mongodb: json 数据 ...
- vue 创建项目
先安装node.js环境 #先安装npm 阿里镜像 (之后cnpm 下载组件快速) npm install -g cnpm --registry=https://registry.npm.taobao ...
- 【vue】如何在 Vue-cli 创建的项目中引入 iView
根据vue项目的搭建教程,以下记录如何在Vue-cli创建的项目中引入iView. 1)iView的安装,在项目下使用 npm 安装iView cnpm install iview --save ...
随机推荐
- UGUI背包系统
在Unity3d中,UGUI提供了Scroll Rect.Grid Layout Group.Mask这三个组件,下面就给大家介绍下如何用这个三个组件来实现滚动视图. 首先放置好背包的背景图 在矩形线 ...
- java操作git简单实现
记录瞬间 import org.eclipse.jgit.api.Git; import org.eclipse.jgit.api.ListBranchCommand; import org.ecli ...
- 《DRN: A Deep Reinforcement Learning Framework for News Recommendation》强化学习推荐系统
摘要 新闻推荐系统中,新闻具有很强的动态特征(dynamic nature of news features),目前一些模型已经考虑到了动态特征. 一:他们只处理了当前的奖励(ctr);. 二:有一些 ...
- 执行python解释器的两种方式
执行python解释器的两种方式 1.交互式 python是高级语言,是解释型语言,逐行翻译,写一句翻译一句 print ('hello world') 2.命令行式 python和python解释器 ...
- polyfillJS生成promise对象
https://cdn.jsdelivr.net/npm/promise-polyfill@8/dist/polyfill.min.js
- 《Whitelabel Error Page 404》 对于Springboot初学者可能出现问题的原因
whitelabel error page异常一定是有原因的,比如,访问路径不对,解析不对,注解忘记引入等.对于初学者,一定要注意一点,程序只加载Application.java所在包及其子包下的内容 ...
- 关于.vbs文件恶搞,小伙伴电脑的
这是,VBS是基于Visual Basic的脚本语言.VBS的全称是:Microsoft Visual Basic Script Edition.(微软公司可视化BASIC脚本版). 其语言类似Vis ...
- 与TIME_WAIT相关的几个内核参数
问题 公司用浏览器访问线上服务一会失败一会成功,通过ssh连接服务器排查时发现ssh也是这样: 检查 抓包后发现建立连接的请求已经到了服务器,但它没有响应: 纠结了好久,后来在腾讯云技术支持及查了相关 ...
- Spring中三种编程式事务的使用
引入事务管理器 @Autowired TransactionTemplate transactionTemplate; @Autowired PlatformTransactionManager tr ...
- Oracle使用——数据泵导入导出数据库——impdp/expdp使用
使用前提 EXPDP和IMPDP只可以在Oracle服务端使用. EXP导出的文件只可以使用IMP导入,不适用于IMPDP导入文件:EXPDP导出的文件只可以使用IMPDP导入,而不适用于IMP导出文 ...
