opensetting禁用后小程序二次授权的问题-以及根据定位城市获取天气
一、 关于wx.openSetting 接口废弃后的通过其他方式重新设置权限的问题
最近小程序更新了后,导致以下报错
"openSetting:fail 此接口已废弃,请使用 OpenSetting 组件"
阅读官方文档发现此功能已经转移到button组件中了
https://developers.weixin.qq.com/miniprogram/dev/api/open-api/setting/wx.openSetting.html openSetting接口废弃说明
https://developers.weixin.qq.com/miniprogram/dev/component/button.html button组件说明,有openSetting的使用介绍
具体使用如下代码
<button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button>

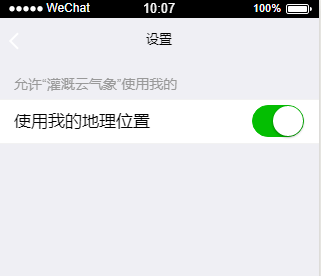
效果如上图,点击去设置按钮去会跳转到设置权限页面,如下图,

button组件中的属性 bindopensetting="flashPage", 就是设置回调函数的地方,这里我设置为flashPage, 可随意设置, 当设置完权限返回页面调用的就是这个函数了
二、 如何在用户拒绝授权后再次授权
到了这里可能有用户会问最上面的弹窗如何出来? 大家都知道小程序第一次授权拒绝后,得删除小程序或者等一段时间后才会重新授权, 如果我们能让他自己弹出一个如下的弹框,想必是极好的,

该弹窗HTML代码如下 (另需要在.js文件的data中添加个hidden: true), hidden变量平时设置为true, 也就是平时不显示,
<!-- 未授权弹窗部分 -->
<view class="my_modal" hidden="{{hidden}}">
<view class="title">用户未授权</view>
<view class="content">如需正常使用小程序,请先进行授权</view>
<view class="button_two">
<button class="cancel">关闭</button>
<button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button>
</view>
</view>
那么怎么让他出现呢? 办法来了

上面是常用的一个获取地理位置的权限弹窗,wx.getLocation 文档地址 https://developers.weixin.qq.com/miniprogram/dev/api/location/wx.getLocation.html
我们点击 取消 就会调用fail 回调函数, 此时我们在fail回调函数内设置hidden变量平时设置为false,点击 取消 授权拒绝后另一个弹窗就出来了,下次调用获取地理位置的接口不成功时也会出现让你重新授权的弹窗。
.js代码 片段如下
fail: function () {
this.setData({
hidden: false
});
}
三、 那么如何获取当前定位(经纬度),并获取当地城市的天气信息,并且授权拒绝后如何二次授权?
首先放上 微信小程序如何获得经纬度和城市天气的原文博客 https://blog.csdn.net/cwh1010714845/article/details/78826687
然后放上我的代码,需要注意的是, 我用的是高德地图api, 需要申请一个key, 并下载一个 amap-wx.js文件, 不懂就看上面这个博客
index.wxml文件
<!-- 未授权弹窗部分 -->
<view class="my_modal" hidden="{{hidden}}">
<view class="title">用户未授权</view>
<view class="content">如需正常使用小程序,请先进行授权</view>
<view class="button_two">
<button class="cancel">关闭</button>
<button bindopensetting="flashPage" open-type="openSetting" class="confirm">去设置</button>
</view>
</view> <!-- 首页的整个正文部分 -->
<view class="weather-all" hidden="{{flag}}"><!-- 当授权通过后展示 -->
<view class="weather" >
<view class="title">选择城市:{{weather.city.data}}</view>
<view class="content">{{weather.temperature.data}}℃</view>
<view class="content">{{weather.weather.data}}</view>
<view class="content">{{weather.humidity.text}} {{weather.humidity.data}} </view>
<view class="content">{{weather.winddirection.data}} {{weather.windpower.data}}</view>
<view class="content">天气对农业的建议</view>
</view>
</view>
index.js
var amapFile = require('../../libs/amap-wx.js');
var markersData = {
latitude: '', //纬度
longitude: '', //经度
key: "高德的key" //申请的高德地图key
}
Page({
/**
* 页面的初始数据
*/
data: {
weather: [],
hidden: true,
flag: true,
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
//console.log(this.data.hidden);
this.loadInfo();
},
//获取当前位置的经纬度
loadInfo: function () {
var that = this;
wx.getLocation({
type: 'gcj02', //返回可以用于wx.openLocation的经纬度
success: function (res) {
that.cancel();
that.setFlag();
var latitude = res.latitude//维度
var longitude = res.longitude//经度
//console.log(res);
that.loadCity(latitude, longitude);
},
fail: function () {
that.show();
}
})
},
//把当前位置的经纬度传给高德地图,调用高德API获取当前地理位置,天气情况等信息
loadCity: function (latitude, longitude) {
var that = this;
var myAmapFun = new amapFile.AMapWX({ key: markersData.key });
myAmapFun.getRegeo({
location: '' + longitude + ',' + latitude + '',//location的格式为'经度,纬度'
success: function (data) {
//console.log(data);
},
fail: function (info) { }
});
myAmapFun.getWeather({
success: function (data) {
that.setData({
weather: data
})
console.log(that.data);
//成功回调
},
fail: function (info) {
//失败回调
console.log(info)
}
})
},
show: function () {
this.setData({
hidden: false
});
},
setFlag: function () {
this.setData({
flag: false
});
},
cancel: function () {
this.setData({
hidden: true
});
},
flashPage: function () {
this.cancel;
this.loadInfo();
}
})
index.wxss文件
page {
position: relative;
top: 20rpx;
display: flex;
justify-content: space-around;
background: #fff;
}
.my_modal {
display: flex;
background: #FFFFFF;
width: 600rpx;
height: 270rpx;
border: 1rpx black solid;
flex-direction:column;
}
.title {
text-align: center;
font-size: 80%;
font-weight: bold;
margin: 20rpx;
border: 1rpx rgb(23, 136, 127) solid
}
.content {
text-align: center;
font-size: 80%;
color: #999999;
margin: 20rpx;
border: 1rpx rgb(129, 253, 243) solid
}
.button_two {
display: flex;
justify-content: space-around;
margin: 20rpx;
font-size: 135%;
border: 1rpx rgb(180, 216, 213) solid
}
.cancel {
text-align: center;
font-size: 80%;
border: 1rpx rgb(207, 205, 67) solid
}
.confirm {
text-align: center;
font-size: 80%;
border: 1rpx rgb(199, 117, 41) solid
}
.weather-all {
width: 750rpx;
}
.weather {
width: 100%;
background-color: aliceblue;
}
opensetting禁用后小程序二次授权的问题-以及根据定位城市获取天气的更多相关文章
- 【微信小程序】再次授权地理位置getLocation+openSetting使用
写在前面:在tarbar主页面,再次授权JS代码请放在onshow里面:在详情页(非一级主页面),再次授权JS代码请放在onReady里面,具体原因我前面博客讲了的. 我们知道: 1.微信的getLo ...
- 微信小程序新版用户授权方式处理
最新更新(2018-12-27): 最近做了改版,做成默认进来就是首页,然后去判断有没有用户信息,没有的话再去判断用没授权过,如果授权过直接自动去获取,没有的话再跳转到授权页面.因为用户授权主要就是针 ...
- .NET生成小程序码,并合自定义背景图生成推广小程序二维码
前言: 对于小程序大家可能都非常熟悉了,随着小程序的不断普及越来越多的公司都开始推广使用起来了.今天接到一个需求就是生成小程序码,并且于运营给的推广图片合并在一起做成一张漂亮美观的推广二维码,扫码这种 ...
- 微信小程序二维码推广统计
微信小程序可以通过生成带参数的二维码,那么这个参数是可以通过APP的页面进行监控的 这样就可以统计每个二维码的推广效果. 今天由好推二维码推出的小程序统计工具HotApp小程序统计也推出了带参数二维码 ...
- 微信小程序开发 - 用户授权登陆
准备:微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:htt ...
- 微信小程序-二维码汇总
小程序二维码在生活中的应用场景很多,比如营销类一物一码,扫码开门,扫码付款等...小程序二维码分两种? 1.普通链接二维码 即跟普通的网站链接生成的二维码是一个意思,这种二维码的局限性如下: 对于普通 ...
- 小程序二维码生成接口API
获取小程序码 我们推荐生成并使用小程序码,它具有更好的辨识度.目前有两个接口可以生成小程序码,开发者可以根据自己的需要选择合适的接口. 接口A: 适用于需要的码数量较少的业务场景 接口地址: http ...
- php生成微信小程序二维码源码
目前有3个接口可以生成小程序码,开发者可以根据自己的需要选择合适的接口.第一步:获取 access_token public function getWxAccessToken(){ $appid ...
- Java 获取微信小程序二维码(可以指定小程序页面 与 动态参数)
一.准备工作 微信公众平台接口调试工具 小程序的唯一标识(appid) 小程序的密钥(secret) 二.获取access_token 打开微信公众平台接口调试工具,在参数列表中输入小程序的appid ...
随机推荐
- MEF 基础简介 一
前言 小编菜鸟级别的程序员最近感慨颇多,经历了三五春秋深知程序路途遥远而我沧海一粟看不到的尽头到不了的终点何处是我停留的驿站.说了段废话下面进入正题吧! 什么是MEF? MEF:全称Managed E ...
- WPF 中 DispatcherTimer 计时器
在 WPF 中涉及到界面操作的计时器时,一定要使用 DispatcherTime,DispatcherTimer是为 WPF 专门设计的,不然的话会提示界面资源被其他线程所拥有而无法更新界面.Disp ...
- java应用程序的运行机制
计算机高级语言类型主要有 编译型 和 解释型 两种,java是两种类型的结合. 机制:利用编译器(javac)将源文件(后缀名.java)编译成字节码文件(后缀名.class),最后利用虚拟机(jvm ...
- sqlserver操作geography方法
参考:https://www.cnblogs.com/ytwy/p/5977848.html http://desktop.arcgis.com/zh-cn/arcmap/latest/manage- ...
- Chrome opacity非1时border-radius圆角边框剪裁问题
border-radius:50%可以让元素正方形元素表现为正圆. 如果元素设置了border边框,则会表现为一个正圆圈圈,类似这样: 但有时候,border边框的这个圈圈会在边缘处发生剪裁,个别浏览 ...
- 免费开源ERP-成功案例分析(2)
Odoo用户案例 Odoo用户概要 关于Odoo全球的用户,我们来看一些数据: Odoo目前全球有300万使用者 Odoo系统上每天新创建的数据库超过1000个 Odoo和Word.Excel.Pow ...
- React Native基础&入门教程:调试React Native应用的一小步
React Native(以下简称RN)为传统前端开发者打开了一扇新的大门.其中,使用浏览器的调试工具去Debug移动端的代码,无疑是最吸引开发人员的特性之一. 试想一下,当你在手机屏幕按下一个按钮, ...
- Android为TV端助力listview 非常重要的几个属性
首先是stackFromBottom属性,这只该属性之后你做好的列表就会显示你列表的最下面,值为true和false Android:stackFromBottom="true" ...
- 从零学习Fluter(四):Flutter中ListView组件系列详展
今天继续研究了一些Flutter,主要时关于ListVIew那一块的东西,有 SingleChildScrollViewListViewGridViewCustomScrollView 感觉Flutt ...
- vulnhub writeup - 持续更新
目录 wakanda: 1 0. Description 1. flag1.txt 2. flag2.txt 3. flag3.txt Finished Tips Basic Pentesting: ...
