Lodop的TABLE中format格式化的使用
LODOP中的ADD_PRINT_TABLE支持很多函数和计算方法,可以用tdata对table表格里额数据进行计算,用format对结果进行格式化。
这个format只能和tdata搭配使用,不能单独格式化一个实际存在的数值。
如果想要对实际存在的某个数值进行格式化,可以用JS等方式直接处理,或直接在后台把数据格式化,传入需要的格式。
format的作用,是对实际不存在的计算得来的结果进行格式化。
测试代码:
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
- <title>WEB打印控件LODOP</title>
- <script language="javascript" src="LodopFuncs.js"></script>
- </head>
- <body>
- <div id="a">
- <table style="border-collapse:collapse;border:1;" >
- <colgroup><col width="81"><col width="150">
- <tr>
- <td><font color="blue" format="#,##0.00">12341</font></td>
- <td><font color="blue" format="#,##0.00" tdata="12341">####</font></td>
- </tr>
- <tr>
- <td id="t1">3</td>
- <td id="t2">18</td>
- </tr>
- <tr>
- <td tdata="t1+t2">####</td>
- <td tdata="t1+t2" format="#,##0.00">####</td>
- </tr>
- </table>
- </div>
- <a href="javascript:prn1_preview()">打印预览</a>
- <script language="javascript" type="text/javascript">
- var LODOP; //声明为全局变量
- function prn1_preview() {
- LODOP=getLodop();
- LODOP.PRINT_INIT("");//初始化
- LODOP.ADD_PRINT_TABLE(5,5,300,1000,document.getElementById("a").innerHTML);
- LODOP.PRINT_DESIGN();
- };
- </script>
- </body>
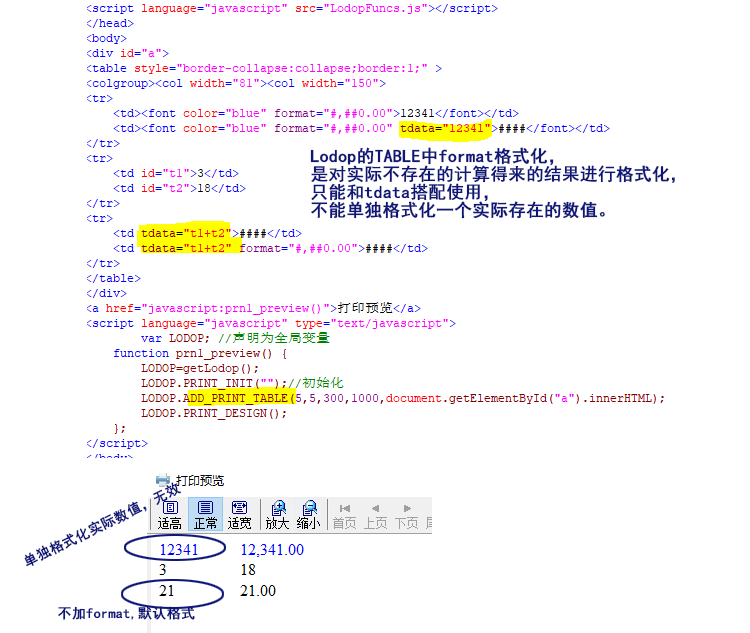
Lodop的TABLE中format格式化,是对实际不存在的计算得来的结果进行格式化,只能和tdata搭配使用,不能单独格式化一个实际存在的数值。
图示:

简短问答:
表格内数据格式转换:
先处理数据,然后组织处理的数据传入表格。
可以用JS,或参考样例40http://www.c-lodop.com/demolist/PrintSample40.html,对传入表格的数据预先处理。
如果是直接处理表格里的数据,参考样例31http://www.c-lodop.com/demolist/PrintSample31.html这个是对计算结果进行处理的,不能对实际的某个数值处理,需要和tdata配合使用。
Lodop的TABLE中format格式化的使用的更多相关文章
- python中format格式化函数
http://www.runoob.com/python/att-string-format.html
- LODOP表格table简短问答及相关博文
LODOP打印表格超文本输出表格:ADD_PRINT_HTML.ADD_PRINT_HTM.ADD_PRINT_TABLE.ADD_PRINT_TBURL打印表格带页头页尾 参考样例15 http:/ ...
- java中实现与.net的format格式化字符串输出
Java中的格式化字符串 System.out.println(MessageFormat.format("name={0}", "张三")); .net中的格 ...
- Delphi 中Format的字符串格式化使用说明(转)
源:Delphi 中Format的字符串格式化使用说明(转) 一.Format函数的用法 Format是一个很常用,却又似乎很烦的方法,本人试图对这个方法的帮助进行一些翻译,让它有一个完整的概貌,以供 ...
- python中字符串格式化%与.format
Python的字符串格式化有两种方式: 百分号方式.format方式 百分号的方式相对来说比较老,而format方式则是比较先进的方式,企图替换古老的方式,目前两者并存.[PEP-3101] This ...
- python中format函数用于字符串的格式化
python中format函数用于字符串的格式化 通过关键字 print('{名字}今天{动作}'.format(名字='陈某某',动作='拍视频'))#通过关键字 grade = {'name' : ...
- VUE -- 对 Element UI table中数据进行二次处理
时间——日期 后台经常给我们返回的是 时间戳 (例如:1535620671) 这时候我们页面展现的时候需要将时间戳转换为我们要的格式 例如 (YYYY-MM-DD HH:mm:ss) 如果是在Elem ...
- c# 字符串连接使用“+”和string.format格式化两种方式
参考文章:http://www.liangshunet.com/ca/201303/218815742.htm 字符串之间的连接常用的两种是:“+”连接.string.format格式化连接.Stri ...
- %格式化和format格式化--python
格式符 %[(name)][floags][width].[precision]typecode (name) 可选,用于选择指定的key flags 可选,可提供的值有: · + 右对齐,整数前加正 ...
随机推荐
- Linux基础:CentOS安装python3.7
1.下载python3 wget https://www.python.org/ftp/python/3.7.0/Python-3.7.0.tgz 2.解压 [root@mycentos ~]# ta ...
- Java实现登录验证码
登录验证码 Servlet /* 从请求中获取数据,获取验证码的session的值转为String类型, 销毁,防止返回后验证码不刷新,重新验证成功 判断验证码是否相同(忽略大 ...
- 当桌面的快捷方式图标左下角出现一个X(叉)的时候应该怎么去掉
win+r打开运行,然后复制粘贴如下命令就OK辣 cmd /k reg delete "HKEY_CLASSES_ROOT\lnkfile" /v IsShortcut /f &a ...
- SAP 用户参数 ME_USE_GRID
SAP 用户参数 ME_USE_GRID SAP的一些标准报表格式极其不友好,如果不做特殊参数设定,报表使用起来很不方便.我们可以通过设置user parameter的方式,改变一些报表的显示格式,让 ...
- 你真的了解PeopleSoft中的function和method方法嘛
谈下function和method在内嵌与外部传参的区别 1.内嵌函数(Internal Functions) 看下现在输出&x的话会返回什么值? 2.内嵌函数(Internal Functi ...
- DVWA 黑客攻防演练(五)文件上传漏洞 File Upload
说起文件上传漏洞 ,可谓是印象深刻.有次公司的网站突然访问不到了,同事去服务器看了一下.所有 webroot 文件夹下的所有文件都被重命名成其他文件,比如 jsp 文件变成 jsp.s ,以致于路径映 ...
- SC命令
描述: SC 是用来与服务控制管理器和服务进行通信 的命令行程序. 用法: sc <server> [command] [service n ...
- Win7 64位下安装64bit MS SQL Server2005时安装不了Reporting Services的处理办法
警告截图: 解决办法: 在cmd窗口运行如下脚本即可: "cscript %SYSTEMDRIVE%\inetpub\adminscripts\adsutil.vbs SET W3SVC/A ...
- python ----面向对象的三大特性---多态
多态 多态 不同的子类对象调用相同的父类方法,产生不同的执行结果. 以继承和重写父类方法为前提
- 虚拟机硬盘vmdk压缩瘦身并挂载到VirtualBox
这个问题其实困扰了挺久的,一直没闲情去解决,网上搜索过很多压缩方法感觉都太麻烦太复杂,因最近在windows上搞docker就一并解决了. 压缩vmdk 首先下载DiskGenius,这工具很牛X,相 ...
