再次聊一聊promise settimeout asycn awiat执行顺序---js执行机制 EVENT LOOP
首先js是单线程
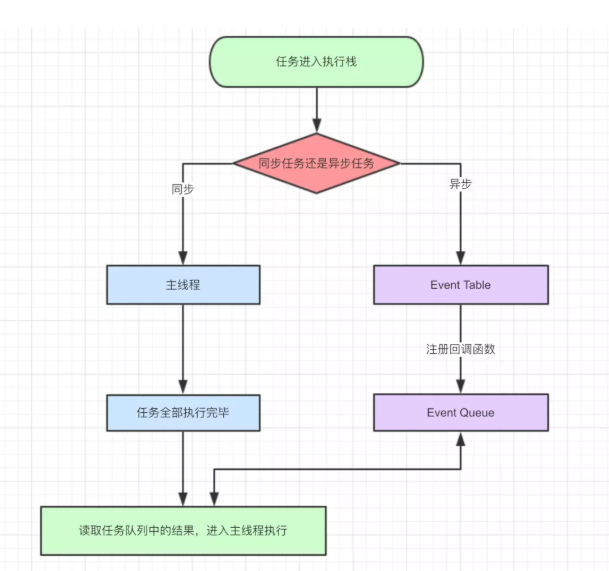
分为同步和异步,异步又分为(macrotask 宏任务 和 microtask微任务 ),

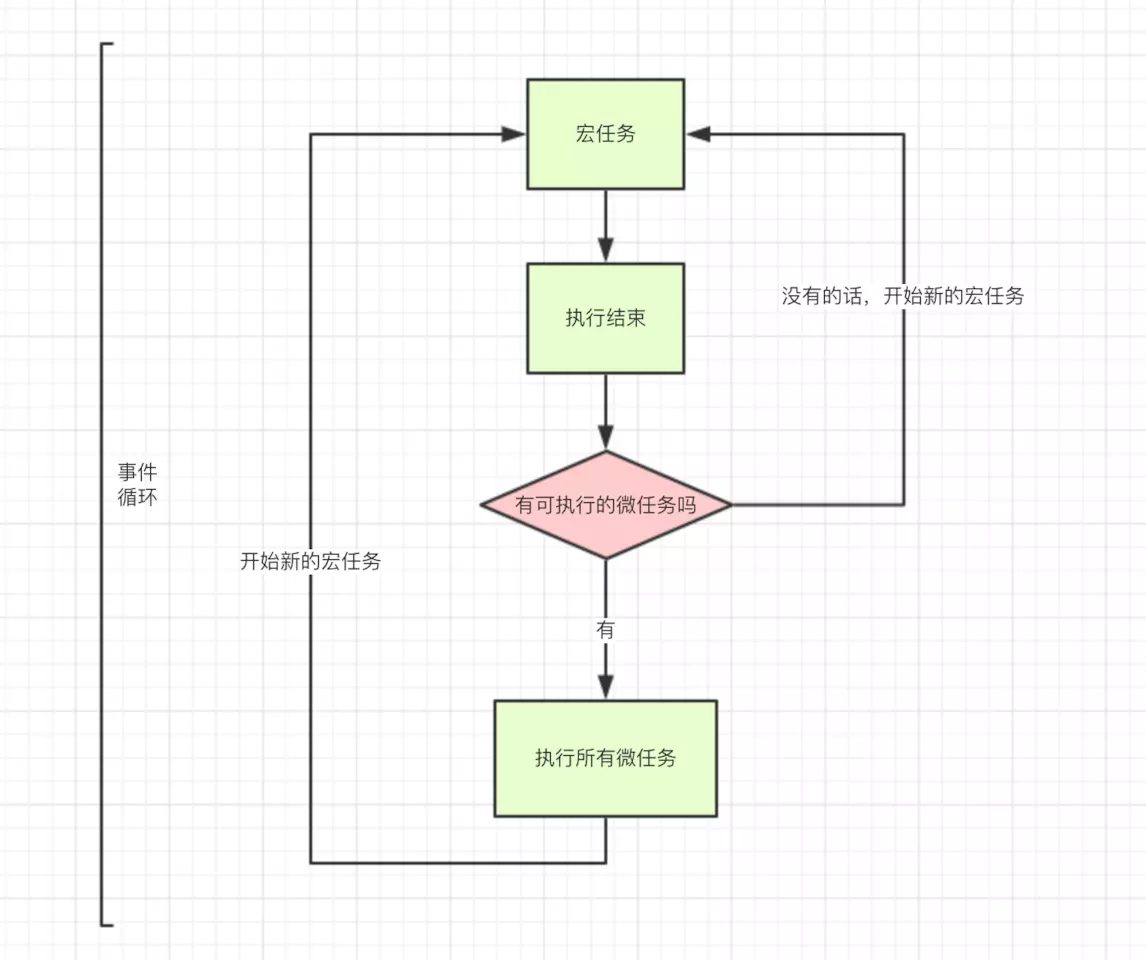
这图还是很清晰嘛,再来一张

总结一下,就是遇到同步先执行同步,异步的丢到一边依次排队,先排队的异步先执行,等同步执行完了,在来处理异步,异步又分宏任务和微任务,一个宏任务执行完了才会轮到下一个
宏任务。
重点说一下微任务,微任务就像宏任务的小弟,这个微任务执行完了,才代表这论宏任务执行完,才会执行下一个宏任务,明白了瑟!(网上有篇文章来比喻这个很好,就像银行排队办业务一样,宏任务
根据拿号去排队,到你了你去办理,办理完了,又想办信用卡,办理财(这两个就相当于微任务),直到办完,才会轮到下一个号码来柜台办理业务)

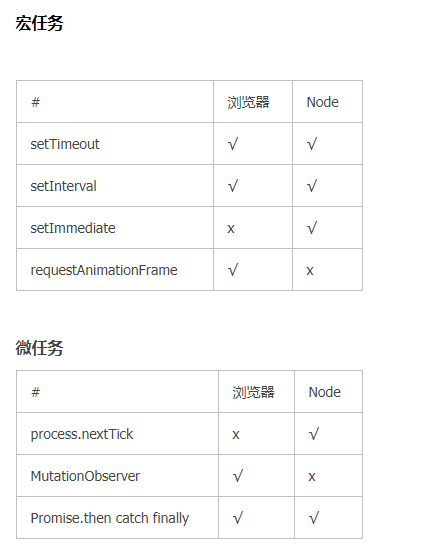
settimeout 这些定时器属于宏任务, promise.then.catch属于微任务
setTimeout(() => {
//执行后 回调一个宏事件
console.log("内层宏事件3");
}, 0);
console.log("外层宏事件1");
new Promise(resolve => {
console.log("外层宏事件2");
resolve();
})
.then(() => {
console.log("微事件1");
})
.then(() => {
console.log("微事件2");
});

首先浏览器执行js进入第一个宏任务进入主线程, 遇到 setTimeout 分发到宏任务Event Queue中
• 遇到 console.log() 直接执行 输出 外层宏事件1(同步)
• 遇到 Promise, new Promise 直接执行 输出 外层宏事件2(实例化立即执行)
• 执行then 被分发到微任务Event Queue中(promise then catch属于微任务)
•第一轮宏任务执行结束,开始执行微任务 打印 '微事件1' '微事件2'(办理信用卡和理财)
•第一轮微任务执行完毕,执行第二轮宏事件,打印setTimeout里面内容'内层宏事件3'
async function async1() {
console.log("async1 start");
await async2();
console.log("async1 end");
}
async function async2() {
console.log("async2");
}
console.log("script start");
setTimeout(function() {
console.log("settimeout");
}, 0);
async1();
new Promise(function(resolve) {
console.log("promise1");
resolve();
}).then(function() {
console.log("promise2");
});
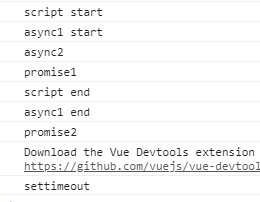
console.log("script end");

我自己这么理解的哈,先同步,在异步,虽然异步才分为宏任务和微任务,但是你也可以打个比方,把同步看成宏任务,异步看成微任务,这样好理解些。
第一步:script start (同步),遇到settimeout 放到异步队列中去排队,遇到函数async1()去执行函数,打印里面的async1 start,在执行await async2(); await会阻塞后面的代码(console.log("async1 end");但是
并不会阻塞右边的执行
多提一嘴async/await函数
async/await本质上还是基于Promise的一些封装,而Promise是属于微任务的一种。所以在使用await关键字与Promise.then效果类似:
setTimeout(_ => console.log(4))
async function main() {
console.log(1)
await Promise.resolve()
//相当于promise.then(包起来了)
console.log(3)
}
main()
console.log(2)
1,2,3,4打印
async函数在await之前的代码都是同步执行的,可以理解为await之前的代码属于new Promise时传入的代码,await之后的所有代码都是在Promise.then中的回调
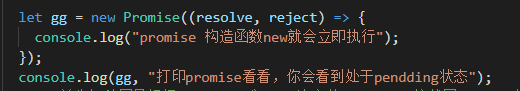
自己在写写promise


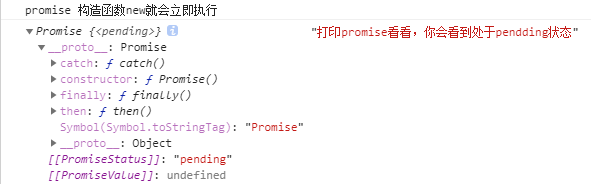
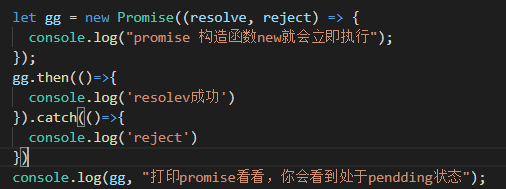
如果你不写的then cath的话一直处于pending状态,打印看它的原型上的方法then catch

打印与上面一致why?
因为你没有指明它的状态是处于成功还是失败啊



打印陈工
参考:http://www.cnblogs.com/wangziye/p/9566454.html
https://www.cnblogs.com/jiasm/p/9482443.html
再次聊一聊promise settimeout asycn awiat执行顺序---js执行机制 EVENT LOOP的更多相关文章
- C++在单继承、多继承、虚继承时,构造函数、复制构造函数、赋值操作符、析构函数的执行顺序和执行内容
一.本文目的与说明 1. 本文目的:理清在各种继承时,构造函数.复制构造函数.赋值操作符.析构函数的执行顺序和执行内容. 2. 说明:虽然复制构造函数属于构造函数的一种,有共同的地方,但是也具有一定的 ...
- python—day15 包的认识、执行顺序、执行流程、循环导入、包的导入、绝对、相对导入
一.包的认识 包通过文件夹来管理一系列功能相近的模块 包:一系列模块的集合体 重点:包中一定有一个专门用来管理包中所有模块的文件 包名:存放一系列模块的文件夹名字 包名(包对象)存放的是管理模 ...
- Mysql 层级、执行顺序、执行计划分析
逻辑分层 下面是MySQL的逻辑分层图: 连接层:连接与线程处理,这一层并不是MySQL独有,一般的基于C/S架构的都有类似组件,比如连接处理.授权认证.安全等. 服务层:包括缓存查询.解析器.优化器 ...
- hive sql 语句执行顺序及执行计划
hive 语句执行顺序 from... where.... select...group by... having ... order by... 执行计划 Map Operator Tree: Ta ...
- Python - 执行顺序、执行入口
Python 是如何执行的?执行顺序是怎么样? 至上而下,逐行执行 #!usr/bin/env python # -*- coding:utf-8 _*- """ # a ...
- javascript的执行机制—Event Loop
既然今天要谈的是javascript的事件循环机制,要理解事件循环,首先要知道事件循环是什么. 我们先从一个例子来看一下javascript的执行顺序. <script> setTimeo ...
- Python链式赋值执行顺序及执行方式的证明
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 老猿学5G博文目录 在<关于Python链式赋值的赋值顺序问题& ...
- Promise对象及它在js中的执行顺序
关于Promise对象的学习及它的执行顺序 学习阮一峰老师的ES6入门后的记录 1.promise的定义 promise是一个对象,通常包裹着一个异步操作,promise对象提供一些接口的方法,返回一 ...
- javascript中的defer和async学习+javascript执行顺序
一.defer和async 我们常用的script标签,有两个和性能.js文件下载执行顺序相关的属性:defer和async defer的含义[摘自https://developer.mozilla. ...
随机推荐
- Maximum Average Subarray I
https://leetcode.com/problems/maximum-average-subarray-i/#/description 求指定长度为 k 的子数组的最大均值,基本思路是用长度为k ...
- windows下创建MySQL定时备份与删除脚本
今天在windows服务器上面写了一个MySQL定时任务,备份呢与删除 rem *****************************Code start********************* ...
- sql语法总结
1.创建表 . 创建时间 default current_imestamp(6) 更新时间 default current_timestamp(6) on update current_timest ...
- laravel好文
https://laravelacademy.org/post/8464.html 最佳实践 laravel代码的书写规范以及优化 https://laravelacademy.org/post/ ...
- Eclipse导入maven项目时,pom-xml文件报错处理方法
报错如下: Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins 解决方法: 出现该错误是因为jar ...
- Linux 添加到环境变量
在Linux下使用源码安装软件的时候,通常只能在软件安装目录下使用该软件命令,这样太麻烦,我们希望全局使用,可以将软件安装路径添加到系统环境变量里. 添加环境变量有2种方法: 1. 使用export命 ...
- windows应用程序框架及实例
应用程序框架:同一类型应用程序的结构大致相同,并有很多相同的源代码,因此可以通过一个应用程序框架AFX(Application FrameWorks)编写同一类型应用程序的通用源代码. 主要向导: D ...
- 2017-10-22—光电二极管
光通信基本每天都会接触光电二极管,光模块说简单点就是电光转换和光电转换. 光传输模块在整体产品架构上则包括光学次模块(Optical Subassembly;OSA)及电子次模块(Electrical ...
- Android应用程序后台加载数据
从ContentProvider查询你需要显示的数据是比较耗时的.如果你在Activity中直接执行查询的操作,那么有可能导致Activity出现ANR的错误.即使没有发生ANR,用户也容易感知到一个 ...
- Ubuntu安装VLC播放器
Ubuntu安装VLC官方介绍:http://www.videolan.org/vlc/download-ubuntu.html sudo apt-get update sudo apt-get in ...
