selenium各种定位方法(转)
selenium使用
Xpath
CSS
JavaScript
jQuery的定位方法
(治疗selenium各种定位不到,点击不了的并发症)
【第一部分】开篇:先认识Xpath的4种定位方法
跟你说,你总是靠那个firebug,chrome的F12啥的右击复制xpath绝对总有一天踩着地雷炸的你死活定位不到,这个时候就需要自己学会动手写xpath,人脑总比电脑聪明,开始把xpath语法给我学起来!
第1种方法:通过绝对路径做定位(相信大家不会使用这种方式)
By.xpath("html/body/div/form/input")
By.xpath("//input")
第2种方法:通过元素索引定位
By.xpath("//input[4]")
第3种方法:使用xpath属性定位
By.xpath("//input[@id='kw1']")
By.xpath("//input[@type='name' and @name='kw1']")
第4种方法:使用部分属性值匹配(最强大的方法)
By.xpath("//input[starts-with(@id,'nice')
By.xpath("//input[ends-with(@id,'很漂亮')
By.xpath("//input[contains(@id,'那么美')]")
【说明】
starts-with 顾名思义,匹配一个属性开始位置的关键字。
contains 匹配一个属性值中包含的字符串。
text() 匹配的是显示文本信息,此处也可以用来做定位用。
【举例】
//input[starts-with(@name,'name1')] 查找name属性中开始位置包含'name1'关键字的页面元素
//input[contains(@name,'na')] 查找name属性中包含na关键字的页面元素
<a href="http://www.baidu.com">百度搜索</a>,那么xpath写法为 //a[text()='百度搜索'] 或者 //a[contains(text(),"百度搜索")]
【第二部分】我一位同事在使用selenium定位的时候踩到的坑
上次我有一个同事,定位元素的时候,用火狐浏览器firebug工具,定位到这个HTML代码:
<span onlick="88_da_33_699999_x64_3.01.3730.spkg" name="delete" /> 大约是这样,死活定位不到,然后用到了xpath属性的并列关系,and关键字,才定位的到。
//*[contains(@onclick, 'x64_3.01.3730.spkg') and @name='delete']
【第三部分】切换iframe时遇到的几个鬼
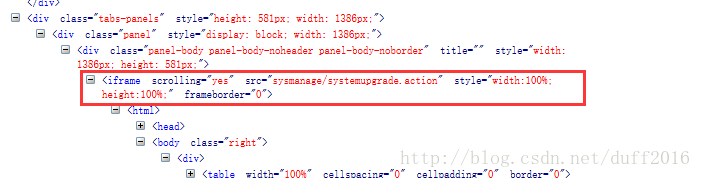
(1)在切换ifame的时候,有时iframe是含有id的,就可以直接定位使用,但是当iframe没有id信息的时候,如下图,
当然实际情况中会遇到没有id属性和name属性为空的情况,这时候就需要先定位iframe元素对象,这里可以通过tag先定位到,也能达到同样效果。
如下代码:
iframe = driver.find_element_by_tag_name("iframe")
driver.switch_to_frame(iframe)
切换完了之后,就可以去正常定位iframe里面的元素,driver.find_element_by_tagname(table) 之类的,同时也可以用xpath的方式:例如 Xpath=//*[contains(@src, 'sysmanage/systemupgrade.action')] 之类的。
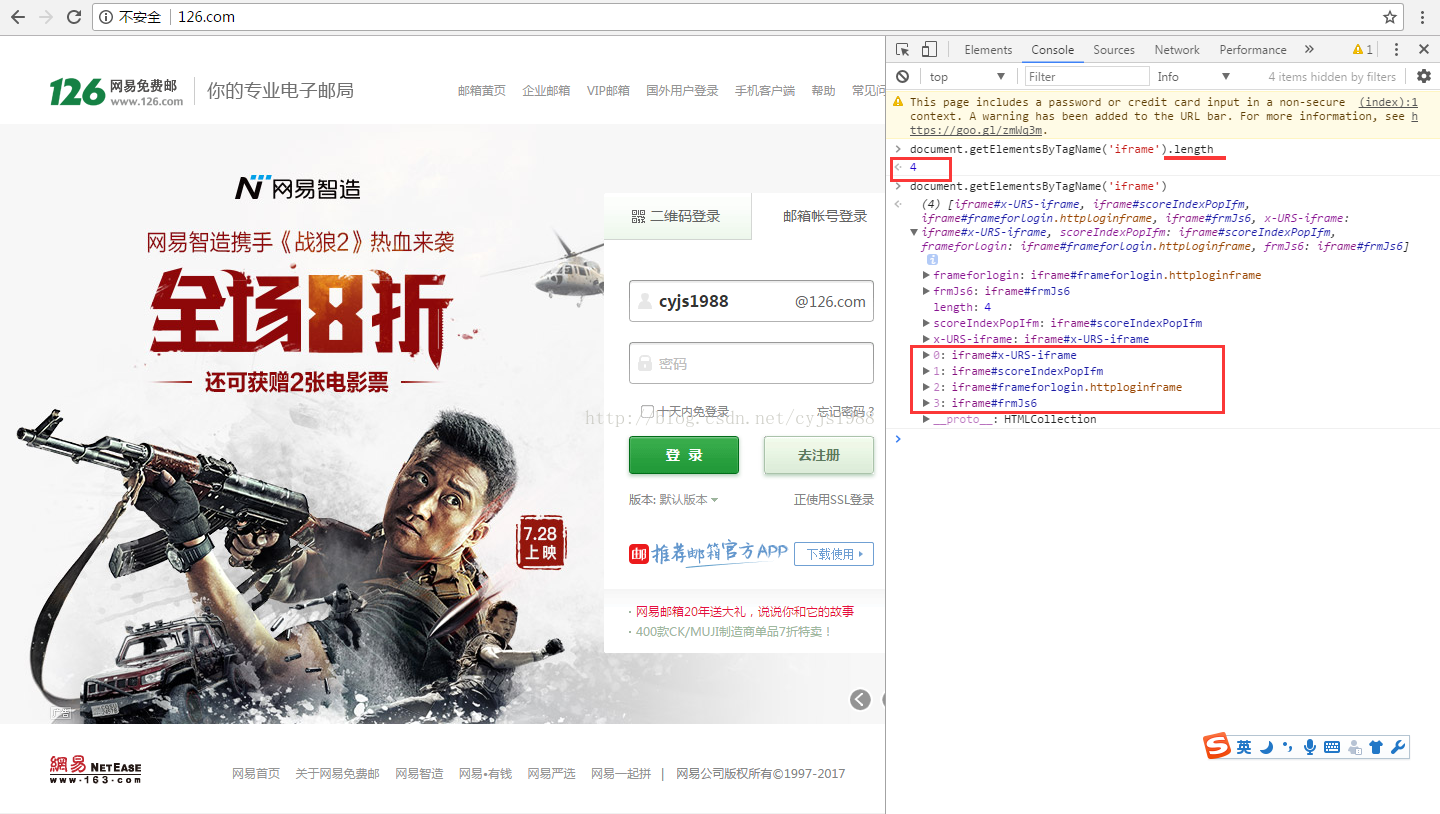
(2)如果有多个(层级)iframe标签,那你就要看看总共有iframe标签了,看看你所定位的iframe是数组中的第几个iframe元素(从0开始数起,基于JavaScript的),可以用chrome浏览器的F12的控制台(Console)就可以输入document.getElementsByTagName('iframe').length这句代码,即可打印出iframe的长度(也就是个数),然后按照从0开始数起。
【下面这张图片可能有点大,看不到最右边的Console,右击图片->新窗口打开】
(3)当iframe上的操作完后,想重新回到主页面上操作元素,这时候,就可以用switch_to_default_content()方法返回到主页面。
如下代码:
iframe = driver.find_element_by_tag_name("iframe")
driver.switch_to_frame(iframe)
switch_to_default_content()
(4)如何判断元素是否在iframe上?
1.定位到元素后,切换到firepath界面。
2.看firebug工具左上角,如果显示Top Window说明没有iframe。
3.如果显示iframe#xxx这样的,说明在iframe上,#后面就是它的id。
【第四部分】selenium用javascript定位
因为selenium的内核引擎就是用JavaScript来驱动的,所以只要selenium自带的那些原始辣鸡方法出现定位不了的、点击不了的并发症一旦发作,就可以使用JavaScript大绝招,除了JavaScript,还有jQuery大绝招,一个个来,你阵亡了,他来替补,滔滔江水永不休。
一、以下总结了5种js定位的方法
除了id是定位到的是单个element元素对象,其它的都是elements返回的是list对象
1.通过id获取
document.getElementById(“id”)
2.通过name获取
document.getElementsByName(“Name”)
返回的是list
3.通过标签名选取元素
document.getElementsByTagName(“tag”)
4.通过CLASS类选取元素
document.getElementsByClassName(“class”)
兼容性:IE8及其以下版本的浏览器未实现getElementsByClassName方法
5.通过CSS选择器选取元素
document.querySelectorAll(“css selector")
兼容性:IE8及其以下版本的浏览器只支持CSS2标准的选择器语法
【举例代码】
js = 'document.getElementById("helloId").click();'
driver.execute_script(js)
js1
= 'document.getElementsByClassName("helloName")[0].value = "王大明";'
//整个HTML文档里第一个使用CSS样式类的class="helloName"属性,它的value属性的值设置为“王大明”
driver.execute_script(js1)
【第五部分】selenium用jquery定位【简直逆天,老天爷都惊呆了,眼睛瞪的滚圆】
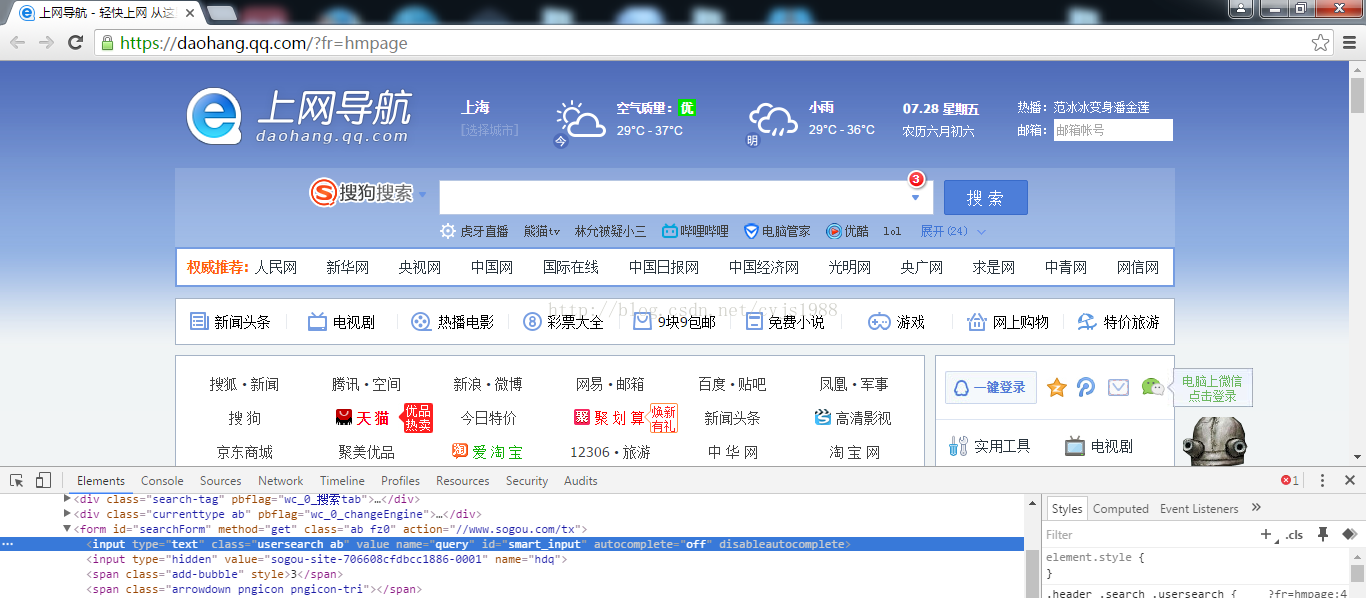
JQuery是2006年1月诞生的一个基于封装JavaScript的框架,你经常看到的美元符号带上一个圆括号$('XXX'),其实就是document.getElementBy什么什么的这个js方法,至于XXX前面带.的话,就是document.getElementByClass,带#的话,就是document.getElementById。
【看不清图,右键新窗口打开图片】
1.Id
inputTest="$('#smart_input').val('帅气的我还能再削')"
driver.execute_script(inputTest)
2.Class
inputTest="$('.usersearch').val('帅气的我还能再削')"
3. Type
inputTest="$(':text').val('帅气的我还能再削')"
4. 层级
inputTest="$('#searchForm>#smart_input').val('帅气的我还能再削')"
inputTest="$('#searchForm #smart_input ').val('帅气的我还能再削')" 【注意两个id选择器“#searchForm #smart_input”中间是一个空格】
inputTest="$('#searchForm>input:first').val('帅气的我还能再削')"
选择最后一个input元素:
clickbutton="$('#searchForm>input:last').click()"
选择第几个input元素
inputTest="$('#searchForm>input:eq(0)').val('帅气的我还能再削')" 从0开始算第一个
inputTest="$('#searchForm>input:nth-child(1)').val('帅气的我还能再削')" 当然也可以这样,nth-child从1开始算第一个
知识链接:
1、nth-child(N):下标从1开始;eq(N):下标从0开始;
2、nth-child(N):选择多个元素;eq(N):选择一个元素。
5. 其他
#inputTest="$('input[name=query]').val('帅气的我还能再削')"
inputTest="$('input[id=smart_input]').val('帅气的我还能再削')"
-------------------------------------------------------------------------------------------------------------------------------
【附录1】xpath的语法使用基础
Xpath的使用方法:
例子 1:html/body/div[1]/div[2] (如果不熟悉html的朋友们,需要自行百度html。)
该xpath 表示 : 在 html标签下 -> body标签下 -> 第一个div标签下 -> 第二个div标签
很好理解,继续
例子 2:.//*[@id='content']/div[2]/ul
这样会有人不理解了 .//*[@id='content'] 到底是什么意思呢?
. 代表当前路径
a//b 表示:在a标签下的子孙辈b标签
* 可以是任何标签
[@id='content'] 表示是 id 为 content
所以:这个例子的意思是: id 为 content 的任何子标签下面 -> 第二个 div标签下 -> ul 标签
Xpath基础学习完毕,接下来开始进阶学习
//p[text()='a'] :文本为 a 的p标签
//p[text()='a'] : 文本包含 a 的p标签
//a[@class='abc'] :class 为 a的 p标签 (当然咯。既然可以为 @class 就一定能用 @id ,为什么不联想下 @src 和@href呢?)
//p[not(@class='a')] :class 不为 a的 p标签
好了,进阶完毕,如果要使用更高阶的Xpath要先属性以上内容,然后联合 Selenium使用
Xpath和其他定位方式的比较:(主要是和CSS定位的对比)
Xpath的最大好处是能向上查找,不过缺点是速度过慢。
【附录2】CSS定位语法基础
2、 li.refined.list.group.item (如果class中间有空格,可以.+.+.全写也可以只写任意一个)
.checkbox[type^='check'][onclick*='Bebe'][checked$='ed'] +a
(开头^= 包含*= 结尾$= )+a 是选中同级的后面的a
div h2:nth-child(n) : 当div的第n个子元素是h2的时候
selenium各种定位方法(转)的更多相关文章
- selenium 之定位方法
1 id 定位 driver.find_element_by_id() HTML 规定id 属性在HTML 文档中必须是唯一的.这类似于公民的身份证号,具有很强的唯一性 from selenium i ...
- python selenium八大定位方法
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- python之selenium元素定位方法
前提: 大家好,今天我们来学习一下selenium,今天主要讲解selenium定位元素的方法,希望对大家有所帮助! 内容: 一,selenium定位元素 selenium提供了8种方法: 1.id ...
- selenium的定位方法-多元素定位
在实际工作中,有些时候定位元素使用ID.NAME.CLASS_NMAE.XPATH等方法无法定位到具体元素,会发现元素属性有很多一致的,这个时候使用单元素定位方法无法准确定位到具体元素,例如,百度首页 ...
- selenium的定位方法-单元素定位
selenium自动化测试中,提供了单个元素定位方法,多个元素定位方法,2种方式都是根据元素属性:ID.NAME.CLASS_NAME.TAG_NAME.CSS_SELECTOR.XPATH.LINK ...
- python selenium(定位方法)
一.定位方法 注意:元素属性必须唯一存在 #id定位 find_element_by_id() #name定位 find_element_by_name() #class_name定位 find_el ...
- selenium自动化定位方法
用selenium操作浏览器进行自动化操作其实就是通过元素属性执行相关操作.所以,我们要知道怎样去查找元素,定位元素. 常见的定位属性有: #查找元素的id find_elements_by_id(i ...
- selenium元素定位方法
一.如何找到页面元素 Webdriver的findElement方法可以用来找到页面的某个元素,最常用的方法是用id和name查找.下面介绍几种比较常用的方法. 1.1By ID 假设页面写成这样:i ...
- selenium元素定位方法之轴定位
一.轴运算名称 ancestor:祖先结点(包括父结点) parent:父结点 preceding:当前元素节点标签之前的所有结点(html页面先后顺序) preceding-sibling:当前元素 ...
随机推荐
- web存储中cookie、session区别
http协议是一种无状态的协议,浏览器对服务器的每一次请求都是独立的.为了使得web能够产生一些动态信息,就需要保存”状态”,而cookie和session机制就是为了解决http协议无状态而产生.c ...
- react + axios实践
本文只要介绍如何在项目中把react和axios结合起来使用,想了解更多关于axios详细知识以及api,可以到官网查看 https://www.npmjs.com/package/axios 首先安 ...
- 20165220 mybash
使用fork,exec,wait实现mybash - 写出伪代码,产品代码和测试代码 - 发表知识理解,实现过程和问题解决的博客(包含代码托管链接) 1.fork 功能:创建一个新的进程 一个现存进程 ...
- Eclipse导入maven项目时,pom-xml文件报错处理方法
报错如下: Cannot read lifecycle mapping metadata for artifact org.apache.maven.plugins 解决方法: 出现该错误是因为jar ...
- POJ 1149 PIGS 【最大流】
<题目链接> 题目大意:有一个养猪场,厂长没有钥匙,这个养猪场一共M个猪圈,N个顾客,每个顾客有一些猪圈的钥匙,每个顾客需要一些猪,问你厂长最多能卖多少猪?这里有个条件是,厂长可以在一个顾 ...
- CodeForces 721C Journey(拓扑排序+DP)
<题目链接> 题目大意:一个DAG图有n个点,m条边,走过每条边都会花费一定的时间,问你在不超过T时间的条件下,从1到n点最多能够经过几个节点. 解题分析:对这个有向图,我们进行拓扑排序, ...
- EsayUi中常用的属性和方法总结
文章转载自http://www.jb51.net/article/26077.htm 详细了解请查看官方文档 属性分为CSS片段和JS片段 CSS类定义:1.div easyui-window ...
- 利用kibana插件对Elasticsearch进行批量操作
#############批量获取################# #获取所有数据 GET _mget { "docs": [ {"_index":" ...
- Git Sever搭建与相关错误处理
搭建 安装git: sudo apt-get install git 创建一个git用户,用来运行git服务:(用自己的用户也可以,其实) sudo adduser git 创建证书登录: 收集所有需 ...
- 微信tinker 热修复
Tinker 是微信官方的Android热补丁解决方案,它支持动态下发代码.So库以及资源,让应用能够在不需要重新安装的情况下实现更新.当然,你也可以使用Tinker来更新你的插件. github:h ...